js-cookie和session
###1.cookie
含义: 存储在访问者的计算机中的变量,即存储在客户端
创建一个cookie
/* getCookie方法判断document.cookie对象中是否存有cookie,若有则判断该cookie中是否含有指定c_name的cookie,有则返回数据 没有则返回空串 */
function getCookie(c_name){
if (document.cookie.length>0){
c_start=document.cookie.indexOf(c_name + "=") // indexOf() 返回指定字符串值在某个字符串中首次出现的位置,如果没有出现则返回-1
if (c_start!=-1){
c_start=c_start + c_name.length+1 // 0 + 8 + 1 即username= 之后的位置 9
c_end=document.cookie.indexOf(";",c_start)
if (c_end==-1) c_end=document.cookie.length
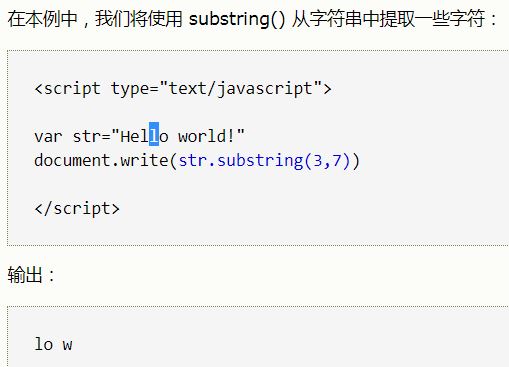
return unescape(document.cookie.substring(c_start,c_end)) // subtring(start,stop)用于提取字符串中介于两个指定下标的字符 start必填,stop可选 参数都为非负整数
// unescape() 对 escape() 编码的字符串进行解码。

}
}
return ""
}
/* setCookie方法将cookie名称为c_name的value值存入document.cookie对象中 */
function setCookie(c_name,value,expiredays){
var exdate=new Date()
exdate.setDate(exdate.getDate()+expiredays)
document.cookie=c_name+ "=" +escape(value) + ((expiredays==null) ? "" : "; expires="+exdate.toGMTString()) //结果为: username= xxx;expires=xxx;
// toGMTString()方法,根据格林威治时间 (GMT) 把 Date 对象转换为字符串,并返回结果。
// escape(string) 函数可对字符串进行编码,就可以在所有计算机上读取该字符串。
}
/* checkCookie()方法调用getCookie()判断document.cookie对象中名称为username的cookie是否已经设置,若已经设置则显示提示框显示信息,反之调用setCookie()方法设置cookie */
function checkCookie(){
username=getCookie('username')
if (username!=null && username!=""){alert('欢迎登陆 '+username+'!')}
else {
username=prompt('输入用户名:',"")
if (username!=null && username!=""){
setCookie('username',username,365)
}
}
}
附加: 删除cookie 将expires设置为过期时间即可 cookie名称可为空
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";
###2.session
session依赖于cookie,它存储在服务器端
session相当于程序在服务器上建立的一份用户的档案,用户来访的时候只需要查询用户档案表就可以了。
HTTP协议是无状态的,session不能依据HTTP连接来判断是否为同一客户,因此服务器向客户端浏览器发送一个名为SESSIONID的cookie,它的值为该Session的id。Session依据该cookie来识别是否为同一用户。
应用场景
- 通过session累计用户数据。例如,一个未登录用户访问了京东网站,这个时候京东对其下发了一个 cookie,假设cookie的名字叫做abc,那这条记录就是 abc=001,同时京东的后台也生成了一个 session id, 它的值也为 001, 001 这个客户在 2 点、 3 点、 4 点分别添加了三件商品到购物车,这样后台也记录了 session id 为 001的用户的购物车里面已经有三件商品,并且只要每次客户端 cookie 带上来的值里面包含session id,后台都能够展示相应的数据,如果这个时候,在浏览器里面清空 cookie,cookie 数据消失之后,后台和客户端无法建立对应关系,购物车的数据就会失效了。
- 通过session实现单点登录。一个用户帐号成功登录后,在该次session还未失效之前,不能在其他机器上登录同一个帐号。登录后将用户信息保存到session中,如果此时在另外一台机器上一个相同的帐号请求登录,通过遍历(遍历的意思就是将所有session都查看一遍)Web服务器中所有session并判断其中是否包含同样的用户信息,如果有,在另一台机器上是不能登录该帐号的。
###3.Cookie和Session区别
1、cookie数据存放在客户的浏览器上,session数据放在服务器上
2、cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑*到安全应当使用session
3、session会在一定时间内保存在服务器上,当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性能方面,应当使用cookie
4、单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie
5、建议将登录信息等重要信息存放为session,其他信息如果需要保留,可以放在cookie中
6、session保存在服务器,客户端不知道其中的信息;cookie保存在客户端,服务器能够知道其中的信息
7、session中保存的是对象,cookie中保存的是字符串
8、session不能区分路径,同一个用户在访问一个网站期间,所有的session在任何一个地方都可以访问到,而cookie中如果设置了路径参数,那么同一个网站中不同路径下的cookie互相是访问不到的
###4.sessionStorage、localStorage和cookie的区别
共同点:都是保存在浏览器端、且同源的
区别:
1、cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递,而sessionStorage和localStorage不会自动把数据发送给服务器,仅在本地保存。cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下
2、存储大小限制也不同,cookie数据不能超过4K,同时因为每次http请求都会携带cookie、所以cookie只适合保存很小的数据,如会话标识。sessionStorage和localStorage虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大
3、数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭之前有效;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie:只在设置的cookie过期时间之前有效,即使窗口关闭或浏览器关闭
4、作用域不同,sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localstorage在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的
js-cookie和session的更多相关文章
- node.js cookie session使用教程
众所周知,HTTP 是一个无状态协议,所以客户端每次发出请求时,下一次请求无法得知上一次请求所包含的状态数据,如何能把一个用户的状态数据关联起来呢? cookie 首先产生了 cookie 这门技术来 ...
- Cookie和Session在Node.JS中的实践(三)
Cookie和Session在Node.JS中的实践(三) 前面作者写的COOKIE篇.SESSION篇,算是已经比较详细的说明了两者间的区别.机制.联系了.阅读时间可能稍长,因为作者本身作图也做了不 ...
- Cookie和Session在Node.JS中的实践(二)
Cookie和Session在Node.JS中的实践(二) cookie篇在作者的上一篇文章Cookie和Session在Node.JS中的实践(一)已经是写得算是比较详细了,有兴趣可以翻看,这篇是s ...
- Cookie和Session在Node.JS中的实践(一)
Cookie和Session在Node.JS中的实践(一) Cookie和Session是一个非常有趣的概念,也是一个老生常谈的话题.然而,作者看了许多文章,也翻看了几本书籍,它们对Cookie和Se ...
- 前端笔记之Vue(七)Vue-router&axios&Vue插件&Mock.js&cookie|session&加密
一.Vue-router(路由) 1.1路由创建 官网:https://router.vuejs.org/zh/ 用 Vue.js + Vue Router 创建单页应用,是非常简单的.使用 Vue. ...
- 浅谈JS中的!=、== 、!==、===的用法和区别 JS中Null与Undefined的区别 读取XML文件 获取路径的方式 C#中Cookie,Session,Application的用法与区别? c#反射 抽象工厂
浅谈JS中的!=.== .!==.===的用法和区别 var num = 1; var str = '1'; var test = 1; test == num //tr ...
- django的cookie和session以及内置信号、缓存
cookie和session cookie和session的作用: cookie和session都记录了客户端的某种状态,用来跟踪用户访问网站的整个回话.两者最大的区别是cookie的信息是存放在浏览 ...
- Node.js中的Session,不要觉得简单哦。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ .学习网站上有对应 ...
- Django实现表单验证、CSRF、cookie和session、缓存、数据库多表操作(双下划綫)
通常验证用户输入是否合法的话,是前端js和后端共同验证的,这是因为前端js是可以被禁用的,假如被禁用了,那就没法用js实现验证合法与否了,也就是即使用户输入的不合法,但是也没提示,用户也不知道怎么输入 ...
- Django之Form、CSRF、cookie和session
Django是一个大而全的web框架,为我们提供了很多实用的功能,本文主要介绍Form.CSRF.cookie和session 一.Form 在web页面中form表单是重要的组成部分,为了数据安全和 ...
随机推荐
- Vmware12安装centos系统详解
vmware12安装centos7系统详解 用虚拟机12安装centos7系统详细安装过程,后附centos7下载地址. 工具/原料 虚拟机12 centos7系统镜像 方法/步骤 1 1.百度搜索c ...
- ubuntu 环境下编译 hadoop 2.6.0的简单方法
由于服务器一般都64位系统, hadoop网站的release版本32位native库不能运行,所以需要自己在编译一下.以下是我采用的一个编译的过程,比较简单,不用下载各种版本及环境配置,通过命令就能 ...
- jquery中prop()和attr()用法
jquery1.6中新加了一个方法prop(),一直没用过它,官方解释只有一句话:获取在匹配的元素集中的第一个元素的属性值. 大家都知道有的浏览器只要写disabled,checked就可以了,而有的 ...
- vue源码分析—数据绑定
放进沙里附件拉萨就发牢骚:剑飞:啊撒
- C. Lorenzo Von Matterhorn LCA
C. Lorenzo Von Matterhorn time limit per test 1 second memory limit per test 256 megabytes input sta ...
- jar包内的文件导出的注意点
1.截取文件名 windows 和linux 通用 String fp[] = filePath.replaceAll("\\\\","/").split(&q ...
- Linux 大爆炸:一个内核,无数发行版
即使你是一个 Linux 新人,你可能也已经知道它不是一个单一的.整体的操作系统,而是一群项目.这个星座中不同的“星”组成了“发行版”.每个都提供了自己的 Linux 模式. 感谢这一系列发行版所提供 ...
- Tmux的快捷键
Ctrl+b 激活控制台:此时以下按键生效 系统操作 ? 列出所有快捷键:按q返回 d 脱离当前会话:这样可以暂时返回Shell界面,输入tmux attach能够重新进入之前的会话 D 选择要脱离的 ...
- Difference between BeanFactory and FactoryBean in Spring Framework (Spring BeanFactory与Factory区别)
参见原文:http://www.geekabyte.io/2014/11/difference-between-beanfactory-and.html geekAbyte Codes and Ran ...
- Mac定时关机、重启、休眠命令行
由于一些原因,需要在不上班的时间去连公司电脑来做一些事.所以公司电脑很少关机.但是在没多天没有关机以后电脑会变得很卡.所以现在每天早上去公司的第一件事情就是先重启一下电脑.人工重启,太不符合程序员的作 ...
