JSTL 标准标签库 (JavaServer Pages Standard Tag library, JSTL)
JSP标准标签库(JavaServer Pages Standard Tag Library,JSTL)是一个定制标签库的集合,用来解决 像遍历Map或集合、条件测试、XML处理,甚至数据 库访问和数据操作等常见的问题。
一.下载
- 官方下载地址:http://archive.apache.org/dist/jakarta/taglibs/standard/binaries/
- 菜鸟下载地址:jakarta-taglibs-standard-1.1.2.zip
下载 jakarta-taglibs-standard-1.1.2.zip 包并解压,将 jakarta-taglibs-standard-1.1.2/lib/ 下的两个 jar 文件:standard.jar 和 jstl.jar 文件拷贝到 /WEB-INF/lib/ 下。
将 tld 包复制到 WEB-INF 目录下。使用任何库,你必须在每个 JSP 文件中的头部包含 <taglib> 标签。
接下来我们在 web.xml 文件中添加以下配置:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="4.0" xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"> <display-name>app04a</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<jsp-config>
<taglib>
<taglib-uri>http://java.sun.com/jsp/jstl/fmt</taglib-uri>
<taglib-location>/WEB-INF/lib/fmt.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>http://java.sun.com/jsp/jstl/fmt-rt</taglib-uri>
<taglib-location>/WEB-INF/lib/fmt-rt.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>http://java.sun.com/jsp/jstl/core</taglib-uri>
<taglib-location>/WEB-INF/lib/c.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>http://java.sun.com/jsp/jstl/core-rt</taglib-uri>
<taglib-location>/WEB-INF/lib/c-rt.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>http://java.sun.com/jsp/jstl/sql</taglib-uri>
<taglib-location>/WEB-INF/lib/sql.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>http://java.sun.com/jsp/jstl/sql-rt</taglib-uri>
<taglib-location>/WEB-INF/lib/sql-rt.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>http://java.sun.com/jsp/jstl/x</taglib-uri>
<taglib-location>/WEB-INF/lib/x.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>http://java.sun.com/jsp/jstl/x-rt</taglib-uri>
<taglib-location>/WEB-INF/lib/x-rt.tld</taglib-location>
</taglib>
</jsp-config> </web-app>
二. JSTL库
JSTL是标准标签库,但它是通过多个标签库来暴 露其行为的。JSTL 1.2中的标签可以分成5类区域,如 表所示。
| 区域 | 子函数 | URI | 前缀 |
|---|---|---|---|
| 核心 | 变量支持 | http://java.sun.com/jsp/jstl/core | c |
| 流控制 | |||
| URL管理 | |||
| 其他 | |||
| 核心 | http://java.sun.com/jsp/jstl/xml | x | |
| 流控制 | |||
| 转换 | |||
| 语言区域 | http://java.sun.com/jsp/jstl/fmt | fmt | |
| 消息格式化 | |||
| 数字和日期格式化 | |||
| 数据库 | SQL | http://java.sun.com/jsp/jstl/sql | sql |
| 集合长度 | http://java.sun.com/jsp/jstl/functions | fn | |
| 字符串操作 |
在JSP页面中使用JSTL库,必须通过以下格式使用 taglib指令:
<%@ taglib uri="uri" prefix="prefix" %>
例如,要使用Core库,必须在JSP页面的开头处做 以下声明:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
注:
属性名称后面的星号(*)表 示该属性是必需的。加号(+)表示该属性的rtexprvalue值为True,这 意味着该属性可以赋静态字符串或者动态值(Java表达式、EL表达式 或者通过设置的值)。rtexprvalue值为False时,表示该属 性只能赋静态字符串的值。
三: 一般行为
1. out标签
out标签在运算表达式时,是将结果输出到当前的 JspWriter。out的语法有两种形式,即有body content和 没有body content:
<c:out value="value" [escapeXml="{true|false}"]
[default="defaultValue"]/>
<c:out value="value" [escapeXml="{true|false}"]>
default value
</c:out
注意;
在标签的语法中,[]表示可选的属性。如果值带下划线,则表示为 默认值。
| 属性 | 类型 | 描述 |
| value*+ | 对象 | 要计算的表达式 |
| escapeXml+ | 布尔 | 表示结果中的字符<,>,&,',"将被转换成相应的实体码,如<转换成lt;等等 |
| default+ | 对象 | 默认值 |
例如:
<c:out value="${header. cookie}" />

默认情况下,out会将特殊字符<、>、 ' 、 "和&分别 编写成它们相应的字符实体码 <、 >、'、 "和&。
在JSP 2.0版本前,out标签是用于输出有界对象值 的最容易的方法。在JSP 2.0及其更高的版本中,除非 需要对某个值进行XML转义,否则可以放心地使用EL 表达式:
转义和未转义的效果:
<c:out value="${'<'}" />
${'<'}

out中的default属性可以赋一个默认值,当赋予其 value属性的EL表达式返回null时,就会显示默认值。 default属性可以赋动态值,如果这个动态值返回null, out就会显示一个空的字符串。 例如,在下面的out标签中,如果在HttpSession中 没有找到myVar变量,就会显示应用程序范围的变量 myVar值。如果没有找到,则输出一个空的字符串:
<br />
<c:out value="${sessionScope.myvar}" default="${'I am defualt value' }"/>
<br />
${'<'}
</body>

2.set标签
利用set标签,可以完成以下工作:
(1)创建一个字符串和一个引用该字符串的有界 变量。
(2)创建一个引用现存有界对象的有界变量。
(3)设置有界对象的属性。
如果用set创建有界变量,那么,在该标签出现后 的整个JSP页面中都可以使用该变量。
set标签的语法有4种形式。
i)第一种形式用于创建一 个有界变量,并用value属性在其中定义一个要创建的 字符串或者现存有界对象:
<c:set value="value" var="varName"
[scope="{page|request|session|application}"]/>
这里的scope 属性指定了有界变量的范围。
例如;下面的例子创建了job变量,并引用
<br />
<c:set var="job" value="${requestScope }" scope="page" />
<c:out value="${job }" default="${'I am defualt value' }"/>
<br />
${'<'}
</body>
</html>

ii)第二种形式与第一种形式相似,只是要创建的字符 串或者要引用的有界对象是作为body content赋值的:
<c:set var="varName" [scope="{page|request|session|application}
"]>
body content
</c:set>
例如 employee是自己添加的session
<c:set var="employee" scope="request" >我是employee的值</c:set>
<c:out value="${requestScope.employee}" default="${'I am defualt value' }"/>
<br />
${'<'}
</body>
</html>

iii) 第三种形式是设置有界对象的属性值。target属性 定义有界对象,以及有界对象的property属性。对该属 性的赋值是通过value属性进行的:
<c:set target="target" property="propertyName" value="value"/>
例
servlet
Map<String, String> capitals = new HashMap<String,String>();
capitals.put("China" ,"Beijing");
capitals.put("Austria","Vienna");
capitals.put("Australia","Canberra");
capitals.put("Canada","Ottua");
jsp
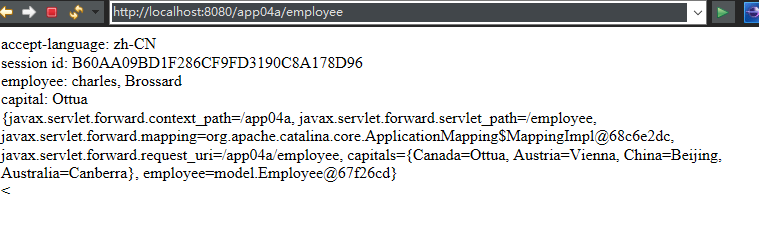
<c:set target="${capitals}" property= "Canada" value="Tokyo" />
<c:out value="${capitals}" default="${'I am defualt value' }"/>
浏览器

iv)第四种形式和第三种形式类似,只是赋值时作为body content 完成的:
<c:set target="target" property="propertyName">
body content
</c:set>
例:
jsp页面
<c:set target="${capitals}" property= "Canada" >Tokyo2</c:set>
<c:out value="${capitals}" default="${'I am defualt value' }"/>
<br />
浏览器

set标签的属性如下表所示。
| 属性 | 类型 | 描述 | |
| value+ | 对象 | 要创建的字符串,或者要引用的有界对象,或者新的属性值 | |
| var | 字符串 | 要创建的有界变量 | |
| scope | 字符串 | 新创建的有界变量的范围 | |
| target+ | 对象 | 其属性要被赋新值的有界对象,这必须是一个JavaBeans实例或者java.util.Map对象 | |
| property+ | 字符串 | 要被赋新值的属性名称 |
3. remove标签
remove标签用于删除有界变量,注意,有界变量引用的对象不能删除。因此,如果 另一个有界对象也引用了同一个对象,仍然可以通过另 一个有界变量访问该对象。其语法如下:
<c:remove var="varName"
[scope="{page|request|session|application}"]/>
例:
jsp页面
<c:remove var="capitals" scope="request" />
<c:out value="${capitals}" default="${'I am defualt value' }"/>
<br />
${'<'}
</body>
浏览器

| 类 | 描 | |
| a | 字符 | 要删除的有界变量的名 |
| cope | 字符 | 要删除的有界变量的范 |
四.条件行为
条件行为用于处理页面输出取决于特定输入值的情 况,这在Java中是利用if、if...else和switch声明解决的。 JSTL中执行条件行为的有4个标签,即if、 choose、when和otherwise标签。
1. if标签
if标签是对某一个条件进行测试,假如结果为 True,就处理它的body content。测试结果保存在 Boolean对象中,并创建有界变量来引用这个Boolean对 象。利用var属性和scope属性分别定义有界变量的名称 和范围。 if的语法有两种形式。
i) 第一种形式没有body content:
<c:if test="testCondition" var="varName"
[scope="{page|request|session|application}"]/>
例:
jsp页面
<c:if test="${capitals.Canada eq 'shanghai'}" var="testvar" scope="request" />
<c:out value="${testvar}" default="${'I am defualt value' }"/>
<br />
${'<'}
</body>
</html>
浏览器

ii) 第二种形式中使用了一个body content:
<c:if test="testCondition [var="varName"]
[scope="{page|request|session|application}"]>
body content
</c:if>
例:
jsp页面
<c:if test="${capitals.Canada ne 'shanghai'}" var="testvar" scope="request" >
<p>Canada capitals isn't shanghai </p>
</c:if>
<c:out value="${testvar}" default="${'I am defualt value' }"/>
<br />
${'<'}
</body>
</html>
浏览器

| 属性 | 类型 | 描述 |
| test+ | 布尔 | 决定是否处理任何现有body content的测试条件 |
| var | 字符串 | 引用测试条件值的有界变量名称;var的类型为Boolean |
| scope | 字符串 | var定义的有界变量的范围 |
2.choose, when 和 otherwise标签
choose和when标签的作用与Java中的关键字switch 和case类似。也就是说,它们是为相互排斥的条件执行 提供上下文的。choose标签中必须嵌有一个或者多个 when标签,并且每个when标签都表示一种可以计算和 处理的情况。otherwise标签则用于默认的条件块,假如 没有任何一个when标签的测试条件结果为True,它就 会得到处理。假如是这种情况,otherwise就必须放在最 后一个when后。
choose和otherwise标签没有属性。when标签必须带 有定义测试条件的test属性,用来决定是否应该处理 body content。
例:
jsp页面
<br />
<c:choose>
<c:when test="${capitals.Canada eq 'shanghai' }"> haha</c:when>
<c:when test="${capitals.Canada eq 'outtua' }"> haha</c:when>
<c:when test="${capitals.Canada eq 'Ottua' }"> yes </c:when>
<c:otherwise>I don't know</c:otherwise>
</c:choose>
<br />
${param.status}
</body>
</html>
浏览器

五.遍历行为
当需要无数次地遍历一个对象集合时,遍历行为就 很有帮助。JSTL提供了forEach和forTokens两个执行遍 历行为的标签.
1. forEach标签
forEach标签会无数次地反复遍历body content或者 对象集合。可以被遍历的对象包括java.util.Collection和 java.util.Map的所有实现,以及对象数组或者主类型。 也可以遍历java.util.Iterator和java.util.Enumeration,但 不应该在多个行为中使用Iterator或者Enumeration,因 为无法重置Iterator或者Enumeration。 forEach标签的语法有两种形式。
第一种形式是固 定次数地重复body content:
<c:forEach [var="varName"] begin="begin" end="end" step="step">
body content
</c:forEach>
例
jsp页面
<c:forEach var="x" begin = "" end = "">
<c:out value="${x }" />,
</c:forEach>
浏览显示

第二种形式用于遍历对象集合:
<c:forEach items="collection" [var="varName"]
[varStatus="varStatusName"] [begin="begin"] [end="end"]
[step="step"]>
body content
</c:forEach>
例:
servlet
request.setAttribute("employee",employee);
Map<String, String> capitals = new HashMap<String,String>();
capitals.put("China" ,"Beijing");
capitals.put("Austria","Vienna");
capitals.put("Australia","Canberra");
capitals.put("Canada","Ottua");
jsp页面
<br />
<c:forEach var="capital" items="${capitals}">
${capital},
</c:forEach>
浏览器

| 属性 | 类型 描述 |
| var | 字符串 引用遍历的当前项目的有界变量名称 |
| items+ | 支持的任意类型 遍历的对象集合 |
| varStatus | 字符串 保存遍历状态的有界变量名称。类型值为javax.servlet.jsp.jstl.core.LoopTagStatus |
| begin+ | 整数 如果指定items,遍历将从指定索引处的项目开始,例如,集合中第一个项目的索引为0。如果没有指定items,遍历将从设定的索引值开始。如果指定,begin的值必须大于或者等于0 |
| end+ | 整数 如果指定items,遍历将在(含)指定索引处的项目结束。如果没有指定items,遍历将在索引到达指定值时结束 |
| step+ | 整数 遍历将只处理间隔指定step的项目,从第一个项目开始。在这种情况下,step的值必须大于或者等于1 |
对于每一次遍历,forEach标签都将创建一个有界 变量,变量名称通过var属性定义。这个有界变量只存在于开始和关闭的 forEach标签之间,一到关闭的forEach标签前,它就会 被删除。
示例
forEach标签有一个类型为 javax.servlet.jsp.jstl.core.LoopTagStatus的变量 varStatus。LoopTagStatus接口带有count属性,它返回 当前遍历的“次数”。第一次遍历时,status.count值为 1;第二次遍历时,status.count值为2,依次类推。通过 测试status.count%2的余数,可以知道该标签正在处理 的是偶数编号的元素,还是奇数编号的元素。 以app05a应用程序中的BookController类和 BookList.jsp页面为例。如清单5.1所示,BookController 类调用了一个service方法,返回一个Book对象List。 Book类如清单5.2所示
servlet页面
package servlet; import model.*;
import util.*;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.sql.*;
@WebServlet(name="BooksServlet", urlPatterns= {"/books"})
public class BooksServlet extends HttpServlet{
private static final int serialVersionUID = -; @Override
public void doGet(HttpServletRequest request,HttpServletResponse response) throws ServletException, IOException {
List<Book> books = new BooksList().getBooksList();
request.setAttribute("books",books);
RequestDispatcher rd = request.getRequestDispatcher("/Books.jsp");
rd.forward(request, response);
}
}
jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Books list</title>
<style>
table, tr, td {
border: 1px, solid brown;
}
</style>
</head>
<body>
<table>
<tr>
<td>ISB</td>
<td>Title</td>
</tr>
<c:forEach var="book" items="${requestScope.books}">
<tr>
<td>${book.isbn}</td>
<td>${book.title}</td>
</tr>
</c:forEach> </table>
Books in Styled Table
<table>
<tr style="background: #ababff">
<td>ISBN</td>
<td>Title</td>
</tr>
<c:forEach items="${requestScope.books}" var="book" varStatus="status">
<c:if test="${status.count%2 == 0}">
<tr style="background: #eeeeff">
</c:if>
<c:if test="${status.count%2 != 0}">
<tr style="background: #dedeff">
</c:if>
<td>${book.isbn}</td>
<td>${book.title}</td>
</tr>
</c:forEach>
</table> ISBNs only:
<c:forEach items="${requestScope.books }" var="book" varStatus="status">
${book.isbn}<c:if test="${!status.last}">,</c:if>
</c:forEach>
</body>
</html>
book.java类
package model;
public class Book {
private int isbn;
private String title;
private float price;
public Book(int isbn, String title, float price) {
this.isbn = isbn;
this.title = title;
this.price = price;
}
public int getIsbn() {
return isbn;
}
public void setIsbn(int isbn) {
this.isbn = isbn;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public float getPrice() {
return price;
}
public void setPrice(float price) {
this.price = price;
}
}
package model; import java.sql.*;
import java.util.*;
import util.DBConnection;
public class BooksList {
private Connection conn = null;
public List<Book> getBooksList(){
List<Book> books = new ArrayList<Book>();
Book book = null;
try {
conn = DBConnection.getConn();
String sql = "SELECT * FROM books";
PreparedStatement pstmt = conn.prepareStatement(sql);
ResultSet rs = pstmt.executeQuery();
while(rs.next())
{
book = new Book(rs.getInt("isbn"),rs.getString("title"),rs.getFloat("price"));
books.add(book);
}
}catch(SQLException e) {
e.printStackTrace();
}
return books;
}
}
可以利用forEach遍历Map,其格式为:
<c:forEach var="mapItem" items="map">
${mapItem.key} : ${mapItem.value}
</c:forEach>
例:范例展示了forEach与Map的结合使用。清单 5.4中的CityController类将两个Map实例化,并为它们赋 予键/值对。第一个Map中的每一个元素都是一个 String/String对,第二个Map中的每一个元素则都是一个 String/String[]对。
最重要的是,第二个forEach中还嵌套了另一个 forEach.
servlet页面
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Map<String, String> capitals = new HashMap<String, String>();
capitals.put("Indonesia", "Jakarta");
capitals.put("Malaysia", "Kuala Lumpur");
capitals.put("Thailand", "Bangkok");
request.setAttribute("capitals", capitals);
Map<String, String[]> bigCities = new HashMap<String, String[]>();
bigCities.put("Australia", new String[] { "Sydney", "Melbourne", "Perth" });
bigCities.put("New Zealand", new String[] { "Auckland", "Christchurch", "Wellington" });
bigCities.put("Indonesia", new String[] { "Jakarta", "Surabaya", "Medan" });
request.setAttribute("capitals", capitals);
request.setAttribute("bigCities", bigCities);
RequestDispatcher rd = request.getRequestDispatcher("/Cities.jsp");
rd.forward(request, response);
}
jsp页面
br /> Big Cities
<table>
<tr style="background: #448755; color: white; font-weight: bold">
<td>Country</td>
<td>Cities</td>
</tr>
<c:forEach items="${requestScope.bigCities}" var="mapItem">
<tr>
<td>${mapItem.key}</td>
<td><c:forEach items="${mapItem.value}" var="city"
varStatus="status">
${city}<c:if test="${!status.last}">,</c:if>
</c:forEach></td>
</tr>
</c:forEach>
</table>
浏览器

2.forTokens
forTokens标签用于遍历以特定分隔符隔开的令牌,其语法如下:
<c:forTokens items="stringOfTokens" delims="delimiters"
[var="varName"] [varStatus="varStatusName"]
[begin="begin"] [end="end"] [step="step"]
>
body content
| 属性 | 类型 | 描述 |
| var | 字符串 | 引用遍历的当前项目的有界变量名称 |
| items+ | 支持的任意类型 | 要遍历的token字符串 |
| varStatus | 字符串 | 保存遍历状态的有界变量名称。类型值为javax.servlet.jsp.jstl.core.LoopTagStatus |
| begin+ | 整数 | 遍历的起始索引,此处索引是从0开始的。如有指定,begin的值必须大于或者等于0 |
| end+ | 整数 | 遍历的终止索引,此处索引是从0开始的 |
| step+ | 整数 | 遍历将只处理间隔指定step的token,从第一个token开始。如有指定,step的值必须大于或者等于1 |
| delims+ | 字符串 | 一组分隔符 |
下面是一个forTokens范例:
<c:forTokens var="item" items="Argentina,Brazil,Chile" delims=",">
<c:out value="${item}"/><br/>
</c:forTokens>

六. 格式化行为
JSTL提供了格式化和解析数字与日期的标签,它 们是formatNumber、formatDate、timeZone、 setTimeZone、parseNumber和parseDate。
1. formatNumber标签
i) formatNumber用于格式化数字。这个标签使你可以 根据需要,利用它的各种属性来获得自己想要的格式。 formatNumber的语法有两种形式。第一种形式没有body content:
<fmt:formatNumber value="numericValue"
[type="{number|currency|percent}"]
[pattern="customPattern"]
[currencyCode="currencyCode"]
[currencySymbol="currencySymbol"]
[groupingUsed="{true|false}"]
[maxIntegerDigits="maxIntegerDigits"]
[minIntegerDigits="minIntegerDigits"]
[maxFractionDigits="maxFractionDigits"]
[minFractionDigits="minFractionDigits"]
[var="varName"]
[scope="{page|request|session|application}"]
/>
ii) 第二种形式有body content:
<fmt:formatNumber [type="{number|currency|percent}"]
[pattern="customPattern"]
[currencyCode="currencyCode"]
[currencySymbol="currencySymbol"]
[groupingUsed="{true|false}"]
[maxIntegerDigits="maxIntegerDigits"]
[minIntegerDigits="minIntegerDigits"]
[maxFractionDigits="maxFractionDigits"]
[minFractionDigits="minFractionDigits"]
[var="varName"]
[scope="{page|request|session|application}"]>
numeric value to be formatted
</fmt:formatNumber>
body content是JSP。formatNumber标签的属性如下表所示。
| 属性 | 类型 | 描述 |
| value+ | 字符串或数字 | 要格式化的数字化值 |
| type+ | 字符串 | 说明该值是要被格式化成数字、货币,还是百分比。这个属性值有number、currency、percent |
| pattern+ | 字符串 | 定制格式化样式 |
| currencyCode+ | 字符串 | ISO4217码,如表5.11所示 |
| CurrencySymbol+ | 字符串 | 货币符号 |
| groupingUsed+ | 布尔 | 说明输出结果中是否包含组分隔符 |
| maxIntegerDigits+ | 整数 | 规定输出结果的整数部分最多几位数字 |
| minIntegerDigits+ | 整数 | 规定输出结果的整数部分最少几位数字 |
| maxFractionDigits+ | 整数 | 规定输出结果的小数部分最多几位数字 |
| minFractionDigits+ | 整数 | 规定输出结果的小数部分最少几位数字 |
| var | 字符串 | 将输出结果存为字符串的有界变量名称 |
| scope | 字符串 | var的范围。如果有scope属性,则必须指定var属性 |
iii) formatNumber标签的用途之一就是将数字格式化成 货币。为此,可以利用currencyCode属性来定义一个 ISO 4217货币代码。部分ISO 4217货币代码如表所示。
| 币别 | ISO 4217码 | 大单位名称 | 小单位名称 |
| 加拿大元 | CAD | 加元 | 分 |
| 人民币 | CNY | 元 | 角 |
| 欧元 | EUR | 欧元 | 分 |
| 日元 | JPY | 日元 | 钱 |
| 英磅 | GBP | 英磅 | 便士 |
formatNumber的用法范例如表所示。注意,在格式化货币时,如果没有定义 currencyCode属性,就使用浏览器的locale。
| 行为 | 结果 |
| <fmt:formatNumber value="12" type="number"/> | 12 |
| <fmt:formatNumber value="12" type="number"minIntegerDigits="3"/> | 012 |
| <fmt:formatNumber value="12" type="number"minFractionDigits="2"/> | 12.00 |
| <fmt:formatNumber value="123456.78" pattern=".000"/> | 123456.780 |
| <fmt:formatNumber value="123456.78" pattern="#,#00.0#"/> | 123,456.78 |
| <fmt:formatNumber value="12" type="currency"/> | $12.00 |
| <fmt:formatNumber value="12" type="currency"currencyCode="GBP"/> | GBP 12.00 |
| <fmt:formatNumber value="0.12" type="percent"/> | 12% |
| <fmt:formatNumber value="0.125" type="percent"minFractionDigits="2"/> | 12.50% |
2.formatDate标签
<jsp:useBean id="now" class="java.util.Date">
formatDate标签用于格式化日期,其语法如下
<fmt:formatDate value="date"
[type="{time|date|both}"]
[dateStyle="{default|short|medium|long|full}"]
[timeStyle="{default|short|medium|long|full}"]
[pattern="customPattern"]
[timeZone="timeZone"]
[var="varName"]
[scope="{page|request|session|application}"]
/>
body content为JSP。formatDate标签的属性如表所示。
| 属性 | 类型 | 描述 |
| value+ | java.util.Date | 要格式化的日期和/或时间 |
| type+ | 字符串 | 说明要格式化的是时间、日期,还是时间与日期元件 |
| dataStyle+ | 字符串 | 预定义日期的格式化样式,遵循java.text.DateFormat中定义的语义 |
| timeStyle+ | 字符串 | 预定义时间的格式化样式,遵循java.text.DateFormat中定义的语义 |
| pattern+ | 字符串 | 定制格式化样式 |
| timezone+ | 字符串或java.util.TimeZone | 定义用于显示时间的时区 |
| var | 字符串 | 将输出结果存为字符串的有界变量名称 |
| scope | 字符串 | var的范围 |
下列代码利用formatDate标签格式化有界变量now 引用的java.util.Date对象:
Default: <fmt:formatDate value="${now}"/>
Short: <fmt:formatDate value="${now}" dateStyle="short"/>
Medium: <fmt:formatDate value="${now}" dateStyle="medium"/>
Long: <fmt:formatDate value="${now}" dateStyle="long"/>
Full: <fmt:formatDate value="${now}" dateStyle="full"/>

下面的formatDate标签用于格式化时间:
Default: <fmt:formatDate type="time" value="${now}"/>
Short: <fmt:formatDate type="time" value="${now}"
timeStyle="short"/>
Medium: <fmt:formatDate type="time" value="${now}"
timeStyle="medium"/>
Long: <fmt:formatDate type="time" value="${now}" timeStyle="lon
g"/>
Full: <fmt:formatDate type="time" value="${now}" timeStyle="ful
l"/>

下面的formatDate标签用于格式化日期和时间:
Default: <fmt:formatDate type="both" value="${now}"/>
Long date long time format: <fmt:formatDate type="both" value="${now}" dateStyle="long" timeStyle="long"/>
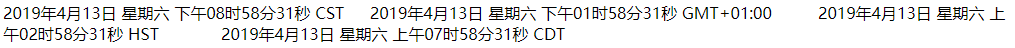
下面的formatDate标签用于格式化带时区的时间:
Time zone CT: <fmt:formatDate type="time" value="${now}" timeZone="CT"/><br/>
Time zone HST: <fmt:formatDate type="time" value="${now}" timeZone="HST"/><br/>
下面的formatDate标签利用定制模式格式化日期和时间:
<fmt:formatDate type="both" value="${now}" pattern="dd.MM.yy"/>
<fmt:formatDate type="both" value="${now}" pattern="dd.MM.yyyy"/>

3.timeZone标签
timeZone标签用于定义时区,使其body content中 的时间信息按指定时区进行格式化或者解析。其语法如 下:
<fmt:timeZone value="timeZone">body content</fmt:timeZone>
body content是JSP。属性值可以是类型为String或 者java.util.TimeZone的动态值。美国和加拿大时区的值 如表5.12所示。 如果value属性为null或者empty,则使用GMT时 区。 下面的范例是用timeZone标签格式化带时区的日 期:
<fmt:timeZone value="GMT+1:00">
<fmt:formatDate value="${now}" type="both" dateStyle="full" timeStyle="full"/>
</fmt:timeZone> <fmt:timeZone value="HST">
<fmt:formatDate value="${now}" type="both" dateStyle="full" timeStyle="full"/>
</fmt:timeZone>
<fmt:timeZone value="CST">
<fmt:formatDate value="${now}" type="both" dateStyle="full" timeStyle="full"/>
</fmt:timeZone>

| 缩写 | 全名 |
| Asia/Shanghai | |
| ACT | Australia/Darwin |
| AET | Australia/Sydney |
| AGT | America/Argentina/Buenos_Aires |
| ART | Africa/Cairo |
| AST | America/Anchorage |
| BET | America/Sao_Paulo |
| BST | Asia/Dhaka |
| CAT | Africa/Harare |
| CNT | America/St_Johns |
| CST | America/Chicago |
| CTT | Asia/Shanghai |
| EAT | Africa/Addis_Ababa |
| ECT | Europe/Paris |
| EST | America/New_York |
| HST | Pacific/Honolulu |
| IET | America/Indianapolis |
| IST | Asia/Calcutta |
| JST | Asia/Tokyo |
| MIT | Pacific/Apia |
| MST | America/Denver |
| NET | Asia/Yerevan |
| NST | Pacific/Auckland |
| PLT | Asia/Karachi |
| PNT | America/Phoenix |
| PRT | America/Puerto_Rico |
| PST | America/Los_Angeles |
| SST | Pacific/Guadalcanal |
| VST | Asia/Saigon |
4.setTiemZone标签
setTimeZone标签用于将指定时区保存在一个有界 变量或者时间配置变量中。setTimeZone的语法如下:
<fmt:setTimeZone value="timeZone" [var="varName"] [scope="{page|request|session|application}"] />
下表展示了setTimeZone标签的属性
| 属性 | 类型 | 描述 |
| value+ | 字符串或java.util.TimeZone | 时区 |
| var | 字符串 | 保存类型为java.util.TimeZone的时区的有界变量 |
| scope | 字符串 | var的范围或者时区配置变量 |
5 parseNUmber标签
parseNumber标签用于将以字符串表示的数字、货 币或者百分比解析成数字,其语法有两种形式。
第一种 形式没有body conte
<fmt:parseNumber value="numericValue" [type="{number|currency|percent}"] [pattern="customPattern"] [parseLocale="
parseLocale"] [integerOnly="{true|false}"] [var="varName"][scope="{page|request|session|application}"]/>
第二种形式有 body content:
<fmt:parseNumber [type="{number|currency|percent}"] [pattern="customPattern"] [parseLocale="parseLocale"]
[integerOnly="{true|false}"] [var="varName"] [scope="{page|request|session|application}"]>
numeric value to be parsed
</fmt:parseNumber>
例 下面的parseNumber标签用于解析有界变量quantity 引用的值,并将结果保存在有界变量formattedNumber 中:
<jsp:useBean id="quantity" class="java.lang.String" >${quantity="1.25"}</jsp:useBean>
${quantity*} <%-- 其实可以不转格式也可以用 --%>
<fmt:parseNumber var="formattedNumber" type="number" value="${quantity}"/>
${formattedNumber*}

| 属性 | 类型 | 描述 |
| value+ | 字符串或数字 | 要解析的字符串 |
| type+ | 字符串 | 说明该字符串是要被解析成数字、货币,还是百分比 |
| pattern+ | 字符串 | 定制格式化样式,决定value属性中的字符串要如何解析 |
| parseLocale+ | 字符串或者java.util.Locale | 定义locale,在解析操作期间将其默认为格式化样式,或将pattern属性定义的样式应用其中 |
| integerOnly+ | 布尔 | 说明是否只解析指定值的整数部分 |
| var | 字符串 | 保存输出结果的有界变量名称 |
| scope | 字符串 | var的范围 |
6 parseDate标签
parseDate标签以区分地域的格式解析以字符串表示 的日期和时间,其语法有两种形式。
第一种形式没有 body content:
<fmt:parseDate value="dateString"
[type="{time|date|both}"]
[dateStyle="{default|short|medium|long|full}"]
[timeStyle="{default|short|medium|long|full}"]
[pattern="customPattern"]
[timeZone="timeZone"]
[parseLocale="parseLocale"]
[var="varName"]
[scope="{page|request|session|application}"]
/>
第二种形式有body content:
<fmt:parseDate [type="{time|date|both}"]
[dateStyle="{default|short|medium|long|full}"]
[timeStyle="{default|short|medium|long|full}"]
[pattern="customPattern"]
[timeZone="timeZone"]
[parseLocale="parseLocale"]
[var="varName"]
[scope="{page|request|session|application}"]>
date value to be parsed
</fmt:parseDate>
body content是JSP。表列出了parseDate标签的 属性。
| 属性 | 类型 | 描述 |
| value+ | 字符串 | 要解析的字符串 |
| type+ | 字符串 | 说明要解析的字符串中是否包含日期、时间或二者均有 |
| dateStyle+ | 字符串 | 日期的格式化样式 |
| timeStyle+ | 字符串 | 时间的格式化样式 |
| pattern+ | 字符串 | 定制格式化样式,决定要如何解析该字符串 |
| timeZone+ | 字符串或者java.util.TimeZone | 定义时区,使日期字符串中的时间信息均根据它来解析 |
| parseLocale+ | 字符串或者java.util.Locale | 定义locale,在解析操作期间用其默认为格式化样式,或将pattern属性定义的样式应用其中 |
| var | 字符串 | 保存输出结果的有界变量名称 |
| scope | 字符串 | var的范围 |
下面的parseDate标签用于解析有界变量myDate引 用的日期,并将得到的java.util.Date保存在一个页面范 围的有界变量formattedDate中:
c:set var="myDate" value="2005/12/05"/>
<fmt:parseDate var="formattedDate" type="date" pattern="YYYY/MM/dd" dateStyle="short" value="${myDate}"/>
${formattedDate }<br />
<fmt:formatDate type="both" value="${formattedDate}" pattern="YYYY/MM/dd" dateStyle="short"/>

七. 函数
除了定制行为外,JSTL 1.1和JSTL 1.2还定义了一 套可以在EL表达式中使用的标准函数。这些函数都集 中放在function标签库中。为了使用这些函数,必须在 JSP的最前面使用以下taglib指令:
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %
调用函数时,要以下列格式使用一个EL:
${fn:functionName}
这里的functionName是函数名。 大部分函数都用于字符串操作。例如,length函数 用于字符串和集合,并返回集合或者数组中的项目数, 或者返回一个字符串的字符数
1. contains 函数
contains函数用于测试一个字符串中是否包含指定 的子字符串。如果字符串中包含该子字符串,则返回值 为True,区分大小写,否则,返回False。其语法如下:
contains(string, substring).
例
<c:set var="str" value="I am a string" />
${fn:contains(str,"am")}

2. containsIgnoreCase 函数
containsIgnoreCase函数与contains函数相似,但是不区分大小写的,其语法如下:
containsIgnoreCase(string, substring)
例如,下列的EL表达式将返回True:
${fn:containsIgnoreCase("Stella Cadente", "CADENTE")}
3. endWith 函数
endsWith函数用于测试一个字符串是否以指定的后 缀结尾,其返回值是一个Boolean,语法如下:
endsWith(string, suffix)
例如,下列的EL表达式将返回True。
${fn:endsWith("Hello World", "World")}
4. escapeXML 函数
escapeXml函数用于给String编码。这种转换与out 标签将其escapeXml属性设为True一样。escapeXml的语 法如下:
escapeXml(string)
例如,下面的EL表达式:
${fn:escapeXml("Use <br/> to change lines")}
将被渲染成:
Use <br/> to change lines
5. indexOf 函数
indexOf函数返回指定子字符串在某个字符串中第 一次出现时的索引。如果没有找到指定的子字符串,则 返回−1。其语法如下:
indexOf(string, substring)
例如,下列的EL表达式将返回7:
${fn:indexOf("Stella Cadente", "Cadente")}
6. join 函数
join函数将一个String数组中的所有元素都合并成一 个字符串,并用指定的分隔符分开,其语法如下:
join(array, separator)
如果这个数组为null,就会返回一个空字符串。 例如,如果myArray是一个String数组,它带有两 个元素 ,那么,下列EL表达式:
<c:set var="myArray" value="${fn:split('a,cd,f', ',')}" />
${fn:join(myArray,";")}

7. length 函数
length函数用于返回集合中的项目数,或者字符串 中的字符数,其语法如下:
length{input}
下列的EL表达式将返回14:
${fn:length("Stella Cadente", "Cadente")} //亲测只能单个字符串可以用
8 replace 函数
replace函数将字符串中出现的所有beforeString用 afterString替换,并返回结果,其语法如下:
replace(string, beforeSubstring, afterSubstring)
例如,下列的EL表达式将返回“StElla CadEntE” :
${fn:replace("Stella Cadente", "e", "E")}

9. split 函数
split函数用于将一个字符串分离成一个子字符串数 组。它的作用与join相反。例如,下列代码是分离字符 串“my, world” ,并将结果保存在有界变量split中。随 后,利用forEach标签将split格式化成一个HTML表:
<c:set var="split" value='${fn:split("my,world",",")}'/>
<table>
<c:forEach var="substring" items="${split}">
<tr><td>${substring}</td></tr>
</c:forEach>
</table>
结果为:
<table>
<tr><td>my</td></tr>
<tr><td>world</td></tr>
</table>
10. startWith 函数
tartsWith函数用于测试一个字符串是否以指定的 前缀开头,其语法如下:
startsWith(string, prefix)
例如,下列的EL表达式将返回True:
${fn:startsWith("Stella Cadente", "St")}
11 substring 函数
substring函数 substring函数用于返回一个从指定基于0的起始索 引(含)到指定基于0的终止索引的子字符串,其语法 如下:
substring(string, beginIndex, endIndex)
下列的EL表达式将返回“Stel” :
${fn:substring("Stella Cadente", , )}
12 substringAfter 函数
substringAfter函数用于返回指定子字符串第一次出 现后的字符串部分,其语法如下:
substringAfter(string, substring)
例如,下列的EL表达式将返回“lla Cadente” :
${fn:substringAfter("Stella Cadente", "e")}
13 substringafter 函数
substringBefore函数用于返回指定子字符串第一次 出现前的字符串部分,其语法如下:
substringBefore(string, substring)
例如,下列的EL表达式将返回“St” :
${fn:substringBefore("Stella Cadente", "e")}
14 . toLowercCase 函数
toLowerCase函数将一个字符串转换成它的小写版 本,其语法如下:
toLowerCase(string)
例如,下列的EL表达式将返回“stella cadente” :
${fn:toLowerCase("Stella Cadente")}
15. toUpperCase 函数
toUpperCase函数将一个字符串转换成它的大写版 本,其语法如下:
toUpperCase(string)
例如,下列的EL表达式将返回“STELLA CADENTE” :
${fn:toUpperCase("Stella Cadente")}
16. trim 函数
trim函数用于删除一个字符串的空白, 其语法如下:
trim(string)
例如,下列的EL表达式将返回“Stella Cadente” :
${fn:trim(" Stella Cadente ")}

JSTL 标准标签库 (JavaServer Pages Standard Tag library, JSTL)的更多相关文章
- EL表达式和JSTL标准标签库
一.EL表达式 什么是EL表达式 EL(Express Lanuage)表达式可以嵌入在jsp页面内部 减少jsp脚本的编写 EL出现的目的是要替代jsp页面中脚本的编写. EL表达式的作用 EL最主 ...
- EL表达式 与 JSTL标准标签库
目录 EL表达式 什么是EL表达式 作用 EL内置11对象 EL执行表达式 JSTL 什么是JSTL JSTL标准标签库有5个子库 把JSTL标签库jar包引入工程当中 if标签 foreach标签 ...
- Java Web之JSTL标准标签库总结
[文档整理系列] Java Web之JSTL标准标签库总结
- jstl标准标签库 常用标签
JSTL(JSP Standard Tag Library)标准标签库: 1, 核心标签(最常用, 最重要的) 表达式控制标签 out 输出常量 value---直接赋值 输出变量 default-- ...
- Javaweb--- EL表达式 JSTL标准标签库
一.EL表达式(expression language): 语法 ${...} jsp中page指令有一个属性叫isELIgnored, 用来标记此页面是否忽略EL表达式, 默认为false 举个例 ...
- java_web学习(五) JSTL标准标签库
1.什么是JSTL JSP标准标签库(JSTL)是一个JSP标签集合,它封装了JSP应用的通用核心功能. JSTL支持通用的.结构化的任务,比如迭代,条件判断,XML文档操作,国际化标签,SQL标签. ...
- JSTL标准标签库具体解释
JSTL标签库的使用是为类弥补html表的不足.规范自己定义标签的使用而诞生的. 在告别modle1模式开发应用程序后.人们開始注重软件的分层设计,不希望在jsp页面中出现java逻辑代码,同一时候也 ...
- JSTL标准标签库
有时使用EL和标准动作达不到目的,于是就引入定制标记. 对于JSP页面创作人员来说,定制标记使用起来比脚本要容易一些.不过对于JAVA程序员来说,简历定制标记处理器反而更困难.幸运的是,已经有了一个标 ...
- [06] JSTL标准标签库
1.JSTL概述 之前在<[03-01] JSP自定义标签>中已经说明了自定义标签的概况,而JSTL也是一套标签库,不过是厂商已经定义好的标签库,我们不再需要自行进行定制,直接使用即可. ...
随机推荐
- python序列化
一. 序列化 1 定义: 在我们存储数据或者⽹网络传输数据的时候. 需要对我们的对象进⾏行行处理理. 把对象处理理成 ⽅方便便存储和传输的数据格式. 这个过程叫序列列化. 不同的序列列化, 结果也不同 ...
- 使用X.509数字证书加密解密实务(一)-- 证书的获得和管理
http://www.cnblogs.com/chnking/archive/2007/08/18/860983.html
- 通过Cookie统计上次网页访问时间
servlet类: import java.io.IOException;import java.text.SimpleDateFormat;import java.util.Date; import ...
- Android RecyclerView 瀑布流滑动到最后自动加载更多
mRecycleView.setOnScrollListener(new RecyclerView.OnScrollListener(){ //用来标记是否正在向最后一个滑动,既是否向下滑动 bool ...
- MySql cmd下的学习笔记 —— 有关分组的操作(group by)
(一) 把建立的goods表找到 (二) 当cat_id = 3时,计算所有商品的库存量之和 计算每个cat_id下的库存量(group by) 需要用到分组,把每个红框内的计算在一起 筛选出本店价比 ...
- 【运维】Dell R710如何做Raid0与Raid5
[写在前面] 这次是在戴尔服务器R710上面尝试的做Raid0和Raid5,亲测成功. 因为创建Raid0与Raid5的方式是一样的,所以就以创建Raid5为例. 1, ...
- 设置LISTControl控件某一行的背景和文字颜色
定义宏 用listcontrol的SetItemData设置某一行的属性,通过自定义属性标识实现. 自定义某行内容颜色属性: #define COLOR_DEFAULT 0 //默认颜色 #defin ...
- eMMC基础技术3:eMMC总线token
1.前言 本文主要介绍eMMC 总线协议相关的内容,主要包括: (1)command token format (2)response token format (3)data packet form ...
- 设计模式C++学习笔记之十八(Visitor访问者模式)
18.1.解释 概念:表示一个作用于某对象结构中的各元素的操作.它使你可以在不改变各元素的类的前提下定义作用于这些元素的新操作. main(),客户 IVisitor,访问者接口 CBaseVis ...
- WARN: Establishing SSL connection
在我们使用连接MySQL数据库时会出现这样的提示: Tue Aug 29 13:24:29 CST 2017 WARN: Establishing SSL connection without ser ...