建立多页面vue.js项目
介绍
根据需求,我们希望建立一个多页面的vue.js项目,如何改造单页面vue.js项目为多页面项目?跟着我的步伐看下去吧.
1.创建单页面vue.js项目
简单的记录一下创建步骤:
--安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
--安装vue-cli
npm install -g vue-cli
--安装webpack并新增目录
vue init webpack sp-demo01
--进入项目目录
cd sp-demo01
--更新
npm install
--运行
npm run dev
--构建
npm run build
2.配置路由映射
在utils.js文件末尾添加如下代码,用于自动建立路由映射,如下图:

// glob是webpack安装时依赖的一个第三方模块,还模块允许你使用 *等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件
var glob = require('glob')
// 页面模板
var HtmlWebpackPlugin = require('html-webpack-plugin')
// 取得相应的页面路径,因为之前的配置,所以是src文件夹下的pages文件夹
var PAGE_PATH = path.resolve(__dirname, '../src/pages')
// 用于做相应的merge处理
var merge = require('webpack-merge') // 多入口配置
// 通过glob模块读取pages文件夹下的所有对应文件夹下的js后缀文件,如果该文件存在
// 那么就作为入口处理
exports.entries = function () {
let startPath = 'src/pages/'
// 应该读取js文件,但是这里限定js与html文件名一致,所以读取html文件
var entryFiles = glob.sync(PAGE_PATH + '/**/*.html')
var map = {}
entryFiles.forEach((filePath) => {
var dirPath = filePath.substring(0, filePath.lastIndexOf('/'))
var dirName = dirPath.substring(dirPath.lastIndexOf('/') + 1)
var filename = filePath.substring(filePath.lastIndexOf(startPath) + startPath.length, filePath.lastIndexOf('/'))
if (filename.endsWith(dirName)) {
map[filename] = filePath.substring(0, filePath.lastIndexOf('.html')) + '.js'
}
})
console.log(map)
return map
}
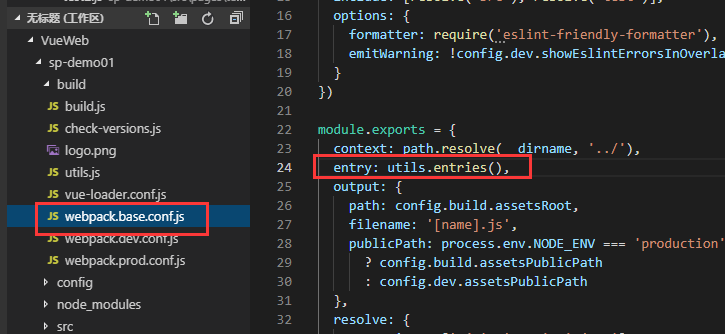
修改webpack.base.conf.js文件内容,在启动时调用映射方法,如下图:

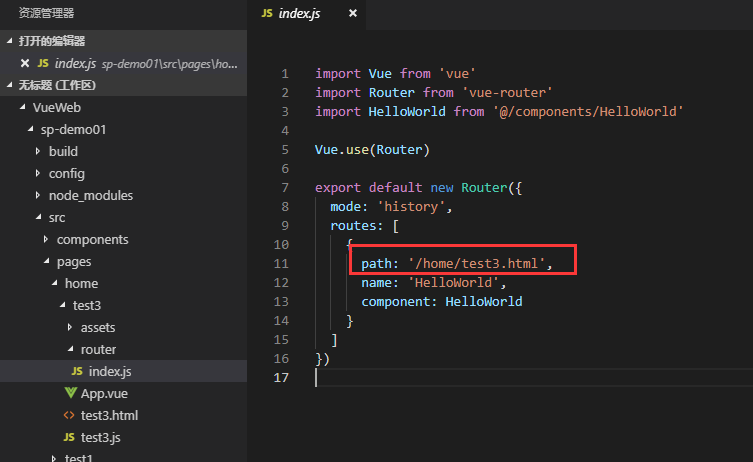
3.配置页面映射
在utils.js文件末尾添加如下代码,用于自动建立页面映射,如下图:

// 多页面输出配置
// 与上面的多页面入口配置相同,读取pages文件夹下的对应的html后缀文件,然后放入数组中
exports.htmlPlugin = function () {
let entryHtml = glob.sync(PAGE_PATH + '/**/*.html')
let startPath = 'src/pages/'
let arr = []
entryHtml.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf(startPath) + startPath.length, filePath.lastIndexOf('/'))
let conf = {
// 模板来源
template: filePath,
// 文件名称
filename: filename + '.html',
// 页面模板需要加对应的js脚本,如果不加这行则每个页面都会引入所有的js脚本
chunks: ['manifest', 'vendor', filename],
inject: true
}
if (process.env.NODE_ENV === 'production') {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
})
console.log(arr)
return arr
}
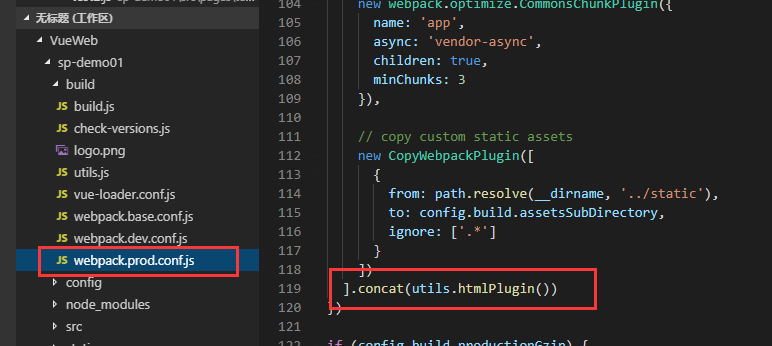
在启动时调用页面映射方法,如下图:



4.注意
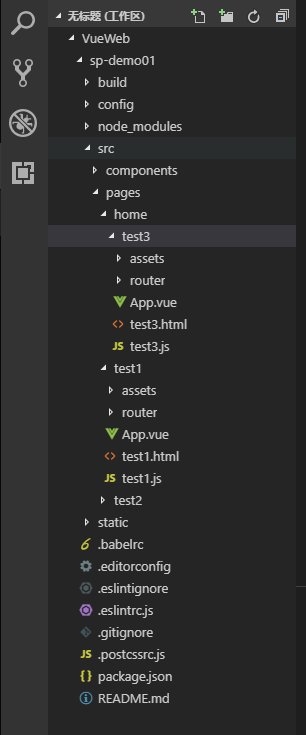
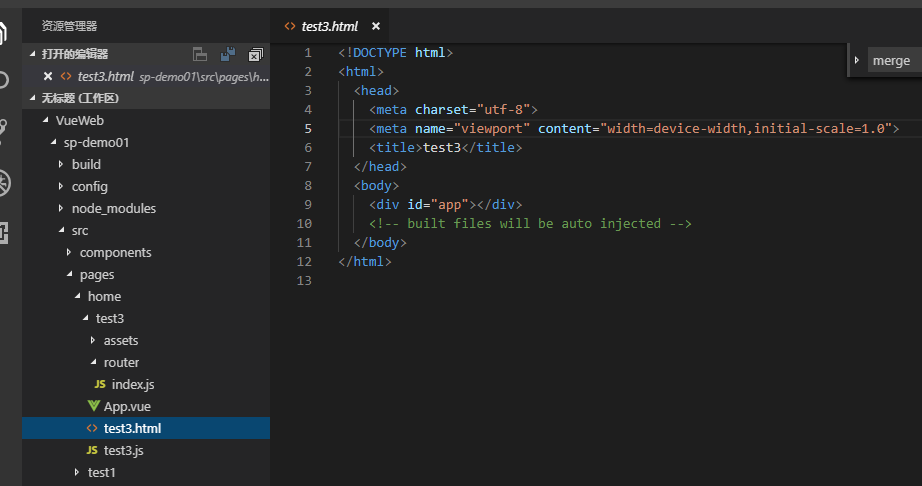
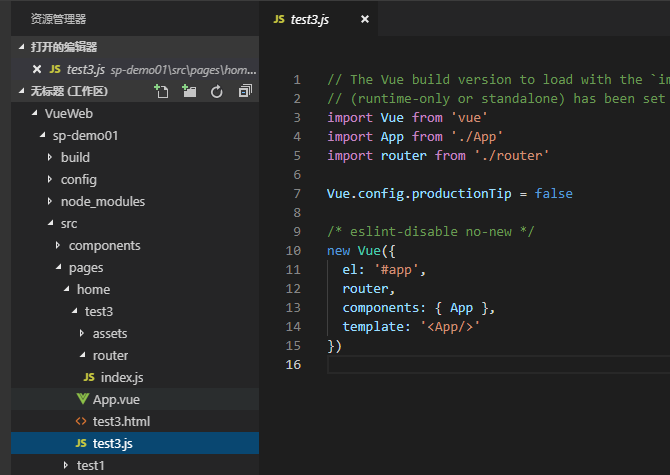
1.由于代码中的限制,如下图所示,test2.html与test2.js名称一致,test3.html与test3.js名称一致,所以每个页面的js与html文件必须一致。
2.由于代码中的限制,如下图所示,所有页面必须在src/pages目录下。
3.以上2个问题可自行修改步骤2与3中的代码进行自定义。
5.完整结构,如下图:

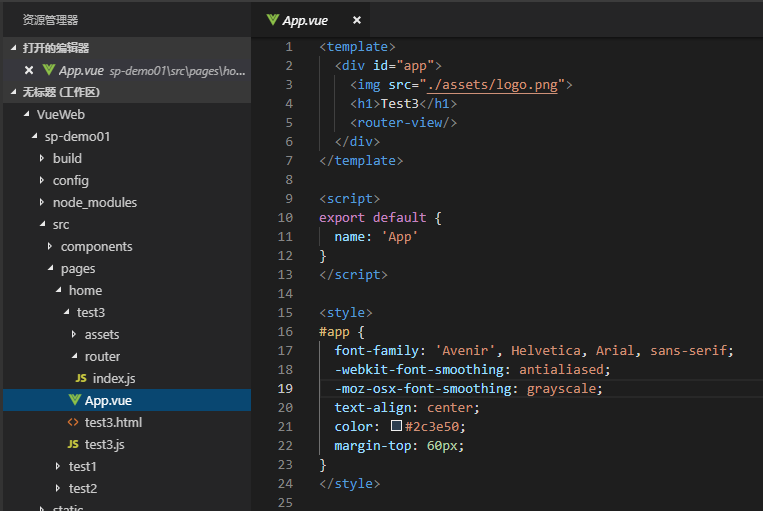
6.test3页面




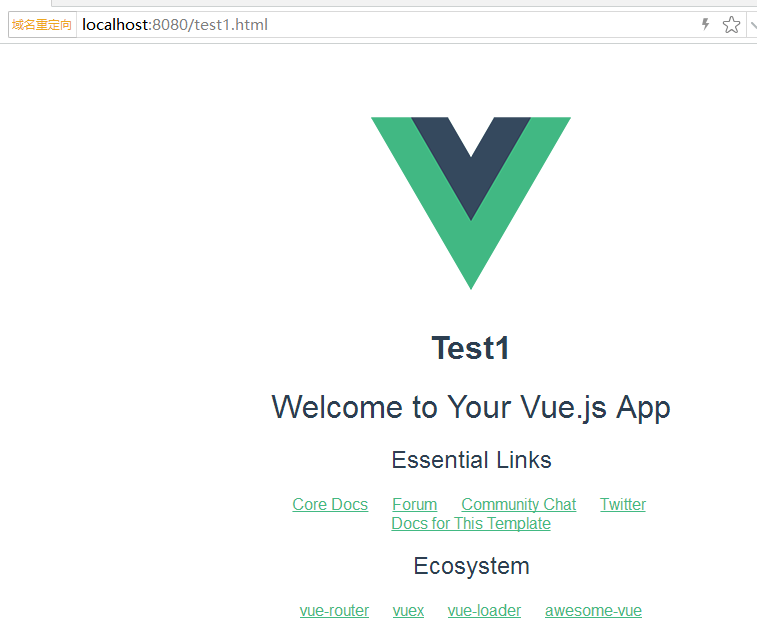
7.Test3与Test1运行效果


建立多页面vue.js项目的更多相关文章
- vue.js项目安装
Vue.js 安装 NPM 方法安装vue.js项目 npm 版本需要大于 3.0,如果低于此版本需要升级它: # 查看版本 $ npm -v 2.3.0 #升级 npm npm install np ...
- vscode下面开发vue.js项目
vscode下面开发vue.js项目 https://blog.csdn.net/linzhiqiang0316/article/details/79176651 vscode下面开发vue.js ...
- 如何将你的 Vue.js 项目部署在云开发静态托管之上
云开发静态托管是云开发提供的静态网站托管的能力,静态资源(HTML.CSS.JavaScript.字体等)的分发由腾讯云对象存储 COS 和拥有多个边缘网点的腾讯云 CDN 提供支持. 在云开发静态托 ...
- Vuejs实例-01使用vue-cli脚手架搭建Vue.js项目
[TOC] 1. 前言 vue-cli 一个简单的构建Vue.js项目的命令行界面 整体过程: $ npm install -g vue-cli $ vue init webpack vue-admi ...
- vue.js项目构建
这里构建的vue.js项目依赖node服务器运行. 项目搭建完整步骤: 安装node.js ,转至nodeJs网站http://nodejs.cn/ 下载nodeJs进行安装. 安装完毕检查nodeJ ...
- vue-cli脚手架搭建Vue.js项目
前提条件: 一.node.js 下载 https://nodejs.org/zh-cn/download/ 二.webpack 安装 npm install webpack -g PS:-g 就是 ...
- 如何把vue.js项目部署到服务器上
如何把vue.js项目部署到服务器上面,我用的是tomcat服务器 1-改一下config/index.js文件,如下图,把assetsPublicPath: './', productionSour ...
- Vue.js项目的开发环境搭建与运行
写作背景:手上入一个用Vue框架写的微信公众号项目,根据公司安排,我负责项目源代码的验收工作(当然专业的工作检测会交给web开发人员,我只是想运行起来看一看). 1 开发环境安装步骤: (一)安装no ...
- 如何Vue-cli开始使用在Vue.js项目中启动TDD(测试驱动开发)
通常,使用测试驱动开发(TDD)最困难的部分是开始.你必须下载带有奇怪依赖项的软件包,让测试套件与你的构建系统协同工作,然后你必须弄清楚如何编写一个测试!难怪这么多的开发者在你提起它的时候就开始跑开了 ...
随机推荐
- Requests+正则表达式抓取猫眼电影TOP100
spider.py # -*- coding:utf-8 -*- import requests import re import json import codecs from requests.e ...
- PHP的生命周期:
- Redisson碰到的问题
最近开发环境使用redisson(版本是2.8.0),在部署一段时间(半个小时左右),获取分布式锁会报超时异常(org.redisson.client.RedisTimeoutException: R ...
- java.lang.OutOfMemoryError: PermGen space (jvm内存泄漏解决办法)
2.在myeclipse根目录 打开myeclipse.ini 3.在myeclipse中配置内存
- QEMU KVM libvirt 手册(3) - Storage Media
访问Hard Drive 使用-hda –hdb qemu-system-x86_64 -enable-kvm -name ubuntutest -m 2048 -hda ubuntutest.im ...
- Vmware12 u盘启动系统
先插U盘,再打开虚拟机 创建一个虚拟机 点击添加硬盘,下一步 先择SCSI,下一步 选择如图所示,有可能是1,也可能是2,这项就是U盘 设置完毕后,打开虚拟机,赶紧按F2,ESC 或者F12,这个是看 ...
- 每天学点SpringCloud(七):路由器和过滤器-Zuul
为什么要使用Zuul 先来看一下下方这个图 假如现在我们具有四个微服务,分别是用户.订单.支付.催收微服务,它们的调用方式分别是使用http.restful.thrift.kafka.这个时候如果我们 ...
- 遇到ANR问题的处理步骤
遇到ANR问题的处理步骤 问题描述 开发中难免会遇到ANR的问题,遇到ANR问题不要想着是因为设备的卡顿出现的问题,我们无法解决,我们应先找到导致ANR的原因,分析原因之后,再来判断这个问题可不可以解 ...
- Kali学习笔记15:防火墙识别、负载均衡识别、WAF识别
防火墙简单的识别方式: 如图: 可以简单明了看出:发送SYN不回应,发送ACK回RST可以说明开启过滤等等 基于这个原理,我们可以写一个脚本来对防火墙来探测和识别: #!/usr/bin/python ...
- 从前端中的IOC理念理解koa中的app.use()
忙里偷闲,打开平时关注的前端相关的网站,浏览最近最新的前端动态.佼佼者,平凡的我做不到,但还是要争取不做落后者. 前端中的IoC理念,看到这个标题就被吸引了.IoC 理念,不认识呢,点击去一看,果然没 ...
