[JavaScript] promise概述
promise
promise 是 es6 提出的一个异步解决方案,比传统回调事件的写法更加合理更加强大,主要还是优雅
promise 有 pending(等待中),fulfilled(已成功),rejected(已失败),只有异步操作的结果才能够将状态改变,且只会有 pending->fulfilled 或者 pending->rejected,只要状态改变,会一直保持这个结果
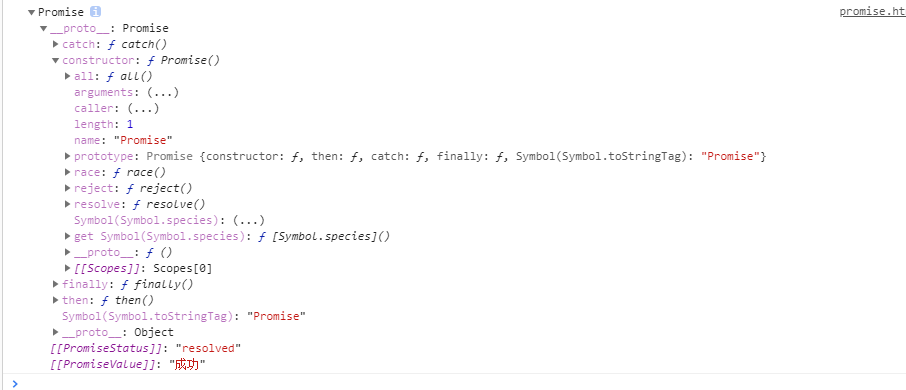
const p = new Promise((resolve, reject) => {
if (true) {
resolve("成功"); //将状态由pending->fulfilled
} else {
reject("失败"); //将状态由pending->rejected
}
});
console.log(p);

方法
- then(fulfilled_callback,[,rejected_callback])
then 方法中包含两个参数,第一个参数(必须,但是不限定是函数)是 fulfilled 的回调函数,第二个参数(可选)是 rejected 的回调函数
then 方法返回的是一个全新的 promises 实例,与之前状态改变的不一样,之前的 promise 状态改变,就会一直保持改变的结果.同时由于是返回一个全新的 primise,类似于 jquery 的 return this,所以可以一直调用 promise 的方法, p.then().then().all()......
"use strict";
const createPromise = function(bool) {
return new Promise((resolve, reject) => {
if (bool) {
resolve("我们成功了"); //状态由pending->fulfilled,我们成功了
} else {
reject("还是失败了");
}
});
};
createPromise(true).then(
function(value) {
console.log(value);
},
function(error) {
console.log(error);
}
);
createPromise(false).then(
function(value) {
console.log(value);
},
function(error) {
console.log(error); ////状态由pending->rejected,还是失败了
}
);
同时 then 的第一个方法可以传其他值,比如数字数组,对象...都可以执行,作用就是 catch()方法,但是第二个参数传其他类型值就报错
createPromise(false).then(null, function(error) {
console.log(error); //还是失败了
});
createPromise(false).then(undefined, function(error) {
console.log(error); //还是失败了
});
createPromise(false).then([1, 2, 3], function(error) {
console.log(error); //还是失败了
});
createPromise(false).then({ a: "1" }, function(error) {
console.log(error); //还是失败了
});
createPromise(false).then("刘德华", function(error) {
console.log(error); //还是失败了
});
- catch
Promise.prototype.catch 方法是.then(null, rejection)或.then(undefined, rejection)
"use strict";
const createPromise = function(bool) {
return new Promise((resolve, reject) => {
if (bool) {
resolve("我们成功了");
} else {
reject("还是失败了");
}
});
};
createPromise(false)
.then(result => {
console.log(result);
})
.catch(error => {
console.log(error); //还是失败了,更then的第二个方法一样
});
catch 不止是 rejected 回调,当运行到 then 的 fulfilled 回调事件中出错依然能够捕获
但是 then(xxx,rejected_callback)无法这样捕获
createPromise(true)
.then(result => {
console.log(result); //我们成功了
throw new Error('我在then里面出错了,怎么办');
})
.catch(error => {
console.log(error); //Error: 我在then里面出错了,怎么办
});
createPromise(true).then(
result => {
console.log(result); //我们成功了
throw new Error("我在then里面出错了,怎么办");
},
error => {
console.log(error); //Uncaught (in promise) Error: 我在then里面出错了,怎么办
}
);
当 promise 已经由 pending->fulfilled 或者 pending->rejected 之后,再报错也不会进行状态改变,可以认为当前 promise 实例已经在这一刻化为了永恒,亘古不变
new Promise((resolve, reject) => {
// resolve("我将走在错误的前面");
reject("我将走在错误的前面的错误")
throw new Error("我在fulfilled后面了");
}).then(
result => {
console.log(result); //我将走在错误的前面
},
error => {
console.log(error); //我将走在错误的前面的错误
}
);
catch 捕获错误是层层向下传递的,错误总会被下面接触的第一个 catch 捕获到

new Promise((resolve, reject) => {
resolve("我将走在错误的前面");
})
.then(result => {
console.log(result); //我将走在错误的前面
throw new Error('菜就不走了')
return "走后面的菜";
})
.then(result => {
console.log(result);
return "比我还菜";
})
.then(result => {
console.log(result);
})
.catch(error => {
console.log(error); //Error: 菜就不走了
});
finally
finally 不管状态是 fulfilled 还是 rejected 都会执行,与状态无关
new Promise((resolve, reject) => {
resolve("今天是个好日子");
})
.then(result => {
console.log(result); //今天是个好日子
throw new Error("出错了");
})
.catch(error => {
console.log(error); //Error: 出错了
})
.finally(() => {
console.log("finally"); //finally
});
- all(array)
- all 的参数是数组,数组里面可以包含多个 promise 实例
- 只有数组里面的所有 promise 状态都变为 fulfilled,Promise.all 状态才会变为 fulfilled,数组中有一个是 rejected,状态就是 rejected
- 如果是网络请求或者文件读取等耗时任务,会按照短板原则执行,也就是只有当最后一个耗时最长的任务完成,才会执行下一步
//在./file文件新建01,02,03三个txt
const fs = require("fs");
const path = require("path");
Promise.all([create_promise(path.resolve(__dirname, "./file/01.txt")), create_promise(path.resolve(__dirname, "./file/02.txt")), create_promise(path.resolve(__dirname, "./file/03.txt"))]).then(result => {
console.log(result);
});
function create_promise(path) {
return new Promise((resolve, reject) => {
fs.readFile(path, "utf-8", (error, data) => {
if (error) {
reject(error);
} else {
resolve(data);
}
});
});
}

- race
race 总体写法更 all 方法类似,只是 race 的执行是长板原则,按照最长的那个板子来进行状态切换,多个请求只要有一个由 pending->fulfilled,那么整体的状态也改变了
const fs = require("fs");
const path = require("path");
Promise.race([create_promise(path.resolve(__dirname, "./file/01.txt")), create_promise(path.resolve(__dirname, "./file/02.txt")), create_promise(path.resolve(__dirname, "./file/03.txt"))]).then(result => {
console.log(result);
});
function create_promise(path) {
return new Promise((resolve, reject) => {
fs.readFile(path, "utf-8", (error, data) => {
if (error) {
reject(error);
} else {
resolve(data);
}
});
});
}

- resolve
resolve 是将现有对象转化为 promise 对象
- 参数是一个 promise 实例,resolve 将不做任何修改,直接返回
console.log(
new Promise((resolve, reject) => {
resolve("今日是个好日子");
})
); //Promise {<resolved>: "今日是个好日子"}
console.log(
Promise.resolve(
new Promise((resolve, reject) => {
resolve("今日是个好日子");
})
)
); //Promise {<resolved>: "今日是个好日子"}
- 参数是一个 thenable 对象,会将这个对象转为 Promise 对象,然后就立即执行 thenable 对象的 then 方法
var thenable = {
then: function(resolve, reject) {
resolve("今天是个好日子");
}
};
var p = Promise.resolve(thenable);
p.then(value => console.log(value)); //今天是个好日子
- 参数不是带有 then 的对象,会返回一个新的 promise 对象,其状态直接是 resolved 状态
var p = Promise.resolve([1, 2, 3, 4, 5]);
p.then(value => console.log(value)); //[1,2,3,4,5]
- 无参数,返回一个状态是 resolved 状态的 promise 对象
var p = Promise.resolve();
p.then(value => console.log(value)); //undefiend
- reject
reject()会返回一个新的 promise 实例,状态是 rejected
var p1 = Promise.reject("我错了");
var p2 = new Promise((resolve, reject) => {
reject("绝对错了");
});
p1.catch(error => console.log(error)); //我错了
p2.catch(error => console.log(error)); //绝对错了
reject()方法的参数不会抓取抛出的错误,而是直接将参数整体传递给后面的方法当作参数
var thenable = {
then: function(resolve, reject) {
reject("出错了");
}
};
Promise.reject(thenable).catch(error => {
console.log(error); //{then: ƒ}
});
[JavaScript] promise概述的更多相关文章
- [Javascript] Promise
Promise 代表着一个异步操作,这个异步操作现在尚未完成,但在将来某刻会被完成. Promise 有三种状态 pending : 初始的状态,尚未知道结果 fulfilled : 代表操作成功 r ...
- Javascript Promise 学习笔记
1. 定义:Promise是抽象异步处理对象以及对其进行各种操作的组件,它把异步处理对象和异步处理规则采用统一的接口进行规范化. 2. ES6 Promises 标准中定义的API: ...
- 【译】JavaScript Promise API
原文地址:JavaScript Promise API 在 JavaScript 中,同步的代码更容易书写和 debug,但是有时候出于性能考虑,我们会写一些异步的代码(代替同步代码).思考这样一个场 ...
- javascript组成概述认识
这里的JavaScript组成概述是说的在浏览器端渲染的JavaScript而不是nodejs js组成概述 js的完整实现是由ECMAscript.DOM.BOM三个部分组成的: -ECMAscri ...
- javaScript(1)---概述
javaScript(1)---概述 学习要点: 1.什么是JavaScript 2.JavaScript特点 3.JavaScript历史 4.JavaScript核心 JavaScript诞生于1 ...
- JavaScript Promise:去而复返
原文:http://www.html5rocks.com/en/tutorials/es6/promises/ 作者:Jake Archibald 翻译:Amio 女士们先生们,请准备好迎接 Web ...
- Unit05: JavaScript对象概述 、 常用内置对象一 、 常用内置对象二 、 常用内置对象三
Unit05: JavaScript对象概述 . 常用内置对象一 . 常用内置对象二 . 常用内置对象三 常用内置对象使用演示: <!DOCTYPE html> <html> ...
- javaScript Promise 入门
Promise是JavaScript的异步编程模式,为繁重的异步回调带来了福音. 一直以来,JavaScript处理异步都是以callback的方式,假设需要进行一个异步队列,执行起来如下: anim ...
- JavaScript Promise异步实现章节的下载显示
Links: JavaScript Promise:简介 1.一章一章顺序地下载显示下载显示 使用Array.reduce()和Promise.resolve()将各章的下载及显示作为整体串联起来. ...
随机推荐
- Cookie的几点忠告
1.不要在COOKIE中保存明文的敏感信息 2.不要在COOKIE中保存永久的敏感信息,即每个COOKIE 都需要有时效性,过期则失效. 参考 XSS跨站攻击相关资料 http://www.cnblo ...
- 避免docker异常重启容器挂掉的解决方法
Docker 升级或者重启容器不会被停掉然后重启的解决方法 在/etc/systemd/system/multi-user.target.wants/docker.service文件下添加配置 注意: ...
- Kotlin基础语法学习
Kotline简介 Kotlin是一门与Swift类似的静态类型JVM语言,由JetBrains设计开发并开源.与Java相比,Kotlin的语法更简洁.更具表达性,而且提供了更多的特性,比如,高阶函 ...
- OC基础成员变量、属性变量、实例方法与类方法
首先,为什么我们要定义一个新类呢?按照我的理解,就是为了抽象出来一个新的东西(也就是类),用来存储更多的数据变量和方法,一切类都直接或间接继承与NSObject. 在类的头文件里我们可以定义成员变量. ...
- lua 使用中遇到的坑总结
前言 竹子是 java 程序员一枚,最近在做一个登录的改造,用 lua 实现,现在基本算是告一段落,然后在此分享下在过程中遇到的坑吧. 一定要注意使用 lua 的版本,版本不同,可能有的函数就没有了, ...
- java holdsLock()方法检测一个线程是否拥有锁
http://blog.csdn.net/w410589502/article/details/54949506 java.lang.Thread中有一个方法叫holdsLock(),它返回true如 ...
- day18_雷神_django第一天
# django_day01 1.http 协议 超文本传输协议,HTTP有很多应用,但最著名的是用于web浏览器和web服务器之间的双工通信. 协议概述 HTTP是一个客户端终端(用户)和服务器端( ...
- Stateful Future Transformation
As an async programming pattern, Future has been popular with many of our programmers across a wide ...
- Jenkins获取运行job的用户名
1. Jenkins获取运行job的用户名 需要安装user build vars plugin 插件,然后就可以取到$BUILD_USER_ID变量. user build vars plugin下 ...
- 安装MySQL提示“请键入 NET HELPMSG 3534 以获得更多的帮助”的解决办法
今天安装MySQL提示如下错误: ----------------------------------------------------------------------------------- ...
