Angular的MVC理解--节自Adam Free的Pro angularv2
1. 定义
Angular的核心是采用MVC模式,即Model-View-Controller,也即MVW,Model-View-Whatever.
如下图所示,借助于ASP.NET的MVC模式来描述这三者关系:
Model:负责管理数据,有领域数据和视图数据,维护数据的管理逻辑和存储;
View:负责数据展示,如页面展示布局和页面数据,显示样式等;
Controller:是数据和视图的转换体;负责接收请求,然后进行数据的业务逻辑处理,和生产页面展示逻辑返回给View;

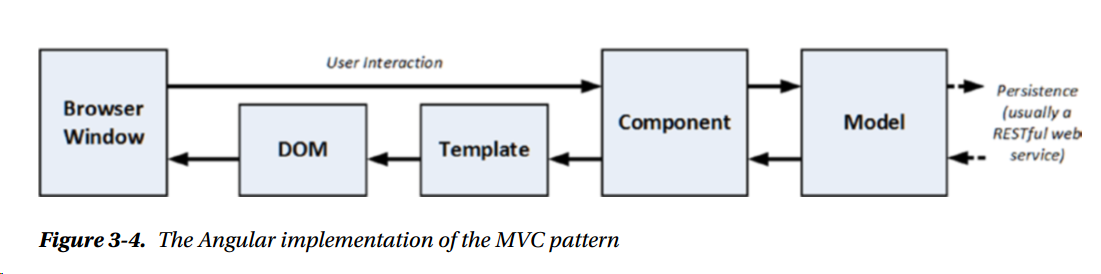
对应于Angular里面的叫法,如下图所示:
其中:
Model <---------> Model
View <----------> Template
Controller <--------->Component
各模块的主要功能同MVC一致;

2. 理解Model
Model包括两部分数据,一部分叫View Model,仅仅指从Component里传递给Template的数据,用户能看到的展示数据(比如Template只看到的数组,字符串等);该部分数据是为方便component于template的交互而使用;
另一部分即,领域数据,纯粹的跟应用所解决的商业领域相关的数据;包括对这些数据的创建,处理,存储,转换等维护逻辑;
注意:模型即数据,同时也包括对这部分数据的创建和管理逻辑;
对MVC模型来说,模型应该包括和不应该包括如下几点:
应该包括:
- 领域数据;
- 创建、管理和修改这些领域数据的业务逻辑(即使这会意味着需要通过web service执行远程逻辑)
- 提供干净的API接口,给用户获取数据和操作接口;
不应该包括:
- 暴露数据的获取和管理的细节(即数据的存储机制或者远程web service调用不应该暴露给controllers和views)
- 基于用户交互的变换模型数据的业务逻辑(这是component即controllers的职责)
- 将模型数据展示给用户(这是views的职责)
将模型和视图和控制器独立开来的好处是,模型可以独自进行单元测试,使得应用更简单和维护方便。最好的模型应该包括对该部分数据的业务操作逻辑,像CRUD和CQRS操作;
对前端的模型来说,模型中包含的数据的处理逻辑更多的知识通过Restful webservice触发后端(服务端)的数据库操作;比如SportsStore例子中的repository模型,里面就有很多ajax访问服务端的逻辑;
3.理解Component/controller
Controller即Angular里的Component,是Template和Model的连接纽带;它包括一些对数据的业务逻辑处理(注意是业务逻辑,不是创建、存储等CRUD逻辑)并负责将这部分数据发送给View;
它应包括:
- 建立template初始状态的逻辑
- 包括template展示model数据给用户的逻辑或行为
- 包括基于用户交互而带来的对模型数据更新的逻辑或行为
不包括:
- 操作DOM的逻辑(这是template的职责)
- 模型数据的持久化的逻辑(这是model的逻辑)
4. 理解Views/Templates
Views即Angular中的templates,它通过数据绑定来定影Html的元素和展示需要;数据绑定技术使得Angular非常灵活,它能转换Html元素,得以成为动态网页应用的基础。
Template应该包括:
- 将数据展示给用户端的标记和逻辑
不应该包括:
- 复杂的逻辑(那最好放在component中,或者angular的其他建造块中,像directives,services或者pipes)
- 对领域数据的CRUD操作(这是Model的职责)
5.MVC设计中的常见陷阱和原则
主要的陷阱是把对数据的逻辑处理放错了位置,下面是常见的三个放错位置的情况:
- 把业务逻辑放在Templates,而不是Components;
- 把领域逻辑放在Components,而不是Models;
- 当应用RESTful service时,把数据存储逻辑放在客户端的Model,而不是服务端的Model里。
逻辑处理的位置放置需要一定的开发经验,一般的原则如下:
- Template的逻辑一般是仅仅为展示而准备数据,并且从不修改数据;
- Component逻辑从不直接创建,更形或删除领域Model的数据;
- Templates和Components应该从不直接访问数据存储(如数据库访问);
Angular的MVC理解--节自Adam Free的Pro angularv2的更多相关文章
- 带你初识Angular中MVC模型
简介 MVC是一种使用 MVC(Model View Controller 模型-视图-控制器)设计模式,该模型的理念也被许多框架所吸纳,比如,后端框架(Struts.Spring MVC等).前端框 ...
- ASP.NET MVC 理解MVC模式
ASP.NET MVC 理解MVC模式 PS:MVC出来很久了,工作上一直没机会用,所以我也没去学.出于兴趣,工作之余我将展开对MVC的深入学习,通过博文来记录所学所得,并希望能得到各位园友的斧正. ...
- Java框架-Spring MVC理解001
Spring MVC理解 1.servlet--Spring MVC的本质 2.Spring MVC其实是一个工具,具体的理解可以分为两步:第一步,了解这个工具是怎么创建出来的:第二步,了解这个工具是 ...
- MVC理解(全程白话不拽词)
我所发的所有博客只为了给想干程序员,但是基础没有或者很差,刚入职场的人 所有的观点不一定准确,我不懂的或者不理解的都会备注出来 先说MVC MVC理解为:M = Model = 数据库表里面每 ...
- MVC 理解小谈
1. 如何理解MVC MVC 是一种经典的设计模式,全名为 Model-View-Controller,即 模型-视图-控制器. 其中,模型 是用于封装数据的载体,其本质是一个普通的 Java Bea ...
- Android进阶笔记07:Android之MVC 理解
1. 为什么需要MVC ? 软件中最核心的,最基本的东西是什么? 答:是的,是数据.我们写的所有代码,都是围绕数据的. 围绕着数据的产生.修改等变化,出现了业务逻辑. 围绕着数 ...
- PHP笔记09:PHP之 MVC理解
1. 首先通俗地说说我对MVC的理解: Model是负责干活的,它干的活主要是从数据库中获取需要的数据以及对获取的数据按照业务逻辑进行加工处理,至于为什么要干某件活,何时干某件活它一概不管,而这正是C ...
- angular directive 深入理解
由于业务的需要,最近angular 的diretive 研究的比较多,有和同事一起共同协作开发scada的项目, 对directive 有了进一步更深的理解. 感觉才开始真正理解了这句话的意思: In ...
- angular的promise理解
promise承诺是angular的一个重点部分,是一种异步处理值(或非值)的方法.一般程序是从上至下执行,遇到某个地方需要花点时间,就干等着把这个地方执行完了,才继续做下一个,看着有点笨蛋.而pro ...
随机推荐
- Mysql 锁和锁算法
相关命令: show engines; 查看数据库支持的引擎 show variables like '%storage_engine%'; 查看数据库默认的引擎 select @@global ...
- 【ASP.NET MVC系列】浅谈ASP.NET MVC资源过滤和授权
最近比较忙,博客很久没更新了,很多博友问何时更新博文,因此,今天就花了点时间,写了本篇文章,但愿大家喜欢. 本篇文章不适合初学者,需要对ASP.NET MVC具有一定基础. 本篇文章主要从ASP.NE ...
- python的partial()用法说明
在functools模块中有一个工具partial(),可以用来"冻结"一个函数的参数,并返回"冻结"参数后的新函数. 很简单的解释,也是官方手册给的示例.对于 ...
- Hystrix降级逻辑中如何获取触发的异常
通过之前Spring Cloud系列教程中的<Spring Cloud构建微服务架构:服务容错保护(Hystrix服务降级)>一文,我们已经知道如何通过Hystrix来保护自己的服务不被外 ...
- @property详解,@property修饰符以及各个修饰符区别(上)
相信很多参加过面试的人员很多都会被问到:weak与assign的区别,copy与strong的区别.如果你仅仅说一点点copy一般对NSString,weak对于控件的修饰,assign对于基本类型, ...
- 《C#并发编程经典实例》学习笔记-进程(process)和线程(thread)
本文主要参考自孙钟秀主编的<操作系统教程>一书中关于进程和线程的部分. 进程 为什么引入进程? 一,刻画系统动态性,发挥系统并发性,提高资源利用率. 以C#为例,在编辑器Visual St ...
- C# 可访问性不一致问题(修改成员的访问修饰符)。
错误实例一:父类的访问性低于子类 class Person { } public class Students:Person { } 错误实例二:方法的访问修饰符需要和参数的类型的访问修饰符一致 cl ...
- 【Java每日一题】20170214
20170213问题解析请点击今日问题下方的“[Java每日一题]20170214”查看(问题解析在公众号首发,公众号ID:weknow619) package Feb2017; public cla ...
- Java 内部类及其原理
Java中实现内部类 内部类相信大家都用过很多次了,就不说它是怎么用的了. 内部类 1.成员内部类 需要注意的是, 当成员内部类拥有和外部类同名的成员变量或这方法时, 默认情况下访问的是内部类的成员, ...
- vue(四)-vuex与组件联合使用
官方定义: Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.我的理解就是,vuex就是前端的数据库. 1.首先核心是store,是个仓库,包含着state,因此第一步需要新建一个sto ...
