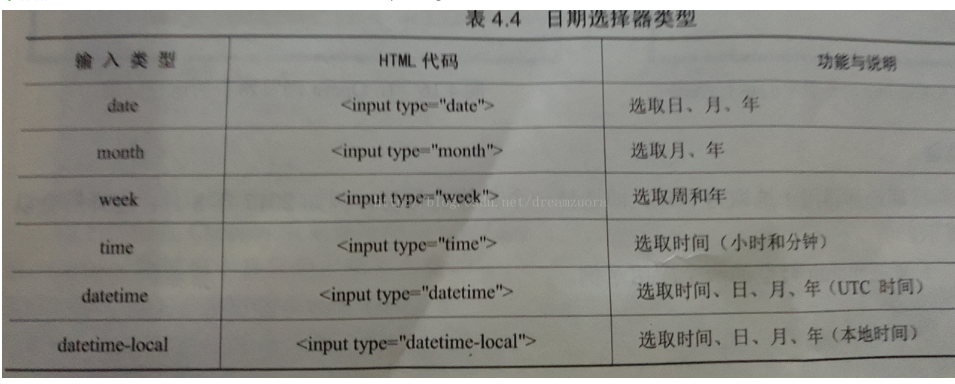
日期选择器date、week、time、datetime、datetime-local类型

下面只写两个类型的代码案例,其他都大同小异
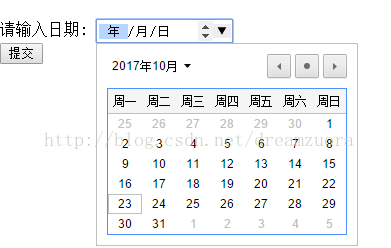
date类型:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hello</title>
</head>
<body>
<form action="demo_form.php"method="get">
请输入日期: <input type="date" name="date1"/><br />
<input type="submit" />
</form>
</body>
</html>

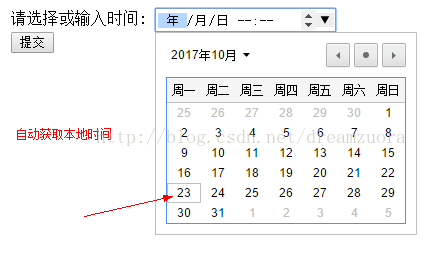
datetime-local类型:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hello</title>
</head>
<body>
<form action="demo_form.php"method="get">
请选择或输入时间: <input type="datetime-local" name="date1"/><br />
<input type="submit" />
</form>
</body>
</html>

文:https://blog.csdn.net/dreamzuora/article/details/78323123
日期选择器date、week、time、datetime、datetime-local类型的更多相关文章
- 机器学习入门-随机森林温度预测的案例 1.datetime.datetime.datetime(将字符串转为为日期格式) 2.pd.get_dummies(将文本标签转换为one-hot编码) 3.rf.feature_importances_(研究样本特征的重要性) 4.fig.autofmt_xdate(rotation=60) 对标签进行翻转
在这个案例中: 1. datetime.datetime.strptime(data, '%Y-%m-%d') # 由字符串格式转换为日期格式 2. pd.get_dummies(features) ...
- Python学习笔记9:标准库之日期时间(time包,datetime包)
一 time包 sleep([float time]) 延迟一段以浮点数表示的秒数 time包基于C语言的库函数(library functions). Python的解释器一般是用C编写的,Pyth ...
- java中存储mysql数据库时间类型【date、time、datetime、timestamp】
在MySQL中对于时间的存储自己见表的时候都是设置的varchar类型的,感觉挺方便的. 昨天拿别人建好的表写代码,发现这张表中时间类型为datetime的,凭感觉试了一下不行,网上查了刚开始试了好几 ...
- Angularjs与bootstrap.datetimepicker结合实现日期选择器
http://www.lovelucy.info/angularjs-best-practices.html http://damoqiongqiu.iteye.com/blog/1917971 ht ...
- Android自己定义DataTimePicker(日期选择器)
Android自己定义DataTimePicker(日期选择器) 笔者有一段时间没有发表关于Android的文章了,关于Android自己定义组件笔者有好几篇想跟大家分享的,后期会记录在博客中.本篇 ...
- Mobiscroll手机触屏日期选择器
最近在制作jquery mobile因要用到日历控件,突然发现Mobiscroll非常不错.于是摘下来记录. A Mobiscroll是一个用于触摸设备(Android phones.iPhon ...
- jQuery cxCalendar 日期选择器
简介 cxCalendar 是基于 jQuery 的日期选择器插件. 它灵活自由,你可以自定义外观,日期的范围,返回的格式等. 版本: jQuery v1.7+ jQuery cxCalendar v ...
- DatePicker 日期选择器
用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 基本单位由type属性指定.快捷选项需配置picker-options对象中的shortcuts,禁用日期通过 disabledDa ...
- TypeError: datetime.datetime(2016, 9, 25, 21, 12, 19, 135649) is not JSON serializable解决办法
1.一个简单的方法来修补json模块,这样序列将支持日期时间. import json import datetime json.JSONEncoder.default = lambda self, ...
随机推荐
- 前端使用node.js+express+mockjs+mysql实现简单服务端,2种方式模拟数据返回
今天,我教大家来搭建一个简单服务端 参考文章: https://www.jianshu.com/p/cb89d9ac635e https://www.cnblogs.com/jj-notes/p/66 ...
- 【HNOI2018】毒瘤
[HNOI2018]毒瘤 设\(f_{v,0}\)表示\(v\)的子树中\(v\)不选的方案数,\(f_{v,1}\)表示\(v\)选的方案数. 显然 \[ f_{v,0}=\prod (f_{sn, ...
- zabbix图形乱码问题解决办法
zabbix中的图形乱码的问题解决办法: 1.下载字体,例如:simkai.ttf楷体(注:在windows中的字体格式可能是TTC的,所以去网上下载一个ttf的字体) 2.上传到linux中(我使用 ...
- UVA1434-The Rotation Game(迭代加深搜索)
Problem UVA1434-The Rotation Game Accept:2209 Submit:203 Time Limit: 3000 mSec Problem Description ...
- Idea自带工具解决冲突
1:产生冲突 2:解决冲突 解决冲突具体操作: 手动合并代码: 此时点击的是local的>:点击changes的X则合并效果为: 也可以两侧都点击>.结果为: 也可以都点击X,结果为: 最 ...
- 010_vim和python整合开发
一.vim-go使用经验总结 Official Webset: https://github.com/fatih/vim-go-tutorial :GoFmt #格式化golang代码 二. 1. 一 ...
- python3.6在linux持久运行django
最近线上运行一个OnlineJudgeServer的项目,通过python manage.py runserver 0.0.0.0:8090运行,如果关闭当前窗口,实际就相当于关闭了这个进程. 之前说 ...
- OpenCV3计算机视觉Python语言实现笔记(三)
一.使用OpenCV处理图像 1.不同颜色空间的转换 OpenCV中有数百种关于在不同色彩空间之间转换的方法.当前,在计算机视觉中有三种常用的色彩空间:灰度.BGR以及HSV(Hue, Saturat ...
- jmeter(二十三)分布式测试
jmeter用了一年多,也断断续续写了一些相关的博客,突然发现没有写过分布式测试的一些东西,这篇博客就介绍下利用jmeter做分布式测试的一些技术点吧,权当参考... 关于jmeter的介绍和元件作用 ...
- JavaScript输入表单数据正则验证规则
emailNameReg: /^(([a-zA-Z0-9]+\w*((\.\w+)|(-\w+))*[\.-]?[a-zA-Z0-9]+)|([a-zA-Z0-9]))$/, //匹配邮箱名称 ema ...
