63.1拓展之box-shadow属性
效果地址:https://scrimba.com/c/cQpyKbUp
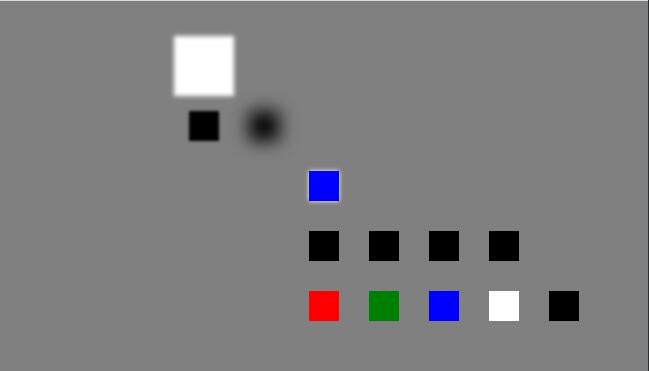
效果图:
HTML code:
- <div class="loader"></div>
CSS code:
- html, body {
- margin:;
- padding:;
- }
- /* 设置body子元素垂直居中 对阴影无效,哈哈 */
- body {
- height: 100vh;
- display: flex;
- align-items: center;
- justify-content: center;
- background: gray;
- }
- /* 设置.loader样式 */
- .loader {
- /* 调整font-size大小就直接调整整个loader大小 */
- font-size: 30px;
- width: 1em;
- height: 1em;
- background-color: blue;
- /* http://www.w3school.com.cn/cssref/pr_box-shadow.asp */
- box-shadow:
- /* 下方的阴影 *、
- /*水平位置 垂直位置 尺寸 颜色 */
- 0 0 0.2em white,
- 0 2em, 2em 2em , 4em 2em, 6em 2em,
- 0 4em red, 2em 4em green, 4em 4em blue, 6em 4em white, 8em 4em black,
- /* 上方的阴影 */
- -2em -2em 1em,-4em -2em 0.1em,/* 颜色默认black; */
- -4em -4em 0.2em 0.5em white ; /* x, y,模糊距离,阴影尺寸,颜色 */
- }
63.1拓展之box-shadow属性的更多相关文章
- Layer的shadow属性
Layer的shadow属性 Layer中的阴影都是可以做动画处理的. - (void)viewDidLoad { [super viewDidLoad]; CALayer *layer = [CAL ...
- C# 拓展ComboBox设置线条属性(转)
C# 拓展ComboBox设置线条属性目前由于项目需要,要实现线条属性设置的功能,就如Visio中点击线端时,可以弹出一个窗口设置线条的各种属性. 其中线条属性选择时,是在ComboBox控件中,显示 ...
- 如何设置box shadow的透明度
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期2014-04-24) 今天发现使用box-shadow属性,可以很好的给div添加阴影效果,但是添加的效果如果是: -moz-box- ...
- css display:box 新属性
一.display:box; 在元素上设置该属性,可使其子代排列在同一水平上,类似display:inline-block;. 二.可在其子代设置如下属性 前提:使用如下属性,必须在父代设置displ ...
- 63.1拓展之纯 CSS 创作一个摇摇晃晃的 loader
效果地址:https://scrimba.com/c/cqKv4VCR HTML code: <div class="loader"> <span>Load ...
- 55.1拓展之边框border-width属性。
效果地址:https://scrimba.com/c/cQpDKkSN HTML code: <div class="border1 borders"></div ...
- 分享div、text、Box Shadow(阴影)演示及代码的页面
附图: 直接上链接:www.css88.com/tool/css3Preview/Box-Shadow.html
- Sublime Text自定制代码片段(Code Snippets)
在编写代码的整个过程中,开发人员经常会一次又一次的改写或者重用相同的代码段,消除这种重复过程的方法之一是把我们经常用到的代码保存成代码片段(snippets),这使得我们可以方便的检索和使用它们. 为 ...
- 关于box-shadow属性的一点心得
一般我用到box-shadow都是用于诸如按钮,文本块,某些图标,css类似为: box-shadow: 1px 1px 5px rgba(0, 0, 0, .8); 这样,样式看上去会更加柔和,或者 ...
随机推荐
- 关于html引用php文件在编译器正常运行,web浏览器出问题的一点心得
首先上图 第一张图是预期效果,也就是编译器运行的效果,第二张则是在浏览器打开的效果.那么为甚么会出现这何种问题呢? 原来:编译器能正常运行 是因为是走的cli模式,而浏览器现在走的是web模式,php ...
- 软件开发者路线图梗概&书摘chapter6
安排你的课程:靠自己去寻求建议,安排课程 1.阅读列表:维护一张列表,更新未读和已读 保存在公共空间 得出模式.趋势.缺口,决定下一步,得到建议 参考书目形成优先级队列 从宽泛的读起,指导者推荐 能使 ...
- 为什么要学习socket
为什么要学习socket socket历史悠久.它们的使用始于 1971年的ARPANET,后来成为1983年发布的Berkeley Software Distribution(BSD)操作系统中的A ...
- VBA随机地牢生成
无聊啊--于是,我想做一个随机地图. 但是我很懒,不想做. 但是身体很诚实. 这次是直接在Excel中制作的地图,但是,VB的执行效率很慢,我代码的效率也很慢,导致,一旦地图长宽稍大,就会出现好几分钟 ...
- db2 varchar字段类型太大问题
[DB2]SQL1585N 由于没有具有兼容页面大小的可用系统临时表空间,因此无法创建临时表.SQLSTATE=54048 自己写了一段SQL,SQL中包含ORDER BY 字句,但是在执行的时候报错 ...
- map集合实现缓存
package com.linmingliang.myblog.utils; import java.util.Map;import java.util.concurrent.ConcurrentHa ...
- Dynamics 365—脚本
Xrm.Page.getAttribute() 转控件:controls.get(0) 取赋值:getValue(),setValue() 是否改动:getIsDirty() 表单载入时的值:getI ...
- SqlServer高版本数据备份还原到低版本(转)
原文地址:https://www.jb51.net/article/96454.htm 想要将Sqlserver2014高版本备份的数据还原到低版本SqlServer2008R2上去,但是这在SqlS ...
- python文件管理小计
1.读取只当路径下所有文件和文件夹 import os def file_name(file_dir): for root, dirs, files in os.walk(file_dir): pri ...
- microsoft.jet.oledb.4.0 未注册
64位系统已经不支持4.0 解决办法 1.下载 ACE2010的驱动,64位的. http://www.microsoft.com/downloads/zh-cn/details.aspx?famil ...
