Sentinel控制台前端开发环境搭建
Sentinel:分布式系统的流量防卫兵。
官网:https://sentinelguard.io
Github:https://github.com/alibaba/sentinel
Wiki:https://github.com/alibaba/sentinel/wiki
FAQ:https://github.com/alibaba/Sentinel/wiki/FAQ
Sentinel控制台:https://github.com/alibaba/Sentinel/wiki/控制台
它是一个标准的SpringBoot应用。
其中,前端使用了AngularJS v1.4.8,需要搭建Node开发环境。
步骤
安装node.js
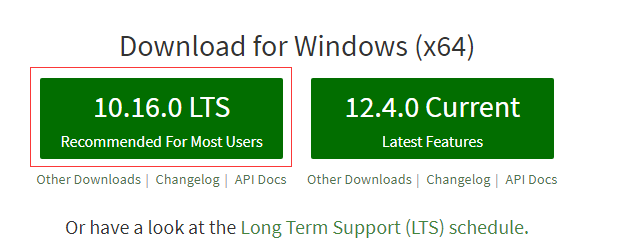
官网:https://nodejs.org/en/

选择10.16.0 LTS稳定版下载,下载后双击安装即可。
安装完成后,打开cmd输入node -v查看版本为:v10.6.0安装cnpm
淘宝 NPM 镜像 https://npm.taobao.org/
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后就可以使用cnpm了。
PS:如果网速较快,这一步可以省略,直接用npm就好。npm install
因为安装了cnpm,这里使用cnpm install,注意在Sentinel\sentinel-dashboard\src\main\webapp\resources目录下执行。本地开发
cnpm start前端构建
cnpm run build
打开package.json:
"scripts": {
"test": "echo no test case",
"build": "gulp build",
"start": "gulp"
}
我们发现这里start实际执行的是gulp,build执行的是gulp build。
打开gulpfile.js,可以看到具体执行的任务。
其中,
// 打开浏览器
setTimeout(() => {
open('http://localhost:8080/index_dev.htm')
}, 200);
如果不想每次都自动打开浏览器,可以注释掉:)
js验证
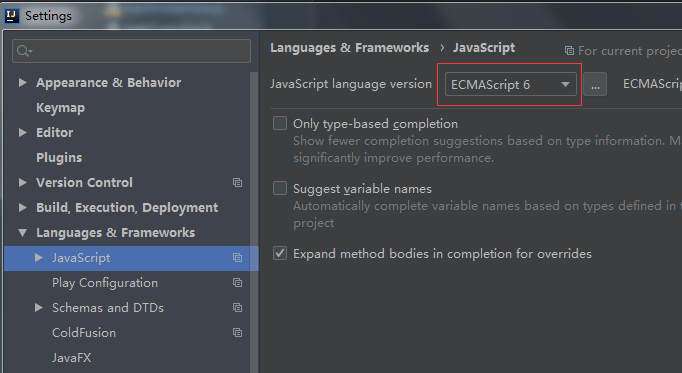
如果在IDEA里有js文件显示红色波浪线,打开Settings->Languages & Frameworks->javaScript,
修改JavaScript language version默认的ECMAScript5.1改为6即可。

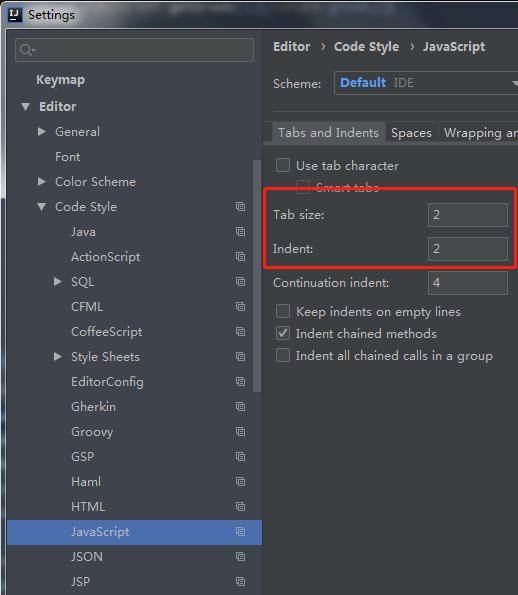
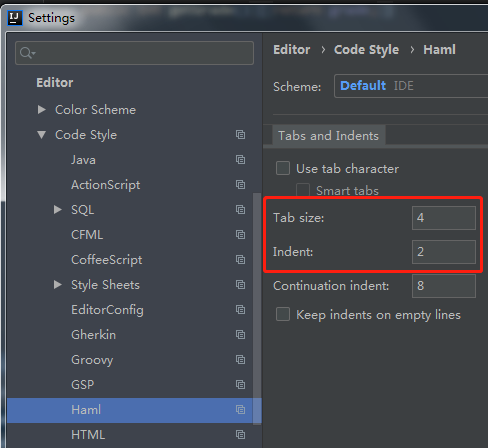
js、html缩进
发现项目中的js、html文件里的缩进格式跟java文件4个空格不同,它们是2个空格。
在Setting中进行设置:


至此就可以开始前端页面、脚本的开发了。
Sentinel控制台前端开发环境搭建的更多相关文章
- windows下vue+webpack前端开发环境搭建及nginx部署
一.开发环境搭建 1.前端框架一般都依赖nodejs,我们首先要安装node.js.请参考http://www.cnblogs.com/wuac/p/6381819.html. 2.由于许多npm的源 ...
- Windows 环境下vue+webpack前端开发环境搭建
一.开发环境搭建 1.前端框架一般依赖node.js,我们首先要安装node.js. 2.由于许多npm 的源都在国外的地址,安装起来特别慢,所以我们这里利用淘宝的镜像服务器. 安装命令为:npm i ...
- webpack前端开发环境搭建
要搭建webpack开发环境,首先要安装NodeJS,后面的过程均在NodeJS已经安装的基础上进行. 1. 首先建立一个工程目录,命名为,其目录结构如下: 其中dist目录用于存放生成的文件,src ...
- 前端开发环境搭建 Grunt Bower、Requirejs 、 Angular
现在web开发的趋势是前后端分离.前端采用某些js框架,后端采用某些语言提供restful API,两者以json格式进行数据交互. 如果后端采用node.js,则前后端可以使用同一种语言,共享某些可 ...
- React前端开发环境搭建
先,我们需要明确的是React和很多前端框架一样,底层都还是js以及html,即便它有着看似特殊的jsx语法. 我们要在服务端运行js,就需要依赖一个环境,和运行war包需要tomcat一类中间件一样 ...
- grunt 前端开发环境搭建
1.找管理员开通gitlab权限 2.下载并安装git工具 3.下载并安装nodejs 4.安装cnpm 5.安装kulor-cli cnpm install -g kulor-cli cnpm in ...
- JEECG-Boot开发环境准备(三):开发环境搭建
目录索引: 前端开发环境搭建 安装开发工具 导入项目 后端开发环境搭建 安装开发工具 导入项目 第一部分: 前端开发环境搭建 一.安装开发工具 安装nodejs.webstrom.yarn,安装方法参 ...
- 用grunt搭建web前端开发环境
1.前言 本文章旨在讲解grunt入门,以及讲解grunt最常用的几个插件的使用. 2.安装node.js Grunt和所有grunt插件都是基于nodejs来运行的,如果你的电脑上没有nodejs, ...
- 【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发人员,如果你现在还不知道grunt或者听说过 ...
随机推荐
- grafana忘记登陆密码
找到grafana的数据文件grafana.db find / -name "grafana.db" ps:默认的安装路径为/var/lib/grafana/grafana.db ...
- ubuntu安装anaconda3+tensorflow(cpu)+pycharm(windows几乎一样)
网上乱七八糟有的都是别人怎么写自己也怎么写,其实很简单. 首先是anaconda3的安装: 直接上官网:https://www.anaconda.com/download/ 下载下来之后进入文件所在目 ...
- evpp 上传文件问题转
背景 因为项目需求,需要使用360的evpp库,来实现一个接口,支持文件上传. 实际操作过程中,发现了一些问题,记录下来. 前端文件上传方式 简单的使用input标签 <body> < ...
- NodeJS开发博客(一)
1 区分 ECMAScript/JS/NodeJs --ECMAScript.定义了语法,写JS和NodeJS都要遵守: 变量定义,循环/判断/函数: 原型和原形链/作用域和闭包/异步 不能操作DOM ...
- Mac系统上,Firefox和Selenium不兼容的情况
解决办法,检查环境: Python 2.7.10 Firefox 46版本 Selenium 2.53.6 注意:将Firefox自动更新关闭,否则可能会出现自动升级以后无法执行Selenium用例的 ...
- python_面向对象——属性方法property
1.属性方法 class Student(object): def __init__(self,name): self.name = name @property #属性方法:把一个方法变成一个静态的 ...
- SQL SERVER 语句转换格式函数Cast、Convert
CAST.CONVERT都可以执行数据类型转换.在大部分情况下,两者执行同样的功能,不同的是CONVERT还提供一些特别的日期格式转换,而CAST没有这个功能. CAST是ANSI兼容的,推荐使用CO ...
- python-Redis cluster基础指标监控
#!/usr/local/python/shims/python from rediscluster import StrictRedisCluster ''' 需要在宿主机python中安装redi ...
- js与json的区别,json的概述,json与面向对象,json与对象的转换
<script> //js与json的区别,json的概述,json与面向对象,json与对象的转换 //json的概述:json(javascript object Notation,j ...
- HTML div块内剧中
在HTML中有一个块内元素剧中的方法 那就是margin:0 auto; 剧中前 剧中后
