谷歌浏览器中安装Axure扩展程序
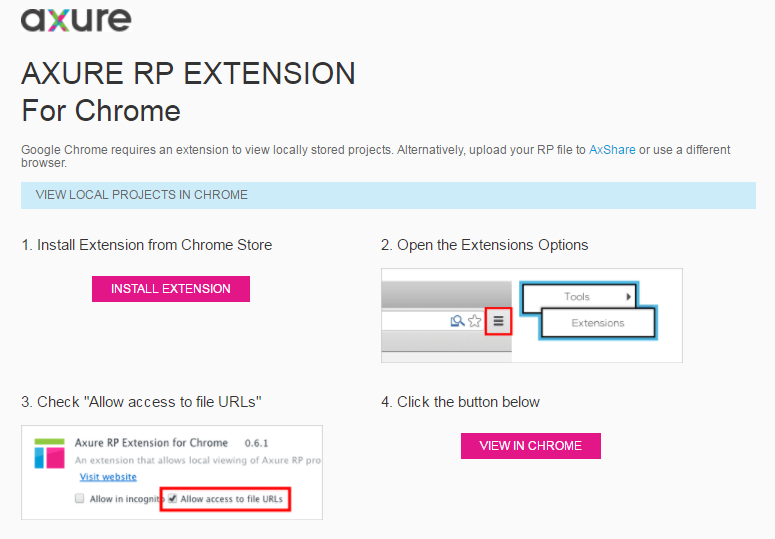
当使用谷歌浏览器预览Axure原型文件的时候,首次打开会出现以下界面:

我们按照图片中的步骤来即可,不过前提条件是翻.墙【我使用的是蓝灯,下载地址:https://github.com/getlantern/lantern/releases/tag/latest】。
1、下载安装Axure扩展程序
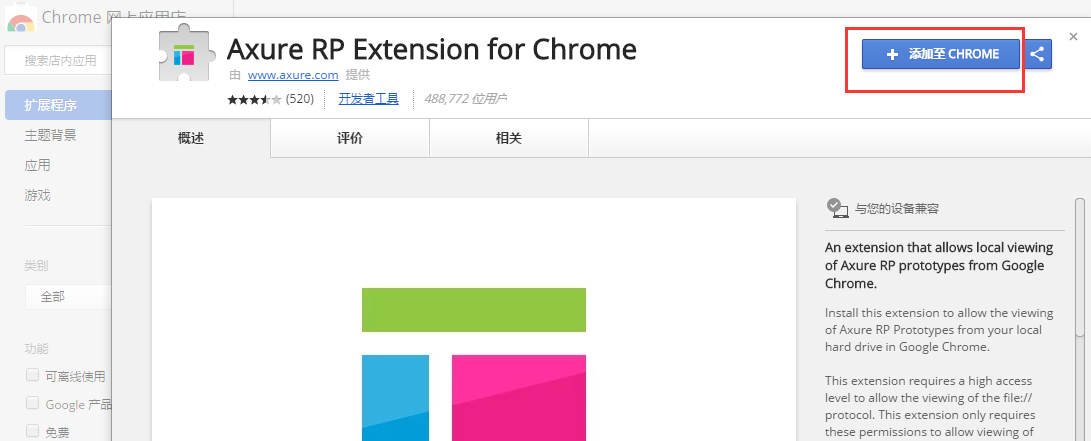
点击【INSTALL EXTENSION】,出现以下界面:

点击【添加到CHROME】

点击【添加到扩展程序】

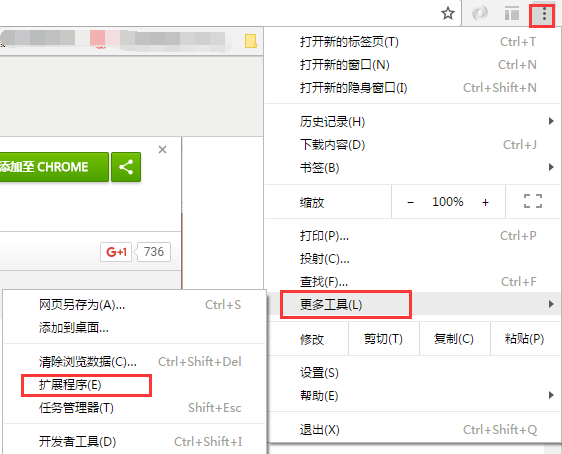
2、打开谷歌浏览器的扩展程序界面

3、勾选【允许访问文件网址】,这时你就可以访问你的原型文件了

注意:网上一些离线的AxureRP_for_chorme_0_6_2.crx文件,手动添加到谷歌浏览器的扩展程序中后,第一次打开Axure原型文件正常,但是第二次或者再次打开谷歌浏览器的时候,Axure扩展程序显示“已损坏”,如下图所示:

所以建议使用在线方式下载安装Axure扩展程序。
小知识:
谷歌浏览器的扩展程序文件安装目录:
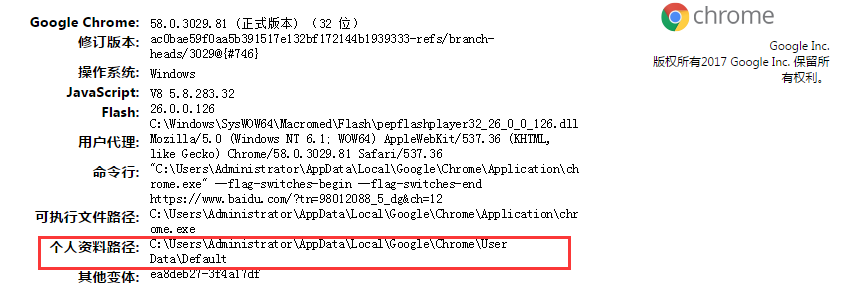
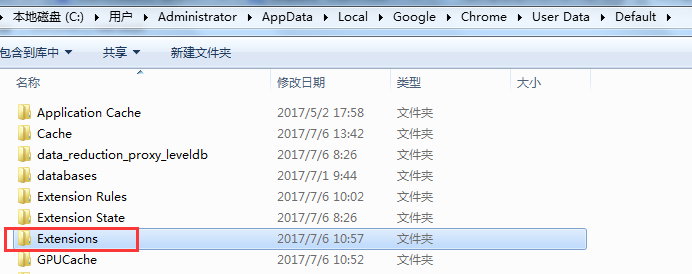
在谷歌浏览器地址栏输入chrome:version 回车,复制"个人资料路径"后的地址到资源管理器,该路径下的Extensions文件夹即是扩展存放路径。


谷歌浏览器中安装Axure扩展程序的更多相关文章
- 【JsonView工具】谷歌浏览器中安装JsonView扩展程序
接口测试过程中,有时候要查看接口返回的数据(比如Get接口),为了更方便的查看,发现这个插件挺好用的. 实际开发工作中经常用到json数据,那么就会有这样一个需求:在谷歌浏览器中访问URL地址返回的j ...
- 谷歌浏览器中安装JsonView扩展程序
实际开发工作中经常用到json数据,那么就会有这样一个需求:在谷歌浏览器中访问URL地址返回的json数据能否按照json格式展现出来. 比如,在谷歌浏览器中访问:http://jsonview.co ...
- 谷歌浏览器中安装.crx扩展名的离线Chrome插件
一.本地拖放安装 1.下载扩展程序/脚本程序至本地计算机: 2.将其直接拖拽到浏览器的“扩展程序”(chrome://chrome/extensions/)页面. 二.解决“只能通过Chrome网上应 ...
- 怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?
李宗申 2014-9-26 23:33:33 20人评论 分类:实用方法 摘要 : 如果用户得到的离线版的Chrome插件文件(扩展名为.crx),该如何将其安装到谷歌浏览器Chrome中去呢? ...
- 如何在谷歌浏览器中查看Axure做的原型HTML
Axure RP Pro可谓是非常方便.好用的一款软件,因为它不仅能绘制出详细的产品构思,也能生成浏览器格式的产品原型.但如果想把原型拿给客户查看,需要看产品画的原型图时,但是打不开的话就悲剧了.经常 ...
- 谷歌浏览器(chrome)查找、打包已安装的扩展程序
我们有时候会安装浏览器扩展程序,正常情况下,我们回去谷歌应用商店里面进行下载,但是这个需要VPN,有时候我们没法使用VPN,想从其他已安装扩展程序的浏览器上直接安装就可以使用我们下面这个方法 win1 ...
- 浏览器怎么添加 Axure扩展程序
步骤 本文以强大如斯的谷歌浏览器来说明,怎么查看Axure原型文件,怎么添加Axure RP扩展程序.Axure RP生成的原型文件,一般都是可以用浏览器打开的, 如:一般都有index.star ...
- 谷歌浏览器chrome安装插件报"程序包无效: CRX_HEADER_INVALID"错误
今天参加需求评审,看到原来可以谷歌浏览器查看Axure原型文件,真是只有想不到,没有做不到(自己孤陋寡闻了,第一次接触Axure). 需求评审后,我百度"如何使用谷歌浏览器查看Axure原型 ...
- 如何获取离线安装Chrome扩展程序的包
最近工作环境限制,有些机器文件只能拿进去,不能拿出来.网络也是内部网络,没法下载东西.工作中常用的一些Chrome扩展应用也没法使用,对于我这类工具爱好者,打击够大.后来想想,既然扩展应用能开发打包上 ...
随机推荐
- [C#.net]获取文本文件的编码,自动区分GB2312和UTF8
昨天生产突然反馈上传的结果查询出现了乱码,我赶紧打开后台数据库,发现果真有数据变成了乱码.这个上传程序都运行3个多月了,从未发生乱码现象,查看程序的运行日志,发现日志里的中文都变成了乱码,然后对比之前 ...
- 20155312 张竞予 Exp3 免杀原理与实践
Exp3 免杀原理与实践 目录 基础问题回答 (1)杀软是如何检测出恶意代码的? (2)免杀是做什么? (3)免杀的基本方法有哪些? 实验总结与体会 实践过程记录 正确使用msf编码器,msfveno ...
- Cookie保存中文用户名报错(500)
在用Cookie保存用户名时候,当用户名是中文的时候服务器报错了. HTTP Status 500 - An exception occurred processing JSP page /dolog ...
- 计蒜客 2019 蓝桥杯省赛 B 组模拟赛(三)一笔画
#include<iostream> #include<cstring> #include<cstdio> #include<algorithm> us ...
- 父组件传值给子组件的v-model属性
父组件如何修改子组件中绑定的v-model属性 因为v-model属性是双向数据绑定,而vue的通信方式又是单向通信,所以,当子组件想要改变父组件传过来的值的属性时,就会报错,典型的就是父组件传值给子 ...
- thinkphp5随机查询数据
ThinkPHP5从V5.0.17之后,如果排序使用到SQL函数,要用orderRaw()代替order()进行排序. 例:Db::name('user')->orderRaw('rand()' ...
- Goldwave-5.7[逆向流程+算法分析]
目标程序:Goldwave 5.7 分析工具: 1.OllyDbg 2.IDAPro 目的:用C语言写Goldwave-5.7的注册机. 0x0思路: 1.注册机准备: 功能:输入用户名后经过计算输出 ...
- 理解存储引擎MyISAM与InnoDB
1.MyISAM:默认表类型,它是基于传统的ISAM类型,ISAM是Indexed Sequential Access Method (有索引的顺序访问方法) 的缩写,它是存储记录和文件的标准方法.不 ...
- 移动端--用PX为单位+JS框架 实现页面布局
一:大家先下载metahandler.js 二:准备一个用px实现的移动页面(宽度固定死的页面),引入metahandler.js框架 1.视口设置 width=640,是根据psd图来设置,有多宽设 ...
- 实践中 XunSearch(讯搜)更新索引方案对比
检测PHP-SDK的运行条件(查看是否支持XunSearch) $prefix/sdk/php/util/RequiredCheck.php $prefix #替换成你的安装目录 使用 XunSe ...
