ajax调用WebService实现数据库操作
首先说下测试环境和思路:
前端收集数据转换成json格式传输到后端,处理并存入数据库
1.数据库操作:
[WebMethod]
public string InsertPoint(string data)
{
//解决跨域问题
//Context.Response.AddHeader("Access-Control-Allow-Origin", "*");
string database = "Data Source=.;Initial Catalog=test;Persist Security Info=True;User ID=sa;Password=password1633";
//string data = HttpContext.Current.Request["data"];
try
{ if (data.Equals("") || data == null)
{
return "data is null";
}
else
{
OverlaysPoint opoint = JsonConvert.DeserializeObject<OverlaysPoint>(data);// 将接收的参数data实例化为一个对象(方便操作),注意该类的变量名要和json的key值对应
/*foreach (Data_Opoint dtpoint in opoint.overlays)
{
sql = "insert into Map_Overlays(wf_pictureid,wf_picturename,wf_railid,wf_name,wf_location,wf_createtime,wf_pid,wf_lng,wf_lat) values('" + "123456789" + "','" + opoint.picturename + "','" + opoint.id + "','" + opoint.name + "','" + opoint.location + "','" + opoint.createime + "','" + dtpoint.pid + "','" + dtpoint.lng.ToString() + "','" + dtpoint.lat.ToString() + "')";
ExecuteUpdate(sql, database); }*/
string[] xyArray = opoint.position.Split(new string[] { "(", ",", ")" }, StringSplitOptions.RemoveEmptyEntries); //处理json字符串
//执行sql语句
string sql = "insert into map_img_points(miid,pointtype,pointid, pointcode, positionx, positiony, pointinfo) values ('地图id', '" + opoint.point_type + "', '" + opoint.point_bm + "','" + opoint.point_code + "','" + xyArray[] + "','" + xyArray[] + "', '" + opoint.point_info + "')";
executeUpdate(sql, database);
return "success"; }
}
catch (NullReferenceException e)
{
return e.StackTrace;
}
}
Data Source : 一个点默认为本地数据库,其他数据库填写相应ip ;
Initial Catelog:是目标数据库名称
我们接收一个json数据,将其value填入一个实例化的类对象,通过这个类的实例化对象来使用它
OverlaysPoint opoint = JsonConvert.DeserializeObject<OverlaysPoint>(data);
根据json创建的OverPoint类:
public class OverlaysPoint
{
public string point_type;
public string point_bm;
public string point_code;
public string position;
public string point_info;
public string con_bussiness;
public string con_entity;
public string con_fields;
public string showpic;
public string showtext;
public string showdata;
public string create_time;
public string data_refresh_rate;
}
executeQuery和executeUpdate方法(可重用):
//对数据库操作
//用于查询
private DataTable executeQuery(string sqlStr, string sqlCon)
{
SqlConnection con = new SqlConnection(@sqlCon);
con.Open();
SqlCommand cmd = new SqlCommand();
cmd.Connection = con;
cmd.CommandType = CommandType.Text;
cmd.CommandText = sqlStr;
DataTable dt = new DataTable(); //实例化数据表
SqlDataAdapter msda;
msda = new SqlDataAdapter(cmd); //实例化适配器
msda.Fill(dt); //保存数据
con.Close();
return dt;
}
//用于增删改;
private int executeUpdate(string sqlStr, string sqlCon)
{
SqlConnection con = new SqlConnection(@sqlCon);
con.Open();
SqlCommand cmd = new SqlCommand();
cmd.Connection = con;
cmd.CommandType = CommandType.Text;
cmd.CommandText = sqlStr;
int iud = ;
iud = cmd.ExecuteNonQuery();
con.Close();
return iud;
}
要使用JsonConvert需要引入外部依赖包 Newtonsoft.Json.dll 。
右键项目解决方案-添加引用-
2.ajax调用:
var jsonOverlays = JSON.stringify(data.field).replace(/\"/g,"'");// 将json数据的双引号替换为单引号
$.ajax({
type:"POST",
contentType: "application/json; charset=utf-8",
url:"http://192.168.21.1:7777/WebService1.asmx/InsertPoint",
data: "{\"data\":\"" + jsonOverlays + "\"}", //这是post请求要传递的参数
dataType: 'json', //预期返回类型
success: function(result){ //回调函数
layer.msg('ajax调用成功' + result.d);
console.log(result.d);
},
error: function (data) {
//200的响应有可能被认为error, responseText中没有Message部分
alert('error');
},
complete: function (data) {
; //after success ot error
}
});
注意:1.双引号替换为单引号 2.构造data的参数
ps:报错:
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access.
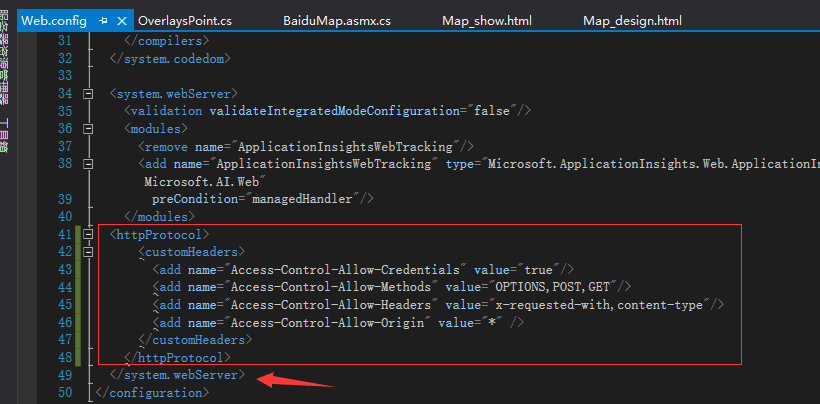
解决跨域问题:

<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Credentials" value="true"/>
<add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/>
<add name="Access-Control-Allow-Headers" value="x-requested-with,content-type"/>
<add name="Access-Control-Allow-Origin" value="*"/>
</customHeaders>
</httpProtocol>
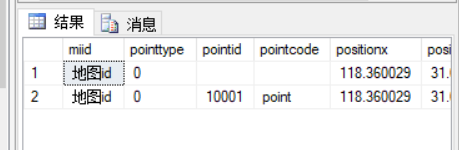
2019-1-22测试无误:

如果出错,注意查看浏览器端控制台报错(ajax出错)和vs输出窗口(c#方法出错)
ajax调用WebService实现数据库操作的更多相关文章
- ASP.NET实现二维码 ASP.Net上传文件 SQL基础语法 C# 动态创建数据库三(MySQL) Net Core 实现谷歌翻译ApI 免费版 C#发布和调试WebService ajax调用WebService实现数据库操作 C# 实体类转json数据过滤掉字段为null的字段
ASP.NET实现二维码 using System;using System.Collections.Generic;using System.Drawing;using System.Linq;us ...
- Ajax调用WebService(一)
Ajax调用WebService(一) http://www.cnblogs.com/leslies2/archive/2011/01/26/1934889.html 分类: Ajax 使用技术 We ...
- 使用ajax调用webservice加载table
写了个ajax调用webservice动态加载表格的案例 不废话直接上代码 webservice代码: /// <summary> /// 首页显示会员信息 /// </summar ...
- AJAX 调用WebService 、WebApi 增删改查
WebService 页面: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 3 ...
- AJAX 调用WebService 、WebApi 增删改查(笔记)
经过大半天努力,终于完成增删改查了!心情有点小激动!!对于初学者的我来说,一路上都是迷茫,坑!!虽说网上有资料,可动手起来却不易(初学者的我).(苦逼啊!) WebService 页面: /// &l ...
- Jquery ajax调用webservice总结
jquery ajax调用webservice(C#)要注意的几个事项: 1.web.config里需要配置2个地方 <httpHandlers> <remove verb ...
- Ajax调用WebService
前台代码: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1 ...
- Jquery Ajax 调用 WebService
原文:http://www.cnblogs.com/andiki/archive/2010/05/17/1737254.html jquery ajax调用webservice(C#)要注意的几个事项 ...
- ajax调用webservice服务
ajax调用是 html方向调用的, 而sqlconnection是 java代码调用的,本质差不多 <html> <head> <title>通过ajax调用we ...
随机推荐
- MFC原理第一讲.MFC的本质.以及手工编写MFC的程序
MFC原理第一讲.MFC的本质.以及手工编写MFC的程序 PS: 这个博客属于复习知识.从头开始讲解. 在写这篇博客之前.已经写了3篇MFC的本质了.不过掌握知识点太多.所以从简重新开始. 一丶MFC ...
- thinkphp自动创建数据对象分析
thinkphp有一个自动创建数据对象的create方法,核心代码如下 public function create($data='',$type='') { // 如果没有传值默认取POST数据 i ...
- transform:scale()妙用——当下拉列表,图片无缝拉升 动画效果
遇到问题 昨天在做音乐播放器的时候,遇到了一个这样的界面: 当下拉scroll区域列表的时候,图片会按照比例无缝连接放大,就想下面的效果图一样 分析问题 从上图可一看到,页面主要由两个div组成, ...
- ORA-00257 archiver error的处理
ORA-00257 archiver error的处理 检查flash recovery area的使用情况 SQL> set linesize 100 SQL> col paramete ...
- TensorFlow.js入门(一)一维向量的学习
TensorFlow的介绍 TensorFlow是谷歌基于DistBelief进行研发的第二代人工智能学习系统,其命名来源于本身的运行原理.Tensor(张量)意味着N维数组,Flow(流)意味着 ...
- 爬虫应对js混淆的方法
大家做爬虫可能经常要跟js打交道.如果积累一定的经验肯定会遇到eval(....);这种js,很多新人可能慌了,woc这怎么办??????? 下面楼主给大家介绍一种方法简单,有效. F12 在Cons ...
- 编译部署mysql5.7.13
署环境centos7.2+mysql5.7.131.依赖包注: 相关依赖包的作用cmake:由于从 MySQL5.5 版本开始弃用了常规的 configure 编译方法,所以需要 CMake 编译器, ...
- c# 对JSON字符串排序(KEY/VALUE)
public string StortJson(string json) { var dic = JsonConvert.DeserializeObject<SortedDictionary&l ...
- 华硕笔记本的U盘启动
开机以后有两种方式: 1:按住ESC键,在弹出的见面直接选择USB启动进入. 2:按F2进BLOS进入,在boot里面原则第一个,找到USB作为第一启动项,再按F10保存一下即可.
- JavaAndroid开发部分API
JavaAndroid开发中的部分系统API 四大组件,都需要在清单文件中配置 Activity: 用来提供一个能让用户操作并与之交互的界面 onCreate(): 自动调用的方法, 在其中加载布局显 ...
