修改jumpserver源码并且实现一个自定义功能模块
在前面已经说了,如何打开jumpserver的管理控制台并且自定义自己的数据模型。接下来实现一个自定义的功能模块。
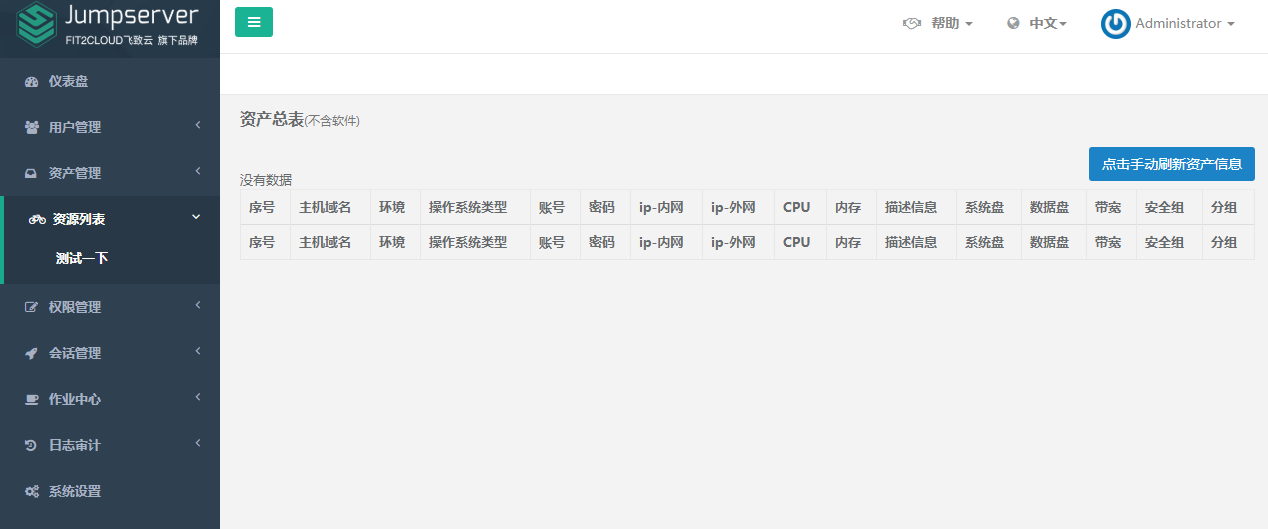
先看效果!

一 定义好自己的模型(model)
1.1 这一块儿在前一篇博文已经讲过了
二 定义好自己的app(这里注意 一定要自定义app,不要在源码上修改别人的app,因为jumperver的源码不是那么简单的。。可能用各种问题)
2.1 python manage.py startapp XXX
通过以上步骤就可以建立自己的app
三 自定义URL
这块儿不难, 直接把我新建的app发出来。
四 自定义模板(html)
4.1 加入功能模块
这块儿极其复杂(jumpserver 用的bootstrap)要想弄清楚逻辑 很耗时间,
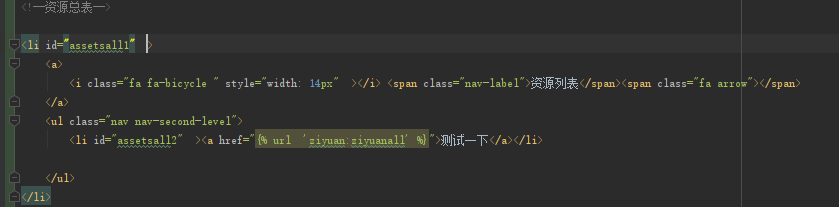
首先在_nav.html 这个模板里面,按照自己的需求加上模块,我加的如下

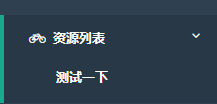
如果加的没问题 在前端应该看到,多出来这样一个模块

4.2 模板页面详情
在jumpserver里面 采用了 多页面拼接的方式,凑一个整的页面大概逻辑为
base.html(基础页)
- {% load static i18n %}
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta name="renderer" content="webkit">
- <title>{{ JMS_TITLE }}</title>
- <link rel="shortcut icon" href="{{ FAVICON_URL }}" type="image/x-icon">
- {% include '_head_css_js.html' %}
- <link href="{% static 'css/jumpserver.css' %}" rel="stylesheet">
- {% block custom_head_css_js %} {% endblock %}
- </head>
- <body>
- <div id="wrapper">
- {% include '_left_side_bar.html' %}
- <div id="page-wrapper" class="gray-bg">
- {% include '_header_bar.html' %}
- {% block help_message %} {% endblock %}
- {% include '_message.html' %}
- {% block content %}{% endblock %}
- {% include '_footer.html' %}
- {% block scripts %}{% endblock %}
- </div>
- </div>
- </body>
- {% include '_foot_js.html' %}
- {% block custom_foot_js %} {% endblock %}
- </html>
我们的自定义功能页(所有的功能页)需要继承这个模板页面
如下
- {% extends 'base.html' %}
- {% load static %}
- {% load i18n %}
- {% block custom_head_css_js %}
- <link href="{% static 'css/plugins/ztree/awesomeStyle/awesome.css' %}" rel="stylesheet">
- <script type="text/javascript" src="{% static 'js/plugins/ztree/jquery.ztree.all.min.js' %}"></script>
- <script src="{% static 'js/jquery.form.min.js' %}"></script>
- {% endblock %}
- {% block content %}
- <div class="wrapper wrapper-content">
- <section class="content">
- <div class="row">
- <div class="col-xs-12">
- <div class="box">
- <div class="box-header">
- <h3 class="box-title">资产总表<small>(不含软件)</small></h3>
- <div align="right" style="position:relative;top:10px">
- <button type="button" class="btn btn-success" id="flushdata">点击手动刷新资产信息</button>
- </div>
- </div>
- <!-- /.box-header -->
- <div class="box-body">
- <table id="assets_table" class="table table-bordered table-striped">
- <thead>
- <tr>
- <th>序号</th>
- <th>主机域名</th>
- <th>环境</th>
- <th>操作系统类型</th>
- <th>账号</th>
- <th>密码</th>
- <th>ip-内网</th>
- <th>ip-外网</th>
- <th>CPU</th>
- <th>内存</th>
- <th>描述信息</th>
- <th>系统盘</th>
- <th>数据盘</th>
- <th>带宽</th>
- <th>安全组</th>
- <th>分组</th>
- </tr>
- </thead>
- <tbody id="test2">
- {% for asset in assets %}
- <tr>
- <td>{{ forloop.counter }}</td>
- <td class="text-green text-bold">{{ asset.name }}</td>
- <td>{{ asset.envir }}</td>
- <td><a href="{% url 'assets:detail' asset.id %}">{{ asset.ossys }}</a></td>
- <td class="text-bold" >{{ asset.userid }}</td>
- <td>{{ asset.userpasswd|default_if_none:"-" }}</td>
- <td class="text-blue">{{ asset.ipin }}</td>
- <td class="text-danger">{{ asset.ipout }}</td>
- <td>{{ asset.cpu|default:"-" }}</td>
- <td>{{ asset.mem }}</td>
- <td>{{ asset.desc }}</td>
- <td>{{ asset.sysdisk }}</td>
- <td>{{ asset.datadisk }}</td>
- <td>{{ asset.bandwidth }}</td>
- <td>{{ asset.secgroup }}</td>
- <td>{{ asset.group }}</td>
- </tr>
- {% empty %}
- <tr>没有数据</tr>
- {% endfor %}
- </tbody>
- <tfoot>
- <tr>
- <th>序号</th>
- <th>主机域名</th>
- <th>环境</th>
- <th>操作系统类型</th>
- <th>账号</th>
- <th>密码</th>
- <th>ip-内网</th>
- <th>ip-外网</th>
- <th>CPU</th>
- <th>内存</th>
- <th>描述信息</th>
- <th>系统盘</th>
- <th>数据盘</th>
- <th>带宽</th>
- <th>安全组</th>
- <th>分组</th>
- </tr>
- </tfoot>
- </table>
- </div>
- <!-- /.box-body -->
- </div>
- <!-- /.box -->
- </div>
- <!-- /.col -->
- </div>
- <!-- /.row -->
- </section>
- </div>
- {% endblock %}
- {% block scripts %}
- <script>
- $(document).ready(function() {
- alert("你好啊")
- $("#assetsall2").addClass("active");
- $("#assetsall1").addClass("active");
- alert("执行完成");
- console.log("执行完成1");
- })
- </script>
- {% endblock %}
这块儿东西是我们自己写的页面 需要完成什么功能都需要在这里实现!!! 这里有2个大坑
1.我们自己写的页面 点击了之后发现右边确实正常显示了,但是左侧菜单栏刷新了,并没有停留在刚刚点击的那个栏目上!!!!
原因是因为 没有 class='active'类, 这块儿花费了大量时间。 最后解决办法是在页面加JQ 如下
- <script>
- $(document).ready(function() {
- alert("你好啊")
- $("#assetsall2").addClass("active");
- $("#assetsall1").addClass("active");
- alert("执行完成");
- console.log("执行完成1");
- })
- </script>
这里面又有个坑是之前不知道的, 在自定页面没法直接写JS,必须在上一级页面定义block...(这个貌似很不合理),
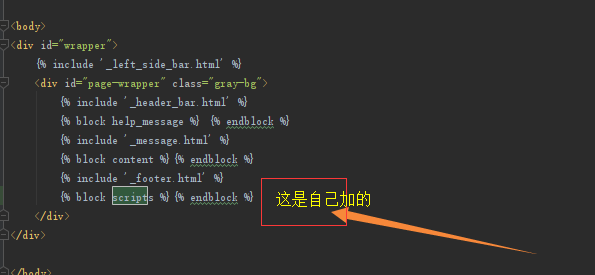
在jumpserver环境中的意思就是 我的页面继承base.html,那么base.html里面就必须协商block的script模块

另外 目前只能实现如果要铆钉二级目录,那么一级目录也必须铆钉。。(jumpserver自己内部的逻辑 由于前端知识有限,暂无法修改)
4.3 页面调整!
刚开始完成页面的时候,右下角的图标显示不正常, 后来发现是因为多次导入了css js 导致的。(在jumpserver中,其实已经到如果datatables bootstarp 我们自定义页面的时候无需再次导入),另外要想实现自己的功能CS,可以在head里面自定义 如下(这个head_css模块是jumpserver 的base已经定义好的)

修改jumpserver源码并且实现一个自定义功能模块的更多相关文章
- 修改VCL源码实现自定义输入对话框
来自:https://yq.aliyun.com/wenji/88428 通过修改VCL源码实现自定义输入对话框 在BCB中有两个函数可以实现输入对话框:InputBox和InputQuery,其实I ...
- 一个普通的 Zepto 源码分析(二) - ajax 模块
一个普通的 Zepto 源码分析(二) - ajax 模块 普通的路人,普通地瞧.分析时使用的是目前最新 1.2.0 版本. Zepto 可以由许多模块组成,默认包含的模块有 zepto 核心模块,以 ...
- 一个普通的 Zepto 源码分析(三) - event 模块
一个普通的 Zepto 源码分析(三) - event 模块 普通的路人,普通地瞧.分析时使用的是目前最新 1.2.0 版本. Zepto 可以由许多模块组成,默认包含的模块有 zepto 核心模块, ...
- 修改spring源码重写classloader实现项目加密
(一)操作方法和spring源码添加修改部分 事先说明:spring源码要下载好,会有修改spring的源码操作,本文和本作者所依赖的spring项目的版本是3.1.1,spring4及以上源码对 ...
- 修改FFMpeg源码—捕获丢包
概述 最近我们项目有一个需求就是解决客户端播放RTSP视频流花屏的问题,一般来说丢包就会引起花屏,导致客户端花屏的因素又有很多,比如说: 相机到服务器丢包 服务器到客户端丢包 等等... 其中服务器到 ...
- JVM源码分析之一个Java进程究竟能创建多少线程
JVM源码分析之一个Java进程究竟能创建多少线程 原创: 寒泉子 你假笨 2016-12-06 概述 虽然这篇文章的标题打着JVM源码分析的旗号,不过本文不仅仅从JVM源码角度来分析,更多的来自于L ...
- 修改sqlarchemy源码使其支持jdbc连接mysql
注意:本文不会将所有完整源码贴出,只是将具体的思路以及部分源码贴出,需要感兴趣的读者自己实验然后实现吆. 缘起 公司最近的项目需要将之前的部分业务的数据库连接方式改为jdbc,但由于之前的项目都使用s ...
- paramiko修改本分源码
一.获取paramiko源码 环境:Python3 下载地址:https://github.com/paramiko/paramiko 使用的是 demos这个文件夹 二.修改部分源码用以登入 2.1 ...
- 修改CAS源码是的基于DB的认证方式配置更灵活
最近在做CAS配置的时候,遇到了数据源不提供密码等数据的情况下,怎样实现密码输入认证呢? 第一步:新建Java项目,根据假面算法生成CAS加密工具 出于保密需要不提供自定义的加密工具,在您的实际项目中 ...
随机推荐
- shell脚本中用到的计算
在shell脚本中计算一般会涉及到let.$(()).$[].bc(另扩展expr).其中let.$(()).$[]都是用来做基本整数运算,bc可以用来做浮点运算. (1).let.$(()).$[] ...
- Freemarker使用总结
spring mvc 中 Freemarker 获取项目根目录,方便HTML页面配置各种路径 在SpringMVC框架中使用Freemarker试图时,要获取根路径的方式如下: <!-- Fre ...
- css解决fixed布局不会出现滚动条的问题
- Java工程师学习指南第7部分:重新学习MySQL与Redis
本文整理了微信公众号[Java技术江湖]发表和转载过的Mysql和Redis相关优质文章,想看到更多Java技术文章,就赶紧关注本公众号吧吧. 大白话说说mysql 面试官:给我说说你平时是如何优化M ...
- OpenCV 例程
采集图片显示视频: #include <iostream> #include <opencv2/opencv.hpp> using namespace std; using n ...
- zookeeper的shell下操作
zookeeper的shell下操作 进入%ZK_HOME%/bin 执行zkCli.sh [-server ip:port] #如不指定,则连接本机 创建: create [-s] [-e] p ...
- fastclick.js
<script src="//cdn.bootcss.com/fastclick/1.0.6/fastclick.js"></script> //<s ...
- PostgreSQL 修改设置数据库的默认用户以及权限.
1. 登录PG数据库. psql -U postgres 界面效果为: [root@centos76 ~]# psql -U postgres psql (10.7) Type "help& ...
- ACM-ICPC 2018 徐州赛区网络预赛 I. query 树状数组
I. query 题目链接: Problem Description Given a permutation \(p\) of length \(n\), you are asked to answe ...
- 【数据库-SQL Server】IDispatch error #3092
使用msado15.tlh,链接Microsoft SQL Server,执行语法(syntax)的时候出现IDispatch error #3092的错误. 1.语法错误 (1)保证语法正确,有些数 ...

