uni-app中nvue (weex) 注意事项
前言
uni-app 是 DCloud 出品的新一代跨端框架,可以说是目前跨端数最多的框架之一了,目前支持发布到:App(Android/iOS)、H5、小程序(微信小程序/支付宝小程序/百度小程序/字节跳动小程序),目前市面上类似的框架还有:Taro(京东出品)、Megalo(网易出品)。
uni-app 的 nvue 说白了就是 weex 的那一套东西,uni-app 集成了 weex 的 SDK,也就实现了 App 端的原生渲染能力。
weex 支持的东西,在 nvue 里大多都是支持的,所以这里就不详细讲述 weex 的相关组件和 api 调用,只讲述一些在实际开发过程中遇到的一些小问题。
Hello World
开始创建第一个 nvue 页面。
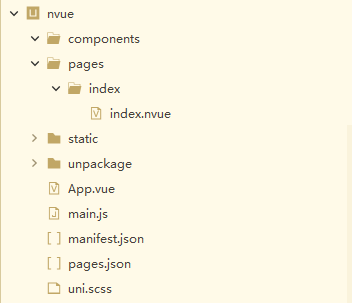
目录结构:

index.nvue 代码如下:
<template>
<div>
<text>{{text}}</text>
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World'
}
}
}
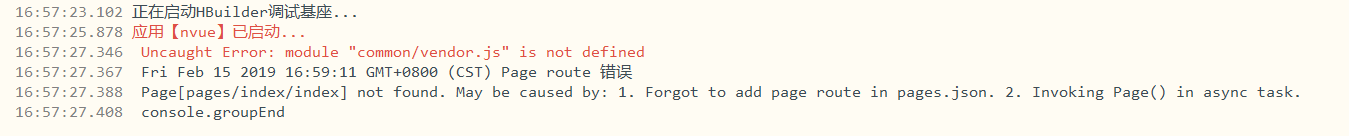
</script>如此真机运行可能遇到如下错误:

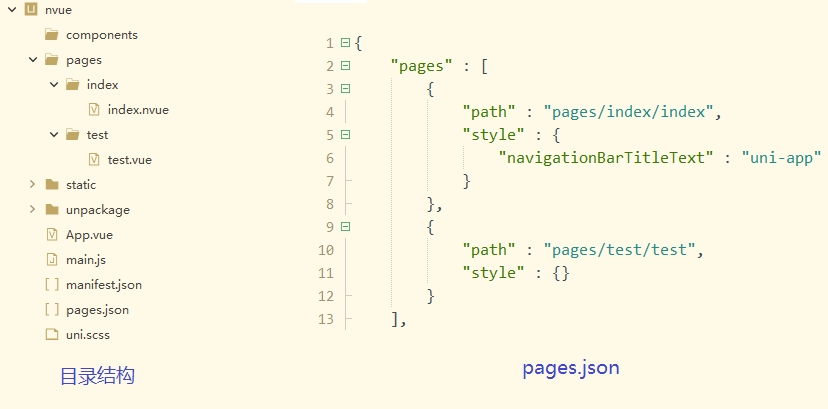
造成这个问题的原因是 uni-app 项目里必须有一个 vue 的页面,新建一个 vue 页面然后重新运行就不会有问题了。

image 设置 border-radius
在 nvue 里面不能给 image 设置 border-radius,想要将矩形图案变为圆形需要在 image 外面包一层 div,代码如下:
<div style="width: 400px;height: 400px;border-radius: 400px;overflow: hidden;">
<image style="width: 400px;height: 400px;" src="https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/uni@2x.png"></image>
</div>设置真实像素
在 weex 的规范里只有一个长度单位即:px,屏幕总宽度为 750px,设置长度后,weex 引擎会根据手机屏幕的宽度动态计算出实际长度,类似于 uni-app 的 upx。
但是在实际开发过程中可能不想要这样动态的长度单位,此时可以使用 weex 1.x版本里面一个长度单位:wx。这个单位就是实际像素单位,虽然 weex 文档没有提及,但目前任然是可用的,当然随着 weex 的更新,wx 也可能会不再支持。
引入外部的 css
在 App.vue 里写的公用的样式在 nvue 里是不生效,多个 nvue 想要使用公用的样式,需要引入外部的 css。
由于 weex 的限制,不能在 style 节点下使用 @import "xxx.css" 这样的方式引入外部 css,需要使用如下方式引入 css:
<style src="@/common/test.css"></style>
<style>
.test {
color: #E96900;
}
</style>需要注意的是在 <style src="@/common/test.css"></style> 节点里写样式是不生效的。
使用 ttf 字体文件
在nvue或者weex中是不能直接在css中 通过 @font-face 这样的方式引入字体文件的,需要在js中使用 dom 模块引入字体文件,可参考 weex文档:
const domModule = weex.requireModule('dom');
domModule.addRule('fontFace', {
'fontFamily': "iconfont2",
'src': "url('http://at.alicdn.com/t/font_1469606063_76593.ttf')"
});vue 打开 nvue 时传递参数
由于 vue 打开 nvue 时不能在 url 后携带参数,只能使用 storage 的方式进行参数传递。
在 vue 页面打开 nvue
uni.setStorageSync('test', 'hello');
uni.navigateTo({
url:"/pages/nvue/nvue"
})在 nvue 页面获得参数,在 created 里调用 uni-app 的 api 时需要延时一段时间才能调用成功(最新版 uni-app 框架已经修复此问题,不用延时也可以调用成功)。
<script>
export default {
created() {
console.log("nvue created!");
setTimeout(() => {
uni.getStorage({
key:'test',
success: (res) => {
console.log("获得上个页面传递的数据" + res.data)
}
})
},200)
}
}
</script>仿微信朋友圈效果
在开发中,有个页面需要做到如微信朋友圈那样效果:整体列表为从上到下排列,每个列表为左右两列,左边为用户头像,右边消息内容。
在开发的时候,首先想到的是父元素使用 flex-direction: row; 让头像和内容,分别在左右展示。但是出了问题,内容区域的高度不能根据文字的长度而撑开;如果父元素使用上下排列,内容区域的高度就可以被文字所撑开。
出现问题的代码如下:
<template>
<div style="">
<div class="items">
<div class="headImg"></div>
<div class="rgtBox">
<text>上下排列时候可以撑开内容,上下排列时候可以撑开内容,上下排列时候可以撑开内容,上下排列时候可以撑开内容,上下排列时候可以撑开内容,上下排列时候可以撑开内容,上下排列时候可以撑开内容,上下排列时候可以撑开内容,上下排列时候可以撑开内容。</text>
</div>
</div>
<div class="items" style="flex-direction: row;">
<div class="headImg"></div>
<div class="rgtBox" style="flex: 1;">
<text>左右排列时候不可以撑开内容,左右排列时候不可以撑开内容,左右排列时候不可以撑开内容,左右排列时候不可以撑开内容,左右排列时候不可以撑开内容,左右排列时候不可以撑开内容,左右排列时候不可以撑开内容,左右排列时候不可以撑开内容,左右排列时候不可以撑开内容</text>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>
<style>
.items {
background-color: #fff;
margin-bottom: 50px;
}
.headImg {
width: 100px;
height: 100px;
background-color: #555;
}
.rgtBox {
background-color: #fff;
}
</style>出现这个问题应该是 weex 的 bug,左边元素设置高度后,右边若不设置高度,其最大高度为左边元素的高度。解决办法就是将头像和内容均上下排列,然后设置内容区域的 margin-left、margin-top 和 min-height 就能达到类似的效果。
代码如下:
<template>
<div style="flex-direction: column;">
<div class="item">
<div class="headImg"></div>
<div class="rgtBox">
<text>一段短文本,一段短文本</text>
</div>
</div>
<div class="item">
<div class="headImg"></div>
<div class="rgtBox">
<text>这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本</text>
</div>
</div>
</div>
</template>
<script>
export default {}
</script>
<style>
.item {
background-color: #fff;
margin-bottom: 50px;
}
.headImg {
width: 100px;
height: 100px;
background-color: #555;
}
.rgtBox {
width: 600px;
min-height: 100px;
margin-left: 130px;
margin-top: -100px;
background-color: #fff;
}
</style>uni-app中nvue (weex) 注意事项的更多相关文章
- uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢? 首先, 将图标目录放在static资源目录下: 在main.js中引入就可以全局使用了 import '@/static/icon-o ...
- uni app中关于图片的分包加载
因为在项目中使用了大量的静态资源图片,使得主包体积过大, 而把这些图片全部放到服务器又有点麻烦,就想能不能把图片也分包,但是直接放在分包下的话导致图片资源找不到了, 在社区中看到大佬分享的十分有用,特 ...
- 客户端相关知识学习(一)之混合开发,为什么要在App中使用H5页面以及应用场景、注意事项
混合开发 随着移动互联网的高速发展,常规的开发速度已经渐渐不能满足市场需求.原生H5混合开发应运而生,目前,市场上许多主流应用都有用到混合开发,例如支付宝.美团等.下面,结合我本人的开发经验,简单谈一 ...
- Nvue/Weex
Nvue/Weex 使用Uniapp做了一个App,感觉性能不是很好,了解过Uniapp的Nvue,就想做一个纯Nvue项目,其实基本就是做一个Weex项目,不得不说坑是真的多,但是渲染性能真的是没得 ...
- APP中的 H5和原生页面如何分辨、何时使用
一.APP内嵌H5和原生的区别 1.原生的页面运行速度快,比较流畅. H5页面相对原生的运行性能低,特别是一些动画效果有明显卡顿. 2.H5页面的很多交互都没有原生的好,比如弹层.输入时候的页面滑动 ...
- 项目开发中的一些注意事项以及技巧总结 基于Repository模式设计项目架构—你可以参考的项目架构设计 Asp.Net Core中使用RSA加密 EF Core中的多对多映射如何实现? asp.net core下的如何给网站做安全设置 获取服务端https证书 Js异常捕获
项目开发中的一些注意事项以及技巧总结 1.jquery采用ajax向后端请求时,MVC框架并不能返回View的数据,也就是一般我们使用View().PartialView()等,只能返回json以 ...
- 全面分析:APP中的消息功能设计
一.定义 APP的“消息”模块,是通过APP或手机这个客户端,围绕某个产品的功能进行交流.沟通的重要方式.这种沟通,一方是运营人员或商家,也可以是产品或系统本身,为方便说明笔者这里姑且统一简称为B端, ...
- 在iOS APP中使用H5显示百度地图时如何支持HTTPS?
现象: 公司正在开发一个iOSAPP,使用h5显示百度地图,但是发现同样的H5页面,在安卓可以显示出来,在iOS中就显示不出来. 原因分析: 但是现在iOS开发中,苹果已经要求在APP中的所有对外连接 ...
- 分享 Ionic 开发 Hybrid App 中遇到的问题以及后期发布 iOS/Android 的方方面面
此篇文章主要整理了最近在使用 Ionic 开发 Hybrid App 过程中遇到的一些疑难点以及后期发布生成 iOS 和 Android 版本过程中的种种问题. 文章目录 Ionic 简介和项目需求介 ...
随机推荐
- Excel转html工具类
有时需要将Excel展示在页面上,所以需要将Excel转化为html,这里封装一个工具类. Excel和servlet访问效果如下图示: 工具类代码: POIReadExcelToHtmlUtil.j ...
- centos安装tidy扩展
wget http://pecl.php.net/get/tidy-1.2.tgztar -xvzf tidy-1.2.tgzcd tidy-1.2/usr/local/php/bin/phpize. ...
- Node.js使用superagent模拟GET/POST请求样例
示例代码: var superagent = require('superagent'); superagent.get("http://localhost:8091/user/all?re ...
- Vue学习笔记(三)组件间如何通信传递参数
一:父组件向子组件传递参数 <template > <div id="app"> <h1 v-text="title">&l ...
- Spring Aop(三)——Pointcut表达式介绍
转发地址:https://www.iteye.com/blog/elim-2395255 3 Pointcut表达式介绍 3.1 表达式类型 标准的Aspectj Aop的pointcut的表达式类型 ...
- ASP.NET 拼多多用户登录授权后使用code去换取access_token
一.拼多多开放平台 由于本人刚毕业进公司实习 遇到一些问题然后想通过博客来记录和分享给大家一起学习. 第一次写博客没什么经验不是写的很好 请大家多多关照 嘴下留情哈哈 谢谢! 好了 话不多说直接进入主 ...
- Union All 使用注意事项和字段顺序不一致导致的异常
使用注意,先说结果: UNION 操作符用于合并两个或多个 SELECT 语句的结果集,这里需要注意的是: UNION 内部的 SELECT 语句必须拥有相同数量的列: 列也必须拥有相似的数据类型(实 ...
- 远程桌面teamviewer
1.同一局域网 windows:远程桌面 2.需穿过局域网 teamviewer (1)使用 http://jingyan.baidu.com/article/ff4116259af07d12e482 ...
- jquery设置input不可编辑,背景变灰,鼠标变禁止
先看效果 $("#id").attr("onfocus", "this.blur()"); $("#id").css(& ...
- BIO和NIO实现文件复制
普通文件复制 public void copyFile() throws Exception{ FileInputStream fis=new FileInputStream("C:\\Us ...
