Django 学习第九天——请求与响应
一、HttpRequest 对象:
服务器接收到http协议的请求后,会根据报文创建 HttpRequest 对象视图函数的第一个参数是HttpRequest 对象再django.http 模块中定义了 HttpRequest 对象的 API
HttpRequest 的属性:
path:一个字符串,表示请求的页面的完整路径,不包含域名;
method:一个字符串,表示请求使用的HTTP方法,常用值包括:'GET','POST'
encoding:一个字符串,表示提交数据的编码方式;
如果为None则表示使用浏览器的默认设置,一般为 utf-8
这个属性是可写的,可以通过修改它来修改访问表单数据使用的编码,接下来对属性的任何访问使用新的 encoding 值
GET:一个类似于字典的对象,包含 get 请求方式的所有参数;
POST:一个类似于字典的对象,包含 post 请求方式的所有参数;
FILES:一个类似于字典的对象,包含所有的上传文件;
COOKIES:一个标准的python字典,包含所有的 cookie,键和值都为字典;
SESSION:一个既可读又可写的类似于字典的对象,表示当前的会话,只有当 django 启用会话的支持是才有可用;
is_ajax():如果请求是通过 XMLHttpRequest 发起的,则返回 True;
二、GET 和 POST请求:
form 标签中的 GET 和 POST:
在HTML中,form表单的作用是收集标签中的内容,<form>...</form> 中间可以由访问者添加类似于文本,选择,或者一些控制模块等等.然后这些内容将会被送到服务端
一个表单必须指定两样东西;
1、form 的 method 参数用于设置表单的提交方式,默认使用post
2、action 用于设置表单的提交 url ,如果不写或者保持空字符串,那么将使用当前的url
form 表单使用 GET 方式提交的例子:
模板:

视图:

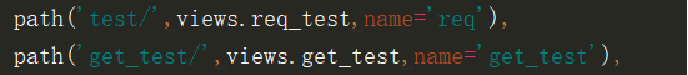
url:

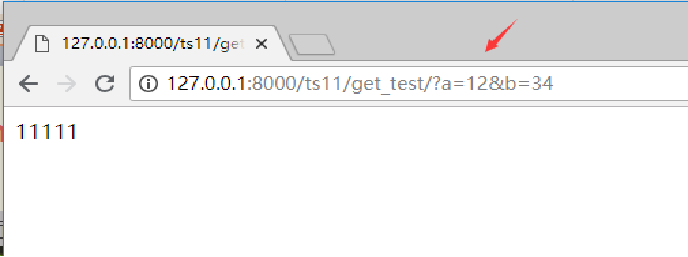
前端:(get 方式提交数据会在 url 中显示)

1、get 提交的参数会在 url 中显示;
2、可以通过 request.GET.get() 的方法来获取提交的参数;
form 表单使用 POST 方式提交的例子:
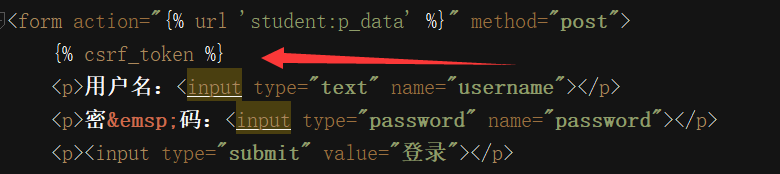
模板

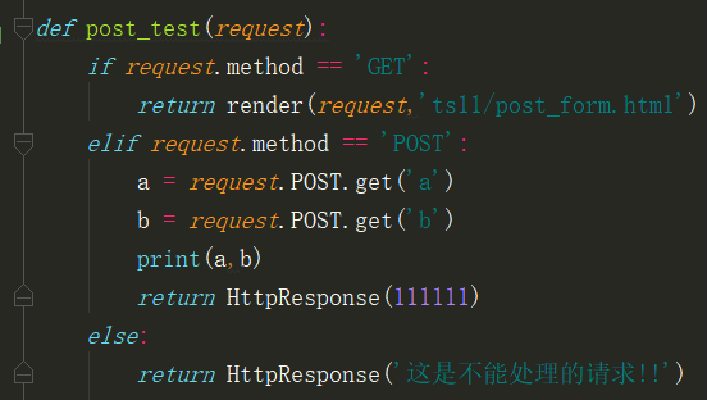
视图:

url:

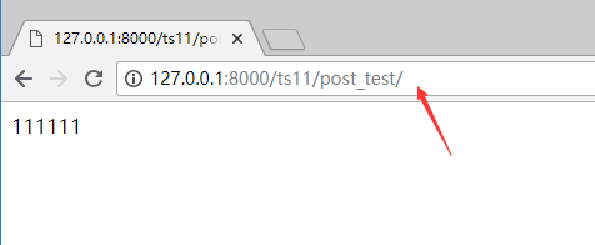
前端:(post 方式提交数据不会再 url 中显示)

1、post 提交的方式不会在 url 中显示;
2、可以通过 request.POST。get() 的方式来获取提交的数据;
3、django 保护机制;必须要在模板上加入 {% csrf_token %} 防止 csrf 攻击(跨站请求伪造)
一键多值的 getlist 方法:
request对象的属性GET、POST都是QueryDict类型的对象;与python字典不同,QueryDict类型的对象用来处理同一个键带有多个值的情况
get() 方法:
根据键获取值,只能获取键的一个值;
如果一个键同时拥有多个值,获取最后一个值;
getlist() 方法:
根据键获取值将键的值以列表返回;
可以获取一个键的多个值;
例:
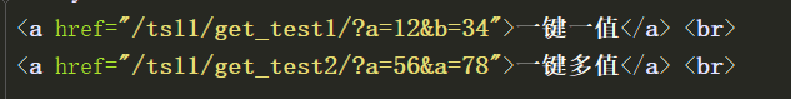
在模板中写上携带 get 参数的 url:

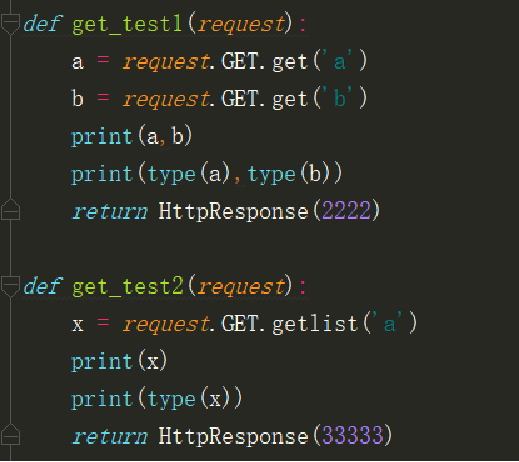
视图中获取参数:

request 中 GET 和 POST 对象的属性:
GET 属性:
QueryDict 类型的对象
包含 get 请求方式的所有参数
与url请求地址中的参数对应,位于 ? 后面
参数的格式是键值对,如 key1=value1
多个参数之间,使用 & 连接,如 key1=value1&key2=value2
POST 属性:
QueryDict类型的对象
包含 post 请求方式的所有参数
与 form 表单中的控件对应
表单中控件要有 name 属性,则 name 属性的值为键,value 属性的值为值,构成键值对提交
对于 checkbox 控件,name 属性一样为一组,当控件被选中后会被提交,存在一键多值的情况.
GET 和 POST 请求方式总结:
1. GET:GET如其名,是从服务器获取数据,不会更改服务器的状态和数据,在URL中携带参数发送给服务器。
2. POST则是将一定量的数据发送给服务器,一般会更改服务器的数据。
3. POST方法的参数不能在URL当中看到,他是通过body参数传递给服务器的,所以相对GET方法直接能在URL当中看到传递的参数,显得更加安全一些.当然,也不能简单的判定POST方法比GET方法更安全,要使网站保持安全,需要做更多的安全处理.
三、文件上传:
Django 在处理文件上传的时候,文件数据被保存在了 request.FILES
FILES 中的每个键为 <input type="file" name="" /> 中的 name
设置文件的存储路径:
1.在项目根目录下 static 中创建 xxx 文件夹
2.图片上传后,会被保存到 “/static/xxx/ 文件”
3.打开 settings.py 文件,增加 XXX_ROOT 项

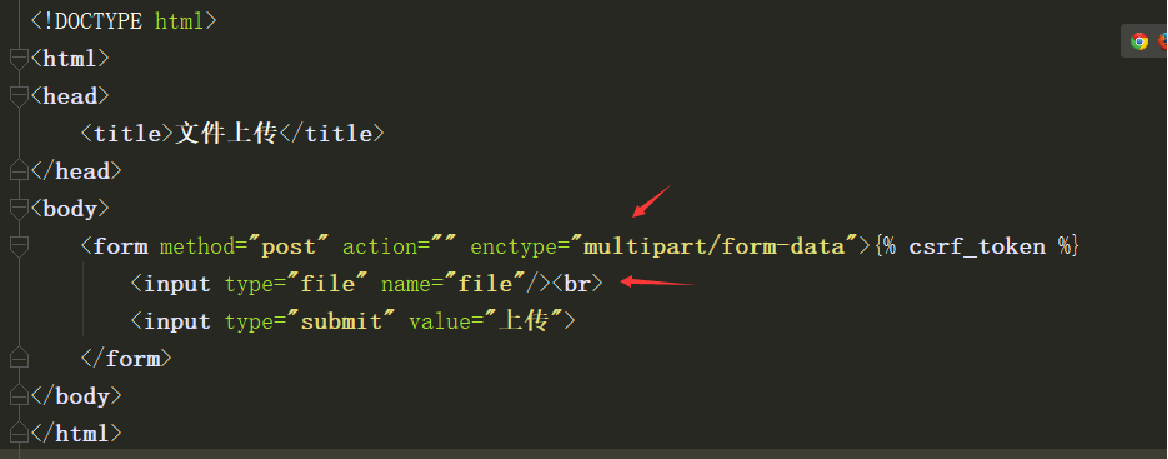
文件上传 from 表单中:

FILES 只有在请求的方法为 POST 且提交的<form> 带有 enctype="multipart/form-data" 的情况下才会包含数据。否则,FILES 将为一个空的类似于字典的对象
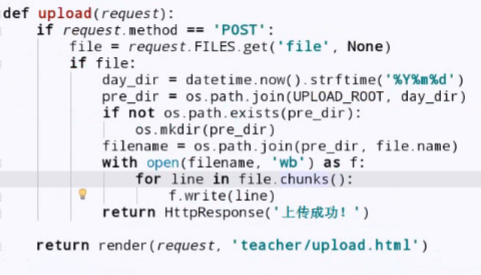
文件上传视图函数:

四、HttpRespond 对象:
属性:
content:表示返回的内容,字节型;
charset:表示 response 采用的编码字符集,字符串类型;
status_code:响应的 HTTP 响应状态嘛;
content-type:指定输出的 MIME 类型;
方法:
init:使用页面内容实例化 HttpResponse 对象;
write(content):以文件的方式写;
flush():以文件方式输出缓存区;
set_cookie(key,value=' ',max_age=None,expires=None):设置 cookie ;
key,value 都是字符串
max_age 是一个整数,表示在指定秒后过期;
expires 是一个 datetime 或 timedelta 对象,会话将在这个指定的 日期/时间 过期,注意 datetime 和 timedelta 值只有在使用 PickleSerializer 时才可序列化;
max_age 与 expires 二选一;如果不指定过期时间,则关闭浏览器就失效;
delete_cookie(key):删除指定 key 的 cookie,如果 key 不存在则什么也不发生;
HttpResponse 的子类:
返回数据的响应函数有:
HttpResponse() 返回简单的字符串对象
render() 渲染模板
redirect() 重定向
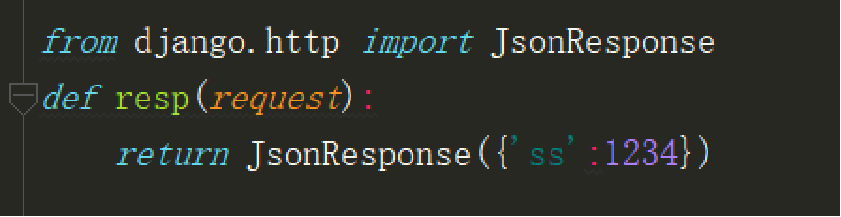
JsonResponse() 返回json数据(只能就收字典对象)

HTTP 协议:
HTTP(超文本传输协议)是一个应用层协议,由请求和响应构成,是一个标准的客户端服务器模型。HTTP是一个无状态的协议。
Django 学习第九天——请求与响应的更多相关文章
- Django:学习笔记(4)——请求与响应
Django:学习笔记(4)——请求与响应 0.URL路由基础 Web应用中,用户通过不同URL链接访问我们提供的服务,其中首先经过的是一个URL调度器,它类似于SpringBoot中的前端控制器. ...
- python的Web框架,Django框架中的请求与响应
请求与响应 简单流程图 我们先来了解一个请求与响应的大概流程 视图函数接受到的request到底是个什么对象呢? 服务器接收到http协议的请求后,会根据报文创建HttpRequest对象视图函数的 ...
- Django编写RESTful API(二):请求和响应
欢迎访问我的个人网站:www.comingnext.cn 前言 在上一篇文章,已经实现了访问指定URL就返回了指定的数据,这也体现了RESTful API的一个理念,每一个URL代表着一个资源.当然我 ...
- django从请求到响应的过程深入讲解
django启动 我们在启动一个django项目的时候,无论你是在命令行执行还是在pycharm直接点击运行,其实都是执行'runserver'的操作,而ruserver是使用django自带的的we ...
- Django底层剖析之一次请求到响应的整个流程
As we all know,所有的Web应用,其本质上其实就是一个socket服务端,而用户的浏览器就是一个socket客户端. #!/usr/bin/env python #coding:utf- ...
- Django REST FrameWork中文教程2:请求和响应
从这一点开始,我们将真正开始覆盖REST框架的核心.我们来介绍几个基本的构建块. 请求对象REST框架引入了Request扩展常规的对象HttpRequest,并提供更灵活的请求解析.Request对 ...
- Part 1:请求与响应--Django从入门到精通系列教程
该系列教程系个人原创,并完整发布在个人官网刘江的博客和教程 所有转载本文者,需在顶部显著位置注明原作者及www.liujiangblog.com官网地址. Python及Django学习QQ群:453 ...
- django请求和响应
本文转载自https://blog.csdn.net/xiaogeldx/article/details/88096341 HttpRequest对象 服务器接收到http协议的请求后,会根据报文创建 ...
- django 请求与响应
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- LeetCode(122):卖股票的最佳时机 II
Easy! 题目描述: 给定一个数组,它的第 i 个元素是一支给定股票第 i 天的价格. 设计一个算法来计算你所能获取的最大利润.你可以尽可能地完成更多的交易(多次买卖一支股票). 注意:你不能同时参 ...
- laravel 更新验证
public function update(Request $request, User $user) { // 验证规则. $rules = [ 'email' => [ 'nullable ...
- 伪Ap接入点
1.创建一个伪造的Ap接入点,必须购买一个无线网卡的设备,接受功率在300Mbps ,低于这个传输速率的值,效果很差,都达到用户可以连接验证的效果.其芯片必须支持kali linux 内核系统. 2. ...
- light1341 唯一分解定理
一定要先打表素数,然后进行分解,直接分解是会t的 #include <cstdio> #include <cstring> #include <algorithm> ...
- poj2411 状态压缩-铺地板题型-轮廓线解法(最优)
解法参考博客https://blog.csdn.net/u013480600/article/details/19569291 一种做法是先打出所有的状态,即满足上下配对的所有可能方案,然后再逐行进行 ...
- bzoj 2301
一道莫比乌斯反演入门题. 首先观察题目要求:的数对数 首先可以发现,这个东西同时有上界和下界,所以并不是很容易计算 那么我们变下形,可以看到:原式= 是不是清晰很多了?(当然没有!) 不,这一步很重要 ...
- .gz解压
1.今天很神奇我遇到这样的压缩包,啧啧啧,好少见的,记录下 gzip -d http_log.gz 这是讲http_log文件解压到当前的路径下
- Echarts-各个配置项详细说明总结【转】
1.图表标题 1 title: { 2 x: 'left', // 水平安放位置,默认为左对齐,可选为: 3 // 'center' ¦ 'left' ¦ 'right' 4 // ¦ {number ...
- [转] Mongoose简要API
Mongoose是在node.js环境下对mongodb进行便捷操作的对象模型工具 因此,要使用mongoose,则必须安装node.js环境以及mongodb数据库.mongoose使mongodb ...
- 【loj6142】「2017 山东三轮集训 Day6」A 结论题+Lucas定理
题解: 当奇数 发现答案就是C(n,1)^2+C(n,3)^2+...C(n,n)^2 倒序相加,发现就是C(2n,n) 所以答案就是C(2n,n)/2 当偶数 好像并不会证 打表出来可以得到 2.当 ...
