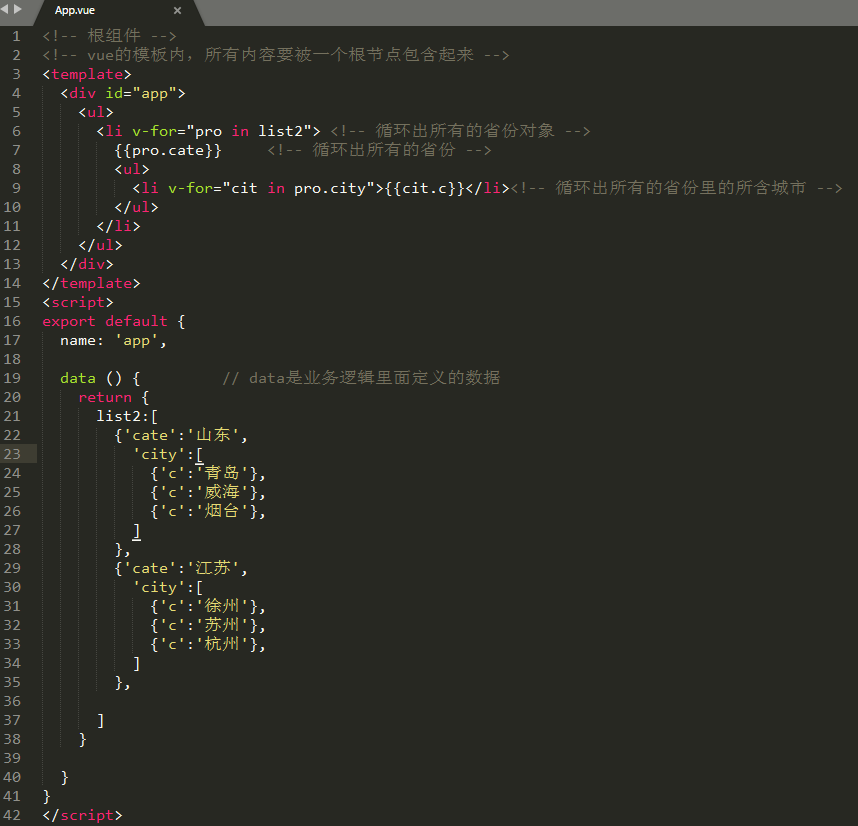
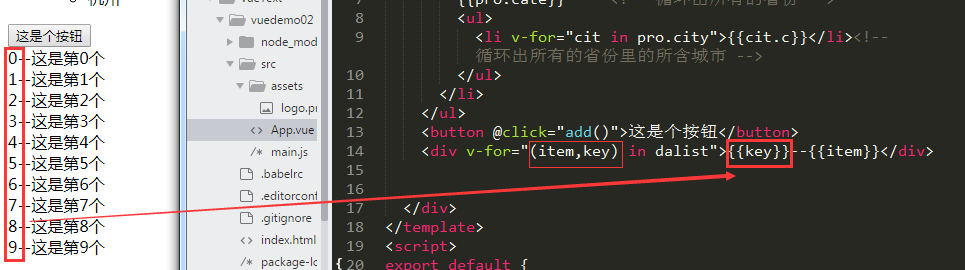
vue之v-for循环的使用


vue之v-for循环的使用的更多相关文章
- vue教程1-03 v-for循环
vue教程1-03 v-for循环 v-for循环: v-for="name in arr" {{value}} {{$index}} v-for="name in js ...
- vue教程2-05 v-for循环 重复数据无法添加问题 加track-by='索引'
vue教程2-05 v-for循环 重复数据无法添加问题 加track-by='索引' 解决问题的代码示例: <!DOCTYPE html> <html lang="en ...
- vue+node.js+webpack开发微信公众号功能填坑——v -for循环
页面整体框架实现,实现小功能,循环出数据,整体代码是上一篇 vue+node.js+webpack开发微信公众号功能填坑--组件按需引入 修改部门代码 app.vue <yd-flexbox&g ...
- 【laravel5.4+vue.js】laravel 循环三维数组,解决:htmlentities() expects parameter 1 to be string, array given
laravel循环三维数组 +++ vue.js循环三维数组 (数据均是以三维数组形式存在的) <form-item label="权限名称" prop=" ...
- Vue ---- 表单指令 条件指令 循环指令 分隔符 过滤器 计算属性 监听属性
目录 案例讲解: 一. 表单指令 1.重点: 补充 2.单选框 3.单一复选框 4.多复选框 二 . 条件指令 v-if/v-show ... v-clock 三 . 循环指令 string arra ...
- Vue.js_判断与循环
一.判断,条件语句 1.一元表达式判断 {{ ok ? 'show' : 'hide' }} 2.if判断 v-if='ok' <ol id="ifGrammar"> ...
- vue 列表渲染 v-for循环
v-for循环指令类似与html中C标签的循环,同样可以遍历数组,集合. 1.这里演示一下遍历数组的基本用法,代码如下 <!DOCTYPE html> <html> <h ...
- vue条件语句、循环语句、计算属性、侦听器监听属性
因为 v-if 和v-for是一个指令,所以必须将它添加到一个元素上.但是如果想切换多个元素呢?此时可以把一个 <template> 元素当做不可见的包裹元素,并在上面使用 v-if.最终 ...
- vue项目中引入循环执行setInterval或者requestAnimationFrame的用法等
项目中循环计时处理某些方法的情况还是比较常见的,一般会用setInterval来处理,但是这个方法会似的页面卡顿等使用体验不好. 所以就使用浏览器提供的requestAnimationFrame方法, ...
- vue 使用v-for进行循环
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- BigInteger与BigDecimal
BigInteger与BigDecimal Java大数字运算(BigInteger类和BigDecimal类) 在 Java 中提供了用于大数字运算的类,即 java.math.BigInteger ...
- react-native中的setNativeProps
如果你通过React.createClass方法自定义了一个组件,直接给它设置样式 prop 是不会生效的,你得把样式 props 层层向下传递给子组件 ,直到子组件是一个能够直接定义样式的原生组件. ...
- react-native中使用滚动视图
ScrollView是一个通用的可滚动的容器,你可以在其中放入多个组件和视图,而且这些组件并不需要是同类型的. ScrollView 不仅可以垂直滚动,还能水平滚动(通过horizontal属性来设置 ...
- 第三十一篇-TextInputLayout(增强文本输入)的使用
效果图: 密码使用的是增强文本输入类型,当密码长度小于6或者密码长度大于10的时候就会给出提示. main.xml 当添加TextInputLayout时,旁边会有一个下载符号,如果点不动,可以右键点 ...
- python 学习笔记:python例子
廖雪峰python网站 #if els # -*- coding: utf-8 -*- #list是一种有序的集合,可以随时添加和删除其中的元素. ''' classmates=['a','b','c ...
- String 类中的几个练习--获取指定字符串中,大写字母、小写字母、数字的个数||获取一个字符串中,另一个字符串出现的次数
package cn.homework.demo1; public class GetCount { /* * 获取一个字符串中,另一个字符串出现的次数 * 思想: * 1. indexOf到字符串中 ...
- vue的一些小坑
1.$refs使用时机 尝试在watch的时候使用$refs,发现里面都是空的,然后google了一下,$refs需要在整个组件挂载完成后才能使用 解决方法:使用setTimeout setTImeo ...
- 2017-12-15python全栈9期第二天第三节之作业讲解用户三次登陆
#!/user/bin/python# -*- coding:utf-8 -*-i = 0while i < 3: username = input('请输入账号:') password = i ...
- Ubuntu Server 16.04 安装MySQL并设置远程访问
Ubuntu Server 16.04 安装MySQL 1. 使用root账号 sudo apt-get install mysql-serversudo apt-get install mysql- ...
- 今天我们来聊聊svn的使用
前言:作为一名码农,如果你告诉你的小伙伴你不会使用版本控制,那么你将会被小伙伴所鄙视,这个文章从区别带你领略他们的优缺点. (一)git和svn之间的区别 svn相当于是一个云存储,必须要借助网络,才 ...
