vue-cli中安装方法

源:http://www.cnblogs.com/jn1223/p/6656956.html
vue-cli中安装方法
vue-cli脚手架模板是基于node下的npm来完成安装的所以首先需要安装node
1、安装node,vue运行需要基于npm一定的版本,所以首先升级npm到最新的版本,而在安装的过程中个人比较喜欢淘宝的镜像,所以先安装cnpm(因为速度和稳定性都比较好)
2、在目标文件夹下打开终端
3、执行cnpm install vue-cli -g 全局安装

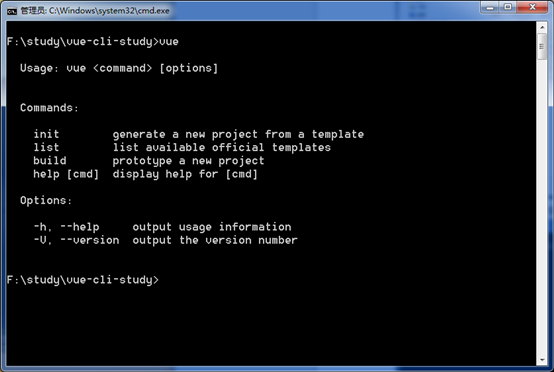
运行vue查看安装是否成功

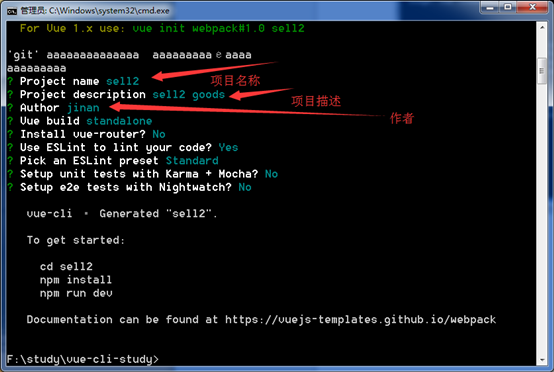
4、运行vue init webpack(注:模板名称) sell2(注:项目名称)

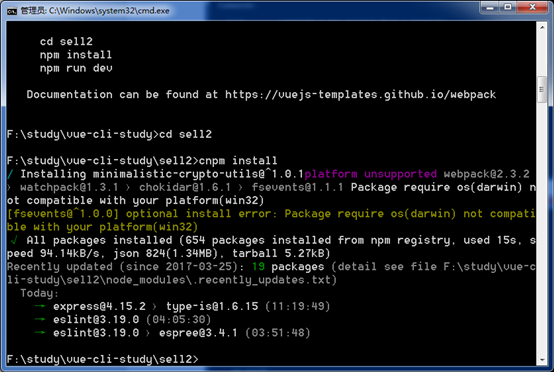
5、进入项目文件夹下执行 cnpm install 来安装下载到模板中的package.json中的依赖,安装完成后会在项目文件夹下自动生成node-module文件来存放安装的依赖文件

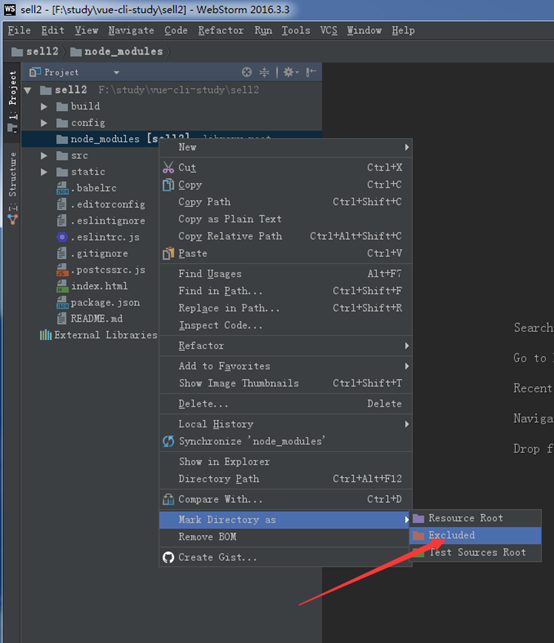
6、由于依赖项非常的多编辑器在检索module文件时会非常的耗内存,所以在用webstorm编辑器启动项目的时候我们往往会在node-module文件夹右键去阻止检索该文件

注:webstorm一打开就卡死了,没办法操作文件夹这种情况的解决方法为,首先在文件夹形式下打开删除node-modules文件夹,然后进行阻止检索的方法,然后在重新cnpm install就好*(这种方法需要安装完依赖项先运行一次然后删除node_modules子文件,webstorm打开项目,禁止检索node_ module文件夹,然后在删除该文件夹,重新安装即可)
7、运行项目执行 npm run dev (注:此时不能用cnpm来运行,必须是npm)
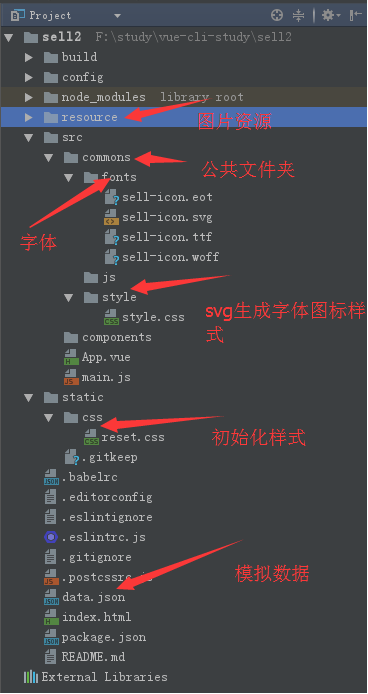
8、将需要的资源放进项目

9、我们需要用到路由功能 所以需要安装vue-router
安装方法:vnpm install vuve-router --save
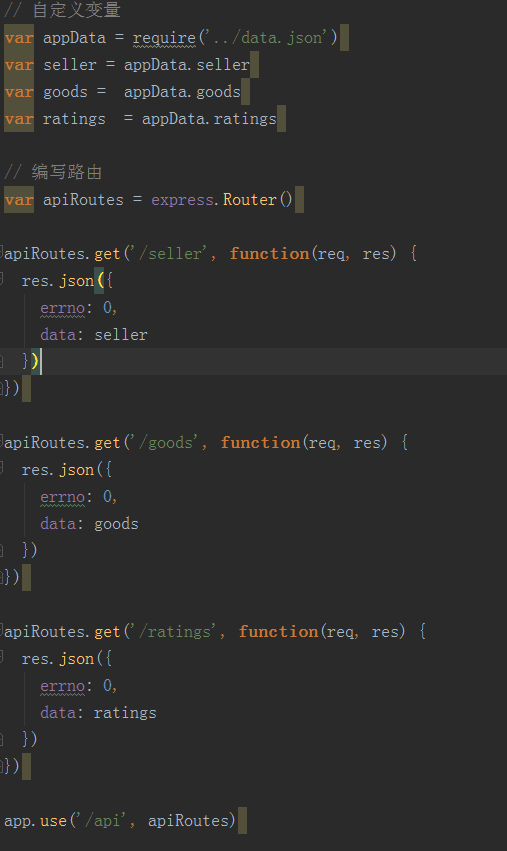
10、在build/devs-erver.js下编写自定义变量和路由功能

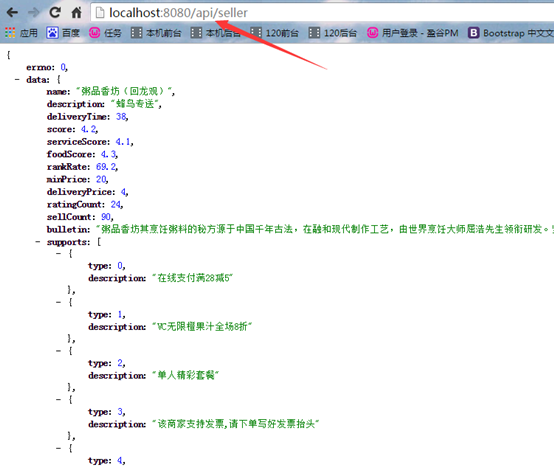
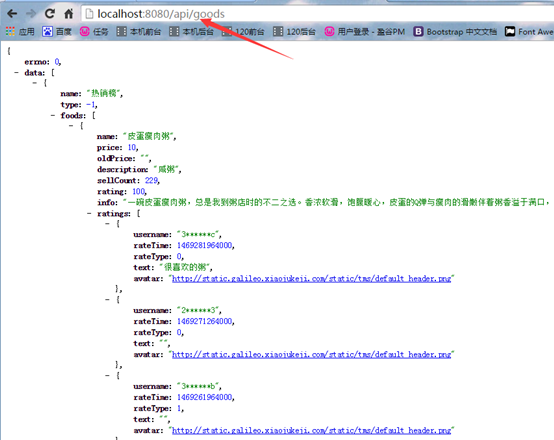
这样在运行项目下就可以得到自己想要的json数据,如下:


这样路由就配置成功,并且得到了自己想要的数据
11、在写代码之前现在html文件下引入初始化样式(保持样式的统一和美观)

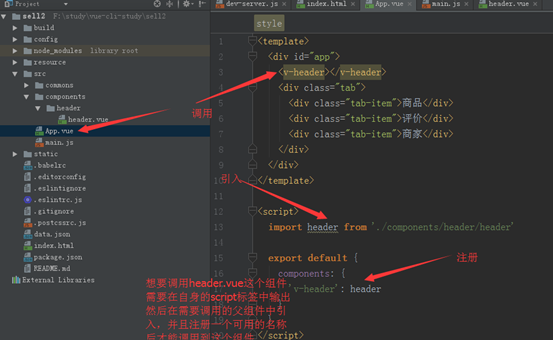
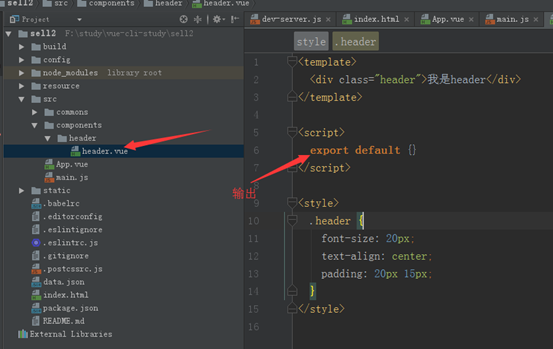
12、调用组件的方式


13、需要用到sass(个人需求),所以安装sass-loader
安装方法:cnpm install sass-loader --save-dev
Pakcage.json文件下回生成sass-loader的版本信息
由于sass-loader是依赖于node-sass所以我们还要安装node-sass
安装方法:cnpm install node-sass --save-dev

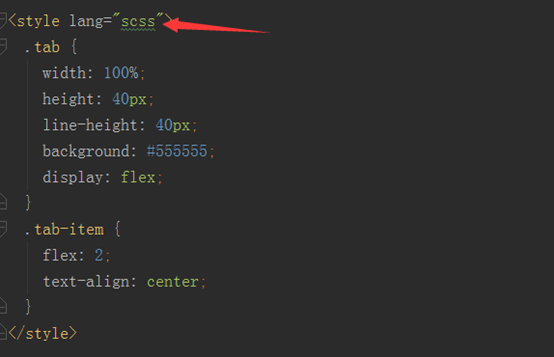
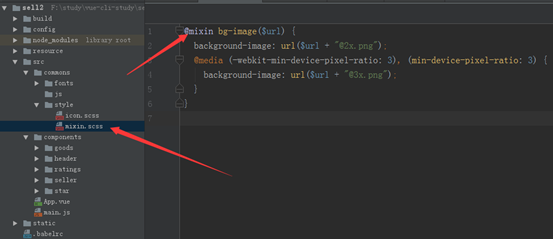
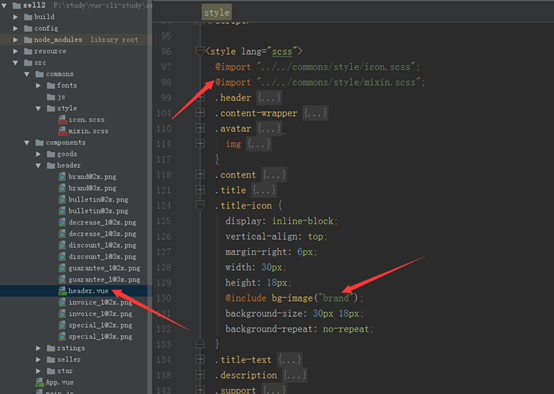
此时可以在模块中定义scss来书写scss代码,还可以新建*.scss文件,并且可以利用
@import “../路径”; 来调用其他的scss文件和已经定义好的scss方法,
利用@include 方法名(参数); 来调用


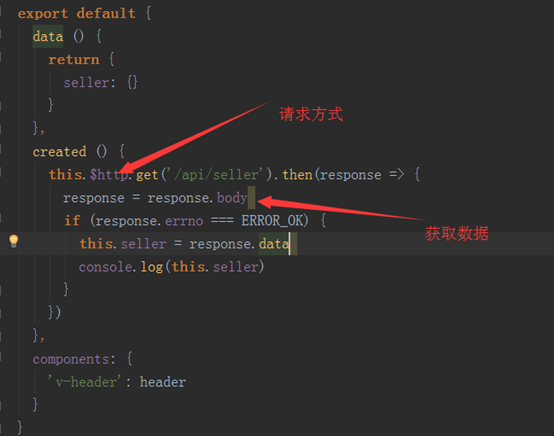
14、需要用到ajax请求,利用vue-resource
安装方法:cnpm install vue-resource--save 安装完成会在package.json中生成版本信息
使用方法如下:

vue-cli中安装方法的更多相关文章
- 下载文件时-修改文件名字 Redis在Windows中安装方法 SVN安装和使用(简单版) WinForm-SQL查询避免UI卡死 Asp.Net MVC Https设置
下载文件时-修改文件名字 1后台代码 /// <summary> /// 文件下载2 /// </summary> /// <param name="Fil ...
- Vue Cli 中使用 Karma / Chrome 执行样式相关单元测试
在 GearCase 开源项目 中,我使用了 Vue Cli 的默认测试框架.因此和样式相关的东西,都无法进行测试.因为它并不类似于无头浏览器,而是存在于虚拟内存之中. 现状 在如下 button.s ...
- vue cli的安装与使用
一.简介 vue作为前端开发的热门工具,受到前端开发人员的喜爱.为了简化项目的构建,采用vue cli来简化开发. vue cli是一个全局安装的npm包,提供了终端使用的命令.vue create可 ...
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- vue 项目中命名方法
命名 命名的方法通常有以下几类: 命名法说明 1).camel命名法,形如thisIsAnApple 2).pascal命名法,形如ThisIsAnApple 3).下划线命名法,形如this_is_ ...
- vue 项目中安装npm--save-dev 和 --save 命令
在vue项目中我们常用npm install 安装模块或插件 有两种命令把他们写入到 package.json 文件里面去 例如安装axios 安装到开发环境npm axios --save-dev ...
- vue cli 中关于vue.config.js中chainWebpack的配置
Vue CLI 的官方文档上写:调整webpack配置最简单的方式就是在vue.config.js中的configureWebpack选项提供一个对象. Vue CLI 内部的 webpack 配置 ...
- vue cli中的env详解
前言 相信使用过 vueCli 开发项目的小伙伴有点郁闷,正常开发时会有三个接口环境(开发,测试,正式),但是 vueCli 只提供了两种 development,production(不包含 tes ...
- scss是什么?在vue.cli中的安装使用步骤是?有哪几大特性?
css的预编译: 使用步骤: 第一步:用npm下三个loader(sass-loader.css-loader.node-sass): 第二步:在build目录找到webpack.base.confi ...
随机推荐
- Javascript高级编程学习笔记(49)—— DOM2和DOM3(1)DOM变化
DOM变化 我们知道DOM有许多的版本,其中DOM0和DOM2这两个级别以对事件的纳入标准而为人所知 但是呢,这里不讲事件,在后面会有专门和事件有关的部分作为详细讲解 这里就只讲一下DOM2和DOM3 ...
- python写的翻译代码
# -*- coding: utf-8 -*- from Tkinter import *import difflibimport urllib2import urllib # python2.7才需 ...
- PHP全栈学习笔记18
php基础知识,JavaScript,jQuery,ajax基础知识 linux基础知识,mysql数据库的基础与优化 程序设计,PHP框架基础知识,算法,逻辑思维,高并发 PHP基础知识 引用变量, ...
- 《http权威指南》读书笔记10
概述 最近对http很感兴趣,于是开始看<http权威指南>.别人都说这本书有点老了,而且内容太多.我个人觉得这本书写的太好了,非常长知识,让你知道关于http的很多概念,不仅告诉你怎么做 ...
- C#遍历文件夹下面所有指定格式文件
C#遍历指定文件夹中的所有文件 DirectoryInfo TheFolder=new DirectoryInfo(folderFullName);//遍历文件夹foreach(DirectoryIn ...
- Spring 通知和顾问进行增强
使用顾问增加前置增强和后置增强 <bean id="1" class="目标对象"></bean> <bean id=" ...
- Source Qualifter组件中sqlquery过长导致截取
问题:Source Qualifter组件中sqlquery过长导致截取原因:Source Qualifter组件中sqlquery可以接受的最长字符数是32767个字符,超过这个数字会导致截取解决方 ...
- SVN切换账号
问题背景 SVN账号在登录的时候,默认是保存在个人电脑的 C:\Users\Administrator\AppData\Roaming\Subversion\auth\svn.simple\ 目录下的 ...
- TCP传输
看过太多tcp相关文章,但是看完总是不过瘾,似懂非懂,反复考虑过后,我觉得是那些文章太过理论,看起来没有体感,所以吸收不了. 希望这篇文章能做到言简意赅,帮助大家透过案例来理解原理. tcp的特点 这 ...
- for循环中变量的作用域问题
看下面这一行代码 for (let i = 0; i < 3; i++) { let i = 'abc' console.log(i) } // abc // abc // abc 从上面可以看 ...
