vuex状态管理
msvue组件间通信时,若需要改变多组件间共用状态的值。通过简单的组件间传值就会遇到问题。如:子组件只能接收但改变不了父组件的值。由此,vuex的出现就是用作各组件间的状态管理。
简单实例:vuex的使用
1,安装
cnpm install vuex --save
2,文件位置

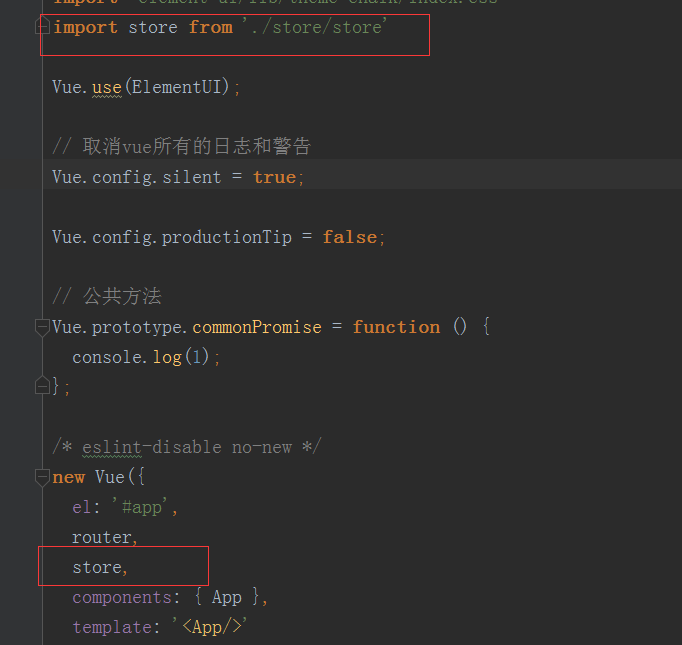
3,在main.js里引入store.js

4,一个简单的使用vuex的实例 在子组件中输入用户名,密码。在store.js文件中能够获取到输入后的值。 通过 $store.state.nameMsg 可以在任何组件中获取到最新的用户名及密码。这样可以轻松实现组件间的通信
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex);
// 首先声明一个状态 state
const state = {
nameMsg: '',
pwdMsg:''
};
// 然后给 actions 注册一个事件处理函数,当这个函数被触发时,将状态提交到 mutaions中处理
const actions = {
saveName({commit}, msg) {
commit('saveMsg', msg) // 提交到mutations中处理
},
savePwd({commit}, msg) {
commit('savePwdMsg', msg) // 提交到mutations中处理
}
};
// 更新状态
const mutations = {
saveMsg(state, msg) {
state.nameMsg = msg;
},
savePwdMsg(state,msg){
state.pwdMsg = msg;
}
};
// 获取状态信息
const getters = {
showState(state) {
console.log(state.nameMsg);
console.log(state.pwdMsg);
}
}; // 下面这个相当关键了,所有模块,记住是所有,注册才能使用
export default new Vuex.Store({
state,
getters,
mutations,
actions
})
登录 login.vue
<template>
<div id="login" class="login-content">
<user></user>
<enter></enter>
<p class="content-block"><a @click=showState class="button button-fill button-success">登录</a></p>
</div>
</template>
<script>
// 引入mapGtters,很重要
import { mapGetters } from 'vuex'
import enter from '../../components/form.vue'
import user from '../../components/header.vue'
export default {
methods: {
...mapGetters([
// 在store.js 中注册的getters
'showState'
])
},
components: {
enter,
user
}
}
</script>
<style>
.login-content {
margin: 0 auto;
width: 300px;
height: 500px;
border: 1px solid #3db5b5;
}
</style>
子组件 form.vue
<template>
<div>
<input type="text" @blur=saveName(username) v-model="username" placeholder="Your name">
<input type="text" @blur=savePwd(password) v-model="password" placeholder="Your password">
</div>
</template> <script type="text/javascript">
// 引入mapActions,很重要
import { mapActions } from 'vuex'
export default {
data() {
return {
username:'',
password: ''
}
},
methods: {
...mapActions({
// 在input 的blur 事件中触发回调,并将输入值作为参数返回到store中
saveName: 'saveName',
savePwd: 'savePwd'
})
}
}
</script>
子组件 header.vue
<template>
<div class="header">
<p>{{$store.state.nameMsg}}</p>
<p>{{$store.state.pwdMsg}}</p>
</div>
</template> <script type="text/javascript">
</script> <style>
.header {
width: 100%;
height: 50px;
background-color: #DADADA;
}
</style>
vuex状态管理的更多相关文章
- vuex状态管理-数据改变不刷新
困惑: 在页面初始化的时候,我提交到vuex状态管理,然后在获取的时候获取不到,我找到了出错的地点,并进行了修改,然后可以获取到状态 但是不知道原因? 定义了如下的state const state ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- vuex状态管理demo
vuex状态管理主要包含四个概念 mapState,mapMutations,mapGetters,mapActions. 编写vuex文件夹下面的store.js import Vue from ...
- 前端Vue框架-vuex状态管理详解
新人报道!多多关照-多提宝贵意见 谢谢- vuex理解 采用集中式存储管理模式.用来管理组件的状态,并以自定义规则去观测实时监听值得变化. 状态模式管理理解 属性 理解 state 驱动应用的数据源 ...
- 前端技术之:如何在vuex状态管理action异步调用结束后执行UI中的方法
一.问题的起源 最近在做vue.js项目时,遇到了vuex状态管理action与vue.js方法互相通信.互操作的问题.场景如下图所示: 二.第一种解决方法 例如,我们在页面初始化的时候,需要从服务端 ...
- VueX状态管理器 的应用
VueX状态管理器 cnpm i vuex axios -S 1 创建Vuex 仓库 import Vue from 'vue' import Vuex from 'vuex' vue.use(Vue ...
- vue第十八单元(单向数据流 vuex状态管理)
第十八单元(单向数据流 vuex状态管理) #课程目标 1.理解什么是数据管理模式 2.什么是vuex 3.什么时候使用vuex 4.vuex安装及工作原理 5.vuex语法 #知识点 1.首先来看下 ...
- Vuex 状态管理的工作原理
Vuex 状态管理的工作原理 为什么要使用 Vuex 当我们使用 Vue.js 来开发一个单页应用时,经常会遇到一些组件间共享的数据或状态,或是需要通过 props 深层传递的一些数据.在应用规模较小 ...
- vue 通信:父子通信、兄弟通信、跨多层通信、vuex状态管理
之前简单做了一次vue通信方法的培训,在此记录一下培训的内容. 关于vue通信,大家最先想到的方法应该是props.ref.$emit.$parent,还有vuex,因为这也是我在项目中最常用到的方法 ...
- vuex状态管理,state,getters,mutations,actons的简单使用(一)
之前的文章中讲过,组件之间的通讯我们可以用$children.$parent.$refs.props.data... 但问题来了,假如项目特别大,组件之间的通讯可能会变得十分复杂... 这个时候了我们 ...
随机推荐
- package.json文件解析
1.用途:管理你所安装的npm包的依赖,在开发过程中能清楚的查询安装的包的版本以及项目中使用的包依赖,便于开发组成员共享. 2.创建:可以手动创建也可以通过npm init 自动创建. 3.配置项: ...
- python-web自动化-键盘操作
selenium提供了较为完整的键盘操作引入 from selenium.webdriver.common.keys import Keys使用键盘操作时,需要借助send_keys()来模拟操作.K ...
- JavaScript数组方法--reduce、reduceRIght、reverse
今天写的reduce是比较复杂的一个数组方法,其实在这之前我也用过reduce,可是每次用起来总感觉不那么顺手,主要还是因为不熟,对reduce本身不熟.首先reduce这个单词翻译为中文,不那么直观 ...
- [java,2019-01-15] word转pdf
word转pdf jar包 <dependency> <groupId>org.docx4j</groupId> <artifactId>docx4j& ...
- Python第8天
zip() 拉链方法 max(字典) 默认比较字典的key,不同类型的数据不能比较,只要可以被for迭代即可 利用zip与max(字典)共同使用 ord() — chr() ascii码表数字与 ...
- 居中分栏flex完美的解决方案
盒模型实现多栏布局 div { border: 1px solid #aaf; /* 设置HTML组件的大小包括边框 */ box-sizing: border-box; padding: 5px; ...
- EL表达式与JSTL标签map遍历varStatus属性下标使用
在JSP页面开发中,JSTL标签库迭代标签<c:forEach>为我们迭代遍历数组集合提供了一种选择. 遍历过程中varStatus属性为我们遍历集合提升了很大操作空间. 贴一下具体使用 ...
- Your branch and remoteBranchName have diverged solution
(zhuan)git pull时解决分支分叉(branch diverged)问题 git pull时出现分支冲突(branch diverged) $ git status # On branch ...
- Linux实操篇
一:用户管理.群组管理 增: 1.指定群组添加账户: groupadd test 创建test用户组useradd -g test(用户组) xiaoming(用户名) ---- 创建us ...
- 大数据架构工具hadoop
Hadoop是一个开源框架,它允许在整个集群使用简单编程模型计算机的分布式环境存储并处理大数据.它的目的是从单一的服务器到上千台机器的扩展,每一个台机都可以提供本地计算和存储. “90%的世界数据在过 ...
