20145232韩文浩 《网络对抗技术》 Web基础
Apache
因为端口号80已经被占用(上次实验设置的),所以先修改/etc/apache2/ports.conf里的端口为5232后重新开启
可以在浏览器中输入localhost:5208来检查是否正常开启,这里可以看到打开了上次实验的网页,开启正常

前端编程
在浏览器中打开localhost:5232/5232.html

点击submit会把表单提交到指定页面,因为还没有编写php文件,所以提交后找不到页面

后端编程 PHP
javascript
javascript一般可以写在html中<head>部分,响应用户的各种操作,和java比较类似,只是所有的变量声明都是用var来进行
<script>
function nameText(){
var name= document.getElementByIdx_x ("username");
var divID= document.getElementByIdx_x ("divName");
divID.innerHTML="";
if(name.value==""){
divID.innerHTML="用户名不能为空";
return false;
}
}
function passText(){
var pass= document.getElementByIdx_x ("password");
var divIP= document.getElementByIdx_x ("divPass");
divIP.innerHTML="";
if(pass.value==""){
divIP.innerHTML="密码不能为空";
return false;
}
}
</script>
功能是验证用户名和密码,且用户名和密码不能为空
PHP
一个简单的php测试代码:
?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "this is my first php page!<br>";
?>
20145232
效果如图

MYSQL&后端
MYSQL
安装:apt-get install mysql-server mysql-client mysql-workbench
启动:/etc/init.d/mysql start
登录mysql,并输入密码:p@ssw0rd

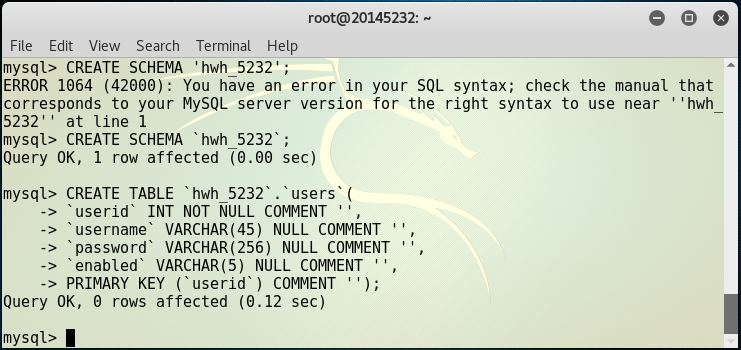
搭建数据库

向表中添加内容:

现在再查看信息就可以看到新建表:

php+mysql编写网页
网页的登陆页面
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<script type="text/javascript">
$("#login-button").click(function(event){
event.preventDefault();
$('form').fadeOut(500);
$('.wrapper').addClass('form-success');
});
function check(){
{
if(form.username.value == "")//如果用户名为空
{
alert("您还没有填写用户名!");
form.username.focus();
return false;
}
if(form.pass.value == "")//如果密码为空
{
alert("您还没有填写密码!");
myform.pass.focus();
return false;
}
}
</script>
</head>
<body>
<div class="wrapper">
<div class="container">
<h1>Welcome</h1>
<form name='form' class="form" method='get' action='login.php' onSubmit="return check()">
<input type="text" placeholder="Username" name='username'>
<input type="password" placeholder="Password" name='password'>
<button type="submit" id="login-button" name='submit' value='submit'>Login</button>
<button type="submit" id="register-button"><a href="register.html" class="cc">register</a></button>
</form>
</div>
</div>
</body>
</html>
实现与数据库链接的php页面:
<?php
$uname=($_GET["username"]);
$pwd=($_GET["password"]);
echo $uname;
$query_str="SELECT * FROM users where username='{$uname}' and password=password('{$pwd}');";
echo "<br> {$query_str} <br>";
$mysqli = new mysqli("127.0.0.1", "root", "5232", "cy_5232");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
}
else echo "lalalademaxiya.<br>";
if ($result1= $mysqli->multi_query($query_str))
echo "lalalajiecaobujianle <br> ";
$mysqli->close();
$mysqli = new mysqli("127.0.0.1", "root", "20145232", "hwh_5232");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
输入登录信息,登录成功:

SQL注入
使用上课讲到的例子--永真式来注入:' or 1=1#
这时候的合成后的SQL查询语句为select * from info where usrname='' or 1=1#' and password='' and type='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆:

同样,也可以通过sql注入保存用户名密码到数据库:
';insert into users(userid,username,password,enabled) values(5232,'hanwenhao',password("20145232"),"TRUE");#

注入成功

XSS攻击
用户名输入: 20145232
20145232

会话管理
在浏览器中输入http://127.0.0.1:80/logIn.php,进行登录:

登录成功后:

点击start a new post,可以开始发帖

提交内容后,会进入test.php页面,再次点击CHECK可以查看会话记录:

问题回答
(1)什么是表单
在网页设计中,html里的一个包含表单元素的区域,允许用户在表单中输入内容并可搜集不同类型的用户输入,通过submit可将数据传送到后台进行处理
(2)浏览器可以解析运行什么语言。
任何的脚本语言,例如php、python、JSP,javascipt。设计网页使用的HTML,css
(3)WebServer支持哪些动态语言
比较常用的有PHP语言和JSP语言。
20145232韩文浩 《网络对抗技术》 Web基础的更多相关文章
- 20145239杜文超《网络对抗》- Web基础
20145239杜文超<网络对抗>- Web基础 基础问题回答 1.什么是表单? 表单是一个包含表单元素的区域. 表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输 ...
- 20145227鄢曼君《网络对抗》Web基础
20145227鄢曼君<网络对抗>Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建 ...
- 20145330 《网络对抗》 Web基础
20145330 <网络对抗> Web基础 1.实践内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创 ...
- 20145210姚思羽《网络对抗》Web基础
20145210姚思羽<网络对抗>Web基础 实验后回答问题 (1)什么是表单 表但是与用户交互的窗口,负责采集网页中的数据,允许用户在表单中输入信息. (2)浏览器可以解析运行什么语言. ...
- 20145326蔡馨熤《网络对抗》—— Web基础
20145326蔡馨熤<网络对抗>—— Web基础 1.实验后回答问题 (1)什么是表单. 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据 ...
- 20155305《网络对抗》Web基础
20155305<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20155307实验八 《网络对抗》 Web基础
20155307实验八 <网络对抗> Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用 ...
- 20155311《网络对抗》Web基础
20155311<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20145216史婧瑶《网络对抗》Web基础
20145216史婧瑶<网络对抗>Web基础 实验问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签.表单域.表单按钮. (2)浏览器可以 ...
- 20145312袁心《网络对抗》Web基础实践
20145312袁心<网络对抗>Web基础实践 问题回答 1.什么是表单: 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程 ...
随机推荐
- SSM商城项目(十三)
1. 学习计划 1.订单系统 2.提交订单 3.MyCAT 2. 订单系统 2.1. 功能分析 1.在购物车页面点击“去结算”按钮跳转到订单确认页面. a) 展示商品列表 b) ...
- 【原创】qlogic网卡软中断不均衡问题分析
引子 使用qlogic QL45000网卡测试业务性能,发现cpu软中断分布不均衡,而且很有规律,导致cpu空闲也不是很均衡, 会影响业务稳定性. 设备使用3张网卡Qlogic网卡,配置为4*25G模 ...
- LR基本知识学习
性能测试基础 本质:基于 协议 模拟用户发请求,对服务器形成一定的负载,来测试服务器的性能指标是否满足要求,与界面无关 * 时间 * 空间 分类: 性能(狭义):特定条件下,验证 系统是否有宣称具有 ...
- BackgroundWorker 组件 -- 进度条
代码: BackgroundWorker bw = new BackgroundWorker(); public MainWindow() { InitializeComponent(); bw.Wo ...
- Web用户登录---验证码的设计与实现
在开发中验证码是比较常用到有效防止这种问题对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试的方式. 验证码生成步骤:1.获得随机生成的颜色,画出随机线条生成背景底.2.String cod ...
- Beanstalkd消息队列 -- php类Pheanstalk使用
业务场景 商城订单生成30分钟后 如果未支付关闭订单 解决办法 可以使用延迟消息队列 这里我们用的是beanstalkd Beanstalkd介绍 Beanstalk,一个高性能.轻量级的分布式内 ...
- POJOの説明
参考URL: https://baike.baidu.com/item/POJO/3311958?fr=aladdin https://wenku.baidu.com/view/eba89bbcf12 ...
- Ubuntu---grep
摘要:我们已经学过正则表达式了,所以现在开始学习 grep 也是水到渠成的事情. 简介:grep 是 Linux 中最常用的“文本处理工具”之一,grep 与 sed.awk 合称为 Linux 中的 ...
- java web项目由http转换成https遇到的各种坑
java web项目由http转换成https遇到的各种坑 这篇文章写给自己在经历项目由http转换成https遇到的各种坑所做的一份笔记,留给以后自己看,或者和开发的朋友也刚好遇到和我一样的问题的朋 ...
- redis学习笔记01 — 基本介绍、安装配置及常用命令
redis--NoSQL的一种 为了解决高并发.高可用.高扩展.大数据存储等一系列问题而产生的数据库解决方案,就是NoSQL NoSQL,非关系型数据库,全名:Not Only Sql,它不能代替关系 ...
