Qt界面设计基础
一、安装Qt相关基本组件:
在ubuntu上安装,可以直接使用如下的命令来安装:
sudo apt-get install ubuntu-sdk
详细的安装方法可以参考这篇文章:https://blog.csdn.net/thomasqiujs/article/details/44154845
Qt Creator的初级入门视频可以参考这里的免费教程:
1、 http://space.bilibili.com/84360636/#/index
2、 https://www.zhihu.com/question/22410725
二、Qt工程结构基本介绍:
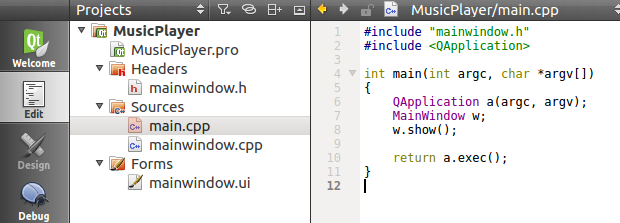
首先介绍一下Qt Project的工程结构,如下图所示,工程中主要包含的文件有:MusicPlayer.pro mainwindow.h main. cpp mainwindow.cpp mainwindow.ui
 下面介绍各个部分代码的主要作用:
下面介绍各个部分代码的主要作用:
a) Musicplayer.pro文件
主要内容如下所示,文件的功能是加入到工程中包括的库的内容,类似于Makefile的功能,QT+=core gui multimedia表示加入了这些需要使用的模块,定义了目标文件TARGET,定义了源文件和头文件等等。
#-------------------------------------------------
#
# Project created by QtCreator --04T09::
#
#-------------------------------------------------
QT += core gui multimedia
greaterThan(QT_MAJOR_VERSION, ): QT += widgets
TARGET = MusicPlayer
TEMPLATE = app
SOURCES += main.cpp\
mainwindow.cpp
HEADERS += mainwindow.h
FORMS += mainwindow.ui
b) mainwindow.h文件
主要内容如下,包括了需要使用到的头文件,如定时器QTimer、媒体相关QMediaPlayer等等,头文件还需要定义的是private slots,私有槽(信号和槽相对应)下面写的是槽对应需要执行的函数,最后是private,私有变量对象,对应相关组件的调用。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H #include <QMainWindow>
#include <QMediaPlayer>
#include <QMediaPlaylist>
#include <QMultimedia>
#include <QMediaMetaData>
#include <QTimer> namespace Ui {
class MainWindow;
} class MainWindow : public QMainWindow
{
Q_OBJECT public:
explicit MainWindow(QWidget *parent = );
~MainWindow(); private slots: void on_NextSong_clicked(bool checked); void on_PrevSong_clicked(bool checked); void on_Volume_valueChanged(int value); void on_SongChoose_sliderMoved(int position); void on_openlocal_media(); void on_Play_Puase_clicked(bool checked); void on_playProgressUpdate(); private:
Ui::MainWindow *ui;
QMediaPlayer *mediaPlayer;
QMediaPlaylist *localMediaPlaylist;
QTimer *progressTimer;
}; #endif // MAINWINDOW_H
c) main.cpp文件
文件主要用来执行对应的程序功能,让系统运行起来
#include "mainwindow.h"
#include <QApplication> int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show(); return a.exec();
}
d) mainwindow.cpp文件
文件的主要功能包括了连接信号与槽的对应关系,初始化mainwindow.h文件中的变量对象,实现对应的槽函数的功能
#include "mainwindow.h"
#include "ui_mainwindow.h" #include <QFileDialog> #include <QDataStream> #include <QFile> #include <QDebug> MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this); this->mediaPlayer = new QMediaPlayer(this);
this->localMediaPlaylist = new QMediaPlaylist(this);
this->mediaPlayer->setPlaylist(this->localMediaPlaylist);
this->mediaPlayer->setVolume(); //Set default Volume Value this->progressTimer = new QTimer(this);
this->progressTimer->setInterval(); //100ms
this->progressTimer->start(); connect(this->ui->NextSong,SIGNAL(clicked(bool)),this,SLOT(on_NextSong_clicked())); //Single connect to SLOT
connect(this->ui->PrevSong,SIGNAL(clicked(bool)),this,SLOT(on_PrevSong_clicked())); connect(this->ui->Volume,SIGNAL(valueChanged(int)),this,SLOT(on_Volume_valueChanged()));
connect(this->ui->SongChoose,SIGNAL(sliderMoved(int)),this,SLOT(on_SongChoose_sliderMoved())); connect(this->ui->actionOpenLocalMedia,SIGNAL(triggered(bool)),this,SLOT(on_openlocal_media())); connect(this->ui->Play_Puase,SIGNAL(clicked(bool)),this,SLOT(on_Play_Puase_clicked())); connect(this->progressTimer,SIGNAL(timeout()),this,SLOT(on_playProgressUpdate()));
} MainWindow::~MainWindow()
{
delete ui;
delete this->mediaPlayer;
delete this->localMediaPlaylist;
} void MainWindow::on_NextSong_clicked(bool checked)
{
qDebug() << "on_NextSong_clicked is pushed";
this->mediaPlayer->playlist()->next();
} void MainWindow::on_PrevSong_clicked(bool checked)
{
qDebug() << "on_PrevSong_clicked is pushed";
this->mediaPlayer->playlist()->previous();
} void MainWindow::on_Volume_valueChanged(int value)
{
qDebug()<< value;
this->mediaPlayer->setVolume(value);
} void MainWindow::on_SongChoose_sliderMoved(int position)
{
qDebug()<< position;
float percent = (position*1.0)/this->ui->SongChoose->maximum();
long value = this->mediaPlayer->duration()*percent;
this->mediaPlayer->setPosition(value);
} void MainWindow::on_openlocal_media()
{
QStringList fileNamelist;
fileNamelist = QFileDialog::getOpenFileNames(this,tr("select local files"),"~/",tr("MP3/MP4 Files(*.mp3 *.mp4);;")); //Read file with Regex Rules.
if(!fileNamelist.isEmpty())
{
qDebug() << fileNamelist;
this->localMediaPlaylist->clear(); //Clear the PlayList
foreach (const QString &fileName,fileNamelist) {
QMediaContent media = QMediaContent(QUrl::fromLocalFile(fileName)); //Add the media into the PlayList
this->localMediaPlaylist->addMedia(media);
}
this->localMediaPlaylist->setCurrentIndex(); //Set the Current media when program begining
}else{ }
return ;
} void MainWindow::on_Play_Puase_clicked(bool checked)
{
qDebug() << "Play or Pause?";
if(this->mediaPlayer->state() == QMediaPlayer::PlayingState)
{
this->mediaPlayer->pause();
}else
{
this->mediaPlayer->setVolume(this->ui->Volume->value()); //Choose current volume to be the current media!
this->mediaPlayer->play();
}
} void MainWindow::on_playProgressUpdate()
{
long pos = this->mediaPlayer->position();
long duration = this->mediaPlayer->duration(); int value = (1.0*pos/duration)*; this->ui->SongChoose->setValue(value);
}
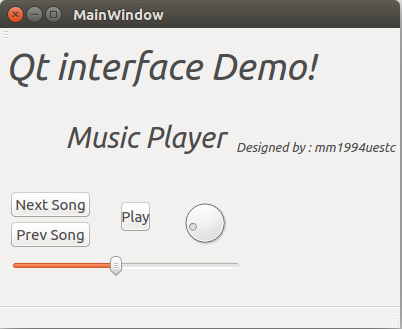
e) mainwindow.ui 文件
文件的功能是使用HTML1.0对GUI界面的描述,描述各个button,slider,Dial,Text等等组件的位置信息,大小信息等等,如下图所示:
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>300</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralWidget">
<widget class="QPushButton" name="Play_Puase">
<property name="geometry">
<rect>
<x>120</x>
<y>160</y>
<width>31</width>
<height>31</height>
</rect>
</property>
<property name="text">
<string>Play</string>
</property>
</widget>
<widget class="QPushButton" name="NextSong">
<property name="geometry">
<rect>
<x>10</x>
<y>150</y>
<width>81</width>
<height>27</height>
</rect>
</property>
<property name="text">
<string>Next Song</string>
</property>
</widget>
<widget class="QLabel" name="label">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>321</width>
<height>51</height>
</rect>
</property>
<property name="font">
<font>
<pointsize>28</pointsize>
<italic>true</italic>
<underline>false</underline>
<strikeout>false</strikeout>
</font>
</property>
<property name="cursor">
<cursorShape>BlankCursor</cursorShape>
</property>
<property name="text">
<string>Qt interface Demo!</string>
</property>
<property name="alignment">
<set>Qt::AlignCenter</set>
</property>
</widget>
<widget class="QDial" name="Volume">
<property name="geometry">
<rect>
<x>180</x>
<y>150</y>
<width>50</width>
<height>64</height>
</rect>
</property>
<property name="value">
<number>50</number>
</property>
</widget>
<widget class="QSlider" name="SongChoose">
<property name="geometry">
<rect>
<x>10</x>
<y>210</y>
<width>231</width>
<height>29</height>
</rect>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
<widget class="QPushButton" name="PrevSong">
<property name="geometry">
<rect>
<x>10</x>
<y>180</y>
<width>81</width>
<height>27</height>
</rect>
</property>
<property name="text">
<string>Prev Song</string>
</property>
</widget>
<widget class="QLabel" name="label_2">
<property name="geometry">
<rect>
<x>10</x>
<y>70</y>
<width>271</width>
<height>51</height>
</rect>
</property>
<property name="font">
<font>
<pointsize>22</pointsize>
<italic>true</italic>
<underline>false</underline>
<strikeout>false</strikeout>
</font>
</property>
<property name="cursor">
<cursorShape>BlankCursor</cursorShape>
</property>
<property name="text">
<string>Music Player</string>
</property>
<property name="alignment">
<set>Qt::AlignCenter</set>
</property>
</widget>
<widget class="QLabel" name="label_3">
<property name="geometry">
<rect>
<x>220</x>
<y>80</y>
<width>191</width>
<height>51</height>
</rect>
</property>
<property name="font">
<font>
<pointsize>10</pointsize>
<italic>true</italic>
<underline>false</underline>
<strikeout>false</strikeout>
</font>
</property>
<property name="cursor">
<cursorShape>BlankCursor</cursorShape>
</property>
<property name="text">
<string>Designed by : mm1994uestc</string>
</property>
<property name="alignment">
<set>Qt::AlignCenter</set>
</property>
</widget>
</widget>
<widget class="QMenuBar" name="menuBar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>25</height>
</rect>
</property>
<widget class="QMenu" name="menuFile">
<property name="title">
<string>File</string>
</property>
<addaction name="actionOpenLocalMedia"/>
</widget>
<addaction name="menuFile"/>
</widget>
<widget class="QToolBar" name="mainToolBar">
<attribute name="toolBarArea">
<enum>TopToolBarArea</enum>
</attribute>
<attribute name="toolBarBreak">
<bool>false</bool>
</attribute>
</widget>
<widget class="QStatusBar" name="statusBar"/>
<action name="actionOpenLocalMedia">
<property name="text">
<string>OpenLocalMedia</string>
</property>
</action>
</widget>
<layoutdefault spacing="6" margin="11"/>
<resources/>
<connections/>
</ui>
 以上基本介绍了一个简单工程的相关内容。
以上基本介绍了一个简单工程的相关内容。
三、基于Qt的各个模块的Demo应用程序编程:
1) 基本文件打开与保存:http://www.cnblogs.com/uestc-mm/p/8946698.html
2) 鼠标事件监控:http://www.cnblogs.com/uestc-mm/p/8946712.html
3) 网络通讯socket链接:http://www.cnblogs.com/uestc-mm/p/8954723.html
4) 串口数据传输:http://www.cnblogs.com/uestc-mm/p/8946722.html
5) 键盘数据监控:http://www.cnblogs.com/uestc-mm/p/8946731.html
6) 音视频播放:http://www.cnblogs.com/uestc-mm/p/8946736.html
7) 数据算法中间处理:
8) 摄像头数据获取:
9) 简单的数据库接口:http://www.cnblogs.com/uestc-mm/p/8946753.html
10) 其他-待添加学习:
11) 程序打包的相关参考:https://github.com/mm1994uestc/QTPro-Under-Ubuntu-SDK/tree/master/PackageWorkSpace
工程参考链接:https://github.com/mm1994uestc/QTPro-Under-Ubuntu-SDK
转载请联系我,并务必附上出处!谢谢!
Qt界面设计基础的更多相关文章
- Qt 界面使用自己定义控件 "提升为"
1.效果图 我做了一个很easy的样例,一个能够显示颜色的QLabel,边上有个button,点击,跳出颜色选取的Dialog,然后选择一个颜色.这个QLabel会变成什么颜色. 2.ColorLab ...
- OSG嵌入QT(QT界面使用Qt Designer编辑)
本文主要内容:使用Qt Designer编辑好QT界面后,将OSG中的ViewerWidget嵌入到QT的Widget中. 在VS中嵌入QT工具,建立QT GUIApplication后,打开自动生成 ...
- 在ROS中使用QT界面
在终端可以直接用catkin_create_qt_pkg命令创建带Qt界面的ROS package,再按照前面说的方法导入到Qt即可 这里参考的是qt_createTutorialsQt App Te ...
- Qt界面编程基本操作
Qt界面编程基本操作 了解基本代码构成 类widget的头文件widget.h如下: #ifndef WIDGET_H #define WIDGET_H #include <QWidget> ...
- QT界面绘制学习记录
1. MVC结构中,model必须作为类的成员变量存在,不可再函数内部申明.否则,会出现函数调用结束,model找不到的错误. 2.QcomboBox可设置为左边空白,右侧一小箭头的形式.代码:com ...
- 嵌入式Linux学习笔记(六) 上位机QT界面实现和串口通讯实现
目录 (1).参考资料 (2).QT界面布局实现 (3).数据和操作逻辑 在上一章我们实现了下位机的协议制定,并通过串口通讯工具完成了对设备内外设(LED)的状态修改,下面就要进行上位机软件的实现了( ...
- QT Designer基础——登录界面设计基础版2
认识QT Designer提供的可选控件:以下八个大类 Layouts:布局相关 Spacers:留空 Buttons:可点击的按钮类 Item Views和 Item Widgets:高级控件,例如 ...
- QT Designer基础——登录界面设计基础版
认识QT Designer提供的可选控件:以下八个大类 Layouts:布局相关 Spacers:留空 Buttons:可点击的按钮类 Item Views和 Item Widgets:高级控件,例如 ...
- Qt界面中嵌入其他exe程序的界面,使用Qt5
下面用一个小例子来演示如何在Qt的界面中嵌入其他exe程序的界面,最终效果如下图所示.本文参考了 http://blog.csdn.net/jiaoyaziyang/article/details/4 ...
随机推荐
- C#方法的重写
问题一:什么是重写? “重写”父类方法就是修改它的实现方式或者说在子类中对它进行重新编写. 问题二:为什么要重写父类的方法 通常,子类继承父类的方法,在调用对象继承方法的时候,调用和执行的是 ...
- CSS弹性(flexible)盒子
弹性盒子 弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成 弹性容器通过display:flex | inline-flex将其定义为弹性容器 ...
- swift 实践- 07 -- UISwitch 开关
import UIKit class ViewController: UIViewController { var uiswitch: UISwitch? override func viewDidL ...
- 银联支付Java开发
注:原来来源于: < 银联支付Java开发 > 银联的demo写的不错,基本上可以直接使用. 首先是对acp_sdk.properties的内容修改,注意这个文件的文件名不能进行修改. ...
- Maven集成SSM
目录 Maven 集成SSM 添加log4j配置文件 配置web.xml 添加编码过滤器 添加put和delete请求 配置springmvc.xml 配置文件上传 配置druid连接池信息 配置sq ...
- 水果(map的嵌套)
夏天来了~~好开心啊,呵呵,好多好多水果~~ Joe经营着一个不大的水果店.他认为生存之道就是经营最受顾客欢迎的水果.现在他想要一份水果销售情况的明细表,这样Joe就可以很容易掌握所有水果的销售情况了 ...
- C++ Primer 笔记——多重继承与虚继承
1.在多重继承中,基类的构造顺序与派生类列表中基类的出现顺序保持一致,与初始值列表中的顺序无关. 2.在C++11新标准中,允许派生类从它的一个或几个基类中继承构造函数.但是如果从多个基类中继承了相同 ...
- mysql optimize table
mysql 数据文件的使用是只扩展,不回收.对表执行delete之后,磁盘上数据文件是不会缩小的. 通常的做法,是先逻辑导出,然后truncate 原表(或者删除重建),再导入. 另外还有一种方法是o ...
- GnuPGP介绍
PGP(Pretty Good Privacy的首字母):PGP公司的加密.签名工具套件,使用了商业版本的IDEA算法,并集成了有商业版权的PGPdisk工具. GnuPG(GNU Privacy G ...
- 饮冰三年-人工智能-linux-06 系统启动流程及安全
系统启动流程 BOIS(Basic Input/Output System)基本输入输出系统:硬件和软件之间的接口,而且是很基本的接口. grub(Grand Unified BootLoader)多 ...
