【Selenium-WebDriver自学】Selenium-IDE测试创建(三)
==========================================================================================================
写在前面:
安装和了解完Selenium IDE后,接下来实际的使用IDE的环境,简单的创建测试,通过录制/保存/执行等,进一步 了解自动化测试工具。
==========================================================================================================
3. Selenium IDE 测试创建
涉及使用Selenium IDE创建测试,如下面的步骤:
1. 记录和测试添加命令
2. 保存测试记录
3. 保存测试程序
4. 执行测试记录
1. 在测试中记录和添加命令
为了演示目的,我们将利用www.baidu.com,了解selenium的特点。
步骤 1 : 启动Firefox浏览器,然后导航到该网站 - www.baidu.com
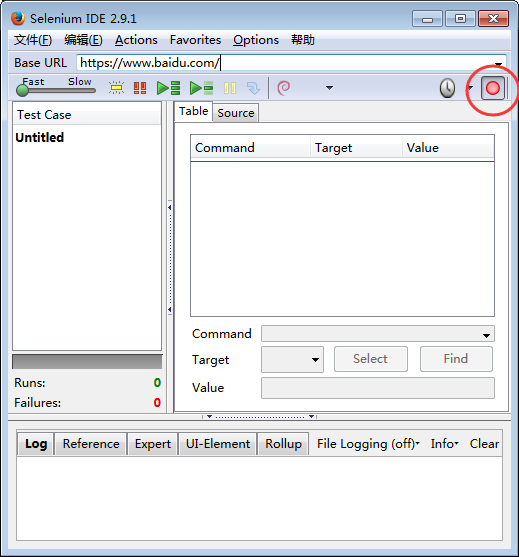
步骤 2 : 从工具菜单中打开Selenium IDE,按下录制按钮-即在右上角。

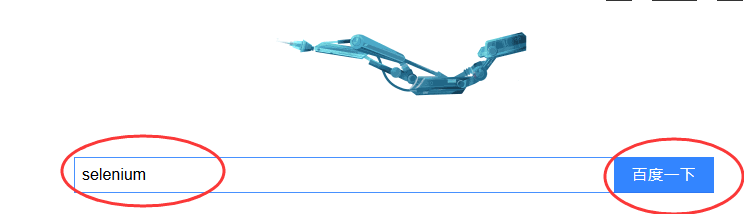
步骤 3 : 在百度搜索框里输入:selenium,然后点击 "百度一下"。

步骤 4 : 然后,用户可以插入检查点通过右键单击Web元素,并选择 "Show all available commands" >> 选择"assert text id=kw"

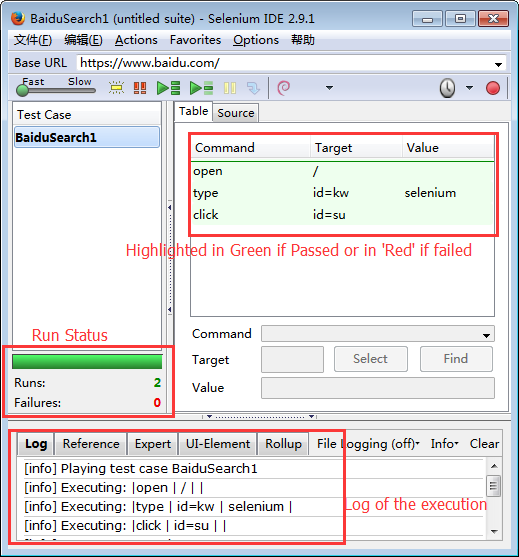
步骤 5 : 所记录的脚本生成并被显示在以下脚本如下所示。

2. 保存记录的测试
第1步:保存测试用例可通过导航到 "File" >> "Save Test" 并将文件保存在选择的位置。该文件保存为.HTML为默认值。
该测试也可以保存扩展名为 .HTM,.SHTML和.XHTML。

保存测试套件
测试套件是可以作为一个单独的实体来执行测试的集合。
步骤1:创建一个测试套件可通过导航到 "File" >> "New Test Suite" 如下所示:

步骤2:该测试可以通过选择选项来记录,一个接一个 从 "File" 菜单中的"New Test Case" .
步骤3:个人测试使用单独的名称来保存 "Test Suite".

3.执行记录的测试
所记录的脚本,执行的任何脚本可通过单击在工具栏中的按钮 "Play entire suite" 或 "Play current test" 。
第1步: 运行状态可以可以看出,在显示的通过和失败的测试号状态窗格。
第2步:一旦步执行,用户可以看到结果在“Log”窗格。
第3步:在执行每个步骤之后,测试步骤的背景变成“绿色”,如果获得通过如果失败则为“红”,,如下图所示

==========================================================================================================
学习小结:
1. 通过IDE测试百度搜索关键字,简单的对IDE 工具的各个功能模块进行了了解。
感触:其实,有些东西没有想象的那么难,当我们遇到一个问题的时候,可以将问题分解,分而治之。
接下来进一步学习Selenium IDE工具的使用。
==========================================================================================================
【Selenium-WebDriver自学】Selenium-IDE测试创建(三)的更多相关文章
- Selenium IDE测试创建
Selenium IDE 测试创建 涉及使用IDE Selenium创建测试,如下面的步骤 记录和测试添加命令 保存测试记录 保存测试程序 执行测试记录 在测试中记录和添加命令 为了演示目的,我们将利 ...
- Selenium WebDriver + Grid2 + RSpec之旅(三) ----入门小例子
Selenium WebDriver + Grid2 + RSpec之旅(三) ----入门小例子 第一个例子都是比较简单的博客园登录界面,就像学习编程语言时候都是从Hello,World!开始. 1 ...
- Selenium Webdriver——操作隐藏的元素(三)switchTo().frame()
在web 应用中经常会遇到frame 嵌套页面的应用,页WebDriver 每次只能在一个页面上识别元素,对于frame 嵌套内的页面上的元素,直接定位是定位是定位不到的.这个时候就需要通过switc ...
- Selenium WebDriver的多浏览器测试
1. IE浏览器,需要配合下载IEDriverSever.exe的驱动程序,目前selenium支持IE9以上. (驱动程序下载链接:https://pan.baidu.com/s/1YpaUsIs1 ...
- Selenium WebDriver VS Selenium RC
WebDriver到底是什么? WebDriver是一个Web的自动化测试框架,它支持你执行你的测试用例在不同的浏览器上面,并不像Selenium一样只支持Firefox. WebDriv ...
- Selenium_用selenium webdriver实现selenium RC中的类似的方法
最近想总结一下学习selenium webdriver的情况,于是就想用selenium webdriver里面的方法来实现selenium RC中操作的一些方法.目前封装了一个ActionDrive ...
- 【零基础】Selenium:Webdriver图文入门教程java篇(附相关包下载)
一.selenium2.0简述 与一般的浏览器测试框架(爬虫框架)不同,Selenium2.0实际上由两个部分组成Selenium+webdriver,Selenium负责用户指令的解释(code), ...
- Selenium Webdriver概述(转)
Selenium Webdriver https://www.yiibai.com/selenium/selenium_overview.html# webdriver自动化俗称Selenium 2. ...
- Selenium WebDriver 之 PageObjects 模式 by Example
目录 1. 项目配置 2. 一个WebDriver简单例子 3. 使用Page Objects模式 4. 总结 5. Troubleshooting 6. 参考文档 本篇文章通过例子来阐述一下Sele ...
随机推荐
- Spark基本术语表+基本架构+基本提交运行模式
一.Spark基本术语表 转载自:http://blog.csdn.net/simple_the_best/article/details/70843756 以下内容来自 http://spark.a ...
- PHP中的插件机制原理和实例
PHP项目中很多用到插件的地方,更尤其是基础程序写成之后很多功能由第三方完善开发的时候,更能用到插件机制,现在说一下插件的实现.特点是无论你是否激活,都不影响主程序的运行,即使是删除也不会影响. 从一 ...
- IIC总线初识
IIC总线初识 IIC总线的拓扑结构 八位数据分布: 写操作: 读操作: IIC总线的工作频率: IIC总线的时序(重要): 起始位的时序: 用verilog代码描述这一过程: 此处是用来描述SDA信 ...
- 代码编辑器之sublime text插件
sublimetext 学习资源:http://www.jianshu.com/p/d1b9a64e2e37 Sublime SFTP CTags – 让Sublime Text支持CTags. Si ...
- 构建Jenkins自动化编译管理环境
今天研究了一下Jenkins,有了一个粗浅的认识,顺手把构建的过程说一下,后续慢慢补充: (1)Secure CRT 连接到Linux服务器 要注意的一点是,要搞好一个文件传输的路子,否则不好传东西. ...
- Importing multi-valued field into Solr from mySQL using Solr Data Import Handler
http://stackoverflow.com/questions/20233837/importing-multi-valued-field-into-solr-from-mysql-using- ...
- 将Json对象数组转化成JS Array数组
private format(cards:any):Array<any>{ var result = new Array(); cards.forEach(element => { ...
- 一篇对OAuth2.0开发实例的介绍
今天看到了博友对SSO的文章,SSO单点登录的讲解突然想写一篇关于OAuth2.0用户授权的介绍. 应用场景:在APP或者网页接入一些第三方应用时,时长会需要用户登录另一个合作平台,比如QQ,微博,微 ...
- 微信小程序客服消息使用
客服消息使用 为丰富小程序的服务能力,提高服务质量,微信为小程序提供客服消息能力,以便小程序用户可以方便快捷地与小程序服务提供方进行沟通. xiaokefu.com.cn 功能介绍 用户可使用小程序客 ...
- angular的subscribe
angular中可以使用observable和subscribe实现订阅,从而实现异步. 这里记录一个工作中的小问题,以加深对subscribe的理解.前端技能弱,慢慢积累中. 本来希望的是点击一个按 ...
