百度地图开发者API学习笔记二
一,地图上多个覆盖物(Marker).
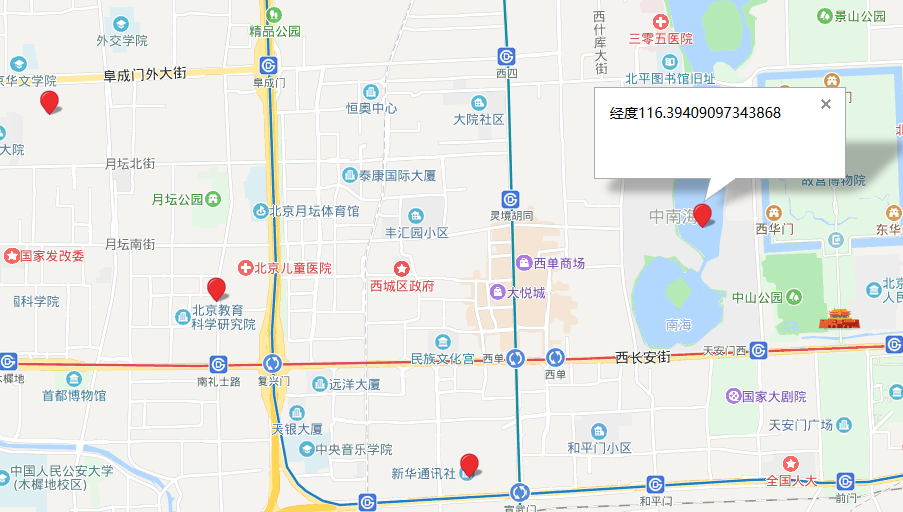
当有多个覆盖物时,我们需要获取每个点的信息。如下图,每个Marker的经度都不相同

二,代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html, #allmap {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
font-size: 14px;
}
</style>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=31hnqKEhOUOWFXXxvWYXiM1v"></script>
<!--加载鼠标绘制工具-->
<script type="text/javascript" src="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js"></script>
<link rel="stylesheet" href="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.css" />
<title></title>
</head>
<body>
<div id="allmap">
</div>
</body>
</html> <script type="text/javascript"> // 百度地图API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
map.enableScrollWheelZoom();
map.enableContinuousZoom(); // 随机向地图添加5个标注
var bounds = map.getBounds();
var sw = bounds.getSouthWest();
var ne = bounds.getNorthEast();
var lngSpan = Math.abs(sw.lng - ne.lng);
var latSpan = Math.abs(ne.lat - sw.lat);
for (var i = 0; i < 5; i ++) {
var point = new BMap.Point(sw.lng + lngSpan * (Math.random() * 0.7), ne.lat - latSpan * (Math.random() * 0.7));
var marker = new BMap.Marker(point);
var html = "经度"+point.lng; //设置infoWindow的大小
var fourOpts = {
width:50,
height:25
}
var infoWindow = new BMap.InfoWindow(html,fourOpts);
marker.infoWindow=infoWindow;
marker.addEventListener("click", function(e){
//*********这里是重点*********,当有多个点时获取每个点的信息
this.openInfoWindow(e.target.infoWindow);
});
map.addOverlay(marker);
}
</script>
百度地图开发者API学习笔记二的更多相关文章
- 百度地图开发者API学习笔记一(转载)
一,实现功能: 在地图上标记点,划线等操作.如下图. 2.代码: <!DOCTYPE html> <html> <head> <meta http-equiv ...
- WPF技术触屏上的应用系列(二): 嵌入百度地图、API调用及结合本地数据库在地图上进行自定义标点的实现
原文:WPF技术触屏上的应用系列(二): 嵌入百度地图.API调用及结合本地数据库在地图上进行自定义标点的实现 去年某客户单位要做个大屏触屏应用,要对档案资源进行展示之用.客户端是Window7操作系 ...
- ZooKeeper学习笔记二:API基本使用
Grey ZooKeeper学习笔记二:API基本使用 准备工作 搭建一个zk集群,参考ZooKeeper学习笔记一:集群搭建. 确保项目可以访问集群的每个节点 新建一个基于jdk1.8的maven项 ...
- ASP.NET MVC Web API 学习笔记---第一个Web API程序
http://www.cnblogs.com/qingyuan/archive/2012/10/12/2720824.html GetListAll /api/Contact GetListBySex ...
- 百度地图JavaScript API使用
最近在完成优达学城前端开发(入门)课程的P4项目中,要求调用google地图进行交互,项目已提供部分js代码和html代码.但在申请google地图API密钥时由于网络等原因,打不开或者连接超时,所以 ...
- ES6学习笔记<二>arrow functions 箭头函数、template string、destructuring
接着上一篇的说. arrow functions 箭头函数 => 更便捷的函数声明 document.getElementById("click_1").onclick = ...
- AJax 学习笔记二(onreadystatechange的作用)
AJax 学习笔记二(onreadystatechange的作用) 当发送一个请求后,客户端无法确定什么时候会完成这个请求,所以需要用事件机制来捕获请求的状态XMLHttpRequest对象提供了on ...
- java之jvm学习笔记二(类装载器的体系结构)
java的class只在需要的时候才内转载入内存,并由java虚拟机的执行引擎来执行,而执行引擎从总的来说主要的执行方式分为四种, 第一种,一次性解释代码,也就是当字节码转载到内存后,每次需要都会重新 ...
- NumPy学习笔记 二
NumPy学习笔记 二 <NumPy学习笔记>系列将记录学习NumPy过程中的动手笔记,前期的参考书是<Python数据分析基础教程 NumPy学习指南>第二版.<数学分 ...
随机推荐
- git 使用命令删除远程分支和本地分支
删除远程分支命令: git push origin :<远程分支名称> git push origin --delete <远程分支名称> 删除本地分支: git bran ...
- js对WebApi请求的基本操作
在WebAPI对外提供的,大概有4种接口,get,post,delete,put,现在,我就简单的来说一下js请求webApi的方式和大概的作用: get:在webApi中,get方法通常是用来获取数 ...
- C#基础知识之读取xlsx文件Excel2007
读取Excel 2007的xlsx文件和读取老的.xls文件是一样的,都是用Oledb读取,仅仅连接字符串不同而已. 具体代码实例: public static DataTable GetExcelT ...
- Angular 开发小妙招1:提交表单数据验证不通过,更改输入组件的样式
开发表单时,客户端数据完整性校验是必不可少的,在jquery 时代出现了无数的数据验证插件也很好用,开发Angular 应用时,angular 内置了一些常用的数据验证指令.今天要讲的不是这些指令如何 ...
- Git无法提交,报错
Failed at the ant-design-pro@2.2.1 lint-staged script. npm ERR! This is probably not a problem with ...
- [NOI2017]蔬菜
[NOI2017]蔬菜 题目描述 大意就是有\(n\)种物品,第\(i\)个物品有\(c_i\)个,单价是\(a_i\).然后每天你可以卖出最多\(m\)个物品.每天结束后第\(i\)种物品会减少\( ...
- dicom学习文章
https://blog.csdn.net/column/details/dicom.html https://blog.csdn.net/zssureqh/article/details/49231 ...
- 在Ubuntu上安装Jenkins
先决条件 安装Java SDK sudo apt-get install openjdk-8-jdk # sudo apt-get install openjdk-7-jdk 早些系统可以安装 第1步 ...
- Git 遇到的坑
ssh出错 gitlab服务器添加完公钥之后,ssh服务器然后报了这个错误 sign_and_send_pubkey: signing failed: agent refused operation ...
- USB知识汇总
概述 通用串行总线(英语:Universal Serial Bus,缩写:USB)是连接计算机系统与外部设备的一种串口总线标准,也是一种输入输出接口的技术规范,被广泛地应用于个人电脑和移动设备等信息通 ...
