VSCode创建自定义代码段
上一篇:PyCharm创建自定义代码段(JetBrains系列通用)
设置方法
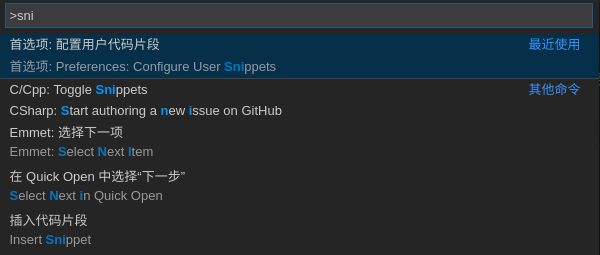
很简单,快速过一下,F1,然后输入snippets

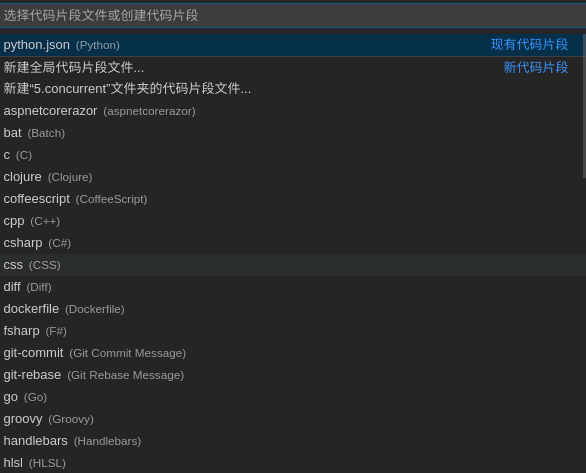
然后选择对应语言

Python案例
内容和使用:

{
// prefix:这个参数是使用代码段的快捷入口,比如这里的ifmain在使用时输入ifmain会有智能感知
// body:这个是代码段的主体.需要设置的代码放在这里,字符串间换行的话使用\r\n换行符隔开.注意如果值里包含特殊字符需要进行转义,多行语句的以,隔开
// $1:这个为光标的所在位置.
// $2:使用这个参数后会光标的下一位置将会另起一行,按tab键可进行快速切换,还可以有$3,$4,$5.....
// description:代码段描述,在使用智能感知时的描述
"Print to console": {
"prefix": "ifmain",
"body": [
"",
"def main():",
" ${1:pass}",
"",
"",
"if __name__ == \"__main__\":",
" main()",
""
],
"description": "if main"
}
}
然后输入你设置的缩略就可以了,GIF演示下:

{
"Print to console": {
"prefix": "ifmain",
"body": [
"",
"def main():",
" ${1:pass}",
"",
"",
"if __name__ == \"__main__\":",
" main()",
""
],
"description": "if main"
},
"asyncio method": {
"prefix": "asyncmain",
"body": [
"",
"async def main():",
" ${1:pass}",
"",
"",
"if __name__ == \"__main__\":",
" import time",
" start_time = time.time()",
"",
" asyncio.run(main())",
"",
" print(time.time() - start_time)",
""
],
"description": "async main"
}
}
前端案例
{
"doc for html5": {
"prefix": "html5",
"body": [
"<!DOCTYPE html>",
"<html>",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, user-scalable=no\">",
" <title>${1:标题}</title>",
"</head>",
"<body>",
" ${2}",
"</body>",
"</html>"
],
"description": "快速生成HTML5"
}
}
VSCode创建自定义代码段的更多相关文章
- PyCharm创建自定义代码段(JetBrains系列通用)
创建自定义代码段或者修改代码段:(用习惯了VSCode的main格式,固而改下)
- [UWP]为附加属性和依赖属性自定义代码段(兼容UWP和WPF)
1. 前言 之前介绍过依赖属性和附加属性的代码段,这两个代码段我用了很多年,一直都帮了我很多.不过这两个代码段我也多年没修改过,Resharper老是提示我生成的代码可以修改,它这么有诚意,这次就只好 ...
- Visual Studio中自定义代码段!
Visual Studio中自定义代码段! 第一步:在编辑器中进行快捷键的输入[ctrl + shift + p] 或者 点击 查看 第一个选项就是!请看下图 第二步:选择你要配置代码段的语言, 这里 ...
- sublime自定义代码段
打开tools>developer>new snippet 默认代码 <snippet> <content><![CDATA[ Hello, ${1:this ...
- VS中自定义代码段
如果数据属性的数量比较多,那么输入总是要花费较多的时间,这里有个小技巧,就是使用快捷的输入方法,但是VS自身提供的代码段是有限的,幸运的是我们可以通过:工具> 代码段管理器>添加来添加自定 ...
- 在VS中自定义代码段
这个功能不怎么实用,但毕竟是VS存在的一个功能点嘛,知道一点也好!说它不怎么实用是有原因的,因为现在强大的VS编辑器拥有不计其数的插件,而且这些插件也有很多很强大的!比如Resharper,Code ...
- Xcode 自定义代码段
看见老师敲程序时,快捷键一打,所需要的一整行代码都出来了,着实感觉到效率太高了. 看了几天,才反应过来为什么自己没有get这个方法呢,现在就整理一番,记录一下. 此处以@property(nonato ...
- VisualStudio自定义代码段_方法二
1.在项目中新增一个xml文件为vcoo.snippet,然后右键“插入代码段”,选择Snippet即可: 2.修改代码片段内容后保存: 3.VS菜单中选择“工具”-“代码段管理器”导入这个snipp ...
- VisualStudio自定义代码段_方法一
在VisualStudio里,使用代码段会提高我们的编写速度.其实,就是给一段代码加个快捷方式,使用时,快捷方式按键+2次Tab键. 举个例子: 比如输入Console.WriteLine (); 传 ...
随机推荐
- js 翻牌活动效果
直接上代码 html: <div class="index_main"> <ul class="index_card"> <li ...
- java代理:静态代理和动态代理
一.Java中有一个设计模式是代理模式 代理模式是常用的Java设计模式,特征是代理类与委托类有相同的接口,代理类主要负责为委托类预处理消息.过滤消息.把消息转发给委托类,以及事后处理消息等. 代理类 ...
- Azure系列2.1.4 —— BlobInputStream
(小弟自学Azure,文中有不正确之处,请路过各位大神指正.) 网上azure的资料较少,尤其是API,全是英文的,中文资料更是少之又少.这次由于公司项目需要使用Azure,所以对Azure的一些学习 ...
- [转帖]浏览器的F5和Ctrl+F5
浏览器的F5和Ctrl+F5 https://www.cnblogs.com/xiangcode/p/5369084.html 在浏览器里中,按F5键和按F5同时按住Ctrl键(简称Ctrl+F5), ...
- linux下编译tex,bib成pdf文件
参考linux下编译bib.tex生成pdf文件 为了编译出出正确的pdf文件,需要执行4条命令完成整个编译过程. 编译命令及输出 $ pdflatex bb.tex #目录下会生成bb.aux.bb ...
- git分支操作2
1.创建分支 git branch <分支名> 会自动复制主分支上的代码. 2.查看当前分支 git branch -v 3.切换分支 git checkout < ...
- systemd取消对服务重启的限制
默认情况下,一个服务在10秒内最多允许启动5次.当超过5次后,会报如下错误: Job for xx.service failed because start of the service was at ...
- C# json解析
json格式数 [{ , , , "ItemCode": "UBAC11211OF-A54", "basicName_bg": " ...
- Web API 2 Entity Framework 使用 Procedure
Recently I worked on a project, which I started as code first and then I forced to switch to Databas ...
- Tomcat服务的安装与配置
介绍 百度百科 Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache.Sun 和其他一些公司及个人共同开 ...
