Cforeach的详细用法--【转】

<!-- 多选框-还需要实现true选中和分行 -->
<c:forEach items="${users}" var="item" varStatus="count" >
<input type="checkbox" name="admin" value="${item.uid}"/>${item.username}
<c:if test="${count.count%3==0}">
<p>
</c:if>
</c:forEach>
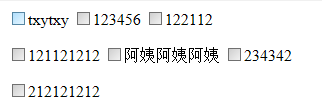
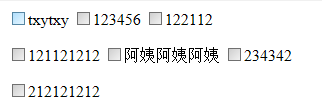
从数据表中读取数据放在list里在jsp界面用多选框形式显示,并实现3个一行。通过<c:forEach>中的varStatus属性,自己的例子。
不论是对整数还是对集合进行迭代,<c:forEach>的varStatus属性所起的作用相同和var属性一样,varStatus用于创建限定了作用域的变量(改变量只在当前标签体内起作用)。该类包含了一系列的特性,它们描述了迭代的当前状态,如下这些属性的含义如下所示:
1.current:当前这次迭代的(集合中的)项。
2.index:当前这次迭代从0开始的迭代索引。
3.count:当前这次迭代从1开始的迭代计数。
4.first:用来表明当前这轮迭代是否为第一次迭代,该属性为boolean类型。
5.last:用来表明当前这轮迭代是否为最后一次迭代,该属性为boolean类型。
6.begin:begin属性的值。
7.end:end属性的值
8.step:step属性的值
另外:
<c:forEach>标签具有以下一些属性:
var:迭代参数的名称。在迭代体中可以使用的变量的名称,用来表示每一个迭代变量。类型为String。
items:要进行迭代的集合。对于它所支持的类型将在下面进行讲解。
varStatus:迭代变量的名称,用来表示迭代的状态,可以访问到迭代自身的信息。
begin:如果指定了items,那么迭代就从items[begin]开始进行迭代;如果没有指定items,那么就从begin开始迭代。它的类型为整数。
end:如果指定了items,那么就在items[end]结束迭代;如果没有指定items,那么就在end结束迭代。它的类型也为整数。
step:迭代的步长。

Cforeach的详细用法--【转】的更多相关文章
- C#播放声音的四种方法 +AxWindowsMediaPlayer的详细用法
C#播放声音的四种方法 第一种是利用DirectX 1.安装了DirectX SDK(有9个DLL文件).这里我们只用到MicroSoft.DirectX.dll和 Microsoft.Directx ...
- 在DOS下的DEBUG命令的详细用法
在DOS下的DEBUG命令的详细用法 名称 解释 格式 a (Assemble) 逐行汇编 a [address] c (Compare) 比较两内存块 c range address d (Dump ...
- __declspec关键字详细用法
__declspec关键字详细用法 __declspec用于指定所给定类型的实例的与Microsoft相关的存储方式.其它的有关存储方式的修饰符如static与extern等是C和C++语言的ANSI ...
- CString.Format的详细用法(转)
CString.Format的详细用法(转) 在MFC程序中,使用CString来处理字符串是一个很不错的选择.CString既可以处理Unicode标准的字符串,也可以处理ANSI标准的字符串.CS ...
- IFRAM的详细用法
IFRAM的详细用法: IFRAM的详细用法: <IFRAME>用于设置文本或图形的浮动图文框或容器. BORDER <IFRAME BORDER="3"& ...
- 【转】java.util.vector中的vector的详细用法
[转]java.util.vector中的vector的详细用法 ArrayList会比Vector快,他是非同步的,如果设计涉及到多线程,还是用Vector比较好一些 import java.uti ...
- DOM Style样式对象的详细用法
DOM Style样式对象的详细用法 HTML Style样式比较复杂,相应访问.修改方法也有所差异.参考相关资料,整理如下. 典型Html文件如下,有三种定义方式. <head> ...
- css基础之 font的简写规则 以及 自定义 CSS3 @font-face详细用法
Part 1 font简写 CSS的命名规则是用英文字母 数字 和下划线(一般用小写)来命名.简写css font的好处有三:一是写起来方便(就像键盘快捷键):二是简化代码:三是帮助你熟悉和深刻理解c ...
- Tomcat详细用法学习(三)
本篇接上一篇<Tomcat详细用法学习(二)>,主要讲解服务器所要求的web应用的组织结构. 上一篇说到了如何使用服务器将自己的web应用映射成虚拟目录,以便于在浏览器中可以对自己开发的w ...
随机推荐
- Linux查看所有用户和组信息
主要通过以下两个命令: cat /etc/passwd cat /etc/group 步骤一:cat /etc/passwd查看所有的用户信息,详情如下图: 步骤2:cat /etc/passwd|g ...
- Jquyer table 中的数据分页
直接上代码,复制出来就可以使用 <!DOCTYPE html> <html> <head lang="en"> <meta charset ...
- 创建表空间、新增用户、给用户赋予DBA权限 、删除用户下的上有数据表
正文原创 一:查询数据库实例有多少用户: [oracle@localhost ~]$ sqlplus / as sysdba; SQL*Plus: Release 11.2.0.3.0 Product ...
- Oracle12c 的安装教程图解(安装系统:windows 2008R2)
Oracle12c 的安装教程图解(安装系统:windows 2008R2) 第一节 安装和下载路径 1 官方下载路径: http://www.oracle.com/cn/products/dat ...
- 基于 Confluence 6 数据中心的 SAML 单点登录设置 SSL/TLS
请确定 SAML 授权是安全和私有的,你需要在你的应用程序中设置SSL/TLS. 请参考in the application. See Running Confluence Over SSL or H ...
- 基于vue-cli3的vue项目移动端样式适配,lib-flexible和postcss-px2rem
1,安装 flexible和 postcss-px2rem(命令行安装) npm install lib-flexible --save npm install postcss-px2rem --sa ...
- Scala-IDE构建Maven项目
本教程演示如何使用Scala-IDE构建一个Scala Maven项目. 1. 下载Scala IDE 通过以下链接下载Scala IDE: http://scala-ide.org/download ...
- SpringBoot端口和访问路径
更改启动端口:在application.properties配置文件中修改server.port=9090 更改项目访问路径:在application.properties配置文件中修改server. ...
- Es6对象的扩展和Class类的基础知识笔记
/*---------------------对象的扩展---------------------*/ //属性简写 ,属性名为变量名, 属性值为变量的值 export default functio ...
- string标准C++中的的用法总结(转)
转自:http://www.cnblogs.com/xFreedom/archive/2011/05/16/2048037.html 相信使用过MFC编程的朋友对CString这个类的印象应该非常深刻 ...
