vue-cli脚手架笔记
vue不支持IE8,因为vue使用了IE8无法模拟的 ECMAScript 5特性
使用vue-cli脚手架会让我们的工作非常方便
比如想编译一下es6的语法就使用 babel loader 和 babel core(可以转换es6代码)
webpack中安装babel loader babel core
npm install --save-dev babel-loader babel-core
下面利用npm安装vue-cli
安装vue-cli只需要安装一次即可
1、安装
npm i -g @vue/cli
或者使用yarn
yarn global add @vue/cli
2、创建项目
vue create 项目名称
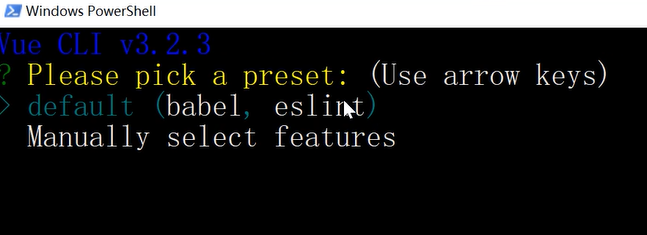
3、配置项选择第二个自定义Manually select features
不使用默认形式default配置(不然会有esLint,有一个空格就会报错)
使用上下键来切换配置

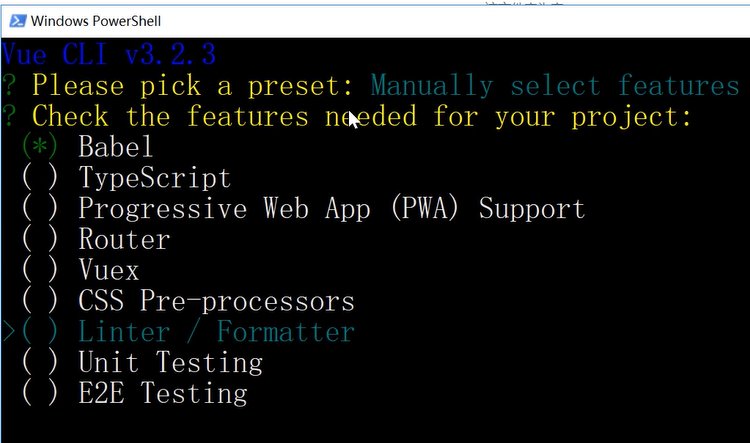
4、选择需要配置的预设功能
比如:
Babel
Router
Vuex

选择和取消选择星星使用空格或者n键
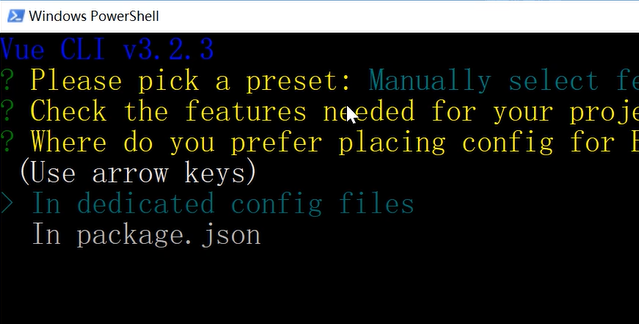
然后选择package.json
In dedicated config files 在专用配置文件中
In package.json

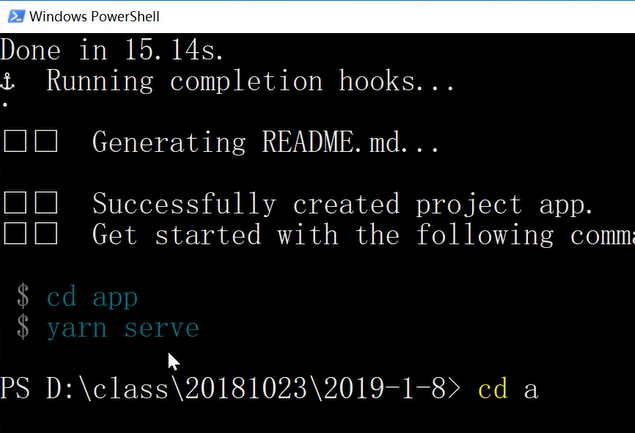
5、最后出现 cd 项目名称和运行服务命令
比如
cd app
npm run serve 或者 yarnserve
输出 cd项目名字 和 npm run serve 命令 运行服务

6、打开localhost:8080 访问默认主页

npm run serve可以重启服
一个默认的vue文件里面一般包含三种类型的顶级语言块 ,即结构、样式、行为
<template>模板
<style>
<script>
这三个部分分别代表了 html,js,css
其中template里面必须有个根(顶级)容器
script 默认导出一个对象
export default{}
引入组件
1、import 引入
2、components:{}
3、把组件放入template中
/*
引入组件不用vue.component(),而是在导出的对象上挂一个components的属性,
属性里面为一个对象(key值和value值一样情况下,可以写一个即可)
*/
文件说明
min.js文件
程序入口文件,用来初始化vue实例,并引入公共的组件。
import Vue from 'vue'//引入vue依赖
import App from './App.vue'//引入app主组件
import router form './router'//引入路由 //创建一个vue实例
new Vue({
router,//引入router
render:h=>h(App)//渲染App组件,vue2.0写法
}).$mount('#app')
/*
app.$mount()手动挂载
1、当Vue实例没有el属性时,则该实例尚未挂载到某个dom中;
假如需要延迟挂载,可以手动调用vm.$mount()方法来挂载。
2、new vue时,el和$mount没有本质的区别 render:h=>h(App)
1、通过调用render方法来渲染实例的 DOM,然后供给el挂载
(如果没有render渲染,页面不会显示)
2、components: { App } vue1.0写法
3、render: h => h(App) vue2.0的写法
*/
App.vue文件
主组件文件,页面入口文件(根组件)
所有页面都在App.vue下进行切换,app.vue负责构建定义及页面组件归集
router.js文件
把准备好的组件 注册到路由里
src文件夹
放置组件和入口文件
src下assets文件夹
放静态资源,比如图片等等
node_modules文件夹
存放依赖的模块
config文件
配置了路径端口值等
vue-cli脚手架笔记的更多相关文章
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- vue.cli脚手架初次使用图文教程
vue-cli作用 vue-cli作为vue的脚手架,可以帮助我们在实际开发中自动生成vue.js的模板工程. vue-cli使用 !!前提:需要vue和webpack 安装全局vue-cli npm ...
- vue cli脚手架使用
1.安装nodejs,npm https://www.cnblogs.com/xidianzxm/p/12036880.html 2.安装vue cli sudo npm install -g @vu ...
- node.js和vue cli脚手架下载安装配置方法
一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en/ 2.安装node.js 下载完成后,双击安装包开始安装.安装地址最好换成自己指定的地 ...
- vue cli 脚手架上多页面开发 支持webpack2.x
A yuri demo for webpack2 vue multiple page.我看到有一些项目多页面项目是基于webapck1.0的,我这个是在webpack2.x上布置修改. 项目地址: ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- vue.js---利用vue cli脚手架工具+webpack创建项目遇到的坑
1.Eslint js代码规范报错 WARNING Compiled with 2 warnings 10:43:26 ✘ http://eslint.org/docs/rules/quotes St ...
- vue cli脚手架项目利用webpack给生产环境和发布环境配置不同的接口地址或者不同的变量值。
废话不多说,直接进入正题,此文以配置不同的接口域名地址为例子 项目根目录下有一个config文件夹,基础项目的话里面至少包括三个文件, 1.dev.env.js 2.index.js 3.prod.e ...
- 关于Vue.cli 脚手架环境中引入Bootstrap时,table表格样式缺失的解决办法
Vue+bootstrap不能正常使用table的样式 环境:下载官网的本地bootstrap包,然后在vue 的index.html引入bootstrap的css和js环境 问题描述:1. vue里 ...
随机推荐
- Haproxy 配置 ACL 处理不同的 URL 请求
需求说明服务器介绍:HAProxy Server: 192.168.1.90WEB1 : 192.168.1.103WEB2 : 192.168.1.105Domain: tecadmin.net当用 ...
- Android 一些关于 Activity 的技巧
锁定 Activity 运行时的屏幕方向 Android 内置了方向感应器的支持.在 G1 中,Android 会根据 G1 所处的方向自动在竖屏和横屏间切换.但是有时我们的应用程序仅能在横屏 / 竖 ...
- 【agc013d】Piling Up(动态规划)
[agc013d]Piling Up(动态规划) 题面 atcoder 洛谷 有\(n\)个球,颜色为黑白中的一种,初始时颜色任意. 进行\(m\)次操作,每次操作都是先拿出一个求,再放进黑白各一个, ...
- poj2373 Dividing the Path (单调队列+dp)
题意:给一个长度为L的线段,把它分成一些份,其中每份的长度∈[2A,2B]且为偶数,而且不能在某一些区间内部切开,求最小要分成几份 设f[i]为在i处切一刀,前面的满足要求的最小份数,则f[L]为答案 ...
- 【php】php分隔字符串为数组
工作中会经常分隔字符串为数组,我们可以用php内置函数str_split(),可是有时候字符串中包含中文,切割后会乱码,比如 print_r(str_split('dw氛围fesf',3)); 输出 ...
- Electron入门笔记(一)-自己快速搭建一个app demo
Electron学习-快速搭建app demo 作者: 狐狸家的鱼 Github: 八至 一.安装Node 1.从node官网下载 ,最好安装.msi后缀名的文件,新手可以查看安装教程进行安装. 2. ...
- poj1442 Black Box
The Black Case 好啊! 首先,读题很艰难... 读完题,发现是求第k小的数,那么我们用splay水过对顶堆水过即可. #include <cstdio> #include & ...
- 基于senparc实现的微信AccessToken接口全局统一获取
在senparc中实现了AccessToken的全局获取方式,因微信项目涉及跨语言.跨团队,外包方式的合作,需要通过接口方式供合作方调用,现将使用webapi实现的接口分享给大家: 1.自定义一个对外 ...
- linux 日常中会用到的命令(持续更新)
1. grep 比如,我要查看www目录下所有包含 “聊天室” 的文件 grep -rn "聊天室" * 比如我要把 www 目录下所有文件中的 聊天室 替换为 ...
- 斯坦福大学公开课机器学习:machine learning system design | data for machine learning(数据量很大时,学习算法表现比较好的原理)
下图为四种不同算法应用在不同大小数据量时的表现,可以看出,随着数据量的增大,算法的表现趋于接近.即不管多么糟糕的算法,数据量非常大的时候,算法表现也可以很好. 数据量很大时,学习算法表现比较好的原理: ...
