element-ui中用el-dialog+el-table+el-pagination实现文件默认选中且在分页的条件下有记忆功能
需求:
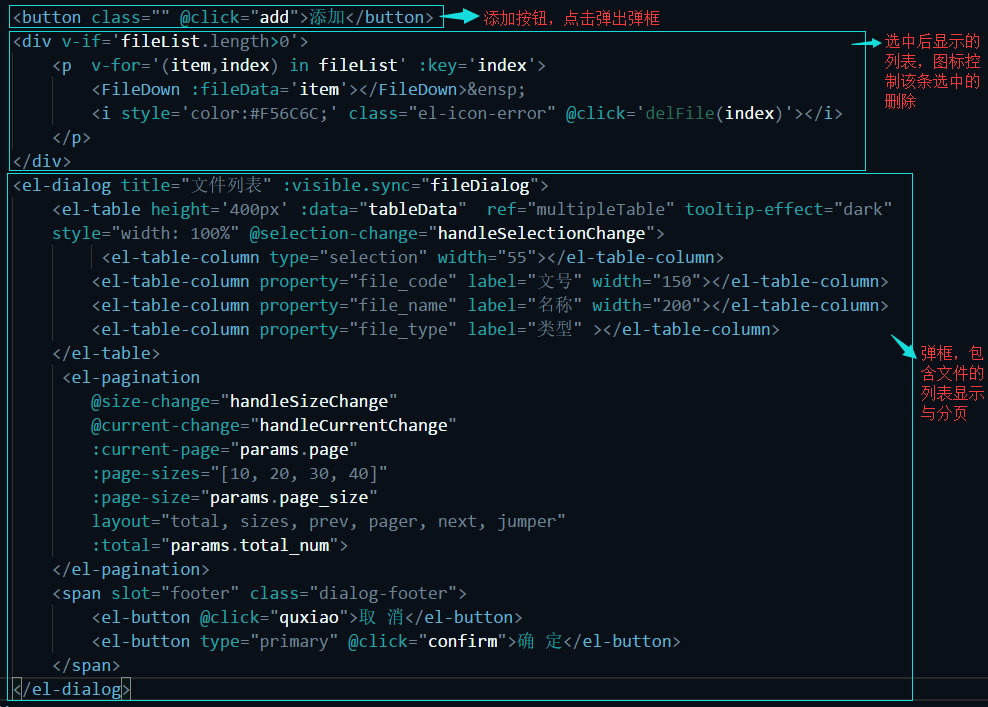
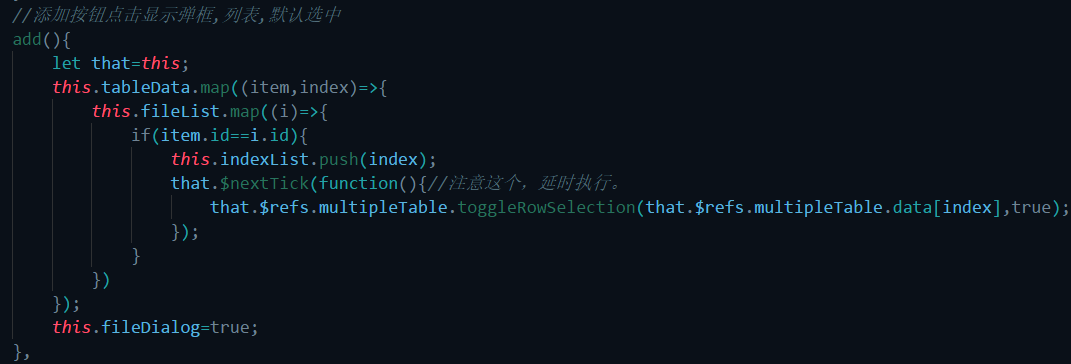
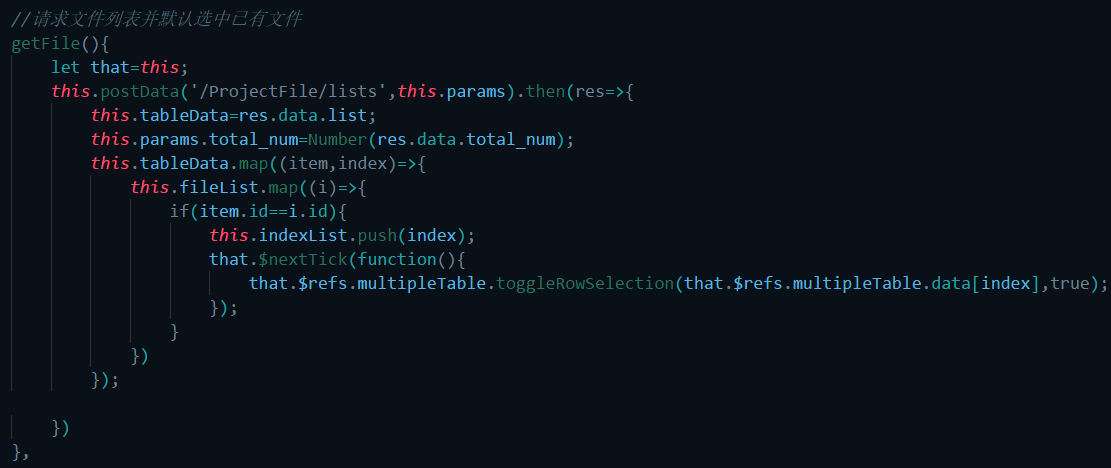
点击按钮,出现列表弹框,选择需要的选项确认后显示选中的选项。每次点击按钮,列表中默认显示之前选中的文件。

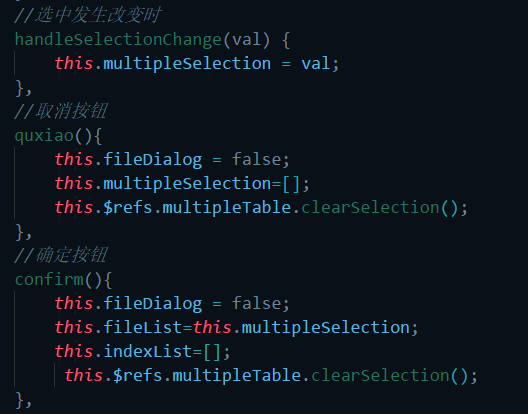
el-table-column,设type属性为selection,实现表格中多行选择。
1) toggleRowSelection方法,用于表格中多选,参数(row,selected),第一个参数该行的数据,第二个参数是否选中boolean型。
this.$refs.multipleTable.toggleRowSelection(row);
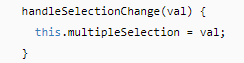
2) selection-change事件,当选项发生变化的时候触发的事件,默认参数是选中的各行的数据

3) this.$nextTick(function(){});延时执行,在分页请求了数据之后在该方法中执行选中操作






参考知识点返回数据类型blob/arraybuffer网址地址:https://blog.csdn.net/wkyseo/article/details/78232485
element-ui中用el-dialog+el-table+el-pagination实现文件默认选中且在分页的条件下有记忆功能的更多相关文章
- element ui 1.4 升级到 2.0.11
公司的框架 选取的是 花裤衩大神开源的 基于 element ui + Vue 的后台管理项目, 项目源码就不公开了,记录 分享下 步骤 1. 卸载 element ui 1.4的依赖包 2. 卸载完 ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- element ui改写实现两棵树
使用element ui组件库实现一个table的两棵树的效果 效果如下,左边树自动展开一级,右边树默认显示楼层,然后可以一个个展开 代码如下 <el-table :data="rel ...
- webpack打包绝对路径引用资源和element ui字体图标不显示的解决办法
webpack打包绝对路径引用资源解决办法: 打开webpack.prod.conf.js 找到output:增加 publicPath: './', 即可,如图 element ui字体图标不显 ...
- Element UI table参数中的selectable的使用
Element UI table参数中的selectable的使用中遇到的坑:页面: <el-table-column :selectable='selectable' type="s ...
- vue.js+element ui Table+spring boot增删改查
小白初学,不懂的还是太多了,找了好多资料才做出来的先记录一下 1.先用Spring boot创建一个包含了增删改查的项目 2.创建vue.js项目 3.安装Element UI (1)进入项目文件夹下 ...
- EL函数和自定义EL函数
简介 EL原本是JSTL1.0中的技术(所以EL和JSTL感情如此好就是自然的了),但是从JSP2.0开始,EL就分离出来纳入了JSP的标准了.但是EL函数还是和JSTL技术绑定在一起.下面将介绍如何 ...
- element UI table 过滤 筛选问题
一.问提描述 使用elementUI table 官方筛选案例,发现筛选不是服务器端筛选,而是浏览器端对每一页进行单独筛选. 如何在服务器端筛选? 二.查询Element UI 官网table组 ...
- element ui table 导出excel表格
https://blog.csdn.net/u010427666/article/details/79208145 vue2.0 + element UI 中 el-table 数据导出Excel1. ...
随机推荐
- maven(一) 一 修改仓库存放路径
一.修改仓库存放路径 maven默认的仓库是在C盘下的,这样当重新装系统的时候,仓库就要重新建了.因此可以修改默认存放的位置. 修改仓库的地址在maven安装包(即apache-maven-bin)下 ...
- redis-LinkedList
1.redis-LinkedList[重点] Java List : 数组ArrayList 链表LinkedList 为什么redis选取了链表? Redis操作中,最多的操作是进行元素的增删 使 ...
- python正则表达式获取代理IP网站上的IP地址
import urllib.request import re def open_url(url): req = urllib.request.Request(url) req.add_header( ...
- Elasticsearch 5.4.3实战--Java API调用:批量写入数据
这个其实比较简单,直接上代码. 注意部分逻辑可以换成你自己的逻辑 package com.cs99lzzs.elasticsearch.service.imp; import java.sql.Tim ...
- 如何在Delphi 中使用 DevExpressVCL的 CxGrid与CxTreeList,编辑某列后计算另一列的值
如何在Delphi 中使用 DevExpressVCL的 CxGrid与CxTreeList,编辑某列后计算另一列的值:比如 输入 单价,数量,计算金额. 参考: 1. 输入 单价,数量,计算金额 ...
- asyncio Queue的使用例子
import aiohttp import asyncio import async_timeout from urllib.parse import urljoin, urldefrag root_ ...
- 工程师死绝的世界答案-python3版
エンジニアが死滅シタ世界|アンドロイドとふたりぼっちで生きろ. 荒れ果てた警察署 [MISSION LEVEL: D] 难度D 题目要求: あなたは 0 から 9 の数字を 3 つ入力すると開く扉を開 ...
- 设计模式C++学习笔记之十五(Composite组合模式)
15.1.解释 概念:将对象组合成树形结构以表示“部分-整体”的层次结构.Composite使得用户对单个对象和组合的使用具有一致性. main(),客户 CCorpNode,抽象基类,实现基本信 ...
- NOIP提高组—— 问题求解 与 完善程序
问题求解1: 甲乙丙丁四人在考虑周末要不要外出郊游. 已知①如果周末下雨,并且乙不去,则甲一定不去:②如果乙去,则丁一定去:③如果丙去,则丁一定不去:④如果丁不去,而且甲不去,则丙一定不去.如果周末丙 ...
- $Django 等web框架,交互,基础入门
1 web 应用2 c/s 和bs架构3 python中的web框架 a :socket b:路由跟视图函数匹配关系 c:模板渲染 django: uwsgi/wsgiref ...
