python测试开发django-24.表单提交之get请求
前言
通常我们需要在html页面上输入框里面输入数据,比如登录的时候,输入账号和密码,点提交按钮。
从html把数据提交到服务端,服务端接收数据后判断提交的数据,然后做出对应的响应,这么一整个流程就是表单相关的知识点,涉及到数据的交互。
form表单
表单在html中由<form>标签实现,一个完整的表单包含四个部分:提交地址、请求方式、元素控件、提交按钮,简单的html表单如下
- action 提交地址,设置用户提交的数据由哪个url接收和处理
- method 请求方式,get或post请求
- input 元素控件, 输入文本信息
- submit 提交按钮,触发提交动作
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试你的QQ号</title>
</head>
<body>
<p>请输入你的QQ号</p>
<form action="/result" method="get">
qq: <input type="text" name="q"> <br>
<br>
<input type="submit" value="提交">
</form>
</body>
</html>
get请求提交
把上面的html报错为get_demo.html,放到templates目录下,views.py写个访问
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
# 测试QQ号访问页面
def test_qq(request):
return render(request, 'get_demo.html')
# 提交后返回页面
def result_qq(request):
return HttpResponse("提交成功!")
urls.py访问地址
from django.conf.urls import url
from django.urls import re_path, path
from hello import views
urlpatterns = [
url(r'^qq/', views.test_qq),
url(r'^result/', views.result_qq),
]
在浏览器输入http://localhost:8002/qq/,打开页面如下

输入QQ号点击提交,页面显示:提交成功!
获取提交参数(request.GET)
html上的数据提交后,我们希望能获取到提交的数据,然后对数据做个简单的处理,跟进不同的数据返回不同的结果。
我这里写个简单的案例,接收到用户提交的QQ号,对QQ号做个简单判断,奇数返回“大吉大利”,偶数返回“恭喜发财”
# views.py
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def test_qq(request):
'''请求页面'''
return render(request, 'get_demo.html')
def result_qq(request):
'''返回结果'''
if request.method == 'GET':
# 获取提交的数据
r = request.GET["q"] # key就是前面输入框里的name属性对应值name="q"
res = ""
try:
if int(r) %2:
res = "大吉大利!"
else:
res = "恭喜发财!"
except:
res = "请输入正确QQ号!"
return HttpResponse("测试结果:%s"%res)
else:
render(request, 'get_demo.html')
request.GET 可以看成一个字典,用GET方法传递的值都会保存到其中,可以用 request.GET['key_name']来取值,但是当key值不存在时,会报错“MultiValueDictKeyError”。
为了避免key值不存在时报错,这里可以用另外一种写法:request.GET.get('key_name', None)
# 获取提交的数据
# r = request.GET["q"] # key_name就是前面输入框里的name属性对应值name="q"
r = request.GET.get('q', None) #key_name不存在时,不会报错
查询数据库返回
通常查询涉及到查询数据库,与数据库会有数据交互,接着前面的User库,通过输入用户名,查询到对应的emali地址,参考https://www.cnblogs.com/yoyoketang/p/10335212.html
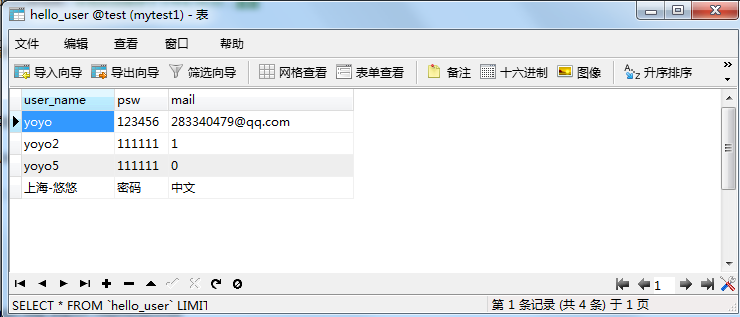
实现功能:通过输入用户名称name值,查询到对应的email地址,测试数据如下

templates/name.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>查询mail</title>
</head>
<body>
<form action="" method="get">
输入用户名: <input type="text" name="name"> <br>
<br>
<input type="submit" value="提交">
</form>
<p>查询结果:{{email}} </p>
</body>
</html>
action=""表示返回页面就是当前页面,这里视图函数写一个即可
# views.py
from django.shortcuts import render
from django.http import HttpResponse
from hello.models import User
# Create your views here.
def user(request):
'''请求页面-返回结果'''
res = ""
if request.method == 'GET':
# 获取提交的数据
# r = request.GET["q"] # key就是前面输入框里的name属性对应值name="q"
n = request.GET.get('name', None) # key不存在时不会报错
res = User.objects.filter(user_name="%s" % n)
try:
res = res[0].mail
except:
res = "未查询到数据"
return render(request, 'name.html', {'email': res})
else:
return render(request, 'name.html', {'email': res})
访问地址和返回地址
# urls.py
from django.conf.urls import url
from hello import views
urlpatterns = [
# 新增用户
url(r'^email/', views.user),
]
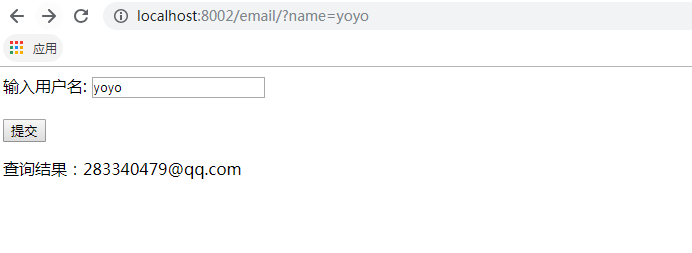
html显示效果如下

python测试开发django-24.表单提交之get请求的更多相关文章
- Form表单提交,Ajax请求,$http请求的区别
做过前端同学想必都避免不了要和后台server打交道.而以下这三种与后台交互的方式想必大家都不陌生. Form表单提交,Ajax请求,Angular的$http请求 以前一直搞不清楚什么时候应该用哪种 ...
- [转]django自定义表单提交
原文网址:http://www.cnblogs.com/retop/p/4677148.html 注:本人使用的Django1.8.3版本进行测试 除了使用Django内置表单,有时往往我们需要自定义 ...
- UI标签库专题三:JEECG智能开发平台 FormValidation(表单提交及验证标签)
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/zhangdaiscott/article/details/28484209 自己定义弹出框提示 ...
- python接口自动化17-multipart/form-data表单提交
前言 multipart/form-data这种格式官方文档给的参考案例比较简单,实际情况中遇到会比较复杂,本篇讲解multipart/form-data的表单如何提交,非图片上传 禅道提交bug 1 ...
- PHP再学习1——cURL表单提交、HTTP请求和响应分析
1.前言 最近迷恋WEB方面的技术,虽然自己是一个嵌入式工程师,但是我深知若需要把传感器终端的数据推送至“平台”必然会和WEB技术打交道.在工作中发现嵌入式工程师喜欢 二进制形式的协议,例如MODBU ...
- python测试开发django-72.删除表后如何重新生成表
前言 在使用ORM建表的时候,由于需要对数据库表的重新设计,需要删除原表,并通过Django的ORM功能重新同步表. 删除表之后,发现用 makemigrations 和 migrate 无法生成新的 ...
- 表单提交---前端页面模拟表单提交(form)
有些时候我们的前端页面总没有<form></form>表单,但是具体的业务时,我们又必须用表单提交才能达到我们想要的结果,LZ最近做了一些关于导出的一些功能,需要调用浏览器默认 ...
- Servlet--超链接,表单提交,重定向,转发4种情况的路径
实际编码中我们经常写路径,写路径既可以写相对路径,也可以写绝对路径.我2年以前我就养成了习惯,只要是写路径我从来都是写绝对路径,因为万一将来我们的项目的目录发生变化,原来要是写相对路径的话就会有路径依 ...
- jqueryEasyUI form表单提交的一个困惑
今天用到了jqueryEasyUI的form表单做一个增加操作的提交,想打开调试(用的是火狐)看看传的参数,但是怎么也看不到form表单提交的http请求?而且还会发送一个另外的请求! 在页面加载时, ...
随机推荐
- 在阿里云申请Symantec免费SSL证书操作流程
2016年阿里云与国内证书颁发机构天威诚信推出了基于Symantec(赛门铁克)的免费SSL证书,有需要免费SSL证书产品的可以前往阿里云进行申请. 申请地址:阿里云云盾证书服务—Symantec免费 ...
- [转] 对vuex的表象理解(笔记)
一个东西,首先要知道为什么用它,为什么要vuex,官方解释为了解决繁杂事件订阅和广播,那么事件的$dispatch,$on,怎么就复杂了?许多人是不是感觉后者还挺简单的,对的 如果简单小型项目,那么不 ...
- 002.MMM高可用MySQL简介
一 简介 MMM即Multi-Master Replication Manager for MySQL:mysql多主复制管理器,基于perl实现,关于mysql主主复制配置的监控.故障转移和管理的一 ...
- 005.FTP本地用户访问
一 新建本地用户 [root@imxhy ftp]# useradd ftpuser #用于登陆ftp的用户 [root@imxhy ftp]# passwd ftpuser Changing pas ...
- 暴力探测蓝牙设备工具redfang
暴力探测蓝牙设备工具redfang 根据是否可以被扫描到,蓝牙设备具有可见(Disoverable)和不可见(non discoverable)两种模式.为了扫描不可见蓝牙设备,Kali Linu ...
- 快速排序之Java实现
快速排序之Java实现 代码: package cn.com.zfc.lesson21.sort; /** * * @title QuickSort * @describe 快速排序 * @autho ...
- 无法在web服务器上启动调试,iis未列出与打开的URL匹配的网站
错误的原因可能是:在iis的网站上绑定的具体的机器的ip地址. 解决方法:可以在网站上绑定ip地址时选择“全部未分配”项.
- logstash grok 分割匹配日志
使用logstash的时候,为了更细致的切割日志,会写一些正则表达式. 使用方法 input { file { type => "billin" path => &qu ...
- Azure存储上传下载(断点续传)
最近有一个客户需要将文件系统(VM搭建)迁移到Azure存储上,对于Azure存储这里就不多做介绍,但是该客户由于网络原因下载文件的时候经常出现上传中断,所以想在Azure 存储上实现下载的断点续传. ...
- mysql导入csv文件
今天尝试将Oracle中的数据导入到mysql中,在SQLyog工具其中看到一些sql语句,拿来记录一下,说不定以后就用的着呐! -----查看ydtf数据库中的基础表,就是用户创建了哪些表 SHOW ...
