Angular官方教程采坑
Angualar 7.0.1是现在的最新版本,教程总体来说还是不错的,但是我在跟着教程做英雄项目的时候出现了一个很明显的坑。
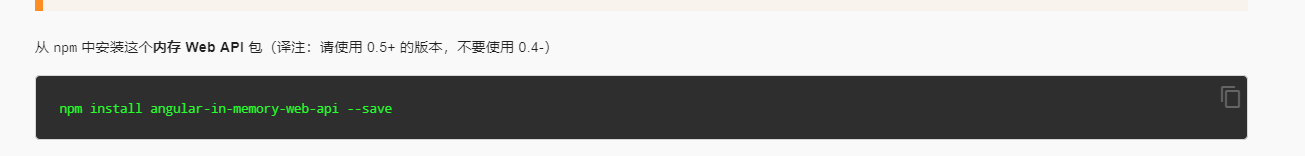
在教程的第6部分HTTP的内容中写到(见下图)

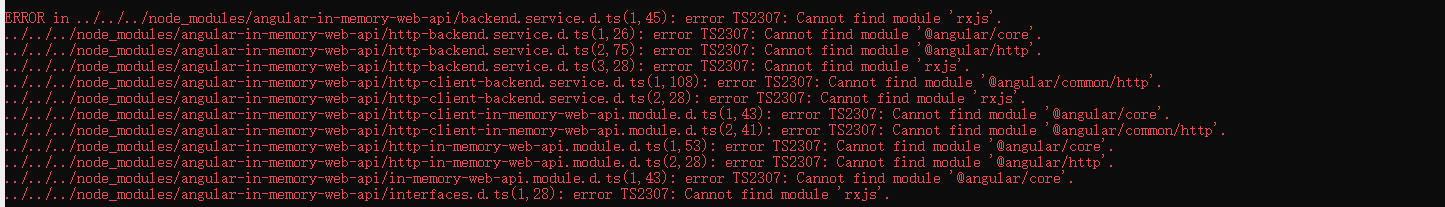
文档中特别注明了要使用0.5或者0.5以上的版本,我使用了0.5.4版本,但是会出现报错(见下图)

开始以为是版本太高(因为官网让使用高版本,以为0.5版本太高),所以从新下载了0.4版本还是不行,我又把官网的demo下载下来,读了Angular官网的package.json文件(也就是常说的运行环境的配置文件)。
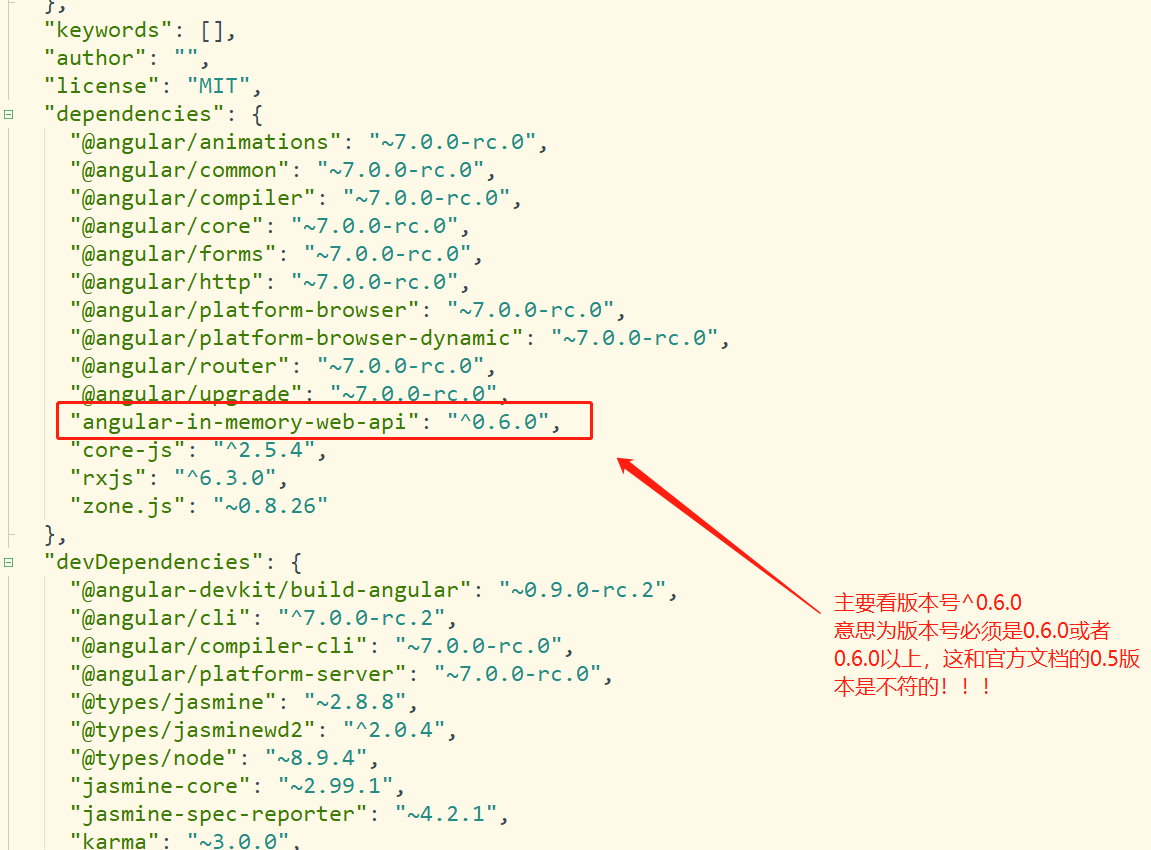
发现为angular-in-memory-web-api的版本为0.6.0版本,在这里我也把它贴出来(见下图)

然后我重新下载了 angular-in-memory-web-api 版本为7.0.0最新版, 命令为 npm install angular-in-memory-web-api@0.7.0 --save
下载之后运行成功~~~~
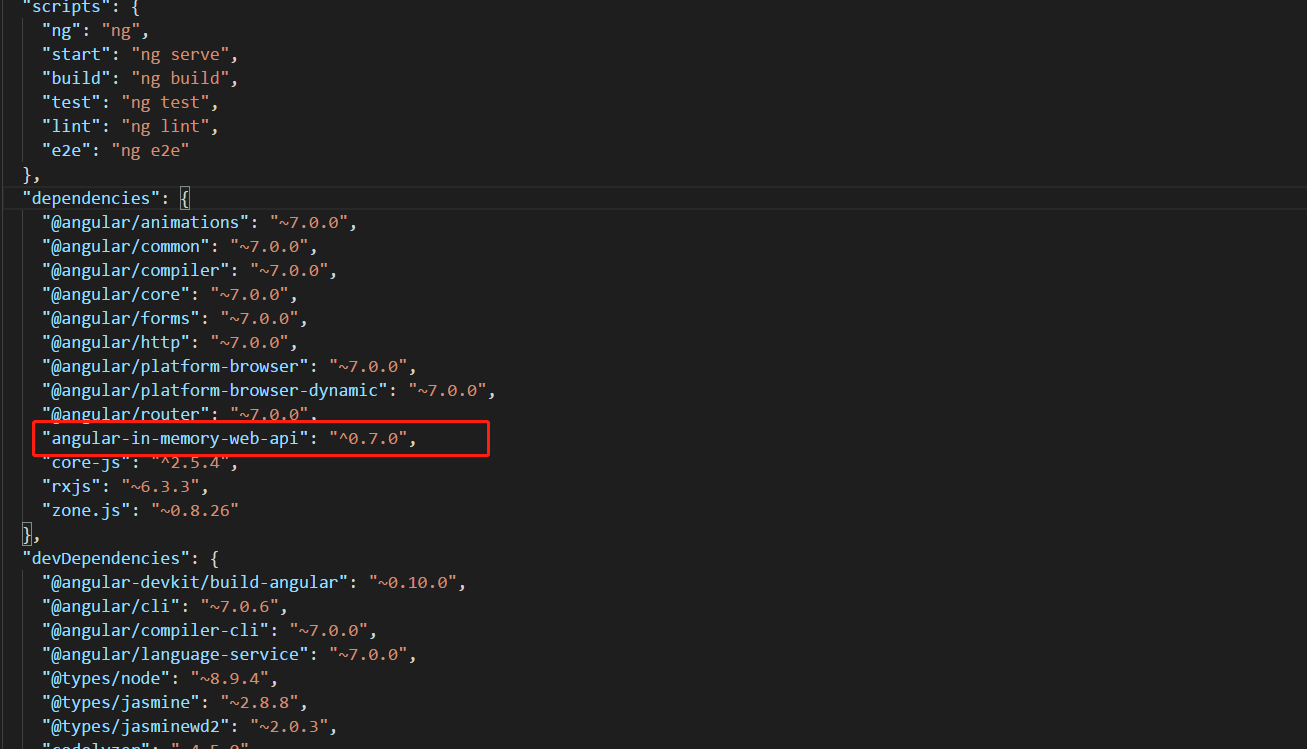
下面是我的开发环境的配置文件 package.json

有的时候也不能太过相信文档,尽信书则不如无书~~
实践是检验真理的唯一标准!!!
Angular官方教程采坑的更多相关文章
- angular采坑记录
在angular中会遇到一些莫名的问题,导致不能完成想要的功能,可能是某项用法使用错误,或许是angular相对应不支持,或者是我们功力根本就没有达到.为了在每次采坑之后能有所收获,再遇到时能理解其根 ...
- 从源码看Spring Security之采坑笔记(Spring Boot篇)
一:唠嗑 鼓捣了两天的Spring Security,踩了不少坑.如果你在学Spring Security,恰好又是使用的Spring Boot,那么给我点个赞吧!这篇博客将会让你了解Spring S ...
- Service worker (@nuxtjs/workbox) 采坑记
PWA(Progressive Web App)是前端的大趋势,它能极大的加快前端页面的加载速度,得到近乎原生 app 的展示效果(其实难说).PWA 其实是多种前端技术的组合,其中最重要的一个技术就 ...
- Cloudera Manager 5.9 和 CDH 5.9 离线安装指南及个人采坑填坑记
公司的CDH早就装好了,一直想自己装一个玩玩,最近组了台电脑,笔记本就淘汰下来了,加上之前的,一共3台,就在X宝上买了CPU和内存升级了下笔记本,就自己组了个集群. 话说,好想去捡垃圾,捡台8核16线 ...
- ABP 教程文档 1-1 手把手引进门之 AngularJs, ASP.NET MVC, Web API 和 EntityFramework(官方教程翻译版 版本3.2.5)含学习资料
本文是ABP官方文档翻译版,翻译基于 3.2.5 版本 转载请注明出处:http://www.cnblogs.com/yabu007/ 谢谢 官方文档分四部分 一. 教程文档 二.ABP 框架 三. ...
- 中文代码示例之Angular入门教程尝试
原址: https://zhuanlan.zhihu.com/p/30853705 原文: 中文代码示例教程之Angular尝试 为了检验中文命名在Angular中的支持程度, 把Angular官方入 ...
- Hadoop环境搭建--Docker完全分布式部署Hadoop环境(菜鸟采坑吐血整理)
系统:Centos 7,内核版本3.10 本文介绍如何从0利用Docker搭建Hadoop环境,制作的镜像文件已经分享,也可以直接使用制作好的镜像文件. 一.宿主机准备工作 0.宿主机(Centos7 ...
- 2017-11-07 中文代码示例之Angular入门教程尝试
"中文编程"知乎专栏原址 原文: 中文代码示例教程之Angular尝试 为了检验中文命名在Angular中的支持程度, 把Angular官方入门教程的示例代码中尽量使用了中文命名. ...
- Hololens官方教程精简版 - 08. Sharing holograms(共享全息影像)
前言 注意:本文已更新到5.5.1f1版本号 本篇集中学习全息影像"共享"的功能,以实如今同一房间的人,看到"同一个物体".之所以打引號,是由于.每一个人看到的 ...
随机推荐
- CSS——Flex
任何一个容器都可以指定为Flexbox布局 .flex-container { display: -webkit-flex; /* Safari */ display: flex; } 行内元素可以指 ...
- 整理Xen理论知识
XEN 简介 XEN 是一个基于X86架构.发展最快.性能最稳定.占用资源最少的开源虚拟化技术.Xen可以在一套物理硬件上安全的执行多个虚拟机,与 Linux 是一个完美的开源组合,Novell SU ...
- Bootstrap treeview增加或者删除节点
参考(AddNode: http://blog.csdn.net/qq_25628235/article/details/51719917,deleteNode:http://blog.csdn.ne ...
- 关于使用echarts走过的坑(同grid多图、多轴系列)
相信大家在工作中,经常会用到echarts,今天我说下我在工作中浪费时间较长的坑 先来看看我的终极需要实现的图吧: 相信以上效果对于常用的小伙伴来说并不困难, 在此我只说option的配置,关于数据, ...
- 【亲测可用网上的不靠谱居多】一个完整的用canvas画内容然后保存到本地的例子
涉及好多个问题 比如保存到本地有黑色背景 怎么用把文字和图 画到画布上 腾讯的东西就是坑多了 直接上代码吧 啥也不说额 pic.wxml <view class='container'> ...
- Struts2高位漏洞升级到struts2.3.32
Struts2高位漏洞升级到struts2.3.32 3月7日带来了一个高危漏洞Struts2漏洞——CVE编号CVE-2017-5638.其原因是由于Apache Struts2的Jakarta M ...
- thinkPHP nginx无论怎样访问都会访问index方法解决
修改项目配置文件 application/config.php中的 pathinfo_fetch的末尾增加 REQUEST_URI 详情参考:https://www.colabug.com/35205 ...
- 嵌入式文件IO实验
实验步骤: 1.arm-linux-gcc 交叉编译环境的安装.参考网站:https://jingyan.baidu.com/article/9c69d48f80282013c9024e20.html ...
- leetcode top 100 题目汇总
首先表达我对leetcode网站的感谢,与高校的OJ系统相比,leetcode上面的题目更贴近工作的需要,而且支持的语言广泛.对于一些比较困难的题目,可以从讨论区中学习别人的思路,这一点很方便. 经过 ...
- 深度学习实践-强化学习-bird游戏 1.np.stack(表示进行拼接操作) 2.cv2.resize(进行图像的压缩操作) 3.cv2.cvtColor(进行图片颜色的转换) 4.cv2.threshold(进行图片的二值化操作) 5.random.sample(样本的随机抽取)
1. np.stack((x_t, x_t, x_t, x_t), axis=2) 将图片进行串接的操作,使得图片的维度为[80, 80, 4] 参数说明: (x_t, x_t, x_t, x_t) ...
