vue组件详解——组件通信
每天学习一点点 编程PDF电子书、视频教程免费下载:
http://www.shitanlife.com/code
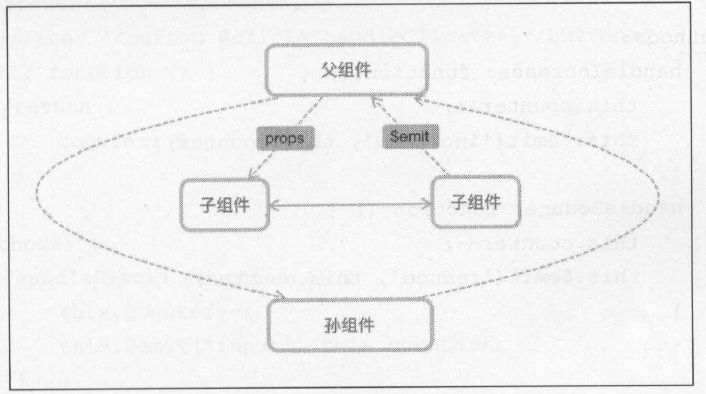
组件之间通信可以用下图表示:

组件关系可分为父子组件通信、兄弟组件通信、跨级组件通信。
一、自定义事件
当子组件需要向父组件传递数据时,就要用到自定义事件。
子组件用$emit ()来触发事件,父组件用$on()来监昕子组件的事件。
父组件可以直接在子组件的自定义标签上使用v-on 来监昕子组件触发的自定义事件,如:
<div id="app9">
<p>总数:{{total}}</p>
<my-component9 @add="getTotal" @cut="getTotal"></my-component9>
</div>

Vue.component('my-component9',{
template: '<div>' +
' <button @click="increase">+1</button>' +
' <button @click="reduce">-1</button>' +
'</div>',
data: function(){
return {
count: 0
}
},
methods:{
increase: function(){
this.count++;
this.$emit('add',this.count) //广播的事件名和数据
},
reduce: function(){
this.count--;
this.$emit('cut',this.count) //广播的事件名和数据
}
}
});
var app9 = new Vue({
el: '#app9',
data:{
total: 0
},
methods:{
getTotal: function(count){
this.total = count;
}
}
});


二、使用v-model
Vue2 .x 可以在自定义组件上使用v-model 指令,直接看一个事例:
<div id="app10">
<p>总数:{{total}}</p>
<my-component10 v-model="total"></my-component10> //这个地方v-model实际是一个语法糖,可以直接理解为接收到广播input里面的数据(this.total=count)。
</div>

Vue.component('my-component10',{
template: '<div>' +
'<button @click="increase">+1</button>' +
'<button @click="reduce">-1</button>' +
'</div>',
data: function(){
return {
count: 0
}
},
methods:{
increase: function(){
this.count++;
this.$emit('input',this.count) //注意这个地方,广播的事件名称为特殊的input
},
reduce: function(){
this.count--;
this.$emit('input',this.count) //注意这个地方,广播的事件名称为特殊的input
}
}
});
var app10 = new Vue({
el: '#app10',
data:{
total: 0
}
});


v-model 还可以用来创建自定义的表单输入组件, 进行数据双向绑定,例如:
<div id="app11">
<p>总数:{{total}}</p>
<my-component11 v-model="total"></my-component11>
<button @click="reduce">-1</button>
</div>

Vue.component('my-component11', {
props: ['value'], //使用v-model的表单组件时,父组件通过value来进行传值
template: '<input :value="value" @input="updateValue">',
methods: {
updateValue: function(event){
this.$emit('input', event.target.value);
}
}
});
var app11 = new Vue({
el: '#app11',
data:{
total: 0
},
methods:{
reduce: function(){
this.total--
}
}
});


父组件的total发生变化时,会通过传递value值,影响子组件input中的value值,而子组件改变自己input中的value值,又会广播给父组件,影响父组件中的total值。
实现这样一个具有双向绑定的v -model 组件要满足下面两个要求:
•接收一个value 属性。
• 在有新的value 时触发input 事件。
三、非父子组件通信
在Vue . 2.x 中, 推荐使用一个空的Vue 实例作为中央事件总线( bu s ),也就是一个中介。
直接看一个事例:
<div id="app12">
<p>{{message}}</p>
<my-component12></my-component12>
</div>

var bus = new Vue();
Vue.component('my-component12',{
template: '<button @click="updateMessage">传递事件信息</button>',
methods: {
updateMessage: function(){
bus.$emit('updateMessage','更新我的组件信息'); //利用中介bus传播事件
}
}
});
var app12 = new Vue({
el: '#app12',
data:{
message: ''
},
mounted: function(){
var _this = this; //这一步赋值必须有
bus.$on('updateMessage',function(data){ //利用中介bus接收事件
_this.message = data;
})
}
});

在app 初始化时,也就是在生命周期mounted 钩子函数里监听了来自bus 的事件updateMessage(mounted挂载这一步相当于在两个组件直间提前安排了一个中介,当两个组件通信时,就可以通过该中介相互传递消息了) ,
而在组件my-component12中,点击按钮会通过bus 把事件updateMessage发出去,此时app 就会接收到来自bus 的事件,进而在回调里完成自己的业务逻辑。
这种方法巧妙而轻量地实现了任何组件间的通信,包括父子、兄弟、跨级,而且Vue 1.x 和Vue 2.x 都适用。
四、父链与子组件索引
除了中央事件总线bus 外,还有两种方法可以实现组件间通信:父链和子组件索引。
在子组件中,使用this.$parent 可以直接访问该组件的父实例或组件,父组件也可以通过this.$children 访问它所有的子组件,而且可以递归向上或向下无线访问, 直到根实例或最内层的组件。
4.1父链
<div id="app13">
<p>{{message}}</p>
<my-component13></my-component13>
</div>

Vue.component('my-component13',{
template: '<button @click="updateMessage">通过父链直接修改数据</button>',
methods: {
updateMessage: function(){
this.$parent.message = '来自组件my-component13的内容' //通过this.$parent直接修改父组件的内容
}
}
});
var app13 = new Vue({
el: '#app13',
data:{
message: ''
}
});

尽管V ue 允许这样操作,但在业务中, 子组件应该尽可能地避免依赖父组件的数据,更不应该去主动修改它的数据,因为这样使得父子组件紧藕合,理想情况下,只有组件自己能修改它的状态。
4.2 子组件索引
当子组件较多时, 通过this.$children 来一一遍历出我们需要的一个组件实例是比较困难的,尤其是组件动态渲染时,它们的序列是不固定的。Vue 提供了子组件索引的方法,用特殊的属性ref来为子组件指定一个索引名称。
<div id="app14">
<p>{{message}}</p>
<my-component14 ref="com14"></my-component14>
<button @click="handleRef">通过ref获取子组件实例</button>
</div>

Vue.component('my-component14',{
template: '<div>子组件</div>',
data: function(){
return {
message: '子组件内容'
}
}
});
var app14 = new Vue({
el: '#app14',
data:{
message: ''
},
methods: {
handleRef: function(){
this.message = this.$refs.com14.message; //通过$refs获取子组件实例
}
}
});

在父组件模板中,子组件标签上使用ref 指定一个名称,井在父组件内通过this.$refs 来访问指定名称的子组件。
$refs 只在组件渲染完成后才填充,并且它是非响应式的. 它仅仅作为一个直接访问子组件的应急方案,应当尽量避免在模板或计算属性中使用$refs。
每天学习一点点 编程PDF电子书、视频教程免费下载:
http://www.shitanlife.com/code
vue组件详解——组件通信的更多相关文章
- OpenStack各组件详解和通信流程
一.openstack由来 openstack最早由美国国家航空航天局NASA研发的Nova和Rackspace研发的swift组成.后来以apache许可证授权,旨在为公共及私有云平台建设.open ...
- 【Vue】详解组件的基础与高级用法
Vue.js 最核心的功能就是组件(Component),从组件的构建.注册到组件间通信,Vue 2.x 提供了更多方式,让我们更灵活地使用组件来实现不同需求. 一.构建组件 1.1 组件基础 一个组 ...
- vue.js基础知识篇(6):组件详解
第11章:组件详解 组件是Vue.js最推崇也最强大的功能之一,核心目标是可重用性. 我们把组件代码按照template.style.script的拆分方式,放置到对应的.vue文件中. 1.注册 V ...
- Android笔记——四大组件详解与总结
android四大组件分别为activity.service.content provider.broadcast receiver. ------------------------------- ...
- Angular6 学习笔记——组件详解之组件通讯
angular6.x系列的学习笔记记录,仍在不断完善中,学习地址: https://www.angular.cn/guide/template-syntax http://www.ngfans.net ...
- Tomcat系列之服务器的安装与配置以及各组件详解
Tomcat系列之服务器的安装与配置以及各组件详解 大纲 一.前言 二.安装与配置Tomcat 三.Tomcat 目录的结构 四.Tomcat 配置文件 注,本文的测试的操作系统为CentOS 6.4 ...
- OpenStack的Trove组件详解
一:简介 一.背景 1. 对于公有云计算平台来说,只有计算.网络与存储这三大服务往往是不太够的,在目前互联网应用百花齐放的背景下,几乎所有应用都使用到数据库,而数据库承载的往往是应用最核心的数 ...
- Android中Intent组件详解
Intent是不同组件之间相互通讯的纽带,封装了不同组件之间通讯的条件.Intent本身是定义为一个类别(Class),一个Intent对象表达一个目的(Goal)或期望(Expectation),叙 ...
- Echars 6大公共组件详解
Echars 六大组件详解 : title tooltip toolbox legend dataZoom visualMap 一.title标题详解 myTitleStyle = { color ...
随机推荐
- IP是什么 DNS 域名与IP有什么不同
IP地址是在网络上分配给每台计算机或网络设备的32位数字标识.在Internet上,每台计算机或网络设备的IP地址是全世界唯一的.IP地址的格式是 xxx.xxx.xxx.xxx,其中xxx是 0 到 ...
- Get与Post的主要区别
这里附一篇自己的简短理解 get相对于post更不安全,虽然都可以加密 get的参数会显示在浏览器地址栏中,而post的参数不会显示在浏览器地址栏中: 使用post提交的页面在点击[刷新]按钮的时候浏 ...
- Java并发编程-看懂AQS的前世今生
在具备了volatile.CAS和模板方法设计模式的知识之后,我们可以来深入学习下AbstractQueuedSynchronizer(AQS),本文主要想从AQS的产生背景.设计和结构.源代码实现及 ...
- memcached 源码阅览 一
想要快速了解memcached内部原理么?那么赶紧离开本页,这会耽误您的时间. 不知时隔多少时间,今天受了些刺激,在码农路上开始犹豫起来,但是想想自己也没其他本身,就只好放下王者荣耀,重新看看技术内容 ...
- python itchat 爬取微信好友信息
原文链接:https://mp.weixin.qq.com/s/4EXgR4GkriTnAzVxluJxmg 「itchat」一个开源的微信个人接口,今天我们就用itchat爬取微信好友信息,无图言虚 ...
- Android assets文件夹之位置放置和作用
Android 的assets文件夹的放置位置,Eclipse创建项目时就生成了的,Android Studio则不太一样,AS可以包含几种方式, 1:可以在build.gradle文件下配置,加如下 ...
- JHipster生成微服务架构的应用栈(五)- 容器编排示例
本系列文章演示如何用JHipster生成一个微服务架构风格的应用栈. 环境需求:安装好JHipster开发环境的CentOS 7.4(参考这里) 应用栈名称:appstack 认证微服务: uaa 业 ...
- javascript的隐式类型转换
首先简单了解js的typeof,会返回六种类型 即 number string boolen function object undefined 也就是六种基本数据类型 显示类型转换大概有以下几种: ...
- Spark性能优化【Stack Overflow】
一.异常情况 Stack Overflow 二.异常分析 之所以会产生Stack Overflow,原因是在Stack方法栈中方法的调用链条太长的原因导致的,一般情况有两种: 1.过于深度的递归[常见 ...
- 用cmd命令行编译JAVA程序时出现“找不到或无法加载主类”
今天复习Java基础知识时,使用cmd命令窗口进行编译Java文件发现了如下问题: 网上有很多的解决方法,和问题出现的讨论,以下方法是解决我出现这个问题方式. 解决方式: 重点是圈住的部分. 下面是我 ...
