在ubuntu18.04上安装EOS
在ubuntu18.04上安装EOS
### 在ubuntu18.04上安装EOS的目的:
- 把交易所的eos转到eos主网,防止交易所跑路或者交易所被黑客攻击
- [在不联网的安全环境下,用eos官方的命令行工具,创建自己的公钥和私钥](https://www.cnblogs.com/xiaoshiwang/p/9822141.html)
- [用eos官方的命令行工具,创建钱包,执行转账,购买RAM等](https://www.cnblogs.com/xiaoshiwang/p/9822141.html)
本笔记包括二部分
一, 在虚拟机vbox上安装ubuntu18.04
二, 在ubuntu18.04上编译eos源代码,再安装eos
第一部分:在虚拟机vbox上安装ubuntu18.04
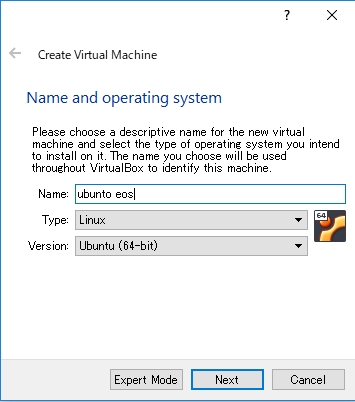
1,根据自己机器的cpu是32bit还是64bit,来决定选择Ubuntu(64-bit)或者是Ubuntu(32-bit)

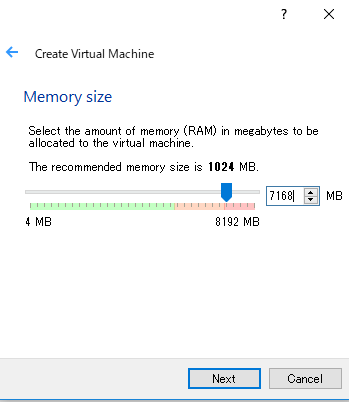
2,选择内存大小
因为安装eos推荐7GB的物理内存,所以最好分给虚拟机7*1024=7168MB。
如果机器的内存不够7GB,也没关系,分给虚拟机5*1024=5120MB,也行,
但是要主要在安装eos时,需要修改一个配置文件,下面会详细说明。




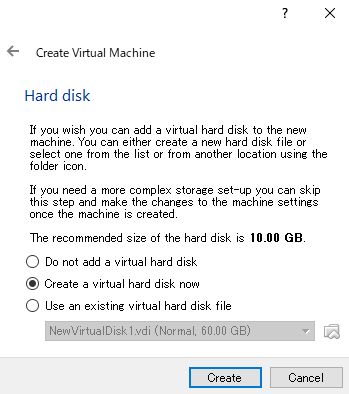
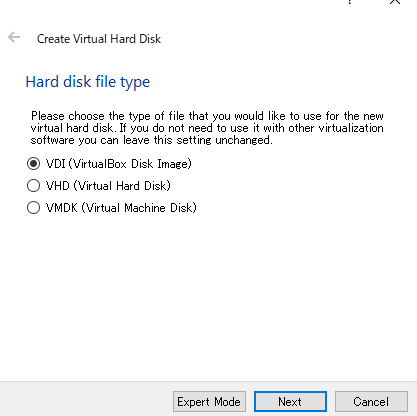
3,选择硬盘大小。
因为安装EOS最小需要20GB的硬盘空间,所以选择20GB以上即可

4,选择ISO安装文件
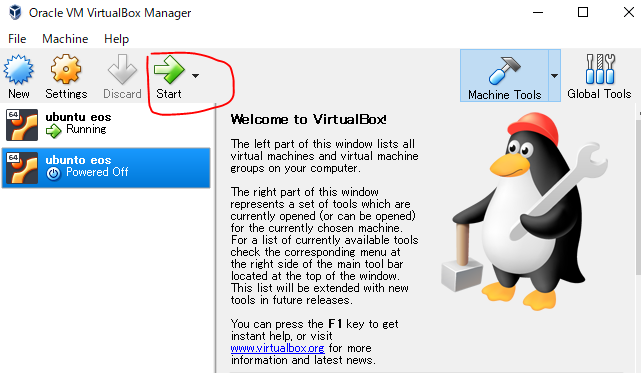
鼠标左击刚才建立好的虚拟机ubunto eos后,再鼠标左击Settings按钮

点击光盘图标,选择下载好的ubuntu镜像(文件名类似:ubuntu-18.04-desktop-amd64.iso)

5,启动ISO
设置完毕后,
点击Start按钮右边的倒三角,选择headless Start
按钮start会变成show,然后点解show

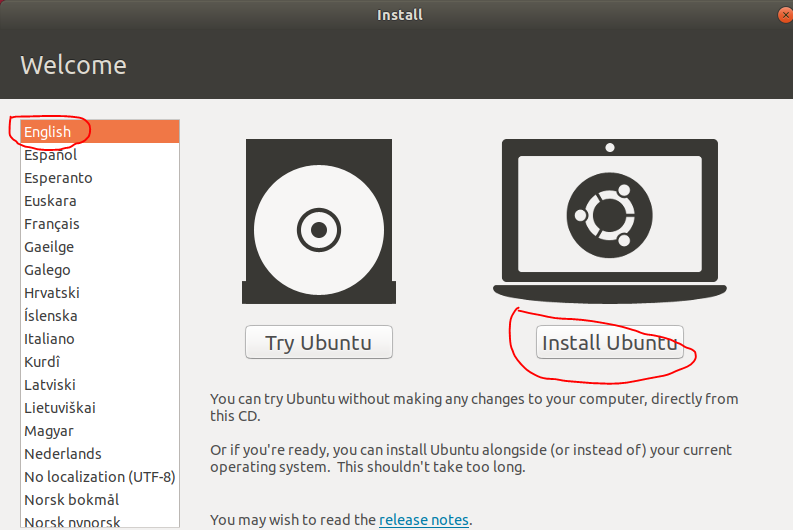
6,选择系统语言,点install ubuntu






安装成功

第二部分:在ubuntu18.04上编译eos源代码,再安装eos
1,安装git
sudo apt install git
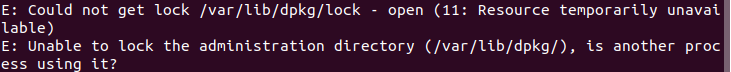
如果遇到下面的错误

请重启虚拟机里的ubuntu
2,安装EOS
- github库下载源码。(新旧版本无变化)
$ git clone https://github.com/EOSIO/eos --recursive
下载成功后,进入eos目录,执行eosio_build.sh脚本就OK了。
$ cd eos
$ ./eosio_build.sh
出现下面的错误‘

执行:git submodule update --init --recursive
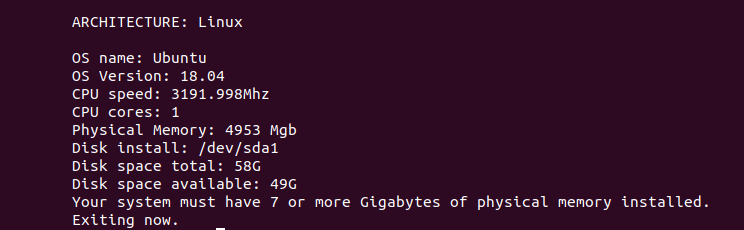
如果再出现下面错误:

编辑:eos/scripts/eosio_build_ubuntu.sh 文件
在exit 1前面加//
再次执行:
$ cd eos
$ ./eosio_build.sh
提示安装eos需要安装下图的软件,输入yes

由于时间比较长,如果网络突然断线,就再执行一次
$ ./eosio_build.sh
下图是编译成功的画面

测试可否安装eos,根据上图的提示,拷贝上图的2个命令,并执行。
下面的是例子,每个人的环境不同,必须复制上图的命令,并执行
$ export PATH=${HOME}/opt/mongodb/bin:$PATH
$ /root/opt/mongodb/bin/mongod -f /root/opt/mongodb/mongod.conf &
$ cd /home/yaoyh/app/eos/build; make test
测试成功后,出现下面的画面

安装
$ cd /yourPath/eos
$ sudo ./eosio_install.sh

安装成功后,如下图:

打赏EOS账户:apple1google
c/c++ 学习互助QQ群:877684253

本人微信:xiaoshitou5854
在ubuntu18.04上安装EOS的更多相关文章
- 在Ubuntu18.04上安装Nvidia驱动
拿到了一台新机子,带显卡的那种,当然是各种倒腾了!于是我又一天装了三遍机子来进行各种尝试熟悉配置啥的. 所以首先是在裸机上安装Nvidia驱动. 环境:Ubuntu18.04 刚安装完系统,当然是把软 ...
- 联想ideapad-330C 在Ubuntu18.04 上安装Realtek 8821CE无线网卡驱动
在新买的联想ideapad-330C笔记本上,安装Ubuntu 18.04后,悲催的发现,没有无线网络,幸好有线还能用,然后网上搜一波,发现不少人遇到这种问题,也有人给出解决方案 参考的链接: Thi ...
- Ubuntu18.04上安装NS-3
目录 第一步:处理gcc/g++版本 第二步:安装相关依赖 第三步:正式安装 第四步:测试 我自己前后安装过好几次NS3了,网上其他相关的博客质量都不是很好,因此自己总结了一个ns3的安装过程. 首先 ...
- Ubuntu18.04上安装CUDA_10.1(nvidia-driver)和cuDNN_7.6.5
本文是在Ubuntu18.04.5服务器上安装CUDA_10.1(nvidia-driver455)和cuDNN_7.6.5, Ubuntu 18.04.5 CUDA_10.1 (nvidia-dri ...
- Ubuntu18.04上安装Docker CE
建立 REPOSITORY 1.更新索引包 更新 /etc/apt/sources.list 和 /etc/apt/sources.list.d 中列出的源的地址,这样才能获取到最新的软件包 sudo ...
- Ubuntu18.04上安装N卡驱动、CUDA、CUDNN三连
环境:Ubuntu18.04 显卡驱动真的挺方便的,CUDA和CUDNN还是踩了一些坑2333 1.安装显卡驱动 安装ubuntu更新或sudo apt-get update & sudo a ...
- Ubuntu18.04上安装java
安装java8 sudo add-apt-repository ppa:webupd8team/javasudo apt-get updatesudo apt-get install oracle-j ...
- Ubuntu18.04上安装Docker-Compose
1.进入https://github.com/docker/compose/releases 查看最新版本,当前版本为1.23.1 sudo curl -L https://github.com/do ...
- Ubuntu18.04下安装Sublime Text3!
这几天安装了Ubuntu18.04,然后在里面安装Sublime Text3,结果各种问题!各种BUG!试了网上各种办法!尼玛!都是坑爹的啊! 最后还是楼主自己解决了…… 废话不多说,直接按顺序执行下 ...
随机推荐
- SpringCloud(1) 架构演进和基础知识简介
一.传统架构演进到分布式架构 简介:讲解单机应用和分布式应用架构演进基础知识 (画图) 高可用 LVS+keepalive 1.单体应用:开发速度慢.启动时间长.依赖庞大.等等 2.微服务:易开发.理 ...
- ElasticSearch+Logstash+Filebeat+Kibana集群日志管理分析平台搭建
一.ELK搜索引擎原理介绍 在使用搜索引擎是你可能会觉得很简单方便,只需要在搜索栏输入想要的关键字就能显示出想要的结果.但在这简单的操作背后是搜索引擎复杂的逻辑和许多组件协同工作的结果. 搜索引擎的组 ...
- GNU C 与 ANSI C(下)
1. 语句表达式 GNU C 把包含在括号中的复合语句看做是一个表达式,称作语句表达式,它可以出现在任何允许表达式的地方.我们可以在语句表达式中使用原本只能在复合语句中使用的循环.局部变量等,例如: ...
- JavaScript 系列博客(六)
JavaScript 系列博客(六) 前言 本篇博客介绍 js 操作高级,通过 js 获取标签的全局属性.设置标签的全局属性,以及事件的绑定与取消.js 盒模型与 js 动画. 对象使用的高级 对象的 ...
- 闪电侠 Netty 小册里的骚操作
前言 即使这是一本小册,但基于"不提笔不读书"的理念,仍然有必要总结一下.此小册对于那些"硬杠 Netty 源码 却不曾在千万级生产环境上使用实操"的用户非常有 ...
- 微信开发中网页授权access_token与基础支持的access_token异同 【转载、收藏】
问题1:网页授权access_token与分享的jssdk中的access_token一样吗? 答:不一样.网页授权access_token 是一次性的,而基础支持的access_token的是有时间 ...
- 从零开始学安全(十)●TCP/IP协议栈
局域网靠mac 地址通信
- ASP.NET MVC3 在_ViewStart设置Layout使用RenderAction的注意事項
来源:https://dotblogs.com.tw/lastsecret/archive/2012/03/26/71052.aspx ASP.NET MVC3 在_ViewStart設定Layout ...
- Log4j的扩展RollingFileAppender、DailyRollingFileAppender
最常用的Appender--RollingFileAppender RollingFileAppender的一个Log4j配置样例: log4j.appender.R=org.apache.log4j ...
- Ext中defaults与fieldDefaults
不同点:defaults :直接子组件中的默认配置fieldDefaults: 后代组件中的默认配置 相同点:组件自己的配置中指定的值优先
