js学习2
1.打开新窗体
-window.open([URL], [窗口名称], [参数字符串])
- 窗口名称:
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
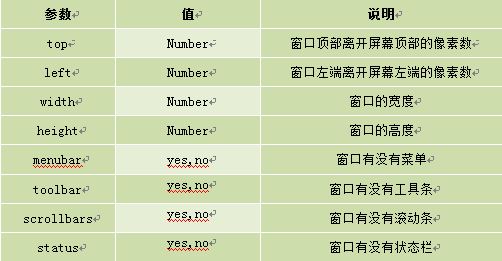
-可选参数:

window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
2.提问
-prompt(str1, str2);
-str1: 要显示在消息对话框中的文本,不可修改
-str2:文本框中的内容,可以修改
- 点击确定按钮,文本框中的内容将作为函数返回值
- 点击取消按钮,将返回null
3.事件

4.
js学习2的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- js学习之变量、作用域和内存问题
js学习之变量.作用域和内存问题 标签(空格分隔): javascript 变量 1.基本类型和引用类型: 基本类型值:Undefined, Null, Boolean, Number, String ...
- 【Knockout.js 学习体验之旅】(3)模板绑定
本文是[Knockout.js 学习体验之旅]系列文章的第3篇,所有demo均基于目前knockout.js的最新版本(3.4.0).小茄才识有限,文中若有不当之处,还望大家指出. 目录: [Knoc ...
- 【Knockout.js 学习体验之旅】(2)花式捆绑
本文是[Knockout.js 学习体验之旅]系列文章的第2篇,所有demo均基于目前knockout.js的最新版本(3.4.0).小茄才识有限,文中若有不当之处,还望大家指出. 目录: [Knoc ...
- 【Knockout.js 学习体验之旅】(1)ko初体验
前言 什么,你现在还在看knockout.js?这货都已经落后主流一千年了!赶紧去学Angular.React啊,再不赶紧的话,他们也要变out了哦.身旁的90后小伙伴,嘴里还塞着山东的狗不理大蒜包, ...
- js学习篇1--数组
javascript的数组可以包含各种类型的数据. 1. 数组的长度 ,直接用 length 属性; var arr=[1,2,3]; arr.length; js中,直接给数组的length赋值是会 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- NODE.JS学习的常见误区及四大名著
NODE.JS学习的常见误区及四大名著 前段时间由于不满于社区里很多人对于NODE.JS的种种误解而写了一篇文章名为: NODE.JS之我见:http://www.cnblogs.com/pugang ...
- Node.js学习系列总索引
Node.js学习系列也积累了一些了,建个总索引方便相互交流学习,后面会持续更新^_^! 尽量写些和实战相关的,不讲太多大道理... Node.js学习笔记系列总索引 Nodejs学习笔记(一)--- ...
- 【入门必备】最佳的 Node.js 学习教程和资料书籍
Web 开发人员对 Node.js 的关注日益增多,更多的公司和开发者开始尝试使用 Node.js 来实现一些对实时性要求高,I/O密集型的业务.这篇文章中,我们整理了一批优秀的资源,你可以得到所有你 ...
随机推荐
- 内网渗透 关于GPO
网上有很多讲内网渗透的文章,但看来看去还是一老外的博客给力,博客地址:www.harmj0y.net/blog,看完就明白这里面的很多思路都非常好. 做内网时,有时会碰到目标的机器开防火墙,所有端口基 ...
- java基础-arrayList
ArrayList: 结构之钱了解了,ArrayList()会构造出一个初始容量=10的空的列表: ArrayList()的增加和删除都是拷贝数组到新的数组(如果当前数组容量不足的话),把数组内的 ...
- 汇编实验一 查看CPU和内存,用机器指令和汇编语言指令编程
在装完DosBox环境之后,就可以用debug模式进行汇编指令的编程了. 实验内容: 首先用a指令进行数据的储存,然后用t命令进行调试. 可以发现ax,bx在不同的命令下发生了改变,cs的地 ...
- Vue通过路由 query传递参数
父组件通过query来传递num参数为1,相当与在 url 地址后面拼接参数 <template> <div> <h3>首页</h3> <rout ...
- GanttProject 如何显示今天和项目结束
GanttProject 如何显示今天和项目结束 GanttProject 在甘特图中可以很直观的看出项目开始和结束. 同时也可以看到今天的. 把今天的时间线打开,默认是关闭.
- python之 自动补全 tab
1.在python中运行命令sys.path查看python路径 >>> import sys>>> import tabTraceback (most recen ...
- 前端需要了解的HTTP协议
目录 HTTP协议 HTTP概述 HTTP之URL HTTP状态码 HTTP首部 HTTP首部字段 HTTP通用首部字段 HTTP请求首部字段 HTTP工作原理 HTTP报文内的HTTP信息 HTTP ...
- python基础知识8---条件和循环
阅读目录 一.if语句 1.1 功能 1.2 语法 1.2.1:单分支,单重条件判断 1.2.2:单分支,多重条件判断 1.2.3:if+else 1.2.4:多分支if+elif+else 1.2. ...
- maven项目pom.xml添加main启动类
pom.xml配置添加main启动类: <build> <finalName>MyApp</finalName> <!-- 最终package打包的jar名称 ...
- ajaxFileUpload 文件上传
源码: jQuery .extend({ createUploadIframe : function(id, uri) {//id为当前系统时间字符串,uri是外部传入的json对象的一个参数 //c ...
