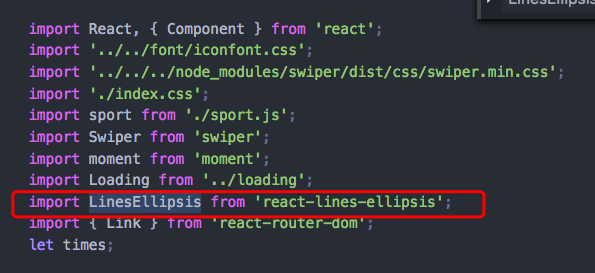
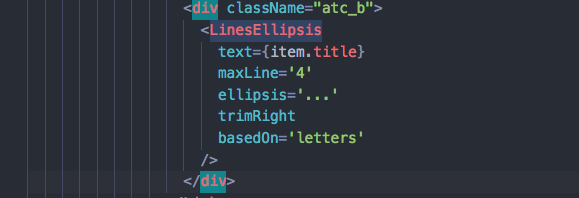
React多行文本溢出处理(仅针对纯文本)


最多显示4行,第四行末尾显示“...”
React多行文本溢出处理(仅针对纯文本)的更多相关文章
- css单行文本及多行文本溢出显示省略号
关于文本溢出的相关属性: 1. text-overflow: clip|ellipsis|string; 该属性规定当文本溢出包含元素时发生的事情. clip : 修剪文本. ellipsis : ...
- css实现单行,多行文本溢出显示省略号……
1.单行文本溢出显示省略号我们可以直接用text-overflow: ellipsis 实现方法: <style> .div_text{width: 300px; padding:10px ...
- 多行文本溢出显示省略号(…) text-overflow: ellipsis
详解text-overflow 语法: text-overflow:clip | ellipsis 默认值:clip 适用于:块级容器元素 继承性:无 动画性:否 计算值:指定值 取值: clip:当 ...
- CSS、j's单行、多行文本溢出显示省略号
在项目中,由于实际描述文字过多,导致初始页面纵向长度过长,也使得余下信息利用率降低:所以在文字过多的时候,初始化限制行数是有必要的 1. CSS单行文本溢出,显示省略号 <div style=& ...
- CSS实现单行、多行文本溢出显示省略号(…)
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览. 实现方法: overflow: hidden; te ...
- CSS和JS实现单行、多行文本溢出显示省略号(该js方法有问题不对)
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览. 实现方法: overflow: hidden; te ...
- 布局常见问题之css实现多行文本溢出显示省略号(…)全攻略
省略号在ie中可以使用text-overflow:ellipsis了,但有很多的浏览器都需要固定宽度了,同时ff这些浏览器并不支持text-overflow:ellipsis设置了,下文来给各位整理一 ...
- CSS单行、多行文本溢出显示省略号(……)
这个问题经常遇到 1.单行文本溢出显示省略号(…) text-overflow:ellipsis-----部分浏览器还需要加宽度width属性 overflow:hidden;text-overflo ...
- 【CSS/JS学习】如何实现单行/多行文本溢出的省略(...)--老司机绕过坑道的正确姿势
引言: 写前端UI的朋友们也许都遇到过这样的问题:我们需要实现这样一个需求,在一个父级元素中隐藏一个可能过长的文本: 这个文本可能是单行的: 也可能是多行的: 下面我就给大家展示如何简单或 ...
随机推荐
- java 中 byte[]、File、InputStream 互相转换
1.将File.FileInputStream 转换为byte数组: File file = new File("test.txt"); InputStream input = n ...
- ElasticSearch6.5.0 【字段类型】
字符串类型 text 适合全文索引,有分析的过程 keyword 适合结构化的数据,比如地址.电话号码... 数字 long [带符号64位整数]范围:-263 ~ 263-1 integer ...
- Linux下 文件操作(base)
1.新建文件夹 mkdir bigdata:在当前文件夹下新建bigdata文件夹: 2.显示当前文件夹全目录 pwd: 3.移动文件:mv /usr/etc/spark-2.3.1-bin-hado ...
- springboot整合jsp
由于不想使用新模版,增加学习成本,故此延用jsp: 1.pom 文件 <!-- jsp --> <dependency> <groupId>org.apache.t ...
- 高级组件——选项卡面板JTabbedPane
选项卡面板:JTabbedPane(标签位置,布局方式) 标签位置:JTabbedPane.TOP,JTabbedPane.BOTTOM,JTabbedPane.LEFT,JTabbedPane.RI ...
- assert的使用
1.eclipse.myeclipse开启assert(断言),默认是关闭,如下: 说白了就是设置一下jvm的参数,参数是-ea或者-enableassertions 2.assert格式 (1)as ...
- Collection 接口
Collection 接口中的方法 ArrayList implements List List extends Collection 主要方法:toArray(); 集合转数组 clear(); 清 ...
- 安装Redis 4.0单实例
一.Redis简单介绍 转载于网络 Redis是一个开源(BSD许可)的内存中的数据结构存储系统,它可以用作数据库.缓存和消息中间件.由于Redis采用运行在内存中的数据集工作方式,其性能卓越,能支持 ...
- JSP学习记录
<%@ page contentType="text/html;charset=gb2312" %> <html> <h1>计算器</h1 ...
- npmrc npm配置文件
一.全局 这个文件在全局会放在/users/${yourname}/.npmrc 里面最重要的是registry,npm的源 二.项目 项目里面如果和package.json同级存放了这个.npmrc ...
