Unit 1.前端基础之html
一.什么是html
定义:全称是超文本标记语言(HyperText Markup Language),它是一种用于创建网页的标记语言。标记语言是一种将文本(Text)以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的计算机文字编码。需要注意的是:html不是一种编程语言,而是一种标记语言.使用标记标签来描述网页内容.
二.html文档结构

<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
<html> 与 </html> 告知浏览器其自身是一个 HTML 文档。限定了文档的开始点和结束点,在它们之间是文档的头部(head)和主体(body).
<head> 标签用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。
<title> 元素可定义文档的标题。显示在浏览器标题栏
body 元素定义文档的主体。body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
补充:html注释
<!--这里是注释的内容-->
注释不能嵌套
注释不能写在标签中
三.head标签
head的作用:描述了文档的各种属性和信息,包括文档的标题、编码方式及URL等信息,这些信息大部分是用于提供索引,辩认或其他方面的应用(移动端)的等。head内可以使用的标签包含:(meta,style,link,title,script)等
1.meta标签
作用:元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词,标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。meta标签有2个属性:http-equiv和name,必须的属性是content.就是说http-equiv和name属性都必须有content
1.1 http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--指定文档的内容类型和类型编码-->
<meta http-equiv="Content-Type" content="text/html;charset="UTF-8"/> <!-- 5秒之后重定向到指定的URL -->
<meta http-equiv="refresh" content="5;URL=https://www.baidu.com"/> <!-- 告诉IE浏览器以最高级模式渲染当前网页 -->
<meta http-equiv="x-ua-compatible" content="IE=edge"/>
1.2 name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<!-- 指定关键字,用于seo优化 -->
<meta name="kwywords" content="html基础,meta总结,meta属性,meta跳转"/> <!-- 网页描述信息 -->
<meta name="description" content="路飞学城"/>
2.title 标签
作用:显示网页标题信息,会显示在网页的标题栏中.用来展示网页的主题.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> charset用来设置网页字符编码格式
<title>网页标题</title>
</head>
<body> </body>
</html>
四.其他标签
<!-- 连接外部的css样式表 -->
<link rel="stylesheet" type="text/css" href="./index.css"> <!-- 定义内部的css样式表 -->
<style type="text/css">
</style> <!-- 定义脚本内容 --> <script type="text/javascript"> </script> <script src="./index.js"></script> <!-- 定义网站图标 -->
<link rel="icon" href="./fav.ico">
五.body标签
作用:定义文档主体,包含文档所有内容(文本,图片,超链接,列表,表格等).
5.1基本标签
'''
<hn></hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p></p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
<b></b>:加粗
<i></i>:斜体
<u></u>:下划线
<s></s>:删除线
<sup></sup>:上标
<sub></sub>:下标
<br>:换行.
<hr>:水平线,在行之间生成一个水平线 特殊字符:
< >;";©®  '''
5.2 a标签(超链接标签)
作用:把当前位置的文本或图片连接到其他的页面、文本或图像,还可以是应用程序.
<a href="" target="_blank" title="描述信息">click</a>
href属性指定目标网页地址。该地址可以有几种类型:
绝对 URL - 指向另一个站点(比如 href="http://www.jd.com)
相对 URL - 指当前站点中确切的路径(href="index.htm")
锚 URL - 指向页面中的锚(href="#top")
<!-- _blank 表示在新的网页中打开,默认是_self表示在当前页打开>
<!-- 超链接作用:把当前位置的文本或图片连接到其他的页面、文本或图像-->
<!-- target的默认值是:_self,指的是在当前页面打开资源
_blank,指的是在新网站打开资源
--> <!-- a标签属于行标签:在一行内显示 -->
<!-- 连接到其他页面 -->
<a href="https:www.google.com" target="_blank" title="鼠标点上去的描述信息">打开谷歌</a> <!-- 做下载连接 -->
<a href="./a.zip">下载压缩包</a> <!-- 做邮箱连接 -->
<a href="mailto:junkec@126.com">联系我吧</a> <!-- 跳转到顶部内容 -->
<a href="#">跳转到顶部</a> <!-- 跳转到指定的标签 -->
<a href="#p1">跳转到指定的标签</a>
<!-- javascript:表示点击a标签时,执行一段js代码
javascript:; 表示取消点击a标签时的动作
-->
<a href="javascript:alert(1)">内容</a>
<a href="javascript:;">啥都不干</a>
补充
5.3列表标签ul,ol
<!-- 列表标签分2种:
1,ul:无序列表
2,ol:有序列表
-->
<!-- type是用来设置列表前缀的显示字符
ul的type类型有:disc:实心圆(默认)
circle:空心圆
square:实心矩形
none:不显示标示
ol的type类型有:1:数字 (默认)
a:小写字母
A:大写字母
i:小写罗马字符
I:大写罗马字符
如果type类型设置错误,则使用默认的type
-->
<ul type=none>
<li>我的账户 ></li>
<li>我的订单 ></li>
<li>我的优惠券 ></li>
<li>我的收藏 ></li>
<li>退出 ></li> </ul> <ol type="i">
<li>我的账户 ></li>
<li>我的订单 ></li>
<li>我的优惠券 ></li>
<li>我的收藏 ></li>
<li>退出 ></li>
</ol>
5.4 div标签
作用:把文档分割为独立的、不同的部分.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>body常用标签一</title>
</head>
<body>
<div class="p1">
<p style="height: 2000px" id="p1">顶部</p>
</div>
<div class="heading">
<!-- heading:标题h1-h6级 --> <h1>路飞学成</h1>
<h2>路飞学成</h2>
<h3>路飞学成</h3>
<h4>路飞学成</h4>
<h5>路飞学成</h5>
<h6>路飞学成</h6>
</div> <div class="p1">
<!-- 段落标签 --> <p>本地调试时,<strong><i>控制台</i></strong>经常会<span>打印</span>如下的错误(对 favicon.ico 的请求在 chrome 调试面板下不可见,可在抓包工具,比如 Fiddler 中看到</p>
<p>本地调试时,控制台经常会打印如下的错误(对 favicon.ico 的请求在 chrome 调试面板下不可见,可在抓包工具,比如 Fiddler 中看到</p> </div>
<div class="anchor">
<!-- 超链接作用:把当前位置的文本或图片连接到其他的页面、文本或图像-->
<!-- target的默认值是:_self,指的是在当前页面打开资源
_blank,指的是在新网站打开资源
--> <!-- a标签属于行标签:在一行内显示 -->
<!-- 连接到其他页面 -->
<a href="https:www.google.com" target="_blank" title="鼠标点上去的描述信息">打开谷歌</a> <!-- 做下载连接 -->
<a href="./a.zip">下载压缩包</a> <!-- 做邮箱连接 -->
<a href="mailto:junkec@126.com">联系我吧</a> <!-- 跳转到顶部内容 -->
<a href="#">跳转到顶部</a> <!-- 跳转到指定的标签 -->
<a href="#p1">跳转到指定的标签</a> <!-- javascript:表示点击a标签时,执行一段js代码
javascript:; 表示取消点击a标签时的动作
-->
<a href="javascript:alert(1)">内容</a>
<a href="javascript:;">啥都不干</a> </div>
<div class="lists">
<!-- 列表标签分2种:
1,ul:无序列表
2,ol:有序列表
-->
<!-- type是用来设置列表前缀的显示字符
ul的type类型有:disc:实心圆(默认)
circle:空心圆
square:实心矩形
none:不显示标示
ol的type类型有:1:数字 (默认)
a:小写字母
A:大写字母
i:小写罗马字符
I:大写罗马字符
如果type类型设置错误,则使用默认的type
-->
<ul type=none>
<li>我的账户 ></li>
<li>我的订单 ></li>
<li>我的优惠券 ></li>
<li>我的收藏 ></li>
<li>退出 ></li> </ul> <ol type="i">
<li>我的账户 ></li>
<li>我的订单 ></li>
<li>我的优惠券 ></li>
<li>我的收藏 ></li>
<li>退出 ></li>
</ol>
</div> <div class="img">
<div class="img1">
<a href="">
<img src="./homesmall.png" alt="python"style="width: 300px; height:200px">
</a>
</div>
<img src="./homesmall2.png" alt="python"style="width: 300px; height:220px">
</div> <i>床前</i>明月光<br>疑是地上霜<hr>举头望<b>明月</b> <!--
三种元素:
1.块级元素:1,独占一行 2,可以设置宽高,如果不设置宽度,默认是浏览器的宽度
2.行内元素:1,在一行内展示 2,不可设置宽高
3.行内块元素:1,在一行内展示 2,可设置宽高 --> </body>
</html>
div分割区域
分割后的div区域:

5.5 img标签
作用:向网页中嵌入一幅图像。
<img src="" alt="金融量化分析" title="我是是打酱油的"style="width:200px;height:200px">
src:表示图片路径,可以是本地的,也可以是网络图片.
alt:图片加载失败时,显示的文本.
title:鼠标放在图片上时,显示的文本.
style:用来设置图片的宽高
注意:
- src设置的图片地址可以是本地的地址也可以是一个网络地址。
- 图片的格式可以是png、jpg和gif。
- alt属性的值会在图片加载失败时显示在网页上。
- 还可以为图片设置宽度(width)和高度(height),不设置就显示图片默认的宽度和高度
- 与行内元素在一行内显示
六.其他标签
6.1 特殊符号
浏览器在显示的时候会移除源代码中多余的空格和空行。 所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML代码中的所有连续的空行(换行)也被显示为一个空格。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>路飞学城</title>
</head>
<body> <p>帮助有志向的年轻人 通过努力学习获得
体面的 工作 和 生活!</p>
</body>
</html>
空格和回车例子
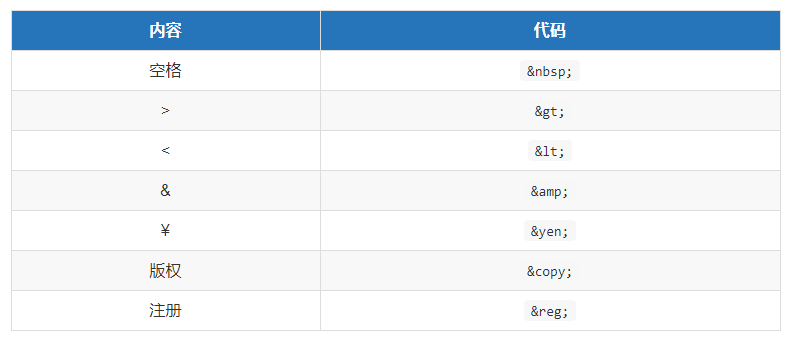
6.2特殊字符
在上一个实例中,我们演示了HTML中输入空格、回车都是没有作用的。要想输入空格,需要用特殊符号 -- 。
常见的特殊符号:

Unit 1.前端基础之html的更多相关文章
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- 使用 DB Fixtures 为 Unit Test 提供基础数据,Sails + Mocha 实现。
使用 DB Fixtures 为 Unit Test 提供基础数据,Sails + Mocha 实现. 问题:Test Fixture 太分散,管理麻烦. 在做单元测试的时候,数据回滚是个比较麻烦的问 ...
- html css 前端基础 学习方法及经验分享
前言: 入园第一天,想分享一点儿前端基础html css 的学习方法和一些经验给热爱前端,但是不知道从哪儿开始,依旧有些迷茫的新手朋友们.当然,适合每个人的学习方式不同,以下所讲的仅供参考. 一.关于 ...
- HTML+DIV+CSS+JSweb前端基础
HTML+DIV+CSS+JSweb前端基础 1.<html>和</html> 标签限定了文档的开始和结束点. 属性: (1) dir: 文本的显示方向,默认是从左向右 (2 ...
- 前端基础面试题(JS部分)
1.几种基本数据类型?复杂数据类型?值类型和引用数据类型?堆栈数据结构? 基本数据类型:Undefined.Null.Boolean.Number.String 值类型:数值.布尔值.null.und ...
- 前端基础之DOM和BOM
前端基础之DOM和BOM JavaScript分为 ECMAScript,DOM,BOM. BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏 ...
- tableview前端基础设计(初级版)
tableView前端基础设计 实现的最终效果 操作目的:熟悉纯代码编辑TableView和常用的相关控件SearchBar.NavigationBar.TabBar等,以及布局和基本功能的实现. 一 ...
- web前端基础学习路线
1.HTML和CSS的基础知识,完成网页的初步设计 2.JavaScript基础知识和DOM.BOM的学习 3.前端基础框架:CSS框架Bootstrap.JavaScript框架jquery的熟悉使 ...
- JS BOM DOM对象 select联动 计时器 时间 css操作 节点(标签 ) 查找标签 {前端基础之BOM和DOM}
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我 ...
随机推荐
- MySQL高级知识系列目录
MySQL高级知识(一)——基础 MySQL高级知识(二)——Join查询 MySQL高级知识(三)——索引 MySQL高级知识(四)——Explain MySQL高级知识(五)——索引分析 MySQ ...
- docker学习笔记(一)-vagrant/docker machine安装docker,阿里云通过docker machine安装docker
首先需要先安装virtualbox https://www.vagrantup.com/ 下载安装vagrant 安装完毕后通过vagrant下载镜像,生成实例 mkdir test_centos7 ...
- Alex网络
alexNet共有八层网络卷积层1:输入224*224*3 卷积核11*11*3*96 步长为4 然后是ReLU.局部归一化.3*3步长为2的最大值池化卷积层2:输入为28*28*96 卷积核5*5* ...
- 修改CentOS默认yum源为国内yum镜像源
CentOS默认的yum源不是国内的yum源,在通过yum安装一些软件的时候,会出现这样那样的错误,以及在下载安装的速度上也是非常慢的. 所以这个时候就需要将yum源替换成国内的yum源,国内主要开源 ...
- 转://创建oracle索引时需要注意的7个事项
在创建Oracle索引时,有一些问题使我们需要注意的,下面就为您介绍创建oracle索引的一些注意事项,希望对您学习创建Oracle索引方面能有所帮助. 1.一般来说,不需要为比较小的表创建索引: 2 ...
- jQuery 短信验证码倒计时
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- ogg BR – BOUNDED RECOVERY
BR – BOUNDED RECOVERY 适用于 Extract 进程(仅适用于 Oracle数据库) 使用 BR 参数可以控制 GoldenGate 的 Bounded Recovery (BR) ...
- js获取访问IP、地区、、当前操作浏览器
js获取IP.地区.当前操作浏览器有什么用呢? 我的回答是用处很多,比如现在的异地登录和对用户常用浏览器做数据分析等. 源代码如下:index.html <!DOCTYPE html> & ...
- python之函数、参数、作用域、递归
函数的定义 函数也就是带名字的代码块.使用关键字def来定义,指出函数名及参数,以冒号结尾. def fibs(num): result =[0,1] for i in range(num-2): r ...
- Gym101194J Mr.Panda and TubeMaster 二分图、费用流
传送门 看到这张图,是一个网格图,而且有回路限制,不难想到黑白染色. 一般来说我们对一张图黑白染色之后都是黑色点向白色点连边,但是这道题往这边想似乎就想不出建图方法了,因为"一个格子强制流满 ...
