DOM访问关系(父节点 子节点)
li.parentNode.style.background="green"
// 兼容ie678
box3.previousSibling.style.background="yellow"
box3.nextSibling.style.background="blue" //获取的是文本节点和4个换行
console.log(box3.nextSibling)
//兄弟节点 ie678不兼容
box3.previousElementSibling.style.background="yellow";//前一个节点元素
box3.nextElementSibling.style.background="blue"//后一个节点元素

//兼容性写法
var pre=box3.previousElementSibling || box3.previousSibling;
var nex=box3.nextElementSibling || box3.nextSibling;
pre.style.background="yellow";
nex.style.background="blue"
//单个子节点 调用者是父节点
//firstChild:IE678中指最后一个子元素节点(标签)
//firstElementChild:在火狐谷歌IE9都指的最后一个子元素节点
console.log(box2.parentNode.lastElementChild)

var chi=box3.parentNode.children;
for(var i=; i<chi.length; i++){
chi[i].style.background="black"
}
var box3=document.getElementById("box3");
var arr=box3.parentNode.childNodes;
//console.log(arr)
for(var i=; i<arr.length; i++){
if(arr[i].nodeType===){
arr[i].style.background="gold"
console.log(arr[i])
}
}

var box3=document.getElementById("box3");
var nede=box3.parentNode.children[];//索引值
console.log(nede)
如果节点是属性节点,则 nodeType 属性将返回 2。
<div id="box"></div>
var box=document.getElementById("box")
var box1=box.getAttributeNode("id")
console.log(box1.nodeType)

b) nodeName:节点的名字
<div id="box"></div>
var box=document.getElementById("box")
var box1=box.getAttributeNode("id")
console.log(box.nodeName)
console.log(box1.nodeName)

c)nodeValue节点的值
<div id="box"></div>
var box=document.getElementById("box")
var box1=box.getAttributeNode("id")
console.log(box.nodeValue)
console.log(box1.nodeValue)
案例
//用nodeType写出各行变色
var ul=document.getElementsByTagName("ul")[];
var arr1=ul.childNodes
console.log(ul.childNodes)
//把元素放在数组中
var arr2=[]
for(var i=; i<arr1.length; i++){ if(arr1[i].nodeType ===){
arr2.push(arr1[i])
}
}
for(var i=; i<arr2.length; i++){
if(i%===){
arr2[i].style.background="red"
}
}

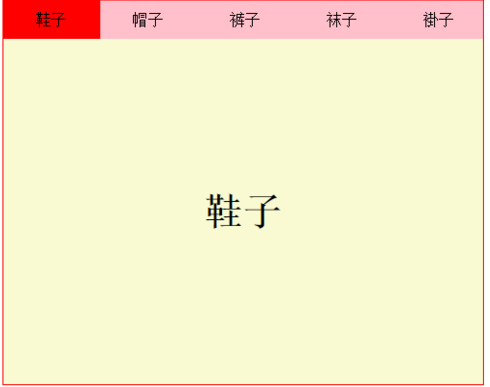
top案例
window.onload=function(){
//封装函数,用到就调用
var box=document.getElementsByClassName("box");
//调用函数
/* fu(box[0]);
fu(box[1]);*/
//多个同样的板块用到,for循环调用
for(var i=; i<box.length; i++){
fu(box[i])
};
function fu(ele){ //外面的box
var liArr=ele.getElementsByTagName("li");
var spanArr=ele.getElementsByTagName("span");
//绑定事件 为一每一个li绑定鼠标以上事件(for循环)
for(var i=; i<liArr.length; i++){
//每次循环绑定一个属性,属性值是该盒子的索引值
liArr[i].setAttribute("index",i);
liArr[i].onmouseover=function(){
//思路:1点亮盒子,2利用索引值显示盒子 (排他思想)
//排他思想是和for循环连用
for(var j=; j<liArr.length; j++){
liArr[j].removeAttribute("class");
spanArr[j].removeAttribute("class");
}
this.setAttribute("class","current");
spanArr[this.getAttribute("index")].setAttribute("class","hide")
}
}
}
}

DOM访问关系(父节点 子节点)的更多相关文章
- js jquery 获取元素(父节点,子节点,兄弟节点),元素筛选
转载:https://www.cnblogs.com/ooo0/p/6278102.html js jquery 获取元素(父节点,子节点,兄弟节点) 一,js 获取元素(父节点,子节点,兄弟节点) ...
- jquery 获取元素(父节点,子节点,兄弟节点),元素筛选
一, js 获取元素(父节点,子节点,兄弟节点) var test = document.getElementById("test"); var parent = test.p ...
- js|jq获取兄弟节点,父节点,子节点
08.19自我总结 js|jq获取兄弟节点,父节点,子节点 一.js var parent = test.parentNode; // 父节点 var chils = test.childNodes; ...
- jquery 获取元素(父节点,子节点,兄弟节点)
费话不多说,直接上代码jquery 获取元素 $("#test1").parent(); // 父节点 $("#test1").parents(); // 全部 ...
- DOM操作插入新的子节点
appendChid.insertBefore首先这两个方法都是添加子节点. append(追加),appendChid:给父节点的子节点末尾添加子节点. insertBefore(newNode, ...
- [extjs] ExtJS4 treepanel 子节点选中父节点自动选中,选中父节点 子节点自动全部选中
ExtJS4 treepanel 主要添加viewConfig重的代码: xtype:'treepanel', store: menuStore, id:'menuTreePanel', viewCo ...
- EasyUI:combotree(树形下拉框)复选框选中父节点(子节点的状态也全部选中)输入框中只显示父节点的文本值
参考: https://blog.csdn.net/weixin_43236850/article/details/100320564
- DOM基础之“寻找”子节点
今天学习了JS中的DOM的内容,虽然小菜的理解不深,但希望能够记录下来,慢慢一点一点的进步,有更深的理解了,再回来补充. 首先,关于DOM的概念: 1.概念:DOM = document(文档)Obj ...
- (Elementui) el-tree 中英文过滤以及搜索到父子显示子节点,搜索到子节点显示父节点(filter-node-method)
案例下载:https://gitee.com/tudoumlp/just1.git (vue-ele-demo) 在项目中,会遇到树节点的搜索,中文和英文搜索,以及搜索到父节点匹配的时候同步显示该 ...
随机推荐
- 19-Perl 特殊变量
1.Perl 特殊变量Perl 语言中定义了一些特殊的变量,通常以 $, @, 或 % 作为前缀,例如:$_.很多特殊的变量有一个很长的英文名,操作系统变量 $! 可以写为 $OS_ERROR.如果你 ...
- C#取绝对值函数
System.Math.Abs(float value); System.Math.Abs(decimal value); System.Math.Abs(int value); System.Mat ...
- 实现a标签按钮完全禁用
前言 最近在开发时遇见一个问题 我们知道a标签的disabled属性部分浏览器支持,但是尽管设置了disabled属性也无法阻挡任何鼠标经过或是点击事件的,那么如何实现a标签按钮的禁用呢? 转换一下思 ...
- [转载]Flex的文件规则
原文在:https://blog.csdn.net/hczhiyue/article/details/20483209 文章中给的一个定义很明白,对于初学者来说很有帮助: 什么是 FLEX?它是一个自 ...
- LintCode 547---两数组的交集
public class Solution { /** * 给出两个数组,写出一个方法求出它们的交集 * @param nums1: an integer array * @param nums2: ...
- go之环境安装
1)Linux安装 https://studygolang.com/dl # 在 ~ 下创建 go 文件夹,并进入 go 文件夹 mkdir ~/go && cd ~/go 下载的 g ...
- 高并发之nginx限制
Nginx限速模块分为哪几种?按请求速率限速的burst和nodelay参数是什么意思?漏桶算法和令牌桶算法究竟有什么不同?本文将带你一探究竟. 我们会通过一些简单的示例展示Nginx限速限流模块是如 ...
- 如果您的浏览器不支持javascript功能
如果您的浏览器不支持javascript功能或被禁止使用,那么在访问许多网站(包括此网站)时,某些功能将不可用.我们建议您打开javascript功能以获得最佳的浏览效果.以下是打开它的可能原因和方法 ...
- 3.移动端自动化测试-appium环境搭建(原理)
appium自动化原理: 需要服务端(appium启动),手机端(adb连接设备),脚本端(pycharm)就可以进行 自己总结下: 手机和脚本连接:1.adb连接,2靠脚本导入驱动. 脚本和服务端连 ...
- 110G离线维基百科数据免费拿
110G离线维基百科数据免费拿.. 资料获取方式,关注公总号RaoRao1994,查看往期精彩-所有文章,即可获取资源下载链接 更多资源获取,请关注公总号RaoRao1994
