微信小程序开发-踩坑
异步请求处理
详情描述:
微信小程序的wx.request({})请求时异步处理,以下代码
wx.reuest({
url:"https://XXXA",
method:"GET",
data:data,
success:res=>{
console.log("请求A成功")
}
})
wx.reuest({
url:"https://XXXB",
method:"GET",
data:data,
success:res=>{
console.log("请求B成功")
}
})
console.log("begin")
可能会运行出以下结果:
begin
请求B成功
请求A成功
解决办法:
在success中执行B连接,过于繁琐,不便阅读,不推荐
使用promise方法包装
// 封装
queryUrl:function (api,data) {
// 返回一个Promise实例对象
return new Promise((resolve, reject) => {
wx.reuest({
url:api.url,
method:api.method,
data:data,
success:res=>{
resolve(res)
}
})
})
}
// 使用
apiA = {
url:"https://XXXA",
method:"GET"
}
dataA={A:"1"}
queryUrl(apiA,dataA).then(res=>{
console.log("请求A成功")
apiB = {
url:"https://XXXB",
method:"GET"
}
dataB={B:"1"}
queryUrl(apiB,dataB).then(res=>{
console.log("请求A成功")
console.log("begin")
})
})
域名校验
详情描述
在本地开发时,请求的是测试服务器上的接口,导致微信开发者工具报错。

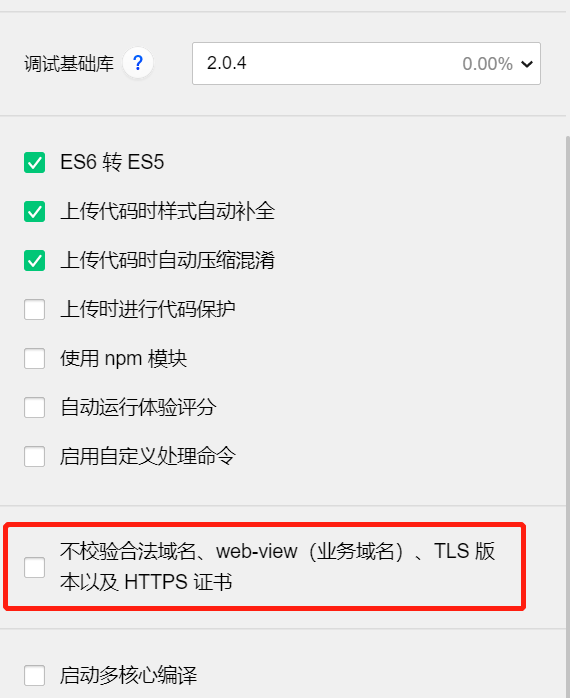
可以在 设置=>项目设置 来进行设置

注意
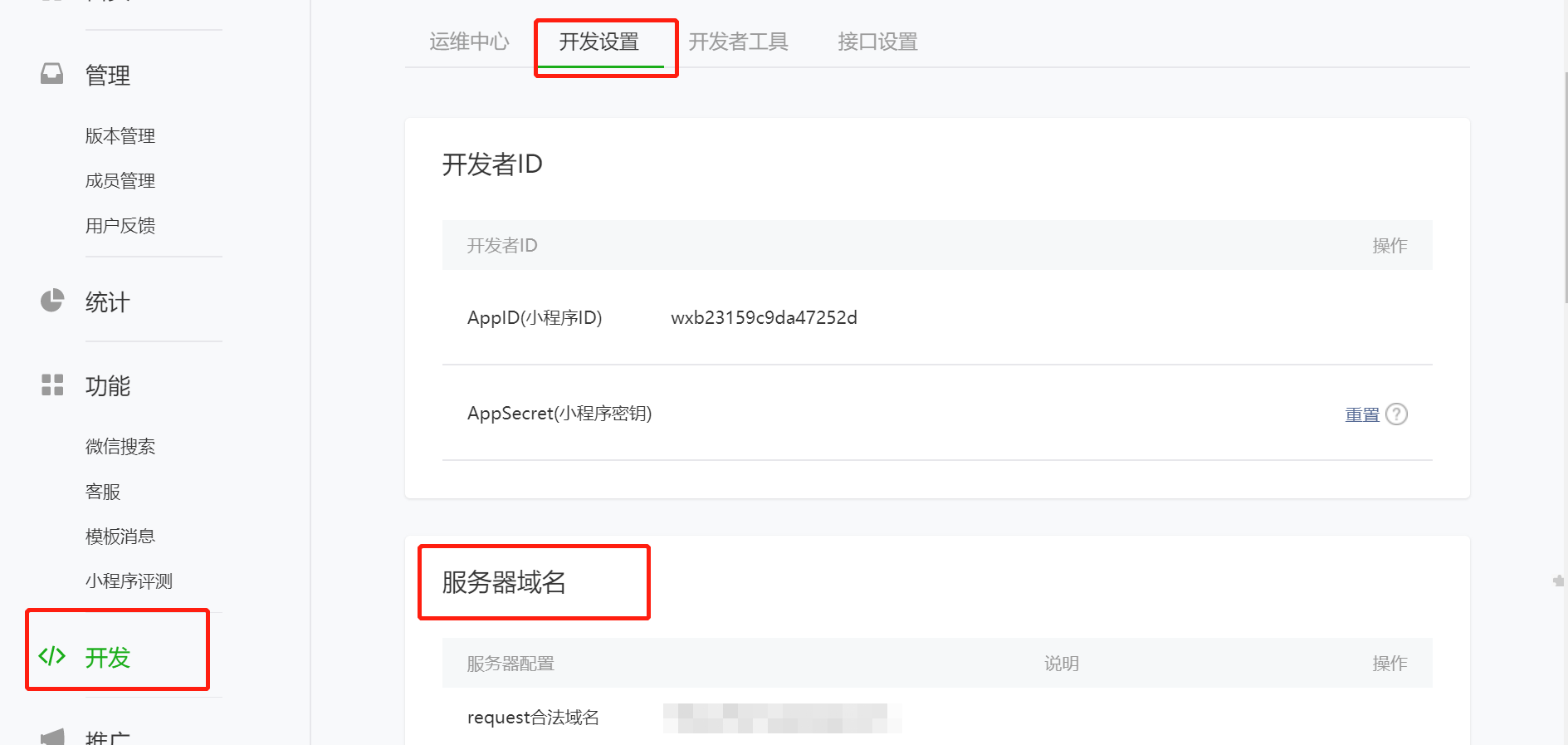
项目上传使用时用的是线上有域名的服务器,一定记得在微信公众平台的小程序的开发设置里设置服务器域名

微信小程序开发-踩坑的更多相关文章
- 微信小程序开发踩坑记
前言 微信小程序自去年公测以来,我司也申请了一个帐号开发,春节前后开始开发,现在终于告一个段落了.谨以此文记录下踩过的坑. 坑1:scroll-view与onPullDownRefresh冲突 由于有 ...
- 微信小程序开发踩坑日记
2017.12.29 踩坑记录 引用图片名称不要使用中文,尽量使用中文命名,IDE中图片显示无异样,手机上图片可能出现不显示的情况. 2018.1.5 踩坑记录 微信小程序设置元素满屏,横向直接w ...
- 微信小程序开发踩坑与总结 -
原文链接:https://segmentfault.com/a/1190000008516296 前段时间把公司小程序项目开发完成了,所以来写写自己开发过程中碰到的问题和解决方法,以及用到的提高效率的 ...
- [转]微信小程序开发踩坑记录
本文转自:http://www.cnblogs.com/NKnife/p/6283605.html 1.由于小程序wx.request()方法是异步的,在app.js执行ajax后,各分页加载app. ...
- 微信小程序开发踩坑记录
1.由于小程序wx.request()方法是异步的,在app.js执行ajax后,各分页加载app.js的全局数据时,无法按顺序加载.例: //app.js App({ ajax:function() ...
- 微信小程序开发踩坑之旅
项目之始: 一.搭建新项目时出现了 page[pages/XXX/XXX] not found.May be caused by :1. Forgot to add page route in app ...
- 我的微信小程序入门踩坑之旅
前言 更好的阅读体验请:我的微信小程序入门踩坑之旅 小程序出来也有一段日子了,刚出来时也留意了一下.不过赶上生病,加上公司里也有别的事,主要是自己犯懒,就一直没做.这星期一,赶紧趁着这股热乎劲,也不是 ...
- 微信小程序开发常见坑
前段时间稍微涉猎了微信小程序开发,踩了一些坑,在此总结出来,希望能为小伙伴们提供一点帮助. 页面跳转 对于页面跳转,可能习惯性想到wx.navigateTo,但是在跳转到目标页面是一个tab时,此接口 ...
- 微信小程序开发填坑指南V1
近期用了一星期的时间,开发了一个小程序.小程序名称是:小特Jarvis,取自钢铁侠的管家. 后台采用C#编写,WebAPI接口.其实开发时间并不多,小程序本身提供的API,相比公众号的API来说,已经 ...
随机推荐
- 数据库与MySQL进阶(4)
1,事务 事务指的是满足 ACID 特性的一组操作,可以通过 Commit 提交一个事务,也可以使用 Rollback 进行回滚. 1.1 ACID四大特性 原子性(Atomicity) 事务被视为不 ...
- 改善C#程序的方法
写在开头: http://www.cnblogs.com/luminji 157个建议_勘误表 一:属性 属性和方法一样.也可以是virtual和abstract. 条款2:运行时常量(read ...
- Java Web 深入分析(5) Java ClassLoader 工作机制
Classloader 有3个作用 将class加载到JVM中去 审查每个类由谁去加载,是一种父优先的等级加载 把Class字节码统一编译成JVM统一要求的对象格式 ClassLoader的等级加载机 ...
- nginx 反向代理的配置
nginx中的每个server就是一个反向代理配置,可以有多个server(nginx只能处理静态资源) nginx中 server的配置 server { listen 80; server_nam ...
- Java 面向对象(三)static 关键字
一.static 1.概述 static 的意思的静态的,也是一种修饰符. 关于 static 关键字的使用,它可以用来修饰的成员变量和成员方法,被修饰的成员是属于类的,而不是单单属于某个对象的. 用 ...
- git remote 使用总结
使用场景:新建一个git仓储并与远程关联 1.初始化一个新的空的git仓储,并在仓储下做一些改动 mkdir gitDir cd gitDir/ git init touch file git sta ...
- laravel 的安装与配置
1.工作环境 php 7.0+ .MySQL5.1+ 这里可以用开发环境包一键安装: 自己用的是wamp(windows)http://www.wampserver.com/en/ linux系统和m ...
- Linq以本周和本月为条件的Sql,Liqn查询本周,Linq查询本月
//计算本周时间 时间 > DateTime.Now.AddDays(-Convert.ToInt32(DateTime.Now.Date.DayOfWeek) //计算本月时间 时间 > ...
- 阿里Java架构师打包 FatJar 方法小结
在函数计算(Aliyun FC)中发布一个 Java 函数,往往需要将函数打包成一个 all-in-one 的 zip 包或者 jar 包.Java 中这种打包 all-in-one 的技术常称之为 ...
- 【HICP Gauss】数据库 数据库管理(存储过程 函数 对象 近义词 触发器 事务类型)-9
存储过程存储过程在大新数据库系统中,一组为了完成特定功能的SQL语句集 存储在SQL数据库中 优势: SQL进行封装 调用方便 存储过程会进行编译 提升用户执行SQL语句集的速 ...
