【转载】微信小程序-开发入门(一)
微信小程序已经火了一段时间了,之前一直也在关注,就这半年的发展来看,相对原生APP大部分公司还是不愿意将主营业务放到微信平台上,以免受制于腾讯,不过就小程序的应用场景(用完即走和二维码分发等)还是很值得我们学习的,技术上面如果了解React的话,会发现他们在组件化上面有很多雷同之处。说白了,小程序就是基于微信平台的H5轻应用,微信将系统底层功能(设备、位置、媒体、文件等)和微信自身功能(登录、支付、分享等)封装成相应API供小程序调用。
自己根据官方文档写过一个DOME,借助和风天气开放API接口,实现天气预报,仅供学习交流使用,谢谢~
一、小程序基本概念
1、开发工具:为了配合小程序开发,微信专门配备了自己的开发工具,自行选择对应版本安装。

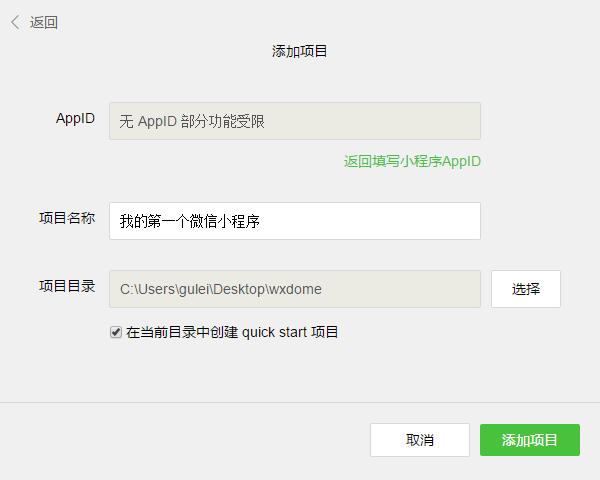
2、创建项目应用:安装完成后,打开并扫码登录。小程序发布需要企业级的认证公众号,所以个人订阅号是不能发布的。所以我这里选择无AppID,创建项目选择一个本地空文件夹,勾选创建quick start 项目生成一个demo。

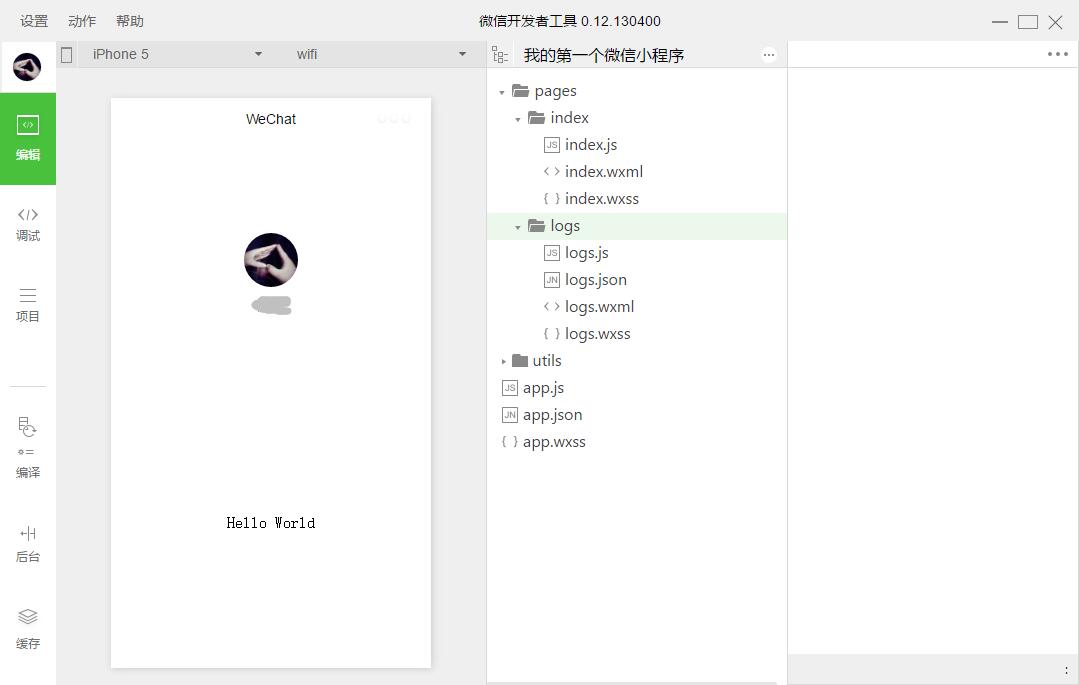
3、编写小程序:demo初始化并包含了一些简单的代码文件,其中app.js、app.json、app.wxss 这三个是必不可少的,小程序会读取这些文件初始化实例。
app.js是小程序的初始化脚本,可以在这个文件中监听小程序的生命周期,申请全局变量和调用API等
app.json是对小程序的全局配置,pages设置页面路径组成(默认第一条为首页),window设置默认页面的窗口表现等
app.wxss 是整个小程序的公共样式表。类似网站开发中的common.css

4、创建页面:在pages目录下,由一个文件夹中的四个同名不同类型文件组成。.js是脚本文件,.json是配置文件,.wxss是样式表文件,.wxml是页面结构文件,其中json和wxss文件为非必须(默认会继承app的json和wxss默认设置)。
二、小程序的框架
1、小程序的配置
app.json主要分为五个部分:pages:页面组,window:框架样式(状态栏、导航条、标题、窗口背景色),tabBar:底部菜单,networkTimeout:网络超时设置,debug:开启debug模式
page.json针对页面单独设置,层叠掉app.json的全局设置

//app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"white"
}
}

2、小程序的逻辑
使用App()来注册一个小程序,必须在app.js中注册,且不能注册多个

App({//如下为小程序的生命周期
onLaunch: function() { },//监听初始化
onShow: function() { },//监听显示(进入前台)
onHide: function() { },//监听隐藏(进入后台:按home离开微信)
onError: function(msg) { },//监听错误
//如下为自定义的全局方法和全局变量
globalFun:function(){},
globalData: 'I am global data'
})

使用Page()注册一个页面,在每个页面的js文件中注册

Page({
data: {text: "This is page data."},//页面数据,用来维护视图,json格式
onLoad: function(options) { },//监听加载
onReady: function() { },//监听初次渲染完成
onShow: function() { },//监听显示
onHide: function() { },//监听隐藏
onUnload: function() { },//监听卸载
onPullDownRefresh: function() { },//监听下拉
onReachBottom: function() { },//监听上拉触底
onShareAppMessage: function () { },//监听右上角分享
//如下为自定义的事件处理函数(视图中绑定的)
viewTap: function() {//setData设置data值,同时将更新视图
this.setData({text: 'Set some data for updating view.'})
}
})

3、小程序的视图与事件绑定
在每个页面中的wxml文件中,对页面js中data进行数据绑定,以及自定义事件绑定

<!--{{}}绑定data中的指定数据并渲染到视图-->
<view class="title">{{text}}</view>
<!--wx:for获取数组数据进行循环渲染,item为数组的每项-->
<view wx:for="{{array}}"> {{item}} </view>
<!--wx:if条件渲染-->
<view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view>
<view wx:elif="{{view == 'APP'}}"> APP </view>
<view wx:else="{{view == 'MINA'}}"> MINA </view>
<!--模板-->
<template name="staffName">
<view>FirstName: {{firstName}}, LastName: {{lastName}}</view>
</template>
<template is="staffName" data="{{...template.staffA}}"></template>
<template is="staffName" data="{{...template.staffB}}"></template>
<!--bindtap指定tap事件处理函数为ViewTap-->
<view bindtap="ViewTap"> 点我点我 </view>


Page({
data: {//data数据主要用于视图绑定
text:"我是一条测试",
array:[0,1,2,3,4],
view:"APP",
template:{
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'}
}
},
ViewTap:function(){console.log('额,点到我了了~')}//自定义事件,主要用于事件绑定
})

4、小程序的样式
在每个页面中的wxss文件中,对wxml中的结构进行样式设置,等同于css,扩展了rpx单位。其中app.wxss默认为全局样式,作用所有页面。
三、小程序实战-天气预报(利用和风天气API)
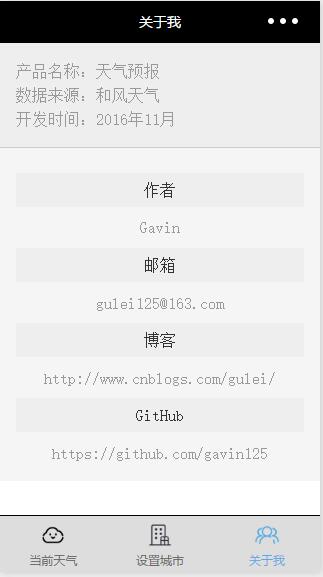
先看看完成后的效果,一共三个页面,测试demo不求美观,不喜勿喷~



1、设置底部菜单和页面
我们就在quick start生成的demo基础上进行修改即可,因为涉及图标icon,我们新建一个images文件夹来存放图片
在原先pages文件夹中,删除index和log页面文件夹,新建weather、city、about三个页面文件夹,及三个页面对应的四个文件类型,文件结构如下图

接下来配置app.json文件

/*app.json,该文件不能含有任何注释,所以正式应用需删除所有注释内容*/
{
"pages":[//小程序的页面路径数组,第一条默认为首页,所有页面均需写在这里,否则不能加载
"pages/weather/weather",
"pages/about/about",
"pages/city/city"
],
"window":{//小程序框架设置
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "天气预报",
"navigationBarTextStyle":"#fff",
"backgroundColor":"#666",
"backgroundTextStyle":"light",
"enablePullDownRefresh":true
},
"tabBar": {//小程序底部菜单设置
"color": "#666",
"selectedColor": "#56abe4",
"backgroundColor": "#ddd",
"borderStyle":"black",
"list": [{
"pagePath": "pages/weather/weather",
"iconPath": "images/tabbar/weather1.png",
"selectedIconPath": "images/tabbar/weather2.png",
"text": "天气预报"
}, {
"pagePath": "pages/city/city",
"iconPath": "images/tabbar/city1.png",
"selectedIconPath": "images/tabbar/city2.png",
"text": "设置城市"
}, {
"pagePath": "pages/about/about",
"iconPath": "images/tabbar/about1.png",
"selectedIconPath": "images/tabbar/about2.png",
"text": "关于我"
}],
"position":"bottom"
}
}

2、注册小程序和整体样式
修改app.js和app.wxss两个文件如下

//app.js
App({
//1、系统事件部分
onLaunch: function () {//小程序初始化时执行
var that=this;
that.curid = wx.getStorageSync('curid') || that.curid;//API:获取本地缓存,若不存在设置为全局属性
that.setlocal('curid', that.curid);//调用全局方法
},
//2、自定义全局方法部分
setlocal:function(id,val){
wx.setStorageSync(id, val);//API:设置本地缓存
},
//3、自定义全局属性部分
curid:"CN101010100",
version:"1.0"
})

/**app.wxss**/
.container {margin: 0; padding: 0;}
.title{font-size: 14px; font-weight: bold;}
3、页面的结构(wxml)、样式(wxss)、逻辑(js)和配置(json)
小程序中的wxml摒弃了HTML标签, 改用view(类似div)、text(类似span)、icon等等,class同html指定样式,bindtap绑定事件(类似onclick),该页面无特殊配置,json文件内容为空(非必须文件)

<!--weather.wxml-->
<view class="container">
<view class="city" bindtap="bindViewTap">
<text>当前城市:{{basic.city}}</text><!--{{}}用来获取同页js文件中注册页面data中的数据-->
<text class="update">{{basic.update.loc}}</text>
</view>
</view>
<!--省略。。。-->

/**weather.wxss**/
.city {padding: 3% 5%; background: #ddd;}
.city text{font-size: 16px; color: #666;}
.city .update{ font-size: 12px; float: right;}

//weather.js
var app = getApp();//获取当前小程序实例,方便使用全局方法和属性
Page({
//1、页面数据部分,将绑定到视图wxml中
data:{cur_id:app.curid,basic:"",now:""},//设置页面数据,后面空值将在页面显示时通过请求服务器获取
//2、系统事件部分
onShow:function(){
var that = this;
wx.showToast({title: '加载中',icon: 'loading',duration: 10000})//设置加载模态框
that.getnow(function(d){//回调函数,根据数据设置页面data,更新到视图
wx.hideToast();//隐藏加载框
d.now.cond.src="http://files.heweather.com/cond_icon/"+d.now.cond.code+".png";
that.setData({basic:d.basic,now:d.now})//更新数据,视图将同步更新
})},
//3、自定义页面方法:获取当前天气API
getnow:function(fn){
wx.request({//请求服务器,类似ajax
url: 'https://free-api.heweather.com/v5/now',
data: {city:app.curid,key:'01a7798b060b468abdad006ea3de4713'},//和风天气提供用户key,可自行注册获得
header: {'Content-Type': 'application/json'},
success: function(res) {fn(res.data.HeWeather5[0]);}//成功后将数据传给回调函数执行
})
},
//4、页面事件绑定部分
bindViewTap:function(){wx.switchTab({url: '../city/city'})}//跳转菜单页面
})

其他页面代码略,项目源文件见GitHub:https://github.com/gavin125/wxtest
4、注意防坑
跳转并刷新页面:需使用onshow来代替onload执行逻辑,onload只在首次打开页面时执行一次。如:B页面操作全局数据并跳转A页面,A页面onshow中获取全局数据更新视图。
================
转载自:http://www.cnblogs.com/gulei/p/6589177.html
【转载】微信小程序-开发入门(一)的更多相关文章
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
- 微信小程序开发入门与实践
基础知识---- MINA 框架 为方便微信小程序开发,微信为小程序提供了 MINA 框架,这套框架集成了大量的原生组件以及 API.通过这套框架,我们可以方便快捷的完成相关的小程序开发工作. MIN ...
- 微信小程序开发入门篇
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果. 开发准备工作 获取微信小程序的 AppID 登录 https://mp.weixin.qq.com ,就可以在网站的& ...
- 微信小程序开发入门首选
推荐一本书吧,直接上图,微信开发,微信网页开发,微信小程序开发,都用得着. 推荐一本书吧,直接上图,微信开发,微信网页开发,微信小程序开发,都用得着. 推荐一本书吧,直接上图,微信开发,微信网页开发, ...
- 微信小程序开发-入门到熟练(wepy-初级篇)
Title:最近做完了项目,review代码的同时,就想写一篇详细的小程序开发经历,记录自己的项目从0到1的过程 Desc : 小程序从0到1,从小白到完成项目,你需要这样做: step1: 基础知识 ...
- 小程序开发-微信小程序开发入门
分享一个微信小程序开发的基本流程,仅供参考. 第一步:注册微信小程序公众号,注册成功后,登录微信公众号管理后台,等待下一步操作. 第二步:进入微信小程序的后台后,下载微信内置的微信小程序开发者工具,以 ...
- 微信小程序开发入门(一)
小程序学习入门--(一) 最近自己学习微信小程序的过程当中自己总结出来的知识点,我会不断地更新和完善! 小程序的开发工具 一台电脑 熟悉HTML.CSS.JS基本语法 开发工具: 微信web开发者工 ...
- 微信小程序开发入门
微信小程序 首先说下结构吧,看看小程序到底长什么样子 这是一个微信提供的自己的开发工具,相当于xcode吧,由此也可以看出腾讯的野心并不小啊,左边的就是编辑调试什么的,往右就是一个模拟器,你可以选择i ...
- 微信小程序-开发入门
微信小程序已经火了一段时间了,之前一直也在关注,就这半年的发展来看,相对原生APP大部分公司还是不愿意将主营业务放到微信平台上,以免受制于腾讯,不过就小程序的应用场景(用完即走和二维码分发等)还是很值 ...
随机推荐
- nginx + php-fpm 搭建owncloud
本文首发:https://www.cnblogs.com/somata/p/NgnixAndPhp-fpmBuildOwncloud.html 今天新研究的nginx,用owncloud来测试一下学的 ...
- excel转sql代码
1. 首先一个标准的excel表格,如下: 2. 在同一行,后面一个单元格,英文输入法状态下输入以下:=CONCATENATE() =CONCATENATE("insert into tab ...
- 使用LPCXpresso开发板调试外部的电路板
MCUXpresso IDE开发环境有一个主要的功能:支持LPC-Link2仿真调试器.通过这种方式,对于基于ARM的电路板,我可以使用这个功能强大的仿真调试器来调试.在NXP的众多LPCXpress ...
- PHP 把返回的数据集转换成Tree树
/** * 把返回的数据集转换成Tree * @access public * @param array $list 要转换的数据集 * @param string $pid parent标记字段 * ...
- Latex快速注释掉多行
最简单的方法就是选中你想要注释掉的内容,同时按住Ctrl+Alt+Shift+→
- MySQL 表之间的关系
表之间的关系 # 定义一张部门员工表 emp id name gander dep_name dep_desc 1 ming male 教学部 教书 2 lilei male 教学部 教书 3 ham ...
- Maximum Average Subarray II
Description Given an array with positive and negative numbers, find the maximum average subarray whi ...
- 原生JS实现九宫格拼图
实现这个案例,需要考虑到鼠标的拖拽效果(onmousedown/onmousemove/mouseup) 拖拽分解: 按下鼠标---->移动鼠标----->松开鼠标 1.给目标元素添加on ...
- kalilinux MSF数据库的连接
需要自动连接数据库.如下设置.
- Linux操作系统常用命令合集——第三篇-系统管理操作(25个命令)
1.whoami [命令作用] 显示当前登录有效用户名称 [命令语法] whoami [选项] [常用选项] 无 [参数说明] 用户名称 [命令示例] 显示当前登录有效用户名称 # whoam ...
