JQUERY之表单验证案例
<!--
需求:
用户注册页面要有用户名、密码、确认密码、邮箱
用户名文本框:用户名不能为空,且必须为数字与字母的6到12位的组合
密码框:密码不能为空,六到八位数字或字母的组合
确认密码框:确认密码不能为空,六到八位数字或字母的组合,并且庶和密码框中的内容保持一致
邮箱框:邮箱需要输入正确的邮箱格式并且不能为空
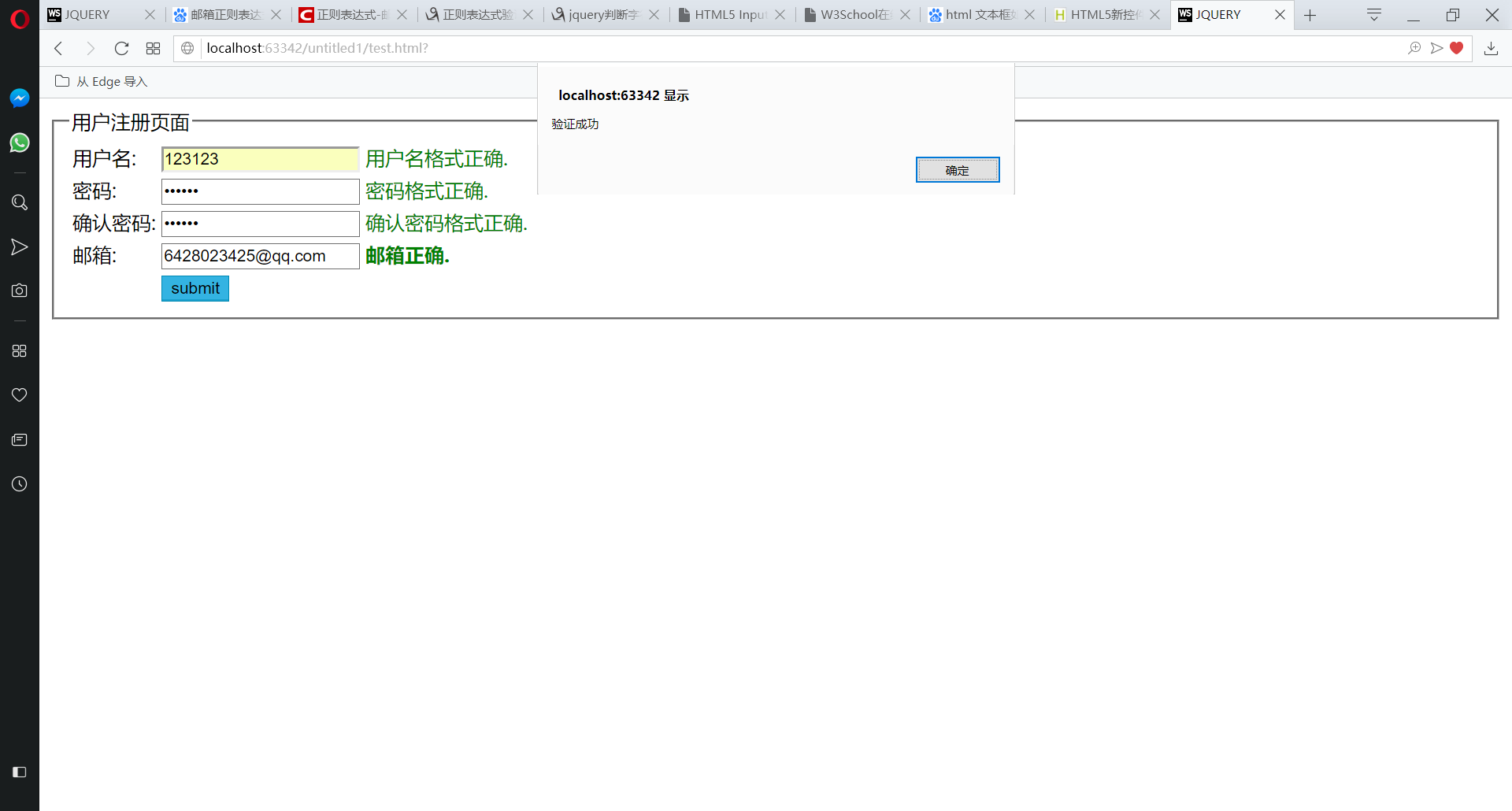
--> 效果图:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>JQUERY</title>
<script src="jquery-3.3.1.js"></script>
</head>
<fieldset>
<legend>用户注册页面</legend>
<form>
<table>
<tr>
<td>用户名:</td>
<td><input type="text" id="username"></td>
<td>
<div id="usernameTip"></div>
</td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" id="pwd"></td>
<td>
<div id="pwdTip"></div>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" id="rePwd"></td>
<td>
<div id="rePwdTip"></div>
</td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="email" id="user_email" /></td>
<td>
<div id="emailTip"></div>
</td>
</tr>
<tr>
<td></td>
<td><input type="button" id="button" value="submit" ></td>
<td></td>
</tr>
</table>
</form>
</fieldset>
<body>
</body> </html>
<script type="text/javascript"> function userNameJudge() {判断用户名输入是否合法
var reg = /^[A-Za-z0-9]{6,12}$/;
if (!$("#username").val()) {//判断用户名不能为空
$("#usernameTip").text("用户名不能为空.").css({
"color": "red",
"font-weight": "bold"
});
return false;
} else if (!reg.test($("#username").val())) {
$("#usernameTip").text("用户名格式错误.").css({
"color": "red",
"font-weight": "bold"
});
return false;
} else {
$("#usernameTip").text("用户名格式正确.").css({
"color": "green",
});
return true;
}
} function pwdJudge() {//判断密码框输入是否合法
var reg = /^[0-9a-zA-Z]{6,8}$/;
if (!$("#pwd").val()) {
$("#pwdTip").text("密码不能为空.").css({
"color": "red",
"font-weight": "bold"
});
return false;
} else if (!reg.test($("#pwd").val())) {
$("#pwdTip").text("密码格式错误,请重新输入.").css({
"color": "red",
"font-weight": "bold"
});
return false;
} else {
$("#pwdTip").text("密码格式正确.").css({
"color": "green"
});
return true;
}
} function rePwdJudge() {判断确认密码框输入是否合法
var reg = /^[0-9a-zA-Z]{6,8}$/;
if (!$("#rePwd").val()) {
$("#rePwdTip").text("密码不能为空.").css({
"color": "red",
"font-weight": "bold"
});
return false;
} else if (!reg.test($("#rePwd").val())) {
$("#rePwdTip").text("密码格式错误,请重新输入.").css({
"color": "red",
"font-weight": "bold"
});
return false;
} else if ($("#pwd").val() != $("#rePwd").val()) {
$("#rePwdTip").text("两次输入密码不一致.").css({
"color": "red",
"font-weight": "bold"
});
return false;
} else {
$("#rePwdTip").text("确认密码格式正确.").css({
"color": "green"
});
return true;
}
} function emailJudge() {//判断邮箱输入是否合法
var reg=/^[a-zA-Z0-9_.-]+@[a-zA-Z0-9-]+(\.[a-zA-Z0-9-]+)*\.[a-zA-Z0-9]{2,6}$/;
if (!$("#user_email").val()) {
$("#emailTip").text("邮箱不能为空.").css({
"color": "red",
"font-weight": "bold"
});
return false;
} else if(!reg.test($("#user_email").val())){//补充说明:.indexOf("@")<0可判断字符串中是否包含指定内容,这里的指定内容是@
$("#emailTip").text("请输入正确的邮箱格式.").css({
"color": "red",
"font-weight": "bold"
});
return false;
}else {
$("#emailTip").text("邮箱正确.").css({
"color": "green"
});
return true;
}
} /*
*用户名不能为空,且必须为数字或字母的6到8位的组合
*/
$("#username").focus(function () {
$("#usernameTip").text("用户名只能为6到12位英文或数字的组合.").css({
"color": "green"
});
}).blur(userNameJudge); /*
*密码不能为空,六到八位数字或字母的组合
*/
$("#pwd").focus(function () {
$("#pwdTip").text("密码为六到八位数字或字母的组合.").css({
"color": "green"
});
}).blur(pwdJudge); /*
*确认密码不能为空,六到八位数字或字母的组合,并且庶和密码框中的内容保持一致
*/
$("#rePwd").focus(function () {
$("#rePwdTip").text("密码为六到八位数字或字母的组合.").css({
"color": "green"
});
}).blur(rePwdJudge); /*
*邮箱需要输入正确的邮箱格式并且不能为空
*/
$("#user_email").focus(function () {
$("#emailTip").text("请输入正确的邮箱格式.").css({
"color": "green"
});
}).blur(emailJudge); //提交按钮,若是所有文本款的内容都是正确格式则提交,否则不提交
$("#button").click(function () {
if (userNameJudge() && pwdJudge() && rePwdJudge()&& emailJudge() ) {
alert("验证成功");
} else {
alert("验证失败");
}
}); </script>
JQUERY之表单验证案例的更多相关文章
- jQuery表单验证案例
目标:使用jQuery进行表单验证. 功能:1.必填选项后面添加了红色小星星: 2.选中开始输入时,输入文本框会改变当前背景色,增强用户体验: 3.输入的时候就开始验证,当输入格式正确就会提醒,就是当 ...
- 使用jquery插件validate制作的表单验证案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- ASP.NET MVC Jquery Validate 表单验证的多种方式
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
- jQuery formValidator表单验证插件
什么是jQuery formValidator? jQuery formValidator表单验证插件是客户端表单验证插件. 在做B/S开发的时候,我们经常涉及到很多表单验证,例如新用户注册,填写个人 ...
- [转]ASP.NET MVC Jquery Validate 表单验证的多种方式介绍
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
- Jquery Validate 表单验证的多种方式
ASP.NET MVC Jquery Validate 表单验证的多种方式 在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体 ...
- 【锋利的jQuery】表单验证插件踩坑
和前几篇博文提到的一样,由于版本原因,[锋利的jQuery]表单验证插件部分又出现照着敲不出效果的情况. 书中的使用方法: 1. 引入jquery源文件, 2. 引入表单验证插件js文件, 3. 在f ...
- JavaScript 表单验证 案例
JavaScript 表单验证 案例 版权声明:未经授权,严禁转载! 编写 HTML 文件,搭建主体界面 <html> <head> <meta charset=&q ...
- jquery实现表单验证简单实例
/* 描述:基于jquery的表单验证插件. */ (function ($) { $.fn.checkForm = function (options) { var root = this; //将 ...
随机推荐
- Stripes视图框架实现纯Java代码控制表现层参考文档
https://blog.csdn.net/boonya/article/details/14101477 Stripes是一个开放源码的Web应用程序框架的基础上的模型 - 视图 - 控制器(MVC ...
- Emoji表情代码大全
Name Unified DoCoMo KDDI Softbank Google Wechat black sun with rays U+2600 U+E63E U+E488 U+E04A ...
- bzoj5107: [CodePlus2017]找爸爸
Description 小A最近一直在找自己的爸爸,用什么办法呢,就是DNA比对.小A有一套自己的DNA序列比较方法,其最终目标是最 大化两个DNA序列的相似程度,具体步骤如下:1.给出两个DNA序列 ...
- Busybox镜像
使用docker多少还是要知道一些Busybox的知识,下面转载自https://blog.csdn.net/chengqiuming/article/details/79313539 一 简介 Bu ...
- Python 之 type方法创建类
type()方法作为元类,用来创建类: type(类名, 父类的元组(针对继承的情况,可以为空),包含属性的字典(名称和值)) 以下代码可以用type()方法来创建: class Myclass(ob ...
- centos7 安装远程桌面
https://www.linuxidc.com/Linux/2017-09/147050.htm https://blog.csdn.net/dazhi_1314/article/details/7 ...
- 三个线程,ABC 10次(volatile+synchronized)
package ThreadABC; public class Share { private volatile int status; public int getStatus() { return ...
- piggy.lzo
编译内核的时候出现错误:arch/arm/boot/compressed/piggy.lzo.S:4: Error: file not found: arch/arm/boot/compressed/ ...
- Oracle创建用户、授权、规则
---用户登录命令--管理员登录conn sys/oracle as sysdba;--创建用户方案必须是管理员权限--创建用户命令 create user useranme identifild b ...
- Android CheckBox修改大小、边框颜色,以及自定义CheckBox;
CheckBox修改大小: android:scaleX="0.8" android:scaleY="0.8" CheckBox修改边框颜色,注意不是背景色: ...
