Postman Post请求上传文件
Postman Post请求上传文件
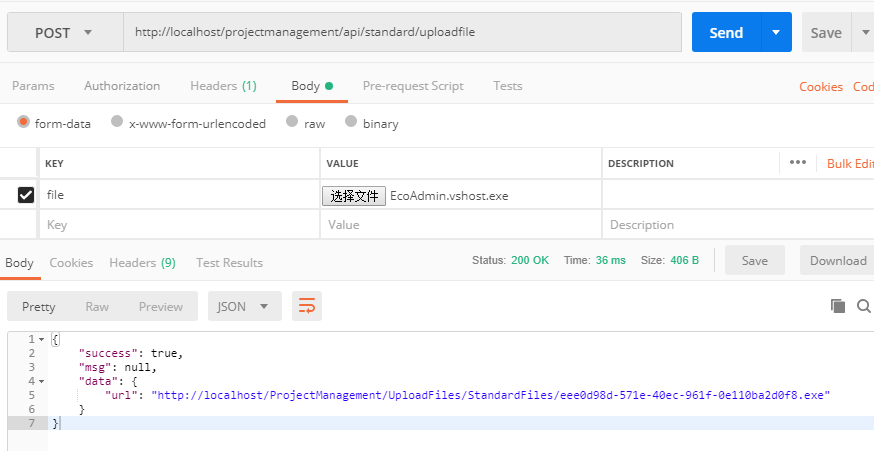
一、选择post请求方式,输入请求地址
二、填写Headers
Key:Content-Type ;Value:multipart/form-data
如下图

三、填写body
选择form-data,key选择file类型后value会出现按钮,点击按钮选择文件,最后点击Send发送即可。

返回结果,如上图所示。
四、后端:C# webapi 方法
[AllowAnonymous] //测试时允许任何人访问,测试后要删除
[HttpPost] //指定post请求才能访问
[Route("UploadFile")] //方法别名,路由根据别名找到方法。
public ApiResult UploadFile()
{
var result = new ApiResult();
var httpRequest = HttpContext.Current.Request; //与MVC控制器不同,这里要加 Current。
if (httpRequest.Files.Count > )
{
string url = null;
foreach (string file in httpRequest.Files)
{
var postedFile = httpRequest.Files[file];
Guid name = Guid.NewGuid();
string ext = postedFile.FileName.Split('.')[postedFile.FileName.Split('.').Length - ];
//需要的时候可以进行文件格式控制
//if (!(ext.ToLower().Contains("jpg") || ext.ToLower().Contains("jpeg") || ext.ToLower().Contains("png") || ext.ToLower().Contains("gif")))
//{
// result.msg = "请上传jpg,png,gif,jpeg格式的图片";
// break;
//}
string fileName = name.ToString() + "." + ext; var serverPath = "~/UploadFiles/StandardFiles";
var dirPath = HttpContext.Current.Server.MapPath(serverPath);
var filePath = Path.Combine(dirPath, fileName);
if (!Directory.Exists(dirPath))
{
Directory.CreateDirectory(dirPath);
}
postedFile.SaveAs(filePath);
url = Url.Content(serverPath + "/" + fileName);
}
result.data = new
{
url = url //返回一个url到前端,前端结合表单操作保存到数据库。列表页根据这个url呈现给用户就可以下载文件。
};
result.success = true;
}
return result;
}
建议进行数据格式控制,任何文件格式都允许上传是有风险的,对服务器和将来下载的人的电脑。
参考文献:https://blog.csdn.net/maowendi/article/details/80537304
Postman Post请求上传文件的更多相关文章
- SpringMVC实现PUT请求上传文件
在JQuery中,我们可以进行REST ful中delete和put的请求,但是在java EE标准中,默认只有在POST请求的时候,servlet 才会通过getparameter()方法取得请求体 ...
- SSM框架下,使用ajax请求上传文件(doc\docx\excel\图片等)
1.准备工作 1.1.添加上传必要jar包 <dependency> <groupId>commons-io</groupId> <artifactId> ...
- python中使用multipart/form-data请求上传文件
最近测试的接口是上传文件的接口,上传单个文件,我主要使用了2种方法~ 接口例如: URL: http://www.baidu.com/*** method:post 参数: { "salar ...
- element-ui上传组件,通过自定义请求上传文件
记录使用element-ui上传组件,通过自定义请求上传文件需要注意的地方. <el-upload ref="uploadMutiple" :auto-upload=&quo ...
- python发送post请求上传文件,无法解析上传的文件
前言 近日,在做接口测试时遇到一个奇葩的问题. 使用post请求直接通过接口上传文件,无法识别文件. 遇到的问题 以下是抓包得到的信息: 以上请求是通过Postman直接发送请求的. 在这里可以看到消 ...
- JAVA模拟HTTP post请求上传文件
在开发中,我们使用的比较多的HTTP请求方式基本上就是GET.POST.其中GET用于从服务器获取数据,POST主要用于向服务器提交一些表单数据,例如文件上传等.而我们在使用HTTP请求时中遇到的比较 ...
- upload三种上传方式(上)---Servlet---post---commons-fileupload.1.2.1.jar方式请求上传文件
上传前进行的配置选项: 1.在下方的Servers中,右键你的tomcat--open,选中下面两个配置. 第一个:Serve modules without publishing 作用:tomcat ...
- 通过PHP CURL模拟请求上传文件|图片。
现在有一个需求就是在自己的服务器上传图片到其他服务器上面,过程:客户端上传图片->存放到本地服务器->再转发到第三方服务器; 由于前端Ajax受限制,只能通过服务器做转发了. 在PHP中通 ...
- 通过POST请求上传文件
转自:https://blog.csdn.net/zhangge3663/article/details/81218488 理论 简单的HTTP POST 大家通过HTTP向服务器发送POST请求提交 ...
随机推荐
- PyCharm远程开发和调试
PyCharm进行远程开发 1.背景 在Windows开发Python或Web应用程序,但是它们最后需要在linux上面来运行 2.解决办法 2.1 使用PyCharm内置支持的Vagrant 2.2 ...
- Shader 屏幕后期特效 Shake(震屏)&Wave(波纹)
震屏效果 Shader: //////////////////////////////////////////// ///// CameraPlay - by VETASOFT 2017 ///// ...
- Python 日常技巧
jupyter notebook 本地开启jupyter,画图需打开限制:jupyter notebook --NotebookApp.iopub_data_rate_limit=2147483647 ...
- FPGA跨时钟域握手信号的结构
FPGA跨时钟数据传输,是我们经常遇到的问题的,下面给出一种跨时钟握手操作的电路结构.先上图 先对与其他人的结构,这个结构最大的特点是使用 req 从低到高或者高到低的变化 来表示DIN数据有效并开始 ...
- redis启动出现错误creating server tcp listening socket 127.0.0.1:6379: bind No error
creating server tcp listening socket 127.0.0.1:6379: bind No error 的解决方案如下按顺序输入如下命令就可以连接成功 1. redis- ...
- pwn入门之栈溢出练习
本文原创作者:W1ngs,本文属i春秋原创奖励计划,未经许可禁止转载!前言:最近在入门pwn的栈溢出,做了一下jarvisoj里的一些ctf pwn题,感觉质量都很不错,难度循序渐进,把自己做题的思路 ...
- Javascript高级编程学习笔记(18)—— 引用类型(7)单体内置对象
什么是内置对象呢? js高级程序设计中给出的定义为:由ES规定不依赖于宿主环境的对象,这些对象在JS执行前就已经存在 前面我们介绍的引用类型都是内置对象 除了这些对象外ECMA还规定了两个单体内置对象 ...
- Java定时任务解决方案
很多项目中都会遇到需要定时任务的情况,本篇文章就结合了Spring中以及SpringBoot.SpringCloud中定时任务的解决方案. 在Spring中使用定时器 用SpringBoot比较多的同 ...
- 微信小程序 - 相对定位和绝对定位 - 相对路径和绝对路径
微信小程序 - 相对定位和绝对定位 相对定位relative,绝对定位absolute 相对定位:元素是相对自身进行定位,参照物是自己. 绝对定位:元素是相对离它最近的一个父级元素进行定位. 相对定位 ...
- 站点的rel="alternate"属性
概述 今天看决战平安京官网源码,突然看到了rel的alternate属性,百度了一下,记录下来,供以后开发时参考,相信对其他人也有用. PC端rel 在pc版网页上,添加指向对应移动版网址的特殊链接r ...
