jQuery EasyUI布局容器layout实例精讲
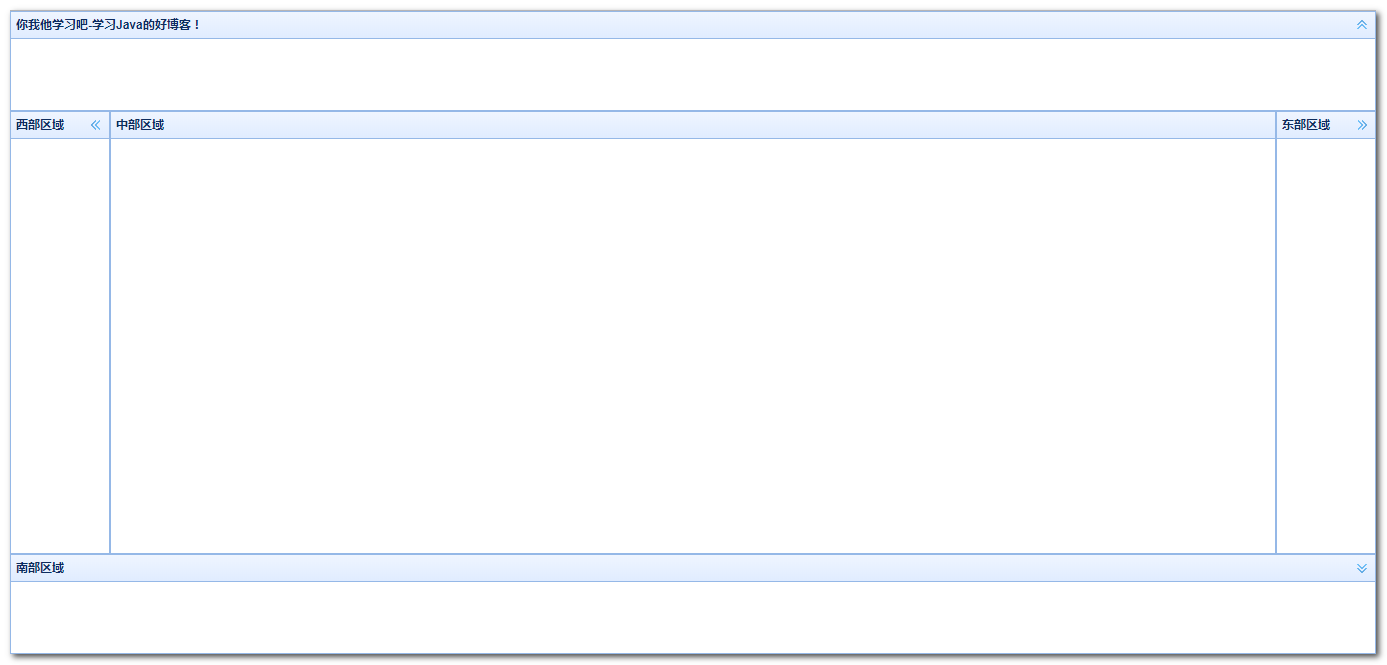
这个布局容器,有五个区域:北、南、东、西和中心。 他中心地区面板是必需的,但是边缘地区面板是可选的。每一个边缘地区面板可以缩放的拖动其边境, 他们也可以通过点击其收缩触发.布局可以嵌套,从而用户可以建立他想要的复杂的布局。layout可以基于body或者 div 进行布局。
效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>easyui-layout的使用</title>
<!-- 导入jquery核心类库 -->
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
<!-- 导入easyui类库 -->
<link id="easyuiTheme" rel="stylesheet" type="text/css" href="../js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../js/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="../css/default.css">
<script type="text/javascript" src="../js/easyui/jquery.easyui.min.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'north',title:'你我他学习吧-学习Java的好博客!'" style="height:100px"></div>
<div data-options="region:'west',title:'西部区域'" style="width:100px"></div>
<div data-options="region:'center',title:'中部区域'"></div>
<div data-options="region:'east',title:'东部区域'" style="width:100px"></div>
<div data-options="region:'south',title:'南部区域'" style="height:100px"></div>
</body>
</html>
jQuery EasyUI布局容器layout实例精讲的更多相关文章
- jQuery EasyUI 选项卡面板tabs使用实例精讲
1. 对选项卡面板区域 div 设置 class=”easyui-tabs” 2. 对选项卡面板区域添加多个 div,每个 div 就是一个选项卡(每个面板一定设置 title) 3. 设置面板 fi ...
- jQuery EasyUI window窗口使用实例
需求:点击[增加]按钮,弹出窗口,并对所有输入项内容进行校验,校验通过就提交给后台的action处理,没有通过校验就弹窗提示. <!DOCTYPE html> <html> ...
- plsql实例精讲部分笔记
转换sql: create or replace view v_sale(year,month1,month2,month3,month4,month5,month6,month7,month8,mo ...
- 布局容器layout Container
画布canvas 盒子Box VBox Hbox-->HGroup VGroup 控制条 ControlBar
- (转)jquery easyui treegrid使用小结 (主要讲的是如何编辑easyui中的行信息包括添加 下拉列表等)
在实际应用中可能会碰到不同的需求,比如会根据每行不同的参数或属性设置来设置同列不同的editor类型,这时原有的例子就显的有点太过简单,不能实现我们的需求,现在应用我在项目中的操作为例,显示下实现同列 ...
- MySQL创建用户与授权方法实例精讲
MySQL中创建用户与授权的实现方法. 运行环境:widnows xp professional + MySQL5.0 一, 创建用户: 命令:CREATE USER 'username'@'host ...
- Android——Fragment实例精讲——底部导航栏+ViewPager滑动切换页面
说明: 实现效果: 1- 用ViewPager实现Fragmen之间的切换 2- 底部用RadioGroup实现,更方便的实现图片和字体颜色的改变,更方便的通过RadioButton的点击事件来控制页 ...
- EasyUI学习总结(六)——EasyUI布局
一.EasyUI布局介绍 easyUI布局容器包括东.西.南.北.中五个区域,其中中心面板是必须的,而东.西.南.北这四个面板是可选的,如果布局里面不需要东.西.南.北这四个面板,那么可以把相应的di ...
- EasyUI学习总结(六)——EasyUI布局(转载)
本文转载自:http://www.cnblogs.com/xdp-gacl/p/4088198.html 一.EasyUI布局介绍 easyUI布局容器包括东.西.南.北.中五个区域,其中中心面板是必 ...
随机推荐
- An Introduction To The SQLite C/C++ Interface
1. Summary The following two objects and eight methods comprise the essential elements of the SQLite ...
- 【vue】在移动端使用better-scroll 实现滚动效果
安装依赖:(c)npm install better-scroll --save 引入: import BScroll from 'better-scroll' 格式: var obj = new B ...
- 【CTF杂项】常见文件文件头文件尾格式总结及各类文件头
文件头文件尾总结 JPEG (jpg), 文件头:FFD8FF 文件尾:FF D9PNG (png), 文件头:89504E47 文件尾:AE 42 60 82GIF (gif), 文件头:47494 ...
- <计算机网络>运输层
端口号:通常在一台主机上运行多个网络应用程序,IP地址标识一台主机,而端口号标识特定的进程.端口是一个16bits的数,其大小在0-65535之间.0-1023之间的端口号叫做周知端口号 套接字:从网 ...
- C++ —— 返回数组指针的函数 和 返回指向函数的指针的函数
返回数组指针的函数 基础知识:数组不能被拷贝,函数不能返回数组,只能返回数组的指针或者引用. 定义一个 返回数组指针的函数 的方法,以 一个接收参数为 含有10个整型元素的数组的引用 和 返回一个含 ...
- JS /javascript 解除网页屏蔽右键(无法复制)的代码
javascript:(function() { function R(a){ona = "on"+a; if(window.addEventListener) window.ad ...
- Python3 tkinter基础 Checkbutton variable 多选钮是否被选中
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- WCF无.SVC文件服务激活,及不添加服务引用调用WCF
一,新建WCF服务引用程序 1,删除.svc文件,全部删除. 2,新建 IService 类 namespace TestWcf { [ServiceContract] public interfac ...
- JavaEE学习之Spring声明式事务
一.引言 上一篇文章,学习了AOP相关知识,并做了一个简单的Hello world.本文在上篇文章的基础上,进一步学习下Spring的声明式事务. 二.相关概念 1. 事务(Transaction)— ...
- win 2008 R2 或以上版本,只有C盘情况下,PHP上传文件,显示不了解决办法
主要问题:因为没权限 解决办法:给C:\Windows\Temp 加上IIS账户读写权限
