Bootstrap之登陆页面范例
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">-->
<link rel="stylesheet" href="../../bootstrap/css/bootstrap.min.css">
<title>登录注册示例</title>
<style>
body {
background-color: #eee;
}
</style>
</head>
<body>
<div>
<div>
<div class="col-md-4 col-md-offset-5" style="margin-top: 150px">
<h1 class="page-header col-md-offset-2">请登录</h1>
<form role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">邮箱</label>
<div>
<input type="email" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div>
<input type="password" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div>
<label>
<input type="checkbox">记住我
</label>
<button class="btn btn-default btn-link">注册</button>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-4">
<button type="submit" class="btn btn-primary btn-block">登录</button>
</div>
</div>
</form>
</div>
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
</body>
</html>
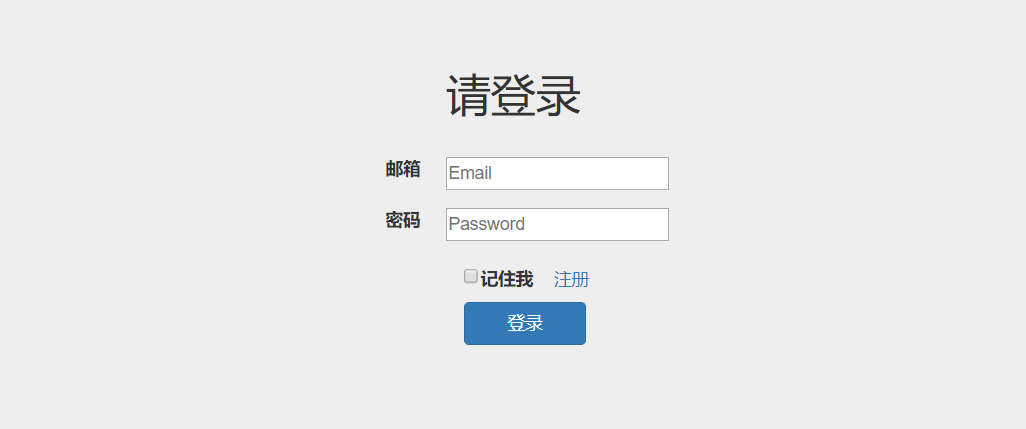
截图:

Bootstrap之登陆页面范例的更多相关文章
- 【Bootstrap】一个PC、平板、手机同一时候使用并且美观的登陆页面
Bootstrap如同前台框架,它已经布置好不少的CSS.前端开发的使用须要则直接调用就可以.其站点的网址就是http://www.bootcss.com.使用Bootstrap能降低前端开发时候在C ...
- Springsecurity3.1.3配置多个登陆页面
需求:网站的前台和后台不同的url需要不同的登陆页面,不同的异常捕获方式. spring-security3.1以后的版本支持多个<http>标签,因此本文所采用的方式就是使用两个,实际上 ...
- MUI APP防止登陆页面出现白屏
最近在用MUI开发APP,总体效果,在IOS上,是完美的,但是在低端的Android手机上,就会出现性能问题,我个人觉得最严重的是,就是首页,就是APP打开的第一个页面,在iOS上,由于性能高,所以, ...
- web系统登陆页面增加验证码
传统登陆页面中包含两个输入项: • 用户名 • 密码有时为了防止机器人进行自动登陆操作,或者防止恶意用户进行用户信息扫描,需增加动态验证码功能.此时,登陆页面中包含了三个输入项: • 用户名 • 密码 ...
- Ajax 提交session实效跳转到完整的登陆页面
在spring security 中 Ajax提交时,session超时,局部加载登陆页面,为解决这个问题,重写ajax提交,返回的是modeview或者没有制定datatype时; 如果检测到加载到 ...
- js实现登陆页面的拖拽功能
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>登 ...
- bootstrap中table页面做省市区级联效果(级联库见前面级联编辑)(非select下拉框)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- iOS 本地加载html登陆页面
Html的代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- 修改cas登陆页面-服务器端
原文地址:http://www.cnblogs.com/liveandevil/archive/2013/03/06/2946341.html 1.cas统一认证的登陆页面位于:cas目录/WEB-I ...
随机推荐
- day09--函数的定义分类以及其使用(1)
一.函数的定义以及分类: 什么是函数:函数是可以重复调用来完成特定功能的代码块.-----(重复利用的工具) """ 1 什么是函数?重复利用的工具————可以完成特定功 ...
- return关键字的作用和接受实验
package com.Summer_0419.cn; /** * @author Summer * 查看return关键字的作用,实验目的: * 1.传入两个实参查看输出结果 * 2.传入两个无参数 ...
- vue-cli sass安装
一.安装对应依赖node模块: npm install node-sass --save-dev npm install sass-loader --save-dev 二.打开webpack.base ...
- 洛谷 P1596 [USACO10OCT]湖计数Lake Counting
题目链接 https://www.luogu.org/problemnew/show/P1596 题目描述 Due to recent rains, water has pooled in vario ...
- Feature Extractor[ResNet]
0. 背景 众所周知,深度学习,要的就是深度,VGG主要的工作贡献就是基于小卷积核的基础上,去探寻网络深度对结果的影响.而何恺明大神等人发现,不是随着网络深度增加,效果就好的,他们发现了一个违背直觉的 ...
- Generative Adversarial Nets[CAAE]
本文来自<Age Progression/Regression by Conditional Adversarial Autoencoder>,时间线为2017年2月. 该文很有意思,是如 ...
- Django适合做大用户量的系统吗?
分几点来答: 1. 首先,这其实是个技术选型题. 做技术选型的时候不能单纯的考虑性能,应该优先考虑业务类型,以及团队水平.另外的话,框架只是其中一环,还有配套呢. 如果是数据驱动型,尤其是要用到关系型 ...
- python实战案例--银行系统
stay hungry, stay foolish.求知若饥,虚心若愚. 今天和大家分享一个python的实战案例,很多人在学习过程中都希望通过一些案例来试一下,也给自己一点动力.那么下面介绍一下这次 ...
- Docker for .Net Developers(part1:Docker基本概念介绍)
一.什么是Docker 目前,.Net 社区中很可能会用到的两个词是“微服务”和“Docker”. 这两个主题都非常引人注目,并为开发人员和架构师带来兴奋之情. 在这个新系列的博客文章中,我把自己最近 ...
- MySQL 数据库 初识
---------------------------------------------确定目标,认准目标,前进,克服困难,前进,克服困难,前进克服困难,前进. # # -------------- ...
