前端学习笔记--CSS样式--文本
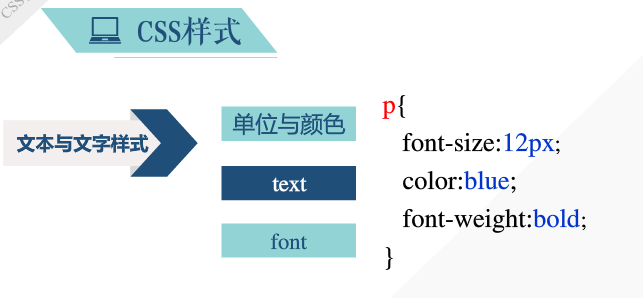
1.文本与文字样式主要的属性:

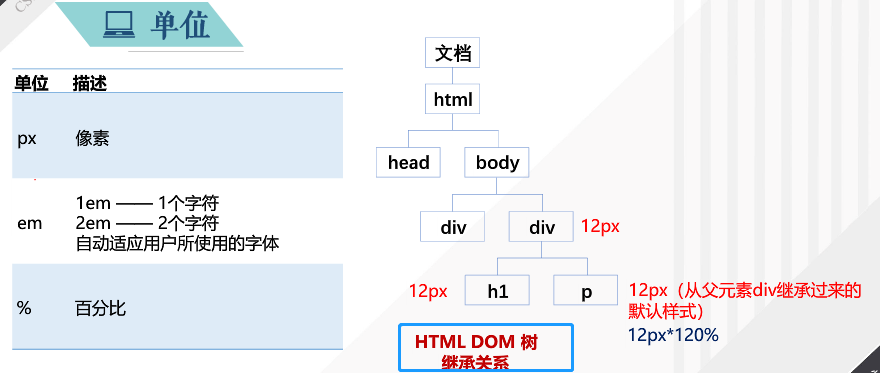
子标签可以继承父标签的样式:

关于颜色:

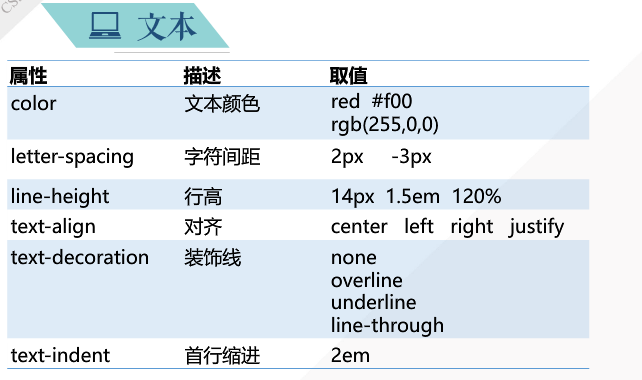
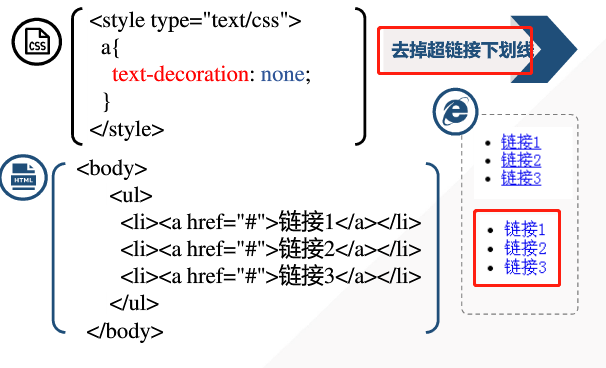
文本属性:

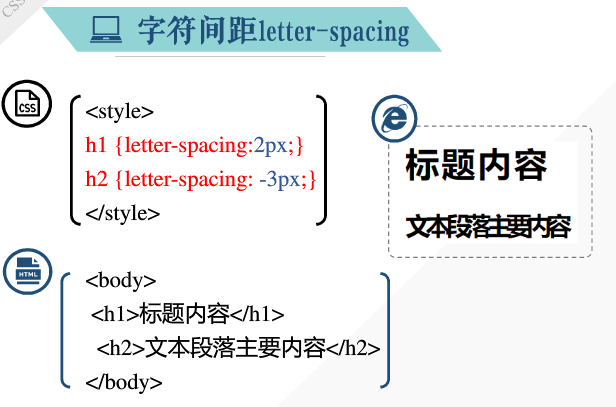
letter-spacing:

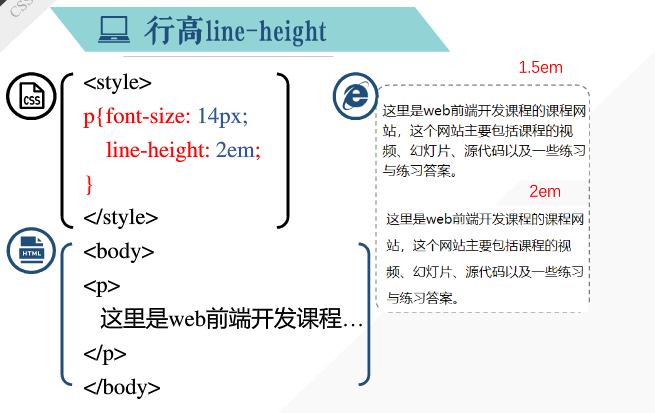
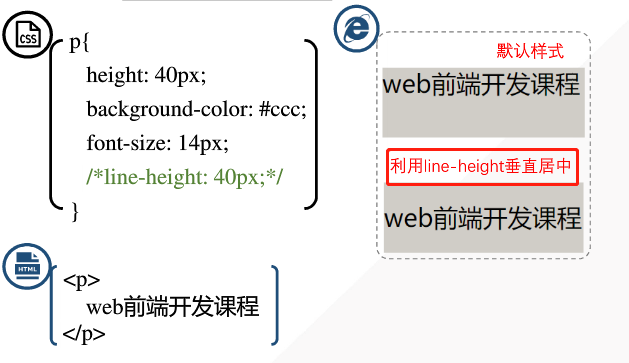
line-height:


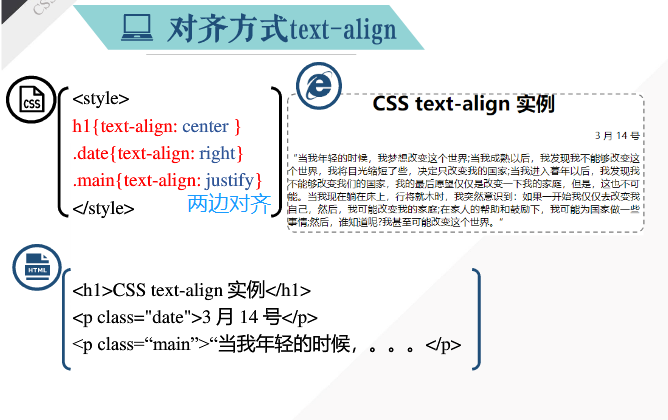
text-align:



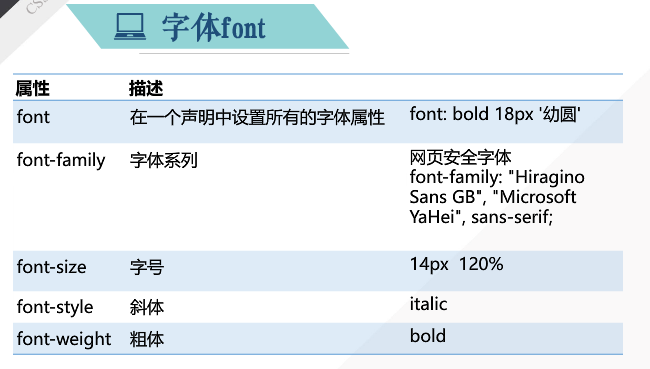
字体:


前端学习笔记--CSS样式--文本的更多相关文章
- 前端学习笔记--CSS样式--列表和表格
1.列表 2.表格 odd:奇数 even:偶数
- 前端学习笔记--CSS样式--背景和超链接
1.背景 2.超链接: 举例:
- 前端学习笔记 - Css初级篇
有话先说:我是一只菜鸟,一只都是,从前是现在也是. CSS中的会计元素与行内元素 块级元素特性:占据一整行,总是重起一行并且后面的元素也必须另起一行显示.内联元素特性:和其他内联元素显示在同一行. 可 ...
- 前端学习笔记——CSS选择器
学习css选择器之前我们先了解下css规则: CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明: 选择器通常是需要改变样式的 HTML 元素. 每条声明由一个属性和一个值组成. 1.id选 ...
- web前端学习笔记(CSS盒子的定位)
相对定位 使用相对定位的盒子的位置常以标准流的排版方式为基础,然后使盒子相对于它在原本的标准位置偏移指定的距离.相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它. 使用relat ...
- 前端学习笔记--CSS入门
1.css概述: 2.css语法: 3.css添加方法: 用单独的文件存储css样式的优点: 优先级: h3得到的样式是内嵌样式覆盖了外部样式. 4.css选择器 标签选择器: 类别选择器: ID选择 ...
- HTML 学习笔记 CSS样式(文本)
CSS文本属性可以定义文本的外观 通过文本属性 您可以改变文本的颜色 字符间距 文本对齐装饰文本 对文本进行缩进等等. 缩进文本 把web页面上的段落的第一行缩进,这是最常用的文本格式化效果. css ...
- HTML 学习笔记 CSS样式(定位)
CSS定位(Positioning)属性 允许你对元素进行定位. CSS定位和浮动 CSS为定位和浮动提供了一些属性,利用这些属性 可以建立列式布局,将布局的一部分与另一部分重叠.还可以完成多年来通常 ...
- HTML 学习笔记 CSS样式(边框)
元素的边框(border)是围绕元素内容和内边距的一条或多条线 CSS border 属性允许你规定边框的样式 宽度和颜色 CSS 边框 在 HTML 中,我们使用表格来创建文本周围的边框,但是通过使 ...
随机推荐
- 使用Lombok总结
Lombok学习总结 Project Lombok is a java library that automatically plugs into your editor and build tool ...
- C++ 中三种继承方式的理解
一.公有继承(public inheritance) 1.概念:当类的继承方式为公有继承时,基类的公有成员和保护成员的访问属性在派生类中不变,而基类的私有成员不可以直接访问. 实验一下: 我们用代 ...
- 剑指offer22:从上往下打印出二叉树的每个节点,同层节点从左至右打印。
1 题目描述 从上往下打印出二叉树的每个节点,同层节点从左至右打印. 2 思路和方法 使用一个队列存放节点.先将根节点加入到队列中,然后循环遍历队列中的元素,遍历过程中,访问该节点的左右子节点,再将左 ...
- php面向对象之封装
OOP三大特性:封装.继承和多态,简称封继态. 封装 类2使用关键字extends继承类1,之后,类1为类2的父类,简称父类,类2是类1的子类,简称子类.使用关键字new,实例化类1,得到对象1,对象 ...
- 2、C语言实现通讯录
main函数入口: //test.c #include<stdio.h> #include<stdlib.h> #include<string.h> #includ ...
- linux安装imagemagick,centos安装imagemagick方法
1.安装文件格式支持库 yum install tcl-devel libpng-devel libjpeg-devel ghostscript-devel bzip2-devel freetype- ...
- Spring Cloud Alibaba学习笔记(12) - 使用Spring Cloud Stream 构建消息驱动微服务
什么是Spring Cloud Stream 一个用于构建消息驱动的微服务的框架 应用程序通过 inputs 或者 outputs 来与 Spring Cloud Stream 中binder 交互, ...
- Linux入职基础-1.2_U盘安装RedHat5具体步骤
从U盘安装RedHat5具体步骤 从U盘安装RedHat Linux的具体步骤: 准备工作: RHEL_5.6_i386_DVD.ISO文件 具体步骤: 1.解压并用ultraiso软件打开rhel- ...
- intel ipp6.0安装过程
由于最近看到一个代码中使用了intel ipp6.0库,了解到,ipp6.0是一个很强大的图像处理库,将其与opencv联合使用,还能够加速opencv的处理,在图像处理的过程中,是一个很重要的工具. ...
- Atcoder&CodeForces杂题11.6
Preface NOIP前突然不知道做什么,感觉思维有点江僵化,就在vjudge上随便组了6道ABC D+CF Div2 C/D做,发现比赛质量还不错,知识点涉及广,难度有梯度,码量稍小,思维较多. ...
