fiddler常用操作
fiddler常用操作
标签(空格分隔): fiddler
fidrdler抓取https请求:
fiddler是一个很好的抓包工具,但是默认的是抓取HTTP的,对于pc的https的会提示网页不安全,这时候我们需要在浏览器上安装证书;
- 一、网页不安全:
1.用fiddler抓包时候,打开百度网页:https://www.baidu.com
2.提示:网页不安全
- 二、fiddler设置
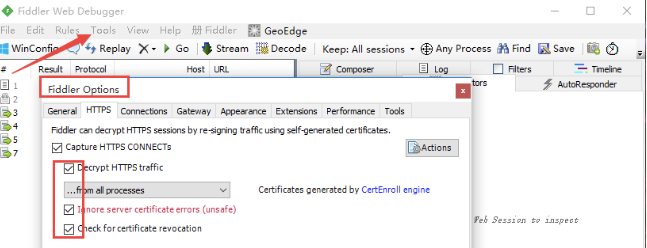
1.打开菜单栏:Tools>Fiddler Options>HTTPS
2.勾选Decrypt HTTPStraffic,里面的两个子菜单也一起勾选了
- 三、导出证书
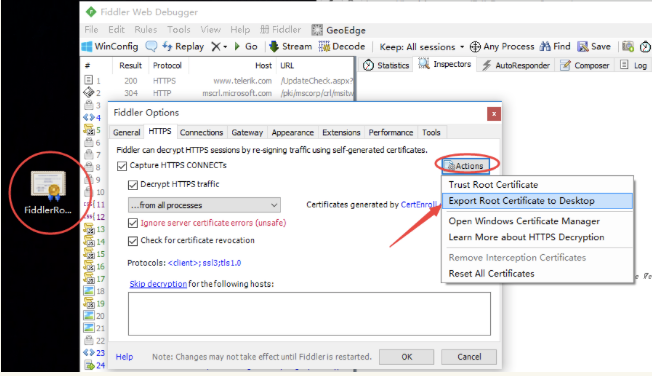
1.点右上角Actions按钮
2.选第二个选项,导出到桌面,此时桌面上会多一个文件:FiddlerRoot.cer,如左侧图。
- 四、导入到firefox浏览器
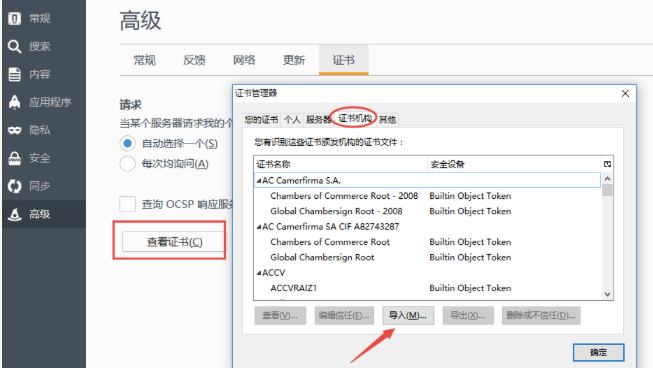
1.打开右上角浏览器设置》选项》高级》证书》查看证书》证书机构》导入
2.勾选文件导入
3.打开文件后,会弹出个框,勾选三个选项就完成操作啦。
如果不成功的话,就重启浏览器重启电脑就应该可以了;
证书导出的时候失败问题:
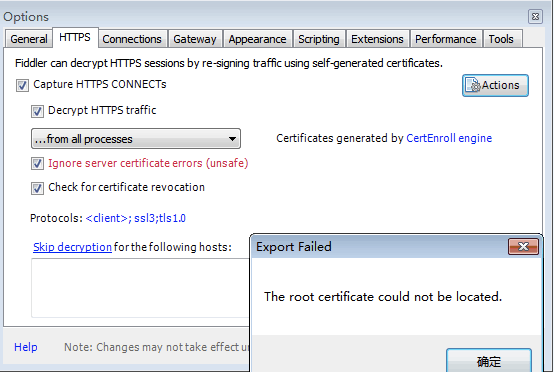
在点Actions时候出现Export Failed:The root certificate could not be located.等等问题;
- 一、证书无法导出
1.在点Actions时候出现Export Failed:The root certificate could not be located.

- 解决办法:
1.首先确保安装的 Fiddler 是较新的版本,先关闭fiddler
2.下载并安装Fiddler证书生成器
下载地址:http://www.telerik.com/docs/default-source/fiddler/addons/fiddlercertmaker.exe?sfvrsn=2
3.点Tools>Fiddler Options
4.勾选Capture HTTPS traffic
5.点Actions按钮,Export Root Certificate Desktop按钮导出到桌面
- 二种办法:
删除证书:
方法一:从fiddler里打开证书管理界面
方法二、从文件管理器输入:certmgr.msc并回车
2.搜索之前安装的fiddler证书,找到之后全部删除
3.重新下载证书生成器:http://www.telerik.com/docs/default-source/fiddler/addons/fiddlercertmaker.exe?sfvrsn=2
一路傻瓜式安装,遇到警告什么的直接忽略就行。
4.安装好证书后,按照1.1章节Fiddler抓包1-抓firefox上https请求的浏览器导入证书就行了(弄好之后,重启电脑就OK了)
只抓取APP的请求:
fiddler在抓取请求的时候,会抓取来自pc的请求,导致会话很多,那么如何把来自pc的请求过滤掉,只抓取来自APP的请求呢?
1.首先手机和电脑要保持在同一局域网段
2.电脑肯定必须装fiddler的啦
- 一、设置
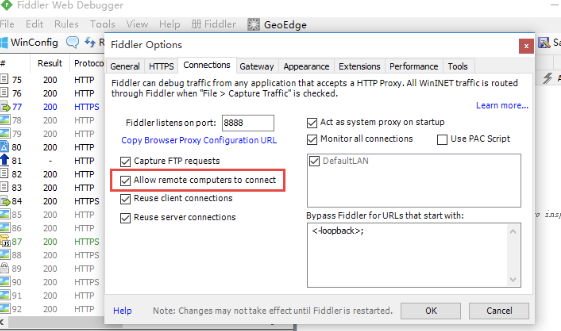
1.fiddler>Tools>Fiddler Options>Connections 勾选Allow remote computers to connect。
2.记住这里的端口号:8888,后面会用到。
二、查看电脑IP
1.打开cmd,输入:ipconfig,记住这个IPv4地址。ipconfig
查看自己的IP地址:
- 三、设置代理
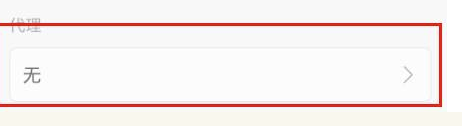
1.手机设置->WLAN设置->选择该wifi,点右边的箭头(有的手机是长按弹出选项框)。
2.长按或者打开手机连接的WiFi,然后,在这里开启代理:
3.IP输入:电脑同样的IP,端口输入8888
4.这样fiddler上边就可以抓取APP的会话了;
抓取APP的https的请求
- 1.如果app都是http请求,是不需要安装证书,能直接抓到的,如果是https请求,这时候手机就需要下载证书了。
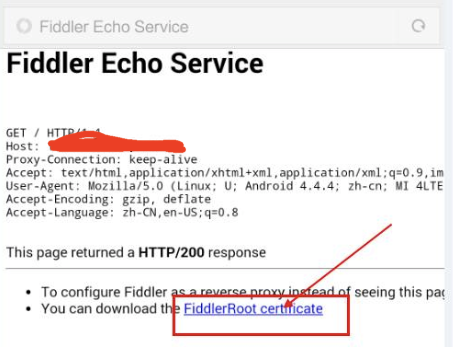
2.打开手机浏览器输入:http://******:8888 ,这个中间的host地址就是前面查到的本机地址。
3.出现如下画面,点箭头所指的位置,点击安装就可以了。
设置过滤会话
- 1.手机上设置代理后,这时候fiddler上抓到的是pc和app所有的请求,如果pc上打开网址,会很多,这时候就需要开启过滤功能了。
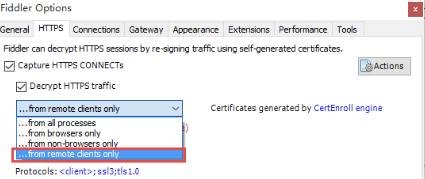
2.打开fiddler>Tools>Fiddler Options>HTTPS>...from remote clients only,勾选这个选项就可以了
from all processes :抓所有的请求
from browsers only :只抓浏览器的请求
from non-browsers only :只抓非浏览器的请求
from remote clients only:只抓远程客户端请求
注意手机设置完代理以后,如果要恢复,记得关闭代理,不然手机无法上网!!!!;
get和post请求:
前面说了fiddler基本用法,大家可以自己行安装和使用了,这里我们主要说说get和post请求的一些区别:
- 一、get请求
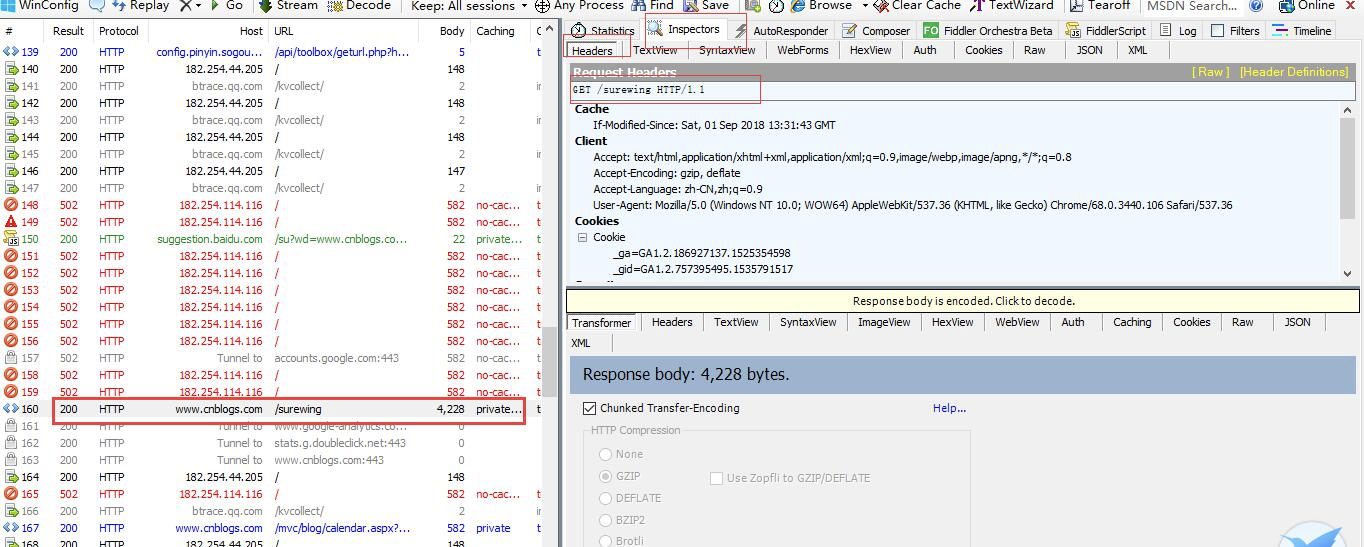
1.打开fiddler工具,然后浏览器输入博客首页地址:http://www.cnblogs.com/surewing/
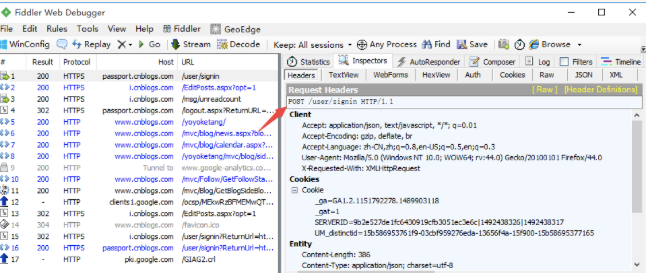
2.点开右侧Inspectors下的Headers区域,查看Request Headers
3.Request Headers区域里面的就是请求头信息,可以看到打开博客园首页的是get请求
- 二、post请求
1.打开登录首页:https://passport.cnblogs.com/user/signin
2.输入账号和密码登录成功后,查看fiddler抓包的请求头信息,可以看出是post请求
- 三、如何找出需要的请求
1.打开fiddler后,左边会话框区域刷刷刷的很多请求,那么如何有效的找出自己需要的请求呢?
2.首先第一步:清屏(cls),在左下角命令行输入cls,清空屏幕(清屏也可以使用快捷键Ctrl+X)
get 请求和post请求的区别:
get和post请求参数区别
1.关于get和post的功能上区别就不说了,大家自己查资料,这里主要从fiddler抓包的层面查看请求参数上的区别
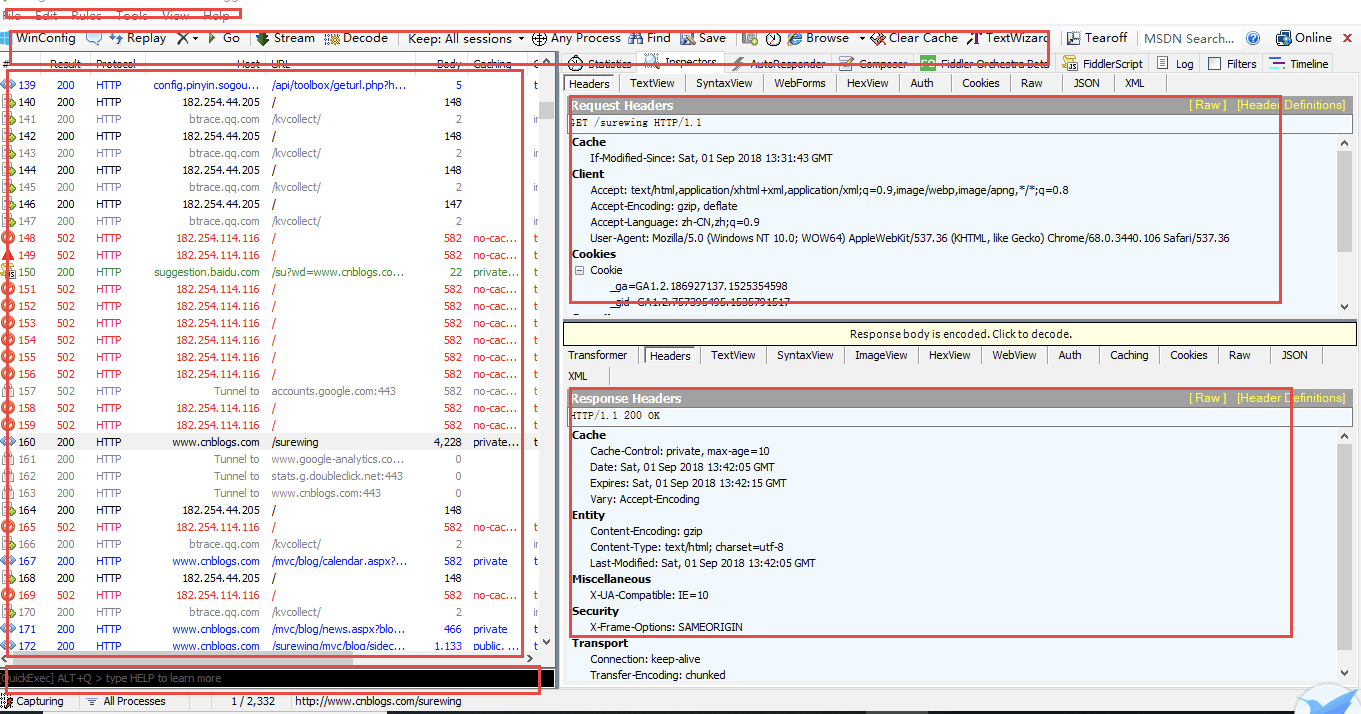
2.get请求的Raw参数查看,主要分三部分:
--第1部分是请求url地址
--第2部分是host地址
--第3部分是请求头部信息header

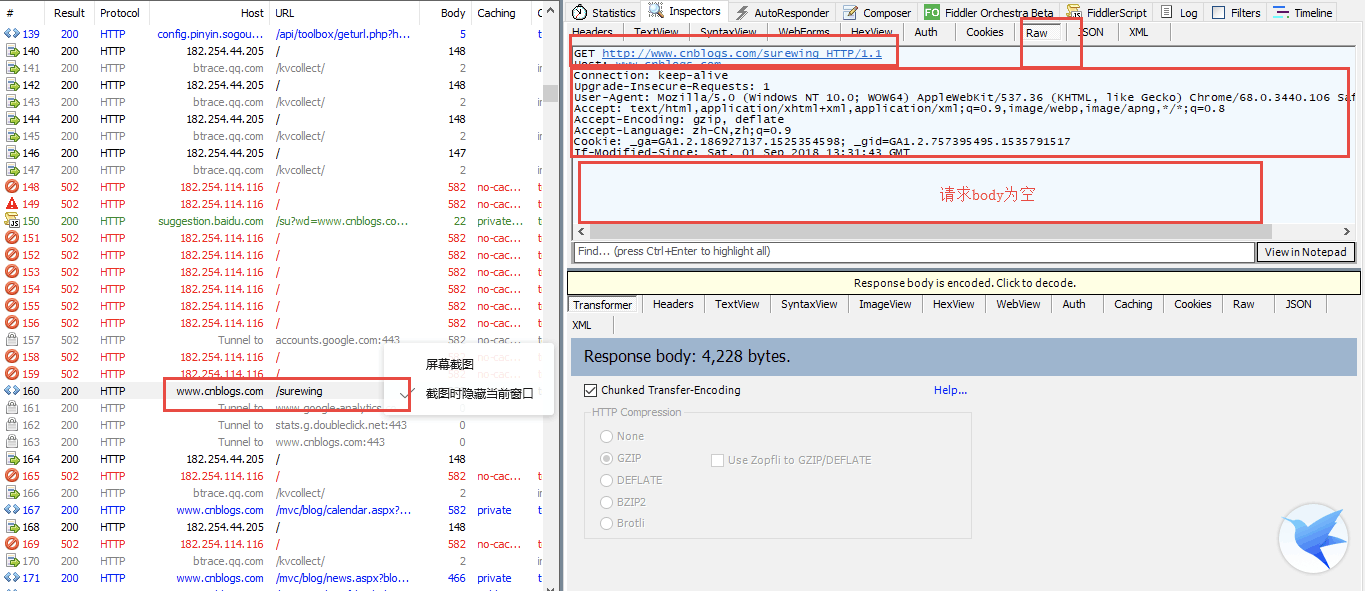
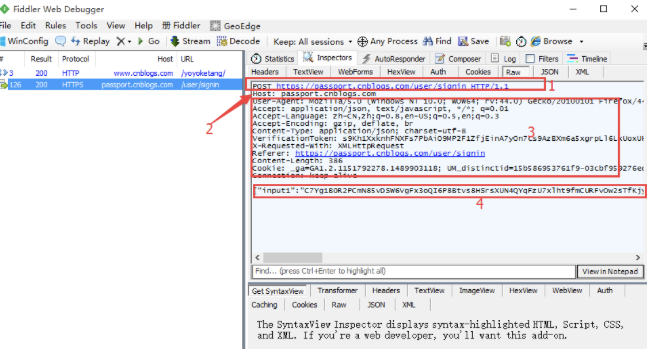
3.再查看博客登录请求的Raw信息,post的信息分四部分。
--前面3块内容都一样,第3部分和第4部分中间会空一行
--第4部分内容就是post请求的请求body(get请求是没body的)

request和response

查看工具的界面,这里不在赘述了
- 二、会话框
1.会话框主要查看请求的一些请求的一些基本信息,如# 、result、protocol、host、url、body、 caching、content-type、process
2、#:会话框列表最左侧,#号这一栏是代表这个请求大概是什么内容,<>这个符号就是我们一般要测试的请求与响应的类型。
3.result:这里是服务器返回的代码,如
--200,请求ok;2xx一般是服务器接受成功了并处理
--3xx,重定向相关
--4xx,404最常见的的就是找不到服务器,一般是请求地址有问题
--5xx,这个一般是服务器本身的错误
4.protocol:这个是协议类型,如http、https
5.host:主机地址或域名
6.url:请求的路径
7.body:该条请求产生的数据大小
8.caching:缓存相关
9.content-type:连接类型
10.process:客户端类型
- 三、Request 和Response
1.Request是客户端发出去的数据,Response是服务端返回过来的数据,这两块区域功能差不多
最右侧的是,请求和响应的数据:
2.headers:请求头,这里包含client、cookies、transport等
3.webfroms:请求参数信息表格展示,更直观。可以直接该区域的参数
4.Auth:授权相关,如果显示如下两行,说明不需要授权,可以不用关注
(这个目前很少见了)
No Proxy-Authorization Header is present.
No Authorization Header is present.
5.cookies:查看cookie详情
6.raw:查看一个完整请求的内容,可以直接复制
7.json:查看json数据
8.xml:查看xml文件的信息
- 四、decode解码
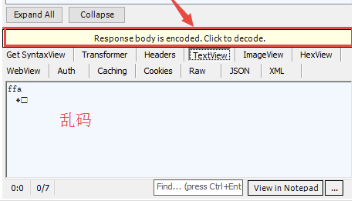
1.如果response的TextView区域出现乱码情况,可以直接点下方黄色区域解码
2.也可以选中上方快捷菜单decode,这样后面的请求都会自动解码了
fiddler 做接口测试:
fiddler抓包有很大的优势,但是,fiddler做接口测试也是非常方便的;

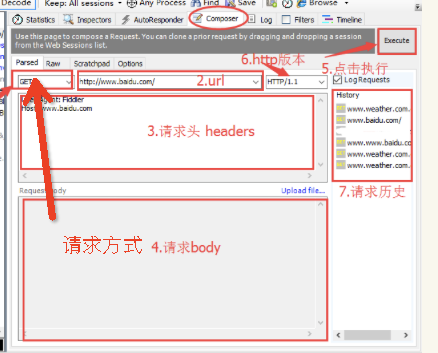
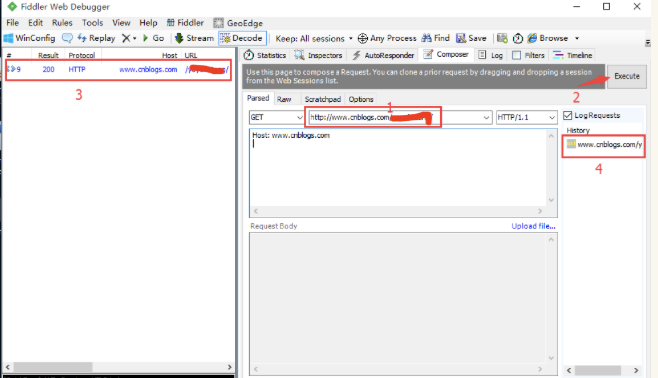
1.请求方式:点开可以勾选请求协议是get、post等
2.url地址栏:输入请求的url地址
3.请求头:第三块区域可以输入请求头信息
4.请求body:post请求在此区域输入body信息
5.执行:Execute按钮点击后就可以执行请求了
6.http版本:可以勾选http版本
7.请求历史:执行完成后会在右侧History区域生成历史记录
二、模拟get请求
1.在Composer区域地址栏输入博客首页:http://www.cnblogs.com/surewing/
2.选择get请求,点Execute执行,请求就可以发送成功啦
3.请求发送成功后,左边会话框会生成一个会话记录,可以查看抓包详情
4.右侧history区域会多一个历史请求记录

5.会话框选中该记录,查看测试结果:
--选中该会话,点开Inspectors
--response区域点开Raw区域
--Raw查看的是HTML源码的数据
--也可以点WebView,查看返回的web页面数据
- json数据
三、Json数据
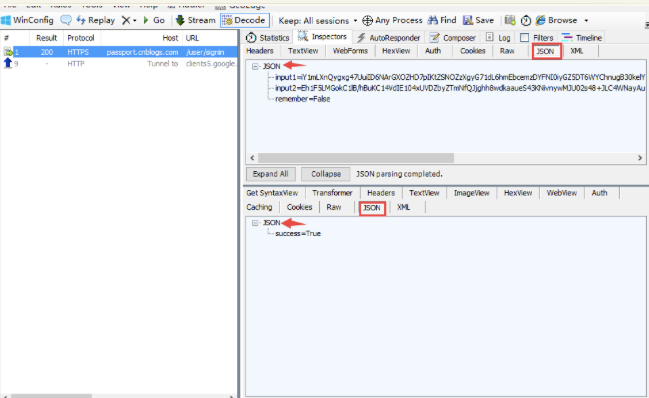
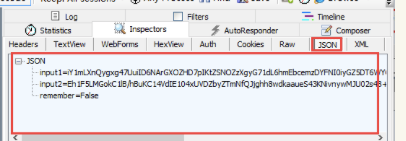
1.有些post的请求参数和返回参数是Json格式的,如博客园的登录请求:https://passport.cnblogs.com/user/signin
2.在登录页面手动输入账号和密码,登录成功。
3.找到这个登录成功的会话,查看json数据如下图

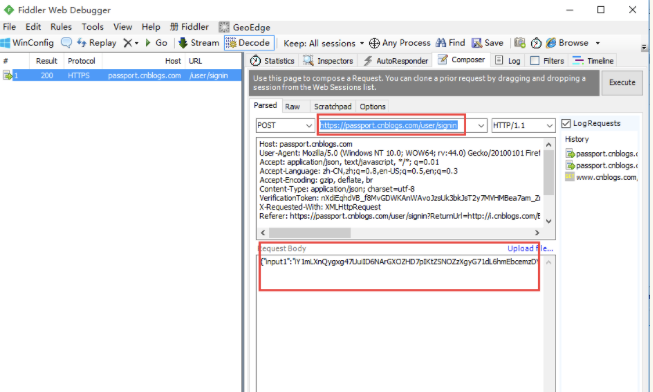
- 四、模拟post请求
1.请求类型勾选post
2.url地址栏输入对应的请求地址
3.body区域写登录的json参数,json参数直接copy上一步抓包的数据,如下图红色区域
4.header请求头区域,可以把前面登录成功后的头部抓包的数据copy过来
(注意,有些请求如果请求头为空的话,会请求失败的)

post请求:
只是一般来说,post请求的参数习惯放到body部分
一、body数据类型
常见的post提交数据类型有四种:
1.第一种:application/json:这是最常见的json格式,也是非常友好的深受小伙伴喜欢的一种,如下
{"input1":"xxx","input2":"ooo","remember":false}
2.第二种:application/x-www-form-urlencoded:浏览器的原生 form 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数
3.第三种:multipart/form-data:这一种是表单格式的,数据类型如下
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="text"
title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png
PNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
二、json格式
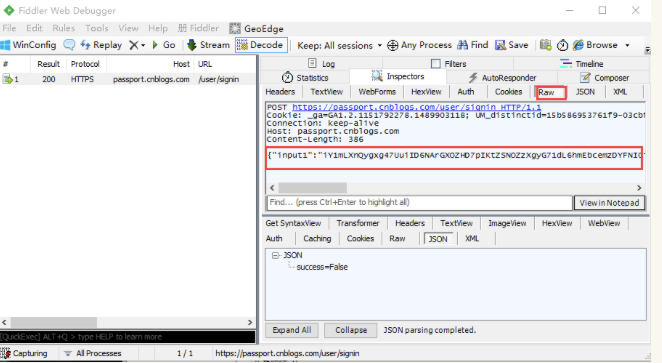
1.打开博客园的登录页面,输入账号密码后抓包,查看post提交数据,点开Raw查看整个请求的原始数据

3.查看json格式的树状结构,更友好,可以点开JSON菜单项

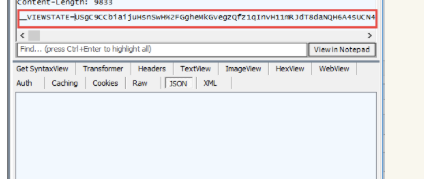
三、x-www-form-urlencoded
1.登录博客园后,打开新随笔,随便写一个标题和一个正文后保存,抓包数据如下

2.如上图的这种格式,很明显就属于第二种了,这种类型的数据查看,在WebFrom里面查看了
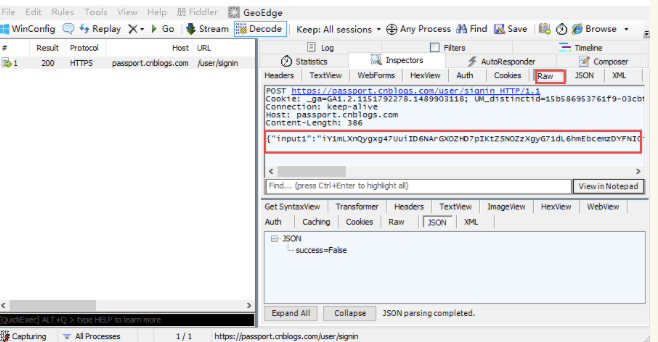
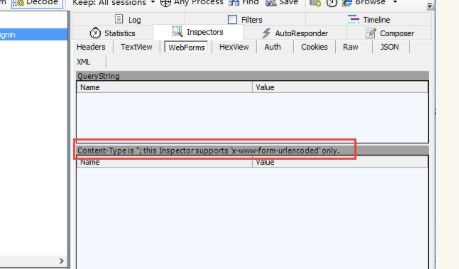
四、WebFrom
1.为什么登录请求的WebFrom的body部分为空呢?

2.看上图红色框框的显示:这里只支持application/x-www-form-urlencoded这种格式的body参数,也就是说json格式的,需要在JOSN这一栏查看了
fiddler常用操作的更多相关文章
- fiddler常用操作之断点
fiddler常用操作断点 标签(空格分隔): fiddler断点 一.断点: 1.为什么要打断点呢? 比如一个购买的金额输入框,输入框前端做了限制100-1000,那么我们测试的时候,需要测试小于1 ...
- 【三】用Markdown写blog的常用操作
本系列有五篇:分别是 [一]Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面 [二]jekyll 的使用 :主要是jekyll的配置 [三]Markdown+ ...
- php模拟数据库常用操作效果
test.php <?php header("Content-type:text/html;charset='utf8'"); error_reporting(E_ALL); ...
- Mac OS X常用操作入门指南
前两天入手一个Macbook air,在装软件过程中摸索了一些基本操作,现就常用操作进行总结, 1关于触控板: 按下(不区分左右) =鼠标左键 control+按下 ...
- mysql常用操作语句
mysql常用操作语句 1.mysql -u root -p 2.mysql -h localhost -u root -p database_name 2.列出数据库: 1.show datab ...
- nodejs配置及cmd常用操作
一.cmd常用操作 1.返回根目录cd\ 2.返回上层目录cd .. 3.查找当前目录下的所有文件dir 4.查找下层目录cd window 二.nodejs配置 Node.js安装包及源码下载地址为 ...
- Oracle常用操作——创建表空间、临时表空间、创建表分区、创建索引、锁表处理
摘要:Oracle数据库的库表常用操作:创建与添加表空间.临时表空间.创建表分区.创建索引.锁表处理 1.表空间 ■ 详细查看表空间使用状况,包括总大小,使用空间,使用率,剩余空间 --详细查看表空 ...
- python 异常处理、文件常用操作
异常处理 http://www.jb51.net/article/95033.htm 文件常用操作 http://www.jb51.net/article/92946.htm
- byte数据的常用操作函数[转发]
/// <summary> /// 本类提供了对byte数据的常用操作函数 /// </summary> public class ByteUtil { ','A','B',' ...
随机推荐
- android 相对布局例子代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- [Unity动画]05.Entry & Exit & Any State
0.状态机如下: Any State->Dying:isDying为true Dying->Reviving:isDying为false Reviving->Exit:isDying ...
- 输出单个文件中的前 N 个最常出现的英语单词,并将结果输入到文本文件中。程序设计思路。
将文件内容读取后存入StringBuffer中. 利用函数将段落分割成字符串,按(“,”,“.”,“!”,“空格”,“回车”)分割,然后存入数组中. 遍历数组,并统计每个单词及其出现的次数. 要求出文 ...
- centos6安装python3
1.安装环境 #yum install gcc zlib-devel make 2.下载python版本 #wget http://www.python.org/ftp/python/3.*.0/Py ...
- 《汇编语言 基于x86处理器》第十章 - 运行一个 16位实地址汇编程序
▶ 书上第 10 章,主要讲了宏,引用了一个 16 位实地址的程序,从代码开始到运行 ● 代码 ; main.asm INCLUDE Macros.inc IF IsDefined( RealMode ...
- 《汇编语言 基于x86处理器》第六章条件处理部分的代码
▶ 书中第六章的程序,使用了条件判断和跳转来实现一些功能 ● 代码,查找数组首个非零值 INCLUDE Irvine32.inc .data intArray SWORD , , , , , , , ...
- 一个简单的python登录验证系统
希望大家来指正一下,之前间断学习了很久,刚捡起来继续学习,下面的代码写的不太好,希望看到的大神能够给予指正. 修正版: 1 # python_zhangzengqiang 2 3 a = open ...
- Dubbo(1)--初识Dubbo
1. 为什么需要 Dubbo 随着互联网的发展,网站应用的规模不断扩大,常规的垂直应用架构已无法应对,分布式服务架构以及流动计算架构势在必行,亟需一个治理系统确保架构有条不紊的演进. 单一应用架构 当 ...
- oracle添加列到指定位置
http://blog.csdn.net/liufeng_king/article/details/7421826
- 安装 docker管理 工具 页面 portainer
sudo docker run -d -p 7998:9000 -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data ...