Vue Router学习笔记
前端的路由:一个地址对应一个组件
Vue Router中文文档
一、路由基本使用
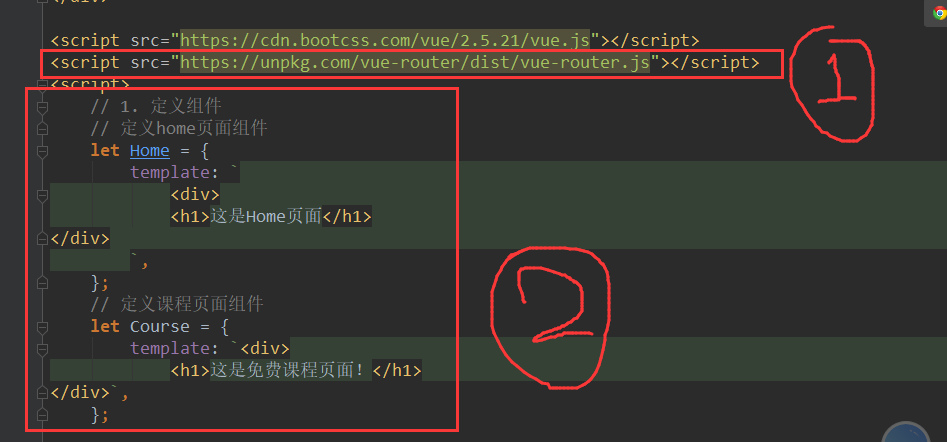
第1步:导入Vue Router:
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
第2步:声明(路由)组件
 

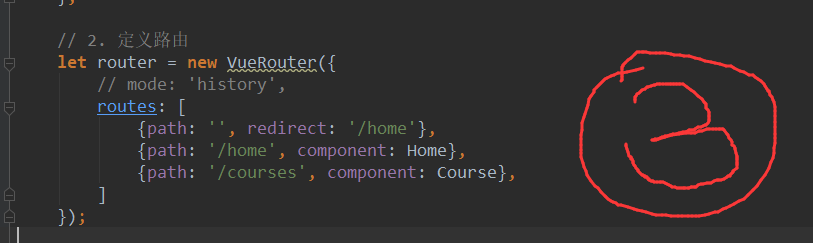
第3步:创建路由对象
 

重定向:使用redirect
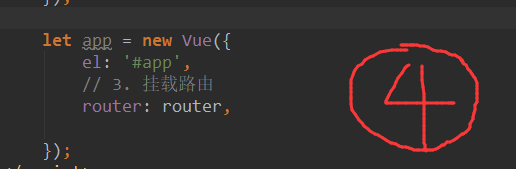
第4步:注册路有/挂载路由
 

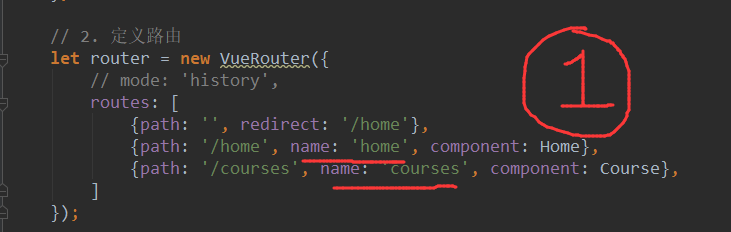
二、命名路由
命名路由的原因:防止在代码中硬编码URL
 

 

this.$router对应的是当前app的路由对象
this.$route对应的是当前的路由信息
路由切换的监听需要用到watch 侦听器
// 怎么查看每一次路由切换之后的当前路由信息呢?
watch: {
'$route': function (to, from) {
console.log(to); // 要切换到的路由信息
console.log(from); // 切换前的路由信息
// ajax 请求数据
// this.data.courseList
}
}
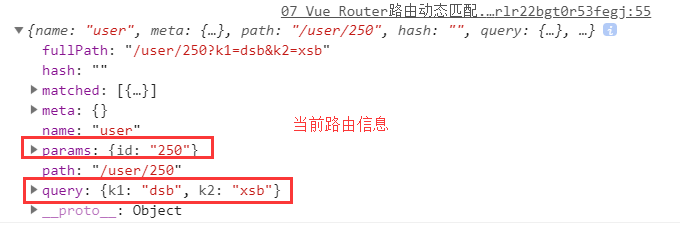
三、路由的动态匹配
URL有参数
/user/1
/user/2
/user?id=1
记住两个参数
1. `this.$route.params`获取URL中的参数
2. `this.$route.query`获取URL中的查询参数
 

四、嵌套的路由(二级路由)
类似于Django的二级路由
/user/1/posts
/user/1/info
组件的嵌套
let User = {
template: `
<div>
<h1>这是 {{ this.$route.params.id }}的个人中心页面!</h1>
<p>当前路由的query信息 {{ this.$route.query.key}}</p>
<hr>
<router-view></router-view>
</div>
`,
};
二级路由设置
let router = new VueRouter({
// mode: 'history',
routes: [
{
path: '/user/:id',
name: 'user',
component: User,
children: [
{path: '', component: UserInfo},
{path: 'info', component: UserInfo},
{path: 'posts', component: UserPosts},
]
},
]
});
五、编程式导航和声明式导航
声明式导航是我们一直在用的,即<router-link></router-link>
编程式导航用代码控制页面的跳转
// 定义课程页面组件
let Course = {
template: `<div>
<h1>这是免费课程页面!</h1>
<button v-on:click="toHome">返回主页</button>
</div>`,
methods: {
toHome(){
// 编程式导航 (用代码控制页面跳转)
this.$router.push({name: 'home'})
}
}
};
六、重点
使用Vue Router之后,要记住多出来两个重要的对象:
this.$router对应的是当前app的路由对象
this.$route对应的是当前的路由信息
Vue Router学习笔记的更多相关文章
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- Vue.js学习笔记:在元素 和 template 中使用 v-if 指令
f 指令 语法比较简单,直接上代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " ...
- Vue 新手学习笔记:vue-element-admin 之安装,配置及入门开发
所属专栏: Vue 开发学习进步 说实话都是逼出来的,对于前端没干过ES6都不会的人,vue视频也就看了基础的一些但没办法,接下来做微服务架构,前端就用 vue,这块你负责....说多了都是泪,脚手架 ...
- vue视频学习笔记06
video 6 vue动画vue路由--------------------------------------transition 之前 属性<p transition="fade& ...
- vue视频学习笔记
video 7 vue问题: 论坛 http://bbs.zhinengshe.com------------------------------------------------UI组件 别人提供 ...
- vue之router学习笔记
1.动态路由匹配 我们经常需要将具有给定模式的路线映射到同一个组件.例如,我们可能有一个User应该为所有用户呈现但具有不同用户ID的组件.在vue-router我们可以在路径中使用动态段以实现: c ...
- vue.js学习笔记(一)——vue-cli项目的目录结构
vue.js是一套构建用户界面的渐进式框架.vue采用自底向上增量开发的设计.vue的核心库只关心视图层,非常容易学习,非常容易与其它库和已有项目整合.vue完全有能力驱动采用单文件组件和vue生态系 ...
- 饿了么vue实现学习笔记
技术栈:vue2 + vuex + vue-router + webpack + ES6/7 + fetch + sass + flex + svg以功能实现着手学习1. 定位功能 home.vue ...
随机推荐
- docker镜像操作
1.获取镜像 docker pull NAME[:TAG] 如果不显式地指定TAG,则默认会选择latest标签,即下载仓库中最新版本的镜像.//获取最新镜像docker pull ubuntu // ...
- CSS3 filter(滤镜)
filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度). Filter 函数 注意: 滤镜通常使用百分比 (如:75%), 当然也可以使用小数来表示 (如:0.7 ...
- 前端JS Excel解析导入
本文转载自:https://www.cnblogs.com/yinqingvip/p/6743213.html 需要用到js-xlsx:下载地址:js-xlsx <!DOCTYPE html&g ...
- bzoj4036[HAOI2015]set 按位或
Vfk的集合幂级数论文的例题….随机集合并为全集的期望集合数….这篇题解里的东西基本来自vfk的论文. 首先根据期望的线性性,我们把需要走第1步的概率(一定为1)加上需要走第2步的概率(等于走了第一步 ...
- JAVA基础语法 我的学习记录
1.标识符 Java所有的组成部分都需要名字.类名.变量名以及方法名都被称为标识符. 关于Java标识符,有以下几点需要注意: 所有的标识符都应该以字母(A-Z或者a-z),美元符($).或者下划线( ...
- matlab图片 latex显示
matlab图片另存为bmp格式,用在线网站转换格式为png. 莫要直接另存为jpg格式,在latex中显示,否则图片显示的质量不高.
- 关于Jedis是否线程安全的测试
转: 关于Jedis是否线程安全的测试 2018年09月20日 15:53:51 cwz_茶仔 阅读数:659 版权声明:转载请注明出处 https://blog.csdn.net/jk94043 ...
- vim: 基本知识;
1. 函数: function! funcName(para.) content; endfunction 如果添加!,将覆盖已存在的重名函数: 注: 该博文为扩展型: 2.调用外部命令: exe ...
- python自动化开发-[第一天]-练习题
1.使用while循环输入 1 2 3 4 5 6 8 9 10 i = 1 while i < 11: if i == 7: i += 1 continue print (i) i += 1 ...
- bzoj2243 树链剖分
https://www.lydsy.com/JudgeOnline/problem.php?id=2243 新学的树剖,在维护的时候线段树维护区间内颜色数量以及左右两端的颜色.统计的时候区间合并时判断 ...
