10个用Console来Debug的高级技巧
译者按: 我们往往会局限在自己熟悉的知识圈,但也应担偶尔拓展一下,使用一些不常见而又有用的技巧,扩大自己的舒适圈。
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。

在过去的十年中,我最热衷的事情之一就是前端开发(特别是JavaScript)。作为一个“匠人”,我喜欢专研各种工具。在本文,我会为你介绍一些用老式console来debug的技巧。
是的,我们都知道下面基本的技巧:
console.log(‘Hello World!’); |
从现在开始,我将教会你一些你不知道的技巧,让你成为老司机!
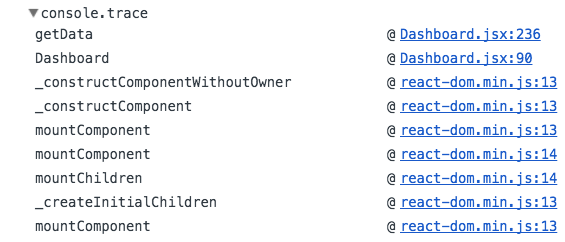
1. console.trace()
如果你想知道消息是哪里打印出来的,使用console.trace()来获取要打印的数据的stacktrace。

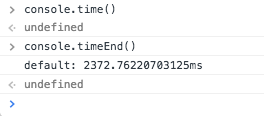
2. console.time() && console.timeEnd()
如果你想分析函数的性能,可以使用console.time()来计时,console.timeEnd()来结束计时,控制台会打印出两次之间的时间差。

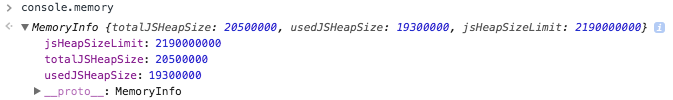
3. console.memory
如果你发现性能问题很难分析,可能还要考虑是否有内存泄露,你可以使用console.memory(注意memory是console的属性,不是函数),来查看当前的堆的使用情况。

Fundebug助你更好地debug,欢迎试用!
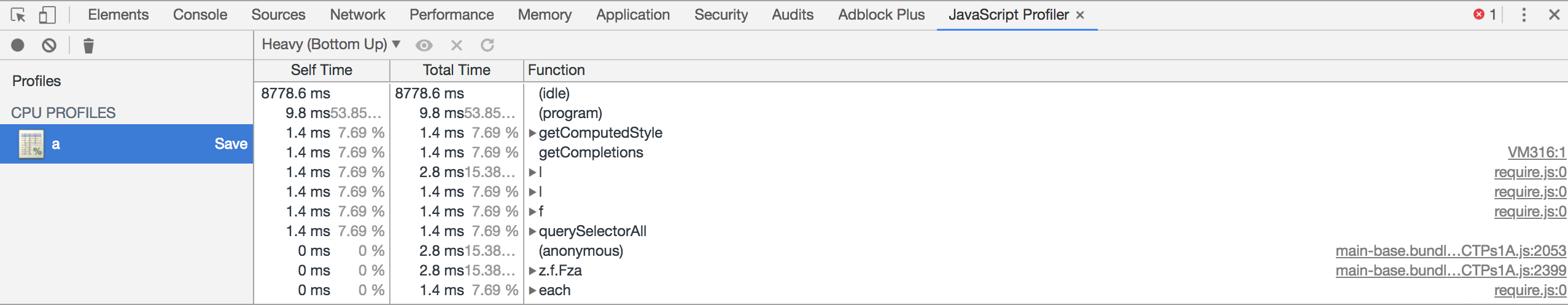
4. console.profile(‘profileName’) & console.profileEnd(‘profileName’)
虽然不是一个标准的做法,不过被广泛接受使用。你可以使用这两个命令来启动和停止profiling。这样有助你你在代码中做精准的profiling。而不依赖于手动的鼠标点击。你可以在浏览器控制台Javacript Profiler中找到刚刚的profile。

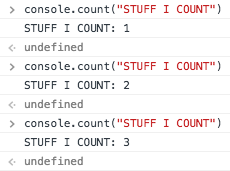
5. console.count(“STUFF I COUNT”)
有时候为了记录一个函数或则一段代码重复执行了多少次,可以使用console.count('?')来记录。每一次执行到该代码,就会自动加1。

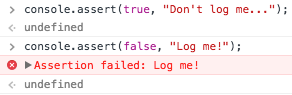
6. console.assert(false, “Log me!”)
你可以使用console.assert来在某些为假的条件下输出消息,而不是用if-else。
注意:在Node.js下会报错(Assertion Error)。

7. console.group(‘group’) & console.groupEnd(‘group’)
如果你想对打印的log做一个格式化的整理,可以使用console.group()和console.groupEnd()。使用console.group可以将log聚合成组,并且形成嵌套的层级。请看示例:

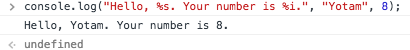
8. String substitutions
你可以使用console.log打印变量(%s = string, %i = integer, %o = object, %f = float)。

9. console.clear()
我们已经在控制台输出了很多记录,来使用console.clear()清空一下。

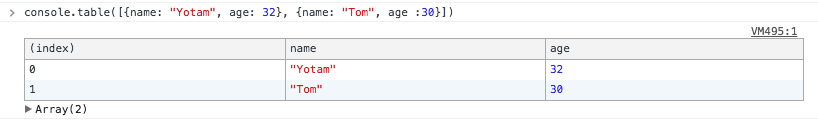
10. console.table()
最后一个压轴的!你可以使用console.table()将对象以表格的形式打印出来。


版权声明:
转载时请注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2018/03/19/10-tips-for-debugging-with-console/
10个用Console来Debug的高级技巧的更多相关文章
- Linkerd 2.10(Step by Step)—使用 Debug Sidecar,注入调试容器来捕获网络数据包
Linkerd 2.10 系列 快速上手 Linkerd v2.10 Service Mesh 腾讯云 K8S 集群实战 Service Mesh-Linkerd2 & Traefik2 部署 ...
- 【转】网上看到的“12个非常有用的JavaScript技巧”
1) 使用!!将变量转换成布尔类型 有时,我们需要检查一些变量是否存在,或者它是否具有有效值,从而将它们的值视为true.对于做这样的检查,你可以使用!!(双重否定运算符),它能自动将任何类型的数据转 ...
- 你可能不知道的 JavaScript 中数字取整
网上方法很多,标题党一下,勿拍 ^_^!实际开发过程中经常遇到数字取整问题,所以这篇文章收集了一些方法,以备查询. 常用的直接取整方法 直接取整就是舍去小数部分. 1.parseInt() parse ...
- 前端开发中的JS调试技巧
前言:调试技巧,在任何一项技术研发中都可谓是必不可少的技能.掌握各种调试技巧,必定能在工作中起到事半功倍的效果.譬如,快速定位问题.降低故障概率.帮助分析逻辑错误等等.而在互联网前端开发越来越重要的今 ...
- 【转】详解JavaScript中的异常处理方法
有三种类型的编程错误:(1)语法错误和(2)运行时错误(3)逻辑错误:语法错误: 语法错误,也被称为解析错误,在编译时进行传统的编程语言,并出现在JavaScript解释时. 例如,下面一行将导致一个 ...
- django根据不同app配置相应的log文件
django根据不同app配置相应的log文件 settings.py # django logging LOG_PATH = "/var/log/blog/" LOGGING = ...
- JS高级群的日常!写一个从10到0的倒计时,用console.log打印,不可以用 setInterval!本来说好的研究avalonJS最后演变成了看着大神在那边互相比拼实力。。
JS高级群的日常!写一个从10到0的倒计时,用console.log打印,不可以用 setInterval!本来说好的研究avalonJS最后演变成了看着大神在那边互相比拼实力.. 小森执行一 ...
- IE9,10中console对象的bug
首先上一段很简单的代码 <!DOCTYPE html> <html> <head> <title></title> <meta htt ...
- 如何在Chrome下Debug Mocha的测试
简介 经过前两篇文章的介绍,相信读者对Mocha应该有一定的认知了,本文重点讲述如何在Chrome下Debug Mocha Test, 方便你在测试fail的时候troubleshooting. 关键 ...
随机推荐
- 探讨npm依赖管理之peerDependencies
引言 想必前端同学对npm的devDependencies和dependencies都比较熟悉,但是对peerDependencies可能就有点陌生,尤其是没有写过npm包插件的同学,比如之前使用gr ...
- 4.TableLayout、回调接口
会话详情页 listview条目布局 列,当第0列的内容过多时,不至于将其他列的内容,挤出屏幕 --> <TableLayout android:id="@+id/tl_rece ...
- python 77种常用的基础函数
Python: 1. print()函数:打印字符串 2. raw_input()函数:从用户键盘捕获字符 3. len()函数:计算字符长度 4. format(12.3654,’ ...
- java初级笔记
1:java核心优势:跨平台,一次编译,四处运行,只要安装了对应的jvm虚拟机: 2:JVM其实就是一种规范,就是一个虚拟的用于执行bytecode字节码的计算机: 3:数据类型分为四类八种,整数型( ...
- 站点的rel="alternate"属性
概述 今天看决战平安京官网源码,突然看到了rel的alternate属性,百度了一下,记录下来,供以后开发时参考,相信对其他人也有用. PC端rel 在pc版网页上,添加指向对应移动版网址的特殊链接r ...
- 对List集合中的对象中的某个属性进行排序
今天在项目中遇到的问题,不能在sql中进行order by.所以将数据库中查询出来的集合,在java代码中进行排序 Collections.sort(list, new Comparator<H ...
- mac中:不能完成此操作,因为找不到一个或多个需要的项目。(错误代码 -43)
今天使用mac删除某文件时,遇到此错误: 不能完成此操作,因为找不到一个或多个需要的项目.(错误代码 -43) 于是采用命令行删除可以正确删除:在要删除的文件夹坐在目录下执行 rm -rf tes ...
- spark面试总结1
Spark Core面试篇01 一.简答题 1.Spark master使用zookeeper进行HA的,有哪些元数据保存在Zookeeper? 答:spark通过这个参数spark.deploy.z ...
- 深度学习Dubbo系列(入门开篇)
此文档为系列学习文档 这系列文档详细讲解了dubbo的使用,基本涵盖dubbo的所有功能特性.在接下来的文章里会详细介绍. 如果你正依赖dubbo作为你业务工程的RPC通信框架,这里可以作为你的参考手 ...
- 【原】使用vue2+vue-router+vuex写一个cnode的脚手架
最近喜欢上了markdown的书写方式,所以博客直接写在github上来,点击查看
