css3动画transition animation
CSS动画简介 transition animation
transition过渡:css3通过transitions属性引入时间概念,通过开始、结束状态自动计算中间状态,实现状态改变的过渡效果。
transition-property:应用过渡的css属性
transition-duration:过渡效果话费的时间
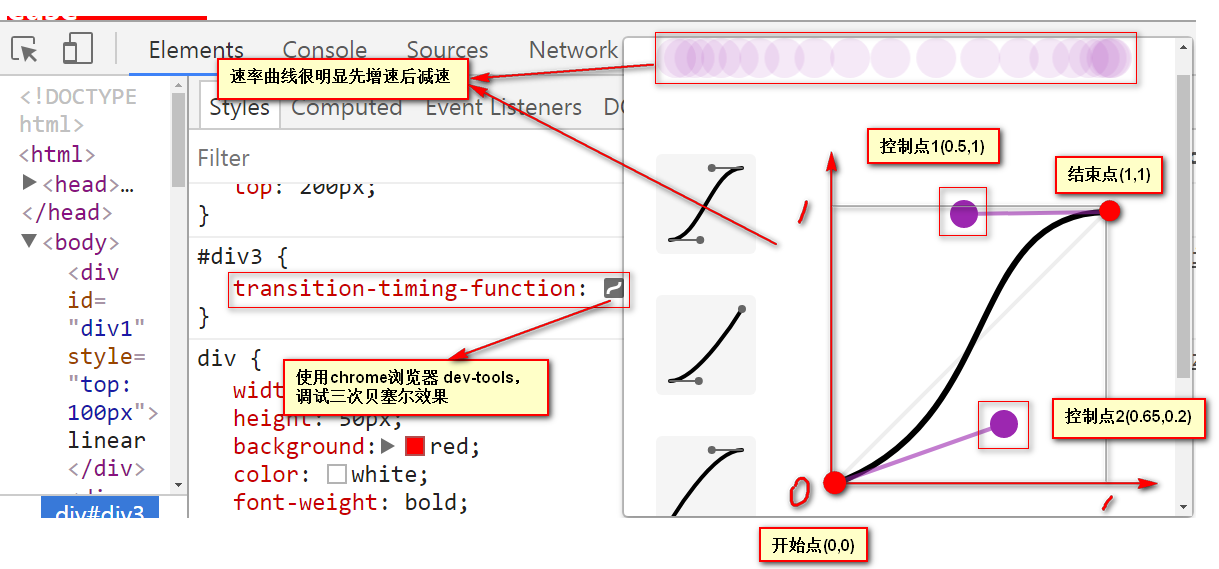
transition-timing-function:过渡效果的时间曲线(状态变化速度)
ease(默认,逐渐变慢)、linear、ease-in(加速)、ease-out(减速)、cubic-bezier函数(三次贝塞尔曲线),自定义速度模式
cubic-bezier三次贝塞尔曲线
transition-delay:过渡效果何时开始(秒、毫秒)
三次贝塞尔曲线是一个好的模型用于简单描述速率曲线,如chrome Dev-tools下图 
css3 transitions 浏览器支持情况 Can i use IE10+支持无前缀的transition属性

使用注意:
不是所有CSS属性都支持transition
transition需明确知道开始、结束状态的具体数值,才能计算出中间状态。
eg,height从0px到auto的中间状态,display:none到block,background:url(foo.jpg)到url(bar.jpg)
transition使用局限
transition需事件触发,无法在网页加载时自动发生。
transition是一次性的,不能重复发生,除非一再触发
transiton只能定义开始和结束状态,不能定义中间状态。
animation:
@keyframes 创建动画的关键帧(动画名称、动画时长百分比)
@keyframes myAnimation
{ from { background: red;}
50% { background: green; }
100% { background: blue; } }
animation:所有动画属性的简写属性
animation-name:引用的@keyframes创建的动画的名称
animation-duration、animation-timing-function、animation-delay、
animation-iteration-count:数字/infinite|(默认1)、animation-direction:normal/alternate(动画是否在下一周期逆向地播放)
animation-play-state:paused/running(默认),
animation-fill-mode:none(默认)/forwards/backwards/both, 动画结束后会立即从结束状态跳回起始状态,
none(默认),回到动画没开始时的状态
forwards让动画停留在结束状态、
backwards回到第一帧状态
both向前向后填充模式都被应用
注意:浏览器从一个状态向另一个状态过渡是平滑过渡。steps函数可实现分布过渡
eg div:hover { animation: 1s rainbow infinite steps(10) }//可实现字体打印效果
css3动画transition animation的更多相关文章
- CSS动画-transition/animation
HTML系列: 人人都懂的HTML基础知识-HTML教程(1) HTML元素大全(1) HTML元素大全(2)-表单 CSS系列: CSS基础知识筑基 常用CSS样式属性 CSS选择器大全48式 CS ...
- CSS3动画属性animation的用法
转载: 赞生博客 高端订制web开发工作组 » CSS3动画属性animation的用法 CSS3提供了一个令人心动的动画属性:animation,尽管利用animation做出来的动画没有flash ...
- CSS3动画以及animation事件
1.CSS3动画以及animation事件的定义 animation :name duration timing-function delay iteration-count direction an ...
- CSS3(transform/transition/animation) 基础 总结
1.CSS3新增的样式(常用) //颜色透明表示rgba(0,0,0,.5) //圆角(定义角半径)border-radius: 5px 10px 15px 20px; //文字/盒子阴影text-s ...
- 学习CSS3动画(animation)
CSS3就是出了不少高大上的功能,3D效果.动画.多列等等.今天写篇文章记录怎么一下怎么用CSS3写一个动画. 丑话还得说前头,IE9以及以下版本不支持CSS3动画(如真要实现可以考虑用js,不过估计 ...
- css3 tranform transition animation
tranform:对象图形变形 tranform的属性包括: 1.none 表示不进行变换: 2.rotate 旋转 transform:rotate(20deg) 旋转 ...
- CSS3 动画实现 animation 和 transition 比较
在 CSS3 中有两种方式实现动画, 分别是 animation 和 transition, 他们都有以下功能 根据特定 CSS 属性进行动画 设定属性变化的 timing function 设定动画 ...
- CSS3动画 transition和animation的用法和区别
transition和animation都是CSS3新增的特性,使用时需要加内核 浏览器 内核名称 W3C IE -ms- Chrome/Safari -webkit- Firefoc - ...
- 【WEB前端系列之CSS】CSS3动画之Animation
前言 动画使用示例https://github.com/AndyFlower/web-front/tree/master/css3/loading 学习CSS3中Animation之前先来看一个动画特 ...
随机推荐
- [luogu3709][大爷的字符串题]
题目链接 题意 一天做到两道这种题目描述如此神仙的题也是够了.真锻炼语文能力. 题目的意思其实就是,给你一个序列,然后每次询问一个区间.使得尽量按照严格上升的顺序从这个区间内取数.如果当前取得数字小于 ...
- pytest 3.fixture介绍一 conftest.py
前言: 前面一篇pytest2 讲到用例加setup和teardown可以实现在测试用例之前或之后加入一些操作,但这种是整个脚本全局生效的,如果我想实现以下场景: 用例1需要先登录,用例2不需要登录, ...
- PHP ACCESS-CONTROL-ALLOW-ORIGIN ,设置跨域头
php里允许别的域名跨域访问,先解释下跨域 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制. 所谓同源是指,域名,协议,端口均相同 ...
- (sort 排序)P1583 魔法照片 洛谷
题目描述 一共有n(n≤20000)个人(以1--n编号)向佳佳要照片,而佳佳只能把照片给其中的k个人.佳佳按照与他们的关系好坏的程度给每个人赋予了一个初始权值W[i].然后将初始权值从大到小进行排序 ...
- 2Servlet笔记
1.静态页面(html) 2.动态 用户可以输入数据,和页面交互. 3 BS和CS的区别 BS :Browser Server(WEB 服务器) CS : Client(qq tcp/ip协议) ...
- python--编写用例脚本
from appium import webdriverimport time desired_caps = {}desired_caps['platformName'] = 'Android'des ...
- BFC规范
BFC规范 BFC规范是什么? BFC规范也叫块级格式化上下文.是指一个独立的容器. 如何触发BFC? 我们可以通过一下几种方式触发BFC 1.通过浮动触发:float(除none) 2.通过绝对\固 ...
- STM32学习笔记:【004】USART串口通信
版本:STM32F429 Hal库v1.10 串口通信能够实现两块电路之间不同的通信,在开发中作为打印调试也是一门利器(printf重定向). 补充一点小知识: 1. weak修饰符修饰的函数,说明这 ...
- [复现]蝉知cms 5.6 前台注入
https://share.weiyun.com/5cbff06337d32a9748d0f1bead5ddbd5 前台注入 在/chanzhieps/system/module/cart/contr ...
- 阅读:ECMAScript 6 入门(2)
参考 ECMAScript 6 入门 ES6新特性概览 ES6 全套教程 ECMAScript6 (原著:阮一峰) JavaScript 教程 重新介绍 JavaScript(JS 教程) Modul ...
