Vue.js项目详解
还是以Blog项目来讲解,最近我本人利用闲暇时间,以博客作为参考学习一些新的技术并尝试之前没有尝试过的思路来玩玩。
技术看似枯燥,但是带有一个目的来学,你会发现还是蛮有趣的。
主要实践的就是前后端分离,本次只是浅尝辄止,不作深入,主要对项目目录文件详解
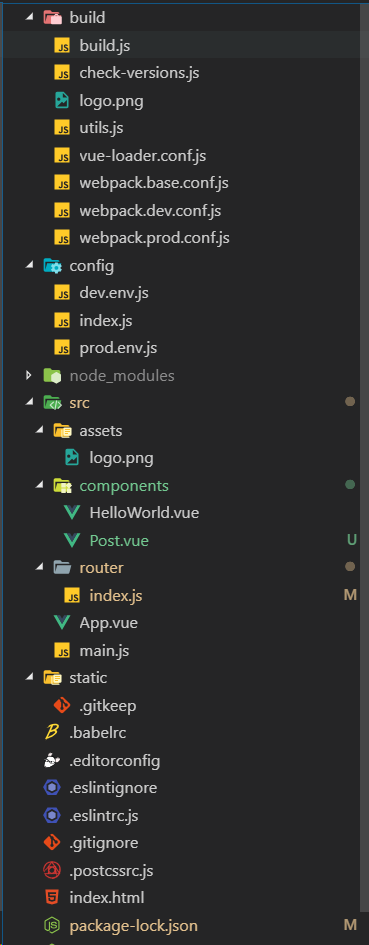
项目图,如下所示:


README.md 项目介绍
index.html 入口页面
build 构建脚本目录
build-server.js 运行本地构建服务器,可以访问构建后的页面
build.js 生产环境构建脚本
dev-client.js 开发服务器热重载脚本,主要用来实现开发阶段的页面
dev-server.js 运行本地开发服务器
utils.js 构建相关工具方法
webpack.base.conf.js webpack基础配置
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
config 项目配置
dev.env.js 开发环境配置
index.js 项目配置文件
prod.env.js 生产环境变量
test.env.js 测试环境变量
src 源码目录
main.js 入口js文件
App.vue 根组件
components 公共组件目录
HelloWord.vue和Post.vue
asserts 资源目录,这里的资源会被webpack构建
routes 前端路由
index.js
static 纯静态资源,不会被webpack构建
package.json 版本库依赖、开发者信息等等
其它像eslint之类的是一种语法检查
Vue.js项目详解的更多相关文章
- Vue.js用法详解(一)更新中~
前 言 前段时间为了一个数据查询的项目自学了Vue,感觉这款框架还是很不错的,今天就整理整理这个框架如何使用,希望对正在学这个框架的小伙伴有所帮助~ 首先,我们先来了解一下Vue: Vue.js ...
- vue.js使用详解
1.什么是vue.jsvue.js是一款数据驱动型的js框架.何为数据驱动型?html视图层定义模板,vue定义数据.html和vue数据,通过标签id关联. 2.vue.js引入<script ...
- Vue.js 插件开发详解
前言 随着 Vue.js 越来越火,Vue.js 的相关插件也在不断的被贡献出来,数不胜数.比如官方推荐的 vue-router.vuex 等,都是非常优秀的插件.但是我们更多的人还只停留在使用的阶段 ...
- Vue.js路由详解
有时候,我们在用vue的时候会有这样的需求,比如一个管理系统,点了左边的菜单栏,右边跳转到一个新的页面中,而且刷新的时候还会停留在原来打开的页面. 又或者,一个页面中几个不同的画面来回点击切换,这两种 ...
- main.js index.html与app.vue三者关系详解
main.js index.html与app.vue三者关系详解 2019年01月23日 11:12:15 Pecodo 阅读数 186 main.js与index.html是nodejs的项目启 ...
- vue 文件目录结构详解
vue 文件目录结构详解 本篇文章主要介绍了vue 文件目录结构详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧 项目简介 基于 vue.js 的前端开发环境,用于前后 ...
- vue 源码详解(一):原型对象和全局 `API`的设计
vue 源码详解(一):原型对象和全局 API的设计 1. 从 new Vue() 开始 我们在实际的项目中使用 Vue 的时候 , 一般都是在 main.js 中通过 new Vue({el : ' ...
- Redis 配置文件 redis.conf 项目详解
Redis.conf 配置文件详解 # [Redis](http://yijiebuyi.com/category/redis.html) 配置文件 # 当配置中需要配置内存大小时,可以使用 1k, ...
- vue 源码详解(二): 组件生命周期初始化、事件系统初始化
vue 源码详解(二): 组件生命周期初始化.事件系统初始化 上一篇文章 生成 Vue 实例前的准备工作 讲解了实例化前的准备工作, 接下来我们继续看, 我们调用 new Vue() 的时候, 其内部 ...
随机推荐
- gulp插件构建项目 压缩js、css、image、zip、web服务、跨域等插件
推荐一个很好文: https://github.com/lin-xin/blog/issues/2 匹配符 *.**.!.{} gulp.src('./js/*.js') // * 匹配js文件夹下所 ...
- ssh框架总结之action接收参数的三种方式
页面将参数传递给action的三种方式 一是通过属性传值: 将页面和action的的属性值保持一致,在action上写上该属性的set和get方法,这样在页面提交参数的时候,action就会调用set ...
- GitHub Flow & Git Flow 基于Git 的两种协作开发模式
介绍基于Git 两种协作开发模式,GitHub Flow & Git Flow 对于Github 一些好用的特殊操作技巧 ,可以见GitHub 特殊操作技巧 和Git的基本操作 一 GitHu ...
- Javascript模版引擎mustache.js简介
背景 最近使用ELK的sentinl进行告警配置,sentinl的邮件通知支持mustache,借此机会学习了mustache相关知识,记录在此. mustache的思想 mustache的核心是标签 ...
- 【公众号系列】SAP S/4 HANA 1809请查收
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[公众号系列]SAP S/4 HANA 1809 ...
- WinForm设置注册表自动启动
string path = Application.StartupPath; SetAutoRun(path + @"\AppName.exe", true); /// <s ...
- Android重复依赖解决办法
参考文章:https://blog.csdn.net/qq_24216407/article/details/72842614 在build.gradle引用了Vlc的安卓包:de.mrmaffen: ...
- Linux atop 监控系统状态
atop是一个功能非常强大的linux服务器监控工具,它的数据采集主要包括:CPU.内存.磁盘.网络.进程等,并且内容非常的详细,特别是当那一部分存在压力它会以特殊的颜色进行展示,如果颜色是红色那么说 ...
- Cs231n课堂内容记录-Lecture 4-Part1 反向传播及神经网络
反向传播 课程内容记录:https://zhuanlan.zhihu.com/p/21407711?refer=intelligentunit 雅克比矩阵(Jacobian matrix) 参见ht ...
- LeetCode算法题-Reverse Vowels of a String(Java实现-四种解法)
这是悦乐书的第206次更新,第218篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第74题(顺位题号是345).编写一个函数,它将一个字符串作为输入,并仅反转一个字符串的 ...
