vue的事件处理梳理

一、事件函数
1、v-on绑定click,执行一个函数
<input type="button" v-on:click="test" value="点我"> <!-- click绑定一个函数 -->

2、v-on绑定click执行一个表达式
{{gread}}
<input type="button" v-on:click="gread+=1" value="点我">
<!-- click绑定一个表达式 -->
3、v-on绑定click执行一个带有参数的方法,这个参数是vue的属性
{{gread}}
<input type="button" v-on:click="click(gread)" value="点我">
<!-- click绑定一个函数,传递一个属性给函数做为参数 -->
需要在方法中接受一个参数

4、v-on绑定一个click事件,执行一个带有一个参数的方法,这个参数是一个字符串
{{gread}}
<input type="button" v-on:click="click('hello vue')" value="点我">
<!-- click绑定一个函数,传递一个字符串给函数作为参数 -->

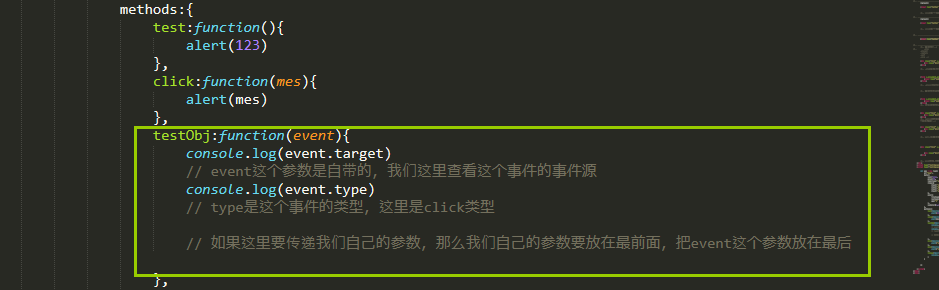
5、v-on绑定的事件执行的函数有一个默认的参数就是event,这个不需要我们执行
<input type="button" v-on:click="testObj" value="点我">

二、事件修饰符

1、prevent修饰符,阻止默认行为
<form v-on:submit.prevent="tijiao">
<input type="submit" value="提交">
</form> <!-- .prevent阻止默认行为的演示,这个默认行为就是刷新 -->
还可用这样,我们不需要带任何方法
<form v-on:submit.prevent>
<input type="submit" value="提交">
</form>
<!-- 还可以只有修饰符,没有函数 -->
2、stop修饰符,阻止冒泡行为
<div class="div1" v-on:click="div1">
<div class="div2" v-on:click.stop="div2"></div>
</div>
看上面的例子,外层div包裹内层div,默认情况下,我们点击内层div,就会执行div2函数,然后执行div1函数,加了stop修饰符后,点击内层div,就只会执行div2函数,不会执行div1函数
3、capture修饰符,捕获的演示
<div class="div1" v-on:click.capture="div1">
<div class="div2" v-on:click.capture="div2"></div>
</div>
<!-- capture捕获的演示,先执行父节点的绑定事件,在执行自己的绑定事件,默认是先执行自己的绑定的事件,后执行父节点绑定的事件 -->
4、self修饰符
<div class="div1" v-on:click.self="div1">
<div class="div2"></div>
</div> <!-- self。只给自己绑定事件,对子元素不会绑定事件,如果没有self修饰符,则点击子元素也会触发div1这个函数 -->
上面的例子,点击div2对应的区域,是不会紫红星div1方法的,如果没有使用self的修饰符,则点击div1和div2的区域,都会执行div1的方法
5、once修饰符,只会执行一次
<div class="div1" v-on:click.once="div1"> <div class="div2"></div>
</div> <!-- once修饰符,意思是这个事件只执行一次 -->
三、键值修饰符
1、常用的键盘的keyCode需要记住
{{mes}}
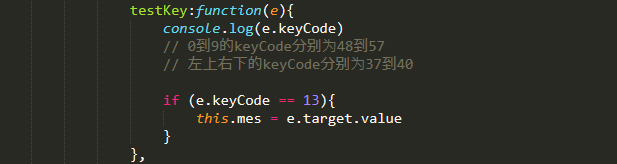
<input type="text" v-on:keydown="testKey"/>
<!-- 0到9的keyCode分别为48到57
左上右下的keyCode分别为37到40 -->
我们看下testKey这个方法,获取input标签输入的值,然后赋值个mes这个属性

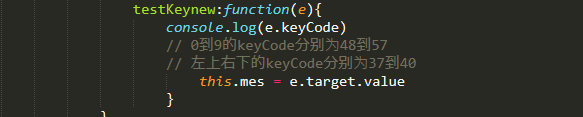
2、我们可以使用下面的方法实现上面一样的效果,使用键值修饰符,只有敲回车键才执行
{{mes}}
<input type="text" v-on:keydown.13="testKeynew"/>

4、还有实现组合键
<!-- 修饰键,可以两个一起按 -->
<input type="text" v-on:keydown.ctrl.13="testKeynew"/>
<input type="text" v-on:keydown.alt.13="testKeynew"/>
<input type="text" v-on:keydown.shift.13="testKeynew"/>
<input type="text" v-on:keydown.meta.13="testKeynew"/>
四、鼠标修饰符

vue的事件处理梳理的更多相关文章
- vue基础——事件处理
监听事件 可以用 v-on 指令监听dom事件,并在触发时运行一些JavaScript代码. 示例: <div id="example-1"> HTML <but ...
- Vue基础知识梳理
1. Vue 实例 1.1 创建一个Vue实例 一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的.可复用的组件树组成.demo 1.2 数据与方法 数据的响应式渲 ...
- 一起学Vue之事件处理
在Vue进行前端开发中,事件监听是必不可少的功能,本文通过简单的小例子,简述v-on的简单用法,仅供学习分享使用,如有不足之处,还请指正. 监听事件 可以用 v-on 指令监听 DOM 事件,并在触发 ...
- Vue.js事件处理
Vue.js事件处理 1.v-on指令 用法如下:使用v-on:指令指定其执行的具体内容或者方法名即可. <button v-on:click='num++'>giao</butto ...
- 前端框架之Vue(7)-事件处理
监听事件 可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码. 示例: <div id="example-1"> <butt ...
- 【04】Vue 之 事件处理
4.1. 监听事件的Vue处理 Vue提供了协助我们为标签绑定时间的方法,当然我们可以直接用dom原生的方式去绑定事件.Vue提供的指令进行绑定也是非常方便,而且能让ViewModel更简洁,逻辑更彻 ...
- vue基础---事件处理
(1)事件监听 v-on 指令监听 DOM 事件,并在触发时运行JS代码 <div class="event_area"> {{message}} <button ...
- VUE:事件处理和表单输入绑定
事件处理 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <titl ...
- 浅入深出Vue:事件处理
上一篇的最后留下了一个 v-on的思考,也就是本章的主题:事件处理 为什么需要事件处理 在前端开发中,经常要面对各种表单.按钮.而这里面就住着一个事件:点击 (click). 前端童鞋们肯定不陌生它, ...
随机推荐
- java 多线程执行时长统计
ExecutorService——shutdown方法和awaitTermination方法 shutdown方法:平滑的关闭ExecutorService,当此方法被调用时,ExecutorServ ...
- sqlserver 已星期一为第一天统计周
本文来源:https://blog.csdn.net/sqlserverdiscovery/article/details/53080695 SELECT GETDATE() AS THEDAY, c ...
- xshell完美开源替代方案(Kitty+MTPuTTY并设置全局字体)
xshell是收费的,过了30天就不能用了.我们应该找一个开源的替代品.说实话windows平台没有什么可选的,就是putty.但是原生的putty不好用,记不住密码,又不支持多标签. Kitty是基 ...
- hive动态分区问题--分区为中文
报错如下: Loading data to table data_da.tmp_wlw_test partition (stat_date=2017-05-11, business_type_name ...
- OpenCV中 常用 函数 的作用
1.CV_Assert函数作用: CV_Assert()若括号中的表达式值为false,则返回一个错误信息.
- input file禁用手机本地文件选择,只允许拍照上传图片
<input type="file" accept="image/*" capture="camera"> 会有个问题,上传的图 ...
- pil库的介绍与应用
PIL (Python Image Library) 库是Python 语言的一个第三方库,PIL库支持图像存储.显示和处理,能够处理几乎所有格式的图片. 一.PIL库简介 1. PIL库主要有2个方 ...
- 关于python的一些想法
我来自信息管理与信息系统专业,大一学过c语言但不太精通.学习python是为了学会这门新语言,据了解python会慢慢成为主流编程语言. 因为对绘图方面很感兴趣,希望老师能够在课上多讲一些这方面的东西 ...
- Monkey测试简介
1.Monkey测试简介monkey是安卓命令行工具,它向系统发送伪随机的用户事件,例如:按键的输入.触摸屏的输入.手势输入等操作来对设备上的程序进行压力测试,检测程序多久的时间会发生异常.因此,mo ...
- C++的ch1&ch2的整理
C++:带泪的C,意指学C语言的时候没有好好学,在学习此门课时会流下不学无术的泪水(仅对于我个人). 计算机程序语言的发展:机器语言[计算机可以识别的二进制指令]——>汇编语言[将机器指令转化为 ...
