c# 用户页面
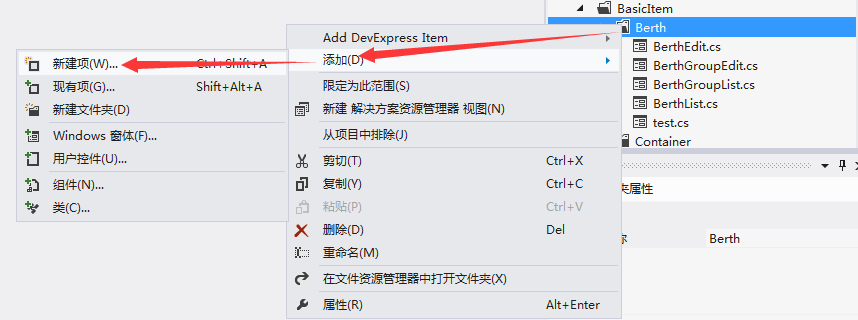
第一步:

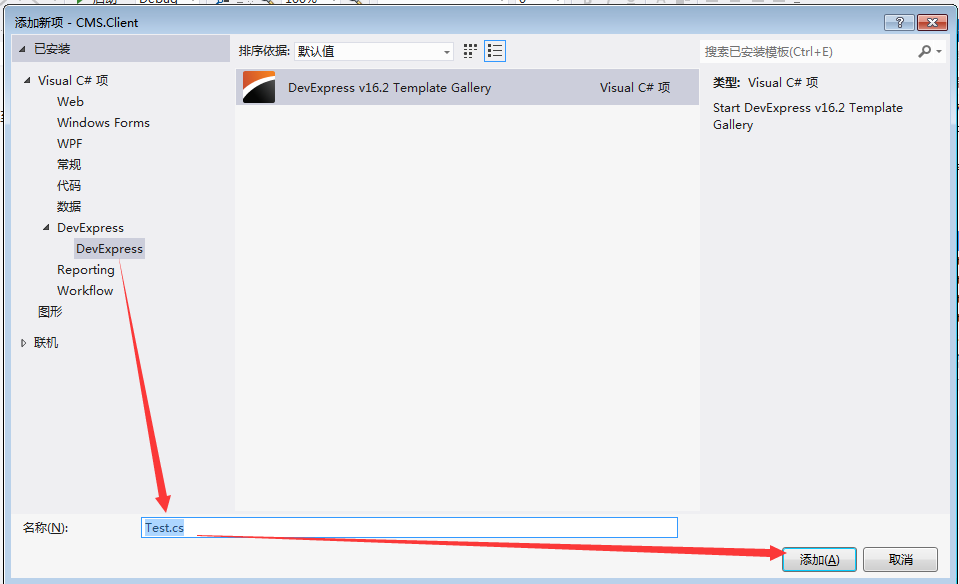
第二步:

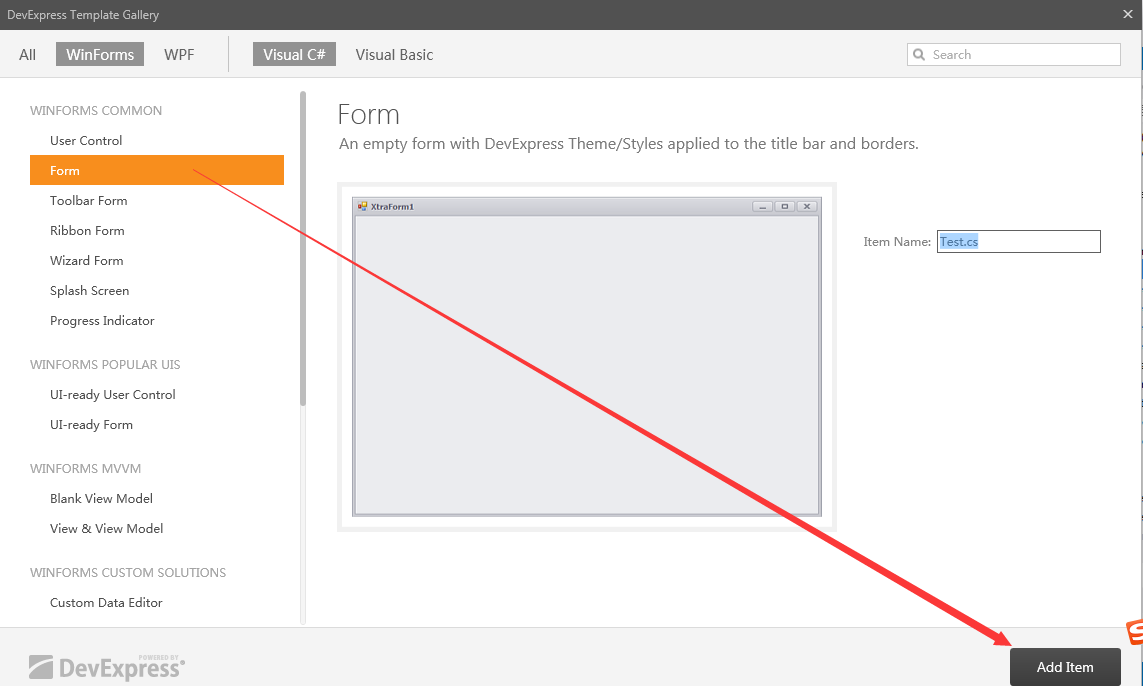
第三步:

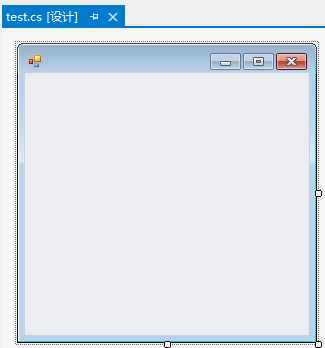
结果:

c# 用户页面的更多相关文章
- day108:MoFang:首页检测用户是否登录&在项目中使用MongoDB&用户页面更新用户信息&交易密码界面实现
目录 1.首页页面也要检测用户是否登录 2.在flask中使用MongoDB 3.用户页面更新用户信息 4.交易密码界面/密码修改界面/昵称修改界面初始化 5.交易密码实现 1.首页页面也要检测用户是 ...
- 08vue绑定用户页面
1.vue微博回调空页面 注:微博回调空页面为: http://127.0.0.1:8888/oauth/callback/ 1.1 页面路径 components\oauth.vue <tem ...
- vue绑定用户页面
1.vue微博回调空页面 微博回调空页面为: http://127.0.0.1:8888/oauth/callback/ 1.1 页面路径 components\oauth.vue <templ ...
- 使用VS Code调试Flutter(检查用户页面)
官方提供的是Flutter Widget Inspector,详见https://flutterchina.club/inspector/ 我用的是另外一种好用的调试工具 Dart DevTools ...
- 010医疗项目-模块一:用户添加的实现(Dao,Service,Action,增加页面调试,提交页面调试)
要实现的效果:
- js记录用户访问页面和停留时间
1.setInterval setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式. setInterval(code,millisec[,"lang" ...
- react 项目实战(二)创建 用户添加 页面 及 fetch请求 json-server db.json -w -p 8000
1.安装 路由 npm install -S react-router@3.x 2.新增页面 我们现在的应用只有一个Hello React的页面,现在需要添加一个用于添加用户的页面. 首先在/src目 ...
- chrome拓展开发实战:页面脚本的拦截注入
原文请访问个人博客:chrome拓展开发实战:页面脚本的拦截注入 目前公司产品的无线站点已经实现了业务平台组件化,所有业务组件的转场都是通过路由来完成,而各个模块是通过requirejs进行统一管理, ...
- MVC5 网站开发之七 用户功能 2 用户添加和浏览
目录 MVC5网站开发之一 总体概述 MVC5 网站开发之二 创建项目 MVC5 网站开发之三 数据存储层功能实现 MVC5 网站开发之四 业务逻辑层的架构和基本功能 MVC5 网站开发之五 展示层架 ...
随机推荐
- Spring MVC 学习笔记12 —— SpringMVC+Hibernate开发(1)依赖包搭建
Spring MVC 学习笔记12 -- SpringMVC+Hibernate开发(1)依赖包搭建 用Hibernate帮助建立SpringMVC与数据库之间的联系,通过配置DAO层,Service ...
- abc高级bash shell编程
http://www.pythoner.com/122.html abc高级bash shell编程
- 关于URI和URL的区别
URI:统一资源标志符(Uniform Resource Identifier)URL:统一资源定位符(uniform resource location) URN = Universal Resou ...
- MongoTemplate的使用
参考: https://www.cnblogs.com/ityouknow/p/6828919.html
- VMware设置cpu虚拟化,intel VT-x
1.关闭虚拟机 2.右键需要更改的虚拟机--设置--处理器
- react-native 插件汇总
部分自己搜集 部分 来自别的网站 第三方路由插件 react-native-router-flux react-native-scrollable-tab-view 选项卡 测滑动菜单 react-n ...
- groovy Date 格式化
刚开始使用Java,瞬间爱上:换了个厂接触到了groovy,开始有点嫌弃Java了... 看看时间的格式化 java玩法: new SimpleDateFormat("yyyy-MM-dd ...
- Spring boot 启动配置原理
配置在META-INF/spring.factories 有几个主要的类 ApplicationContextInitializer 创建SpringAplication SpringAppli ...
- C++中几种测试程序运行时间的方法<转>
转的地址:https://www.cnblogs.com/silentteen/p/7532855.html 1.GetTickCount()函数 原理: GetTickCount()是获取系统启动后 ...
- include 模板标签
{%load staticfiles %}就能使用include标签了 {% include %}该标签允许在(模板中)包含其他的模板的内容,标签的参数是所要包含的模板名称,可以是一个变量,也可以是用 ...
