微信小程序 - 曲线图
最近要做微信小程序,项目中需要曲线图显示数据,所以在网上看了一下找了很久都没有找到一个,不知道是我查找的姿势不对,还是什么的。所以就自己做了一个曲线图,现在分享给大家。

wxml代码:
<canvas canvas-id='curve-img' style='width:{{canvasWidth}}px;height:{{canvasHeight}}px;'></canvas>
js 代码:
Page({
canvasIdErrorCallback: function(e) {
console.error(e);
},
/**
* 页面的初始数据
*/
data: {
canvasWidth: 0,
canvasHeight: 300,
canvasDefaultVal: {
maxVal: 0,
totalData: 0,
data: []
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(e) {
var _this = this;
wx.getSystemInfo({
success: function(res) {
_this.setData({
canvasWidth: res.windowWidth - 3
});
},
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
var ctx = wx.createCanvasContext("curve-img");
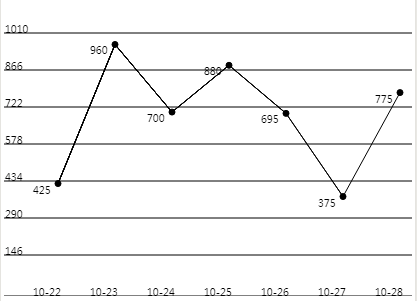
var dataValue = [
["10-22", 425],
["10-23", 960],
["10-24", 700],
["10-25", 880],
["10-26", 695],
["10-27", 375],
["10-28", 775]
];
//初始化 画布
this.oncInit(ctx, dataValue);
// 绘制图形表与数据连线
this.onDrawingXY(ctx);
ctx.draw();
},
oncInit: function(ctx, data) {
// 设置X轴默认总值
let totalX = 7;
// 设置最大值、宽度、高度值
var maxVal = 0,
totalData = data.length;
var cWidth = this.data.canvasWidth,
cHeight = this.data.canvasHeight;
for (let i = 0; i < totalData; i++) {
let val = parseInt(data[i][1]);
if (val > maxVal) {
maxVal = val;
}
}
maxVal+=50;
// 初始化图
ctx.setFillStyle = "#888888";
ctx.beginPath();
ctx.setLineWidth(1);
ctx.moveTo(3, cHeight);
ctx.lineTo(cWidth + 3, cHeight);
ctx.stroke();
ctx.closePath();
// 设置全局变量
this.setData({
canvasDefaultVal: {
data: data,
maxVal: maxVal,
maxValMean: maxVal / totalX,
totalData: totalData,
totalX: totalX,
totalY: totalData,
xMarign: cHeight / (totalX + 1),
yMarign: cWidth / totalData
},
canvasHeight: cHeight
});
},
onDrawingXY: function(ctx) {
var xMarign = 0,
yMarign = 0,
data = this.data.canvasDefaultVal.data,
mean = 0,
meanVal = parseInt(this.data.canvasDefaultVal.maxVal),
listX = [],
listY = [],
rise_val = 0;
// 绘制 X 轴
for (let i = 0; i < this.data.canvasDefaultVal.totalX; i++) {
let val = 0;
ctx.beginPath();
meanVal = parseInt(this.data.canvasDefaultVal.maxVal) - mean;
xMarign += parseInt(this.data.canvasDefaultVal.xMarign);
mean += parseInt(this.data.canvasDefaultVal.maxValMean);
ctx.fillText(meanVal, 4, xMarign);
this.drawing(ctx, 3, xMarign, this.data.canvasWidth, xMarign);
}
// 计算获取 1 = ? 的距离
rise_val = parseFloat(this.data.canvasDefaultVal.xMarign / this.data.canvasDefaultVal.maxValMean);
// 绘制 Y 轴
for (let i = 0; i < this.data.canvasDefaultVal.totalY; i++) {
ctx.beginPath();
yMarign += (parseInt(this.data.canvasDefaultVal.yMarign) - 1);
ctx.fillText(data[i][0], yMarign - 25, this.data.canvasHeight);
// 绘制线条
// this.drawing(ctx, yMarign, 0, yMarign, this.data.canvasHeight);
// 计算绘制圆点坐标
let x = 0;
x = data[i][1] * rise_val;
x = (this.data.canvasHeight) - (x+2);
ctx.beginPath();
ctx.arc(yMarign, x, 3, 0, Math.PI * 2, true);
ctx.fillText(data[i][1], yMarign - 25, x + 10);
ctx.stroke();
ctx.closePath();
ctx.fill();
// 绘制点线条
listX[i] = yMarign;
listY[i] = x;
ctx.beginPath();
this.dotDrawing(ctx, listX, listY);
ctx.stroke();
ctx.closePath();
}
},
drawing: function(ctx, x, y, X, Y) {
ctx.setLineWidth(1);
ctx.moveTo(x, y);
ctx.lineTo(X, Y);
ctx.stroke();
ctx.closePath();
},
dotDrawing: function (ctx,xList,yList){
for(let i=0;i<xList.length-1;i++){
ctx.setLineWidth(1);
ctx.moveTo(xList[i], yList[i]);
ctx.lineTo(xList[i+1], yList[i+1]);
}
}
});
微信小程序 - 曲线图的更多相关文章
- 【腾讯优测干货分享】微信小程序之自动化亲密接触
本文来自于腾讯优测公众号(wxutest),未经作者同意,请勿转载,原文地址:http://mp.weixin.qq.com/s/HcPakz5CV1SHnu-U8n85pw 导语 山雨欲来风满楼,最 ...
- 【转】微信小程序实现自动化测试
山雨欲来风满楼,最近微信小程序相关开发文章吹遍大江南北,亦有摧枯拉朽万象更新之势.问小程序形为何物,直教IT众生怡情悦性高潮迭起.作为一名有着远大理想“包袱”与互联网变革 “使命感”的测试工程师,我再 ...
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 微信小程序体验(2):驴妈妈景区门票即买即游
驴妈妈因为出色的运营能力,被腾讯选为首批小程序内测单位.驴妈妈的技术开发团队在很短的时间内完成了开发任务,并积极参与到张小龙团队的内测问题反馈.驴妈妈认为,移动互联网时代,微信是巨大的流量入口,也是旅 ...
- 微信小程序(微信应用号)组件讲解
这篇文章主要讲解微信小程序的组件. 首先,讲解新建项目.现在有句话:招聘三天以上微信小程序开发,这个估计只能去挖微信的工程师了.技术新,既然讲解,那我们就从开始建项目讲解. 打开微信web开发者工具, ...
- 神技!微信小程序(应用号)抢先入门教程(附最新案例DEMO-豆瓣电影)持续更新
微信小程序 Demo(豆瓣电影) 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注 官方文档:https://mp.weixin.qq.com/debug/wxadoc/de ...
- 通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过“微信公开课”公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真正收到内测邀请的公众 ...
- 快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
微信官方已经开放微信小程序的官方文档和开发者工具.前两天都是在看相关的新闻来了解小程序该如何开发,这两天官方的文档出来之后,赶紧翻看了几眼,重点了解了一下文档中框架与组件这两个部分,然后根据简易教程, ...
- 来自于微信小程序的一封简讯
9月21晚间,微信向部分公众号发出公众平台-微信应用号(小程序)的内测邀请,向来较为低调的微信在这一晚没人再忽视它了. 来自个人博客:Damonare的个人博客 一夜之间火了的微信应用号你真的知道吗? ...
随机推荐
- 3.搭建Samba服务器
1.在CentOS7上yum安装samba服务: yum -y install samba 2.目前我是直接共享已经存在的目录,如果您需要共享一个未曾创建的目录,需要您新创建一个目录: vim /et ...
- UE4AI行为树笔记
- tesseract的编译安装
需要安装: <span style="font-family:'Microsoft YaHei';font-size:14px;">apt-get install au ...
- oralce的function处理考勤时间节点以及计算工作时间
例如: 上班时间为 8:30 到17:30,加班则到21:00:午休时间为1小时,(12:00-13:00): 晚间休息时间为半小时 (17:30-18:00),计算一批考勤数据的上班时间. 思路: ...
- Java8 之stream
总概述:Java 8 中的 Stream 是对集合(Collection)对象功能的增强,它专注于对集合对象进行各种非常便利.高效的聚合操作(aggregate operation),或者大批量数据操 ...
- Game Engine Architecture 1
[Game Engine Architecture 1] 1.This book is really just the beginning of a fascinating and potential ...
- centos7 tomcat8+jdk1.8
(1) 下载Tomcat8压缩包进入 http://tomcat.apache.org/download-80.cgi 在binary Distributions下面,选择tar.gz包下载 [tar ...
- 操作CSS样式公共方法库
项目中常用的一些方法,我们都封装到公共方法库 let utils = (function () { //=>获取元素的样式 let getCss = function (curEle, attr ...
- Unity3d项目入门之Rolling Ball
下面通过分析制作一个简单的收集特定物体的滚球游戏来入门unity,包括操作面板和C#脚本的编写导入,创建Game Object和给Object添加组件等等. 一 初始设置 在Assert下创建主场景M ...
- java程序启动redis报错ERR Client sent AUTH, but no password is set
配置文件中注释掉password一句 重启程序即可
