sublime text2 中标签高亮效果BracketHighlighter插件
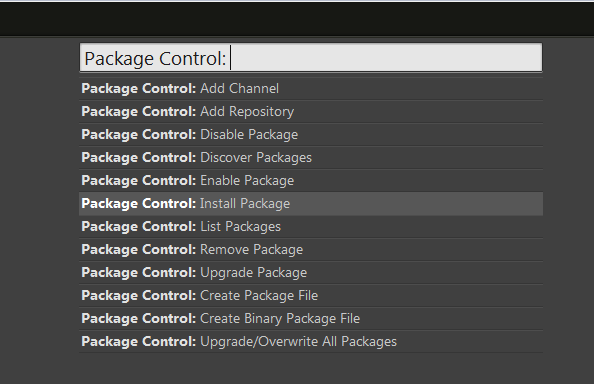
1、打开package Control,选择install Package

2.输入BracketHighlighter,回车
3.这样该插件会自动安装,安装后所有的提示高亮都是白色或没有提示。按 preferences-->package settings-->Bracket highlighter-->Bracket settings-Default会打开一个文件
4.将"bracket_styles"中的style改为hightlight
5.将"bracket_styles"以下的样式类型去掉注释

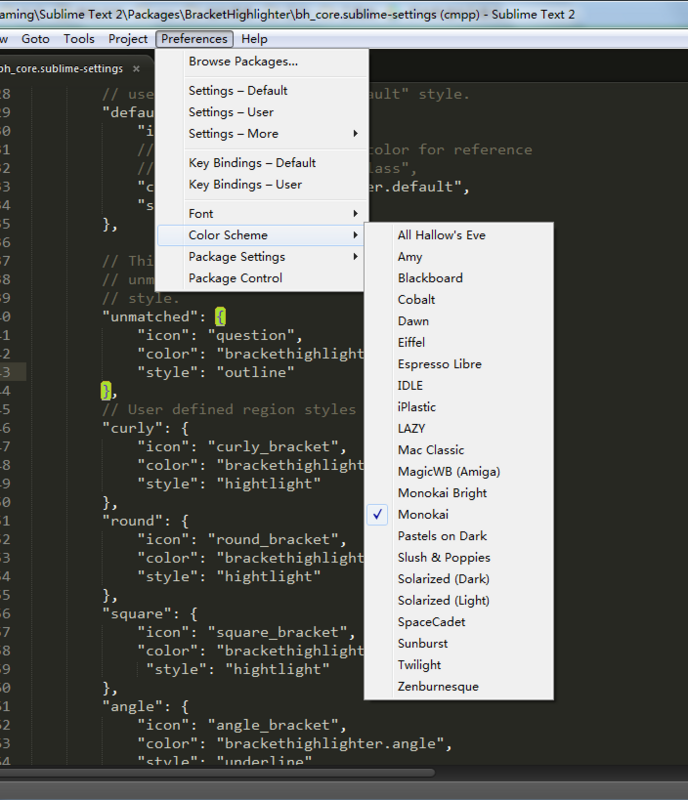
6.在color scheme查看你所用的配色类型,我用的是Monokai

7.在Color Scheme - Default文件中找到你所使用的配色文件(我的是Monokai.tmTheme),打开
8.添加以下代码。
<dict>
<key>name</key>
<string>Bracket Curly</string>
<key>scope</key>
<string>brackethighlighter.curly</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#A6E22E</string>
</dict>
</dict>
通过添加这样的代码块并修改颜色和样式名称,获得自己喜欢的高亮提示。
sublime text2 中标签高亮效果BracketHighlighter插件的更多相关文章
- Sublime Text2 中Emmet(之前叫Zencoding)插件安装以及使用
一.添加插件之前先 下载Package Control 按 Ctrl+`(就是~这个键) 复制下面的代码 确认 重新启动sublime text2 import urllib2,os;pf='Pack ...
- 【转】Sublime Text2中的快捷键一览表(Sublime 键盘快捷键大全 )
Sublime Text 提供了无比强大的快捷键阵容,如果能够在Coding的时候灵活的使用快捷键,将能够使得你的效率倍增,相信在不久的将来,Sublime Text将是你跨平台使用的最佳Coding ...
- Sublime Text2中Evernote 插件的使用
Sublime Text2是个强大的编辑器, 有好多插件供我们使用, 其中有个插件SublimeEvernote, 可以把代码发送到Evernote里. 但是没找见使用说明, 今天看了下Sublime ...
- sublime Text2下安装php code sniffer插件
为了跟团队保持开发规范的一致性,需要安装sublime Text2的php code sniffer插件,之前是用的phpfmt插件,发现两个规范还是有点不一样,需要再安装php code sniff ...
- Sublime Text2中的快捷方式及html各种标签(待完善)
快捷方式 1.xhtml+tab 2.自动补全标签 Alt + . 补全标签 标签 1.<p>段落标签 ,前后换行 <h1.2.3.4.5>标题标签 h1最大,一级标题 2. ...
- Sublime Text2中的快捷键一览表(Sublime 键盘快捷键大全 )
快捷键 功能 ctrl+shift+n 打开新Sublime ctrl+shift+w 关闭Sublime,关闭所有打开文件 ctrl+shift+t 重新打开最近关闭文件 ctrl+n 新建文件 c ...
- 设置Sublime Text2 中代码提示
打开sublime text的菜单 Preferences -> Package Settings -> GoSublime ->Settings – User 然后输入 { &q ...
- sublime text2中ctags安装问题的解决
其实按照http://blog.csdn.net/xiao_qiang_/article/details/9074557基本可以安装好,不过我还是遇到了问题.说一下我如何解决在MAC上安装时的奇葩问题 ...
- Sublime Text中安装插件来实现px与rem间的换算
今天在群里无意中看到了群友分享的一篇关于移动端的文章.里面其他内容我倒不大感兴趣,反而是rem让我提起了兴趣. 首先来谈一下rem,rem是CSS3中新增加的一个单位值,它和em单位一样,都是一个相对 ...
随机推荐
- 可能是把Java内存区域讲的最清楚的一篇文章
写在前面(常见面试题) 下面是面试官可能在“Java内存区域”知识点问你的问题,快拿出小本本记下来! 基本问题: 介绍下Java内存区域(运行时数据区). Java对象的创建过程(五步,建议能默写出来 ...
- Python - 使用objgraph生成对象引用关系图
1- objgraph简介 HomePage:https://mg.pov.lt/objgraph/ PyPI:https://pypi.org/project/objgraph/ 一般用于分析pyt ...
- 阿里巴巴是如何打通 CMDB,实现就近访问的?
CMDB在企业中,一般用于存放与机器设备.应用.服务等相关的元数据.当企业的机器及应用达到一定规模后就需要这样一个系统来存储和管理它们的元数据.有一些广泛使用的属性,例如机器的IP.主机名.机房.应用 ...
- 课程五(Sequence Models),第二 周(Natural Language Processing & Word Embeddings) —— 1.Programming assignments:Operations on word vectors - Debiasing
Operations on word vectors Welcome to your first assignment of this week! Because word embeddings ar ...
- 微信小程序入门(四)
16.WXSS特性之模板及引用 模板引用 index.wxml <template name="tempItem"> <view> <view> ...
- Ajax 上传input type file 文件
Html: <div class="attach-img"> <label><input type="file" id=" ...
- 机器学习基础:(Python)训练集测试集分割与交叉验证
在上一篇关于Python中的线性回归的文章之后,我想再写一篇关于训练测试分割和交叉验证的文章.在数据科学和数据分析领域中,这两个概念经常被用作防止或最小化过度拟合的工具.我会解释当使用统计模型时,通常 ...
- SpringMVC学习(四)———— 数据回显与自定义异常处理器
一.数据回显技术 Springmvc默认支持对pojo类型的数据回显,默认不支持简单类型的数据回显 1.1.什么是数据回显? 在信息校验时,如果发生校验错误,那么把校验的数据信息,依然停留在当前页面, ...
- docker常用命令2
Docker作为一种开源的.优秀的容器化技术,目前受到越来越多公司的运用,下面是我工作中常用到的一些命令. 1.删除一个容器(删除之前先要停止该容器) docker stop 容器IDdocker r ...
- 翻译:用户变量(User-Defined Variable)(已提交到MariaDB官方手册)
本文为mariadb官方手册:User-Defined Variables的译文. 原文:https://mariadb.com/kb/en/user-defined-variables/我提交到Ma ...
