CSS笔记1:属性--定位
相对定位是“相对于”元素在文档中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
元素定位
| 属性 | 版本 | 继承 | 描述 |
| position | css2/3 | 检索对象的定位方式 | |
| z-index | css2 | 检索或设置对象的层叠顺序 | |
| top | css2 | 检索或设置对象参照对物顶边界向下偏移位置 | |
| right | css2 | 检索或设置对象参照相对物右边界向左偏移位置 | |
| bottom | css2 | 检索或设置对象参照相对物底边界向上偏移位置 | |
| left | css2 | 检索或设置对象参照相对物左边界向右偏移位置 | |
| clip | css2/3 | 检索或设置对象的可视区域。区域外的部分是透明的 |
定义和用法
position 属性规定元素的定位类型。
| 值 | 描述 |
| absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 备注:绝对定位; 定位参照物为:如果自己所在的模块不是绝对定位元素,就往上级找,直到body为止。 |
| fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
| center | 与absolute一致,但偏移定位是以定位祖先元素的中心点为参考。盒子在其包含容器垂直水平居中。(CSS3) |
| page | 与absolute一致。元素在分页媒体或者区域块内,元素的包含块始终是初始包含块,否则取决于每个absolute模式。(CSS3) |
| sticky | 对象在常态时遵循常规流。它就像是relative和fixed的合体,当在屏幕中时按常规流排版,当卷动到屏幕外时则表现如fixed。该属性的表现是现实中你见到的吸附效果。(CSS3) |
| Clip | 裁切 |
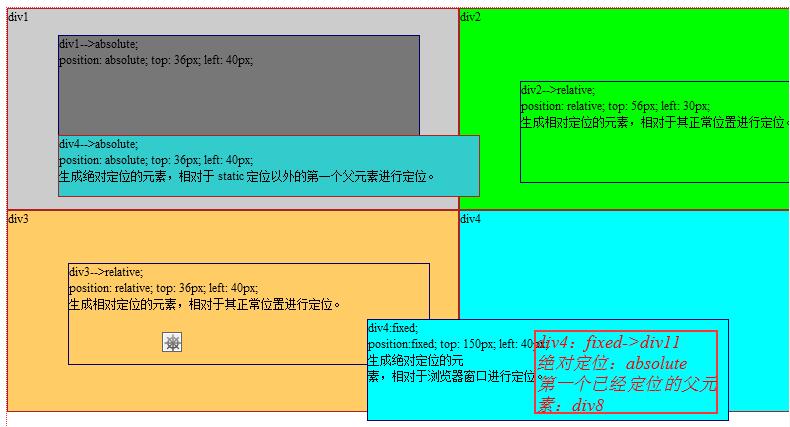
测试代码
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>无标题文档</title>
- </head>
- <style>
- div{
- font-size:12px; border-width:1px; border-color:#F33; border-style:groove;
- }
- #cc{
- width:1000px;
- height:500px;
- border-style:dotted;
- }
- #div1,#div2,#div3,#div4
- {
- float:left;
- width:450px;
- height:200px;
- }
- #div9
- {
- float:left;
- width:420px;
- height:60px;
- }
- #div5, #div6,#div7,#div8
- {
- border-color: #;
- border-style: double;
- width: 360px;
- height: 100px;
- }
- #div1 {background-color:#CCC;}
- #div5{background-color:#;}
- #div2,#div6{background-color:#0F0;}
- #div3,#div7{background-color:#FC6;}
- #div4,#div8{background-color:#0FF;}
- #div9{background-color:#3CC;}
- #div5
- {
- position: absolute;
- top: 36px;
- left: 60px;
- }
- #div9
- {
- position: absolute;
- top: 136px;
- left: 60px;
- }
- #div6
- {
- position: relative;
- top: 56px;
- left: 60px;
- }
- #div7
- {
- position: relative;
- top: 36px;
- left: 60px;
- }
- #div8
- {
- position:fixed;
- bottom: 70px;
- right: 60px;
- z-index:;
- }
- #div11
- {
- position:absolute;
- top: 10px;
- right: 10px;
- height:80px;
- width:180px;
- border-style:double;
- border-width:2px;
- font-style:italic;
- font-size:18px;
- color:#F00;
- }
- </style>
- <body>
- <div id="cc" name = "div1" >
- <div id="div1" name="Ndiv" >div1
- <div id="div5">
- div1-->absolute;<br/> position: absolute; top: 36px; left: 40px;
- </div>
- </div>
- <div id="div2" name="Ndiv"> div2
- <div id="div6">div2-->relative;<br/> position: relative; top: 56px; left: 30px;
- <br/>
- 生成相对定位的元素,相对于其正常位置进行定位。
- </div>
- </div>
- <div id="div3" name="Ndiv" > div3
- <div id="div7">div3-->relative;<br/>position: relative; top: 36px; left: 40px;
- <br/>
- 生成相对定位的元素,相对于其正常位置进行定位。
- </div>
- </div>
- <div id="div4" name="Ndiv"> div4
- <div id="div8">div4:fixed;<br/> position:fixed; top: 150px; left: 40px;
- <br/>生成绝对定位的元<br/>素,相对于浏览器窗口进行定位。
- <div id = "div11">
- div4:fixed->div11<br/>
- 绝对定位:absolute<br/>
- 第一个已经定位的父元素:div8<br/>
- </div>
- </div>
- <div id="div9">
- div4-->absolute;<br/> position: absolute; top: 36px; left: 40px;
- <br/>
- 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
- </div>
- </div>
- </div>
- </body>
- </html>

CSS笔记1:属性--定位的更多相关文章
- 【css笔记】css中的盒模型和三种定位机制(固定定位,绝对定位,浮动)
html页面上的元素都可以看成是框组成的,框通过三种定位机制排列在一起就过程了我们看到的页面.而框就是盒模型. 盒模型 1.页面上的每个元素可以看成一个矩形框,每个框由元素的内容,内边距,边框和外边距 ...
- HTML+CSS笔记 CSS进阶再续
CSS的布局模型 清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是建立在盒模型基础之上, ...
- CSS笔记
初级篇===========================选择器============================元素选择器css:h1{color: red}html:<h1> ...
- 奇妙的CSS之布局与定位
前言 关于布局与定位是Web前端开发里非常基础而又重要的部分.介绍相关知识的文章,很容易就可以找到.虽然,这方面的知识点不是很多,但我们如果不弄清楚,在运用时候往往会出现预料之外的布局,这些“意外”有 ...
- CSS样式常用属性整理
web工程师是最近5年刚刚兴起的一门高薪职业,人们的专注度越来越高. 那么前端除了学习html标签之外还需要掌握什么知识点呢? 为大家整理了一个和HTML标签密不可分的知识要点--<CSS样式常 ...
- jquery笔记之属性选择器 查找以某种条件开头的页面元素
jquery笔记之属性选择器 查找以某种条件开头的页面元素 转载:http://www.blogbus.com/amyqiong-logs/78340326.html $("div[id]& ...
- CSS有三种基本的定位机制
CSS有三种基本的定位机制:普通流,浮动和绝对定位. 普通流:在普通流中元素框的位置由元素在html中的位置决定, 1.元素position属性为static或继承来的static时就会按照普通流定位 ...
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
- [Selenium]中使用css选择器进行元素定位
参考:http://www.cnblogs.com/webblog/archive/2009/07/07/1518274.html 常见语法 * 通用元素选择器,匹配任何元素 E 标签选择器,匹配所有 ...
- css笔记——区分css3中的transform transition animation
出处:http://blog.csdn.net/dyllove98/article/details/8957232 CSS3中和动画有关的属性有三个 transform. transition ...
随机推荐
- 第46节:Java当中的常量池
Java当中的常量池 在Java虚拟机jvm中,内存分布为:虚拟机堆,程序计数器,本地方法栈,虚拟机栈,方法区. 程序计数器是jvm执行程序的流水线,是用来存放一些指令的,本地方法栈是jvm操作系统方 ...
- python的函数学习2
名称空间 用来存放名字的地方,有三种名称空间:内置名称空间,全局名称空间,局部名称空间. 比如执行test.py: python test.py .python解释器先启动,因而首先加载内置名称空间 ...
- 我面试过没有上万人也有十几个,简历要这么写才有hr要你
今天终于有时间好好给大家写写关于如何写简历,给自己加分了. 这篇文章拖了很久了应该说,本来想在上周写的,但是事情实在是太多,又不想草草了事,所以搁置到现在.今天早上正好空出来了,就马上给大家码出来了. ...
- 一款好用 mongodb 可视化工具
最近想自己搭建一个个人博客,所以学了下mongodb,mongodb是用命令行输入的,有些人可能不太习惯,我自己找了下mongodb的一些可视化工具,一开始安装的是mongoVUE,mongoVUE页 ...
- 使用EF+ASP.NET MVC+Bootstrap开发一个功能强大的问卷调查系统
功能简介 支持七大题型 下拉选择题.单选题.多选题.填空题.数字题.问答题.组合/矩阵题(单选组合.多选组合.填空组合.数字组合) 题库支持 每个问卷都要设置姓名.年龄.性别.学历,怎么办?题库帮您轻 ...
- 推荐一篇关于java集合的博文,写的很nice
这也是我自己在网上看到的一篇博文,作者的博文都很棒,以后还会持续为大家推荐好的博文,只要大家不骂我只会转别人的博文,自己不会写,其实这些都是基础,前辈们已经在实践中总结的很细很全了,所以也没必要去总结 ...
- IndexedDB 简单封装
IndexedDB 浏览器数据库,是一个非关系型数据库,数据形式使用的是json,IndexedDB适合存储大量数据,它的API是异步调用的,当然他的api 也相对复杂. 当然浏览器数据存储 还有Lo ...
- Android中设置控件的背景颜色的方式整理
版权声明:本文为博主原创文章,未经博主允许不得转载. 前言 在Android开发中,经常需要设置控件的背景颜色或者图片的src颜色. 效果图 代码分析 根据使用的方法不同,划分为 setBackgro ...
- Elasticsearch实践(二):搜索
本文以 Elasticsearch 6.2.4为例. 经过前面的基础入门,我们对ES的基本操作也会了.现在来学习ES最强大的部分:全文检索. 准备工作 批量导入数据 先需要准备点数据,然后导入: wg ...
- LINUX负载均衡LVS-DR搭建
1.搭建前的规划工作 这里从lvs官方网站找了一个nat模型的图,如下: 我这里使用虚拟机模拟出了4台rhel6机器.一台服务器作为lvs调度器(和宿主机桥接),3台服务器作为具体的web服务器(使用 ...
