angularjs探秘<三> 控制器controller及angular项目结构
先来看一个例子
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>angularJS</title>
<!--angular引用-->
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js" type="text/javascript"></script>
<!-- 控制器js -->
<script src="MyApp.js"></script>
</head>
<body ng-app="AppModule">
<div ng-controller="SayHello">
<span ng-bind="name"></span>
<span ng-bind="say"></span>
</div>
<div ng-controller="NameList">
<ul>
<li ng-repeat="x in nList">
<a ng-bind="x" href="#"></a>
</li>
</ul>
</div>
</body>
</html>
var MyApp = angular.module('AppModule',[]); // 注册模块
// SayHello控制器
MyApp.controller('SayHello',['$scope',function($scope){
$scope.name = "Jerry";
$scope.say = "Hi! Tom."
}]);
// NameList控制器
MyApp.controller('NameList',['$scope',function($scope){
$scope.nList = ['javascript','jQuery','angularjs','vuejs','HTML5','CSS3','nodejs'];
}]);
运行结果

var MyApp = angular.module('AppModule',[]); 用来注册模块,声明一个变量引用angular的module方法,注册一个模块;
angular.module('AppModule',[]); 第一个参数定义模块名;第二个参数引用需要依赖的其他模块(模块名组成的数组)。
MyApp.controller('conName' , ['$scope',function(){ //... ... }]); 第一个参数定义控制器名称;第二个参数定义控制器内容,数组第一个元素注册scope对象,数组第二个为控制器函数体。
注意:这里的$scope是angular的内置对象并不是普通函数,不可随意命名。
angularjs的controller使用中的注意点
1.不要试图去复用controller,一个控制器一般只负责一小块视图;
2.不要在controller中操作DOM,这不是控制器的职责,在使用中会浪费浏览器资源;
3.不要在controller里面做数据格式化,ng有很好用的表单空间;
4.不要在controller里面做数据过滤,ng有$filter服务;
5.一般controller不要互相调用,控制器之间的交互会通过事件去做交互;
$scope的作用及定义
1.$scope是一个POJO(plain old JavaScript object);
2.$scope提供了一些工具方法$watch()/$apply();
3.$scope是表达式的执行环境;
4.$scope是一个树形结构,与DOM标签平行;
5.子$scope对象会继承父$scope上的属性和方法;
6.每一个angular应用只有一个根$scope对象(位于ng-app上);
7.$scope可以传播事件,类似DOM事件,可以向上向下传播。
8.$scope是angular的基础核心。
9.可以用angular.element($0).scope()进行调试;
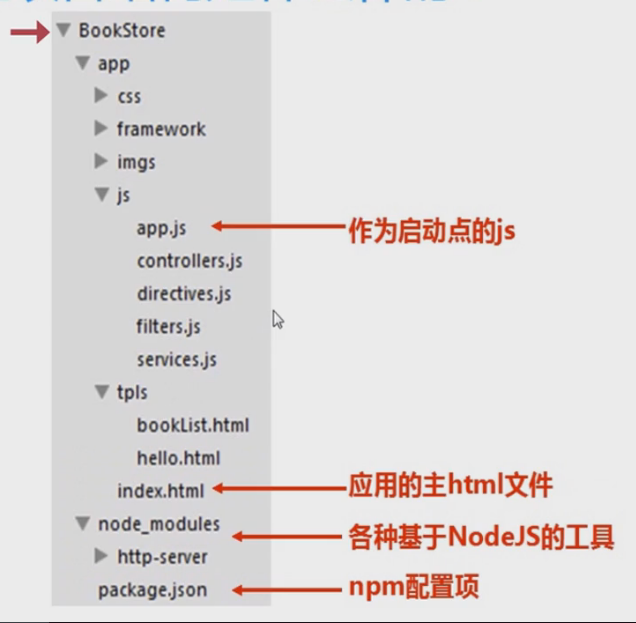
angular项目结构

angular项目可在前端实现MVC,angular的mvc与其他后台语言的mvc结构类似;js目录放自定义的controller,framework目录放官方或第三方controller或插件,tpls目录放母版页和视图,node_module目录放第三方或官方node插件。
一般app.js为angular项目入口,类似后台语言的main方法。
angularjs探秘<三> 控制器controller及angular项目结构的更多相关文章
- AngularJS进阶(九)控制器controller之间如何通信
AngularJS控制器controller之间如何通信 注:请点击此处进行充电! angular控制器通信的方式有三种: 1,利用作用域继承的方式.即子控制器继承父控制器中的内容 2,基于事件的方式 ...
- 精通AngularJS(三)深入scope,继承结构,事件系统和生命周期
深入探讨 Scope 作用域 每一个 $scope 都是类 Scope 的一个实例.类 Scope 拥有可以控制 scope 生命周期的方法,提供事件传播的能力,并支持模板渲染. 作用域的层次结构 让 ...
- AngularJS进阶(三十九)基于项目实战解析ng启动加载过程
基于项目实战解析ng启动加载过程 前言 在AngularJS项目开发过程中,自己将遇到的问题进行了整理.回过头来总结一下angular的启动过程. 下面以实际项目为例进行简要讲解. 1.载入ng库 2 ...
- AngularJs(五)从Controller控制器谈谈$scope作用域
大纲 用于简单示例和简单应用的controller 应用 多个controller应用的作用域问题 controller继承作用域问题 Controller的创建 AngularJs controll ...
- Angularjs在控制器(controller.js)的js代码中使用过滤器($filter)格式化日期/时间实例
Angularjs内置的过滤器(filter)为我们的数据信息格式化提供了比较强大的功能,比如:格式化时间,日期.格式化数字精度.语言本地化.格式化货币等等.但这些过滤器一般都是在VIEW中使用的,比 ...
- Angularjs 控制器controller的作用
我们在view中给模型的一个参数name赋值 “hello world” . 这是一种简单的赋值,我们可以在视图中通过 ng 指令(以ng-开头的指令)实现了简单的赋值,如果遇到复杂的逻辑运算操作,那 ...
- AngularJS进阶(二十五)requirejs + angular + angular-route 浅谈HTML5单页面架构
requirejs + angular + angular-route 浅谈HTML5单页面架构 众所周知,现在移动Webapp越来越多,例如天猫.京东.国美这些都是很好的例子.而在Webapp中,又 ...
- vuejs angularjs 框架的一些比较(vue项目重构四)
使用Angularjs和Vue.js对比 首先需要说明的是:现在默认angularjs指angular1.0+版本,angular默认指2.0以上版本.本文的名词也默认指定angular的1.0+版本 ...
- Webpack入门——使用Webpack打包Angular项目的一个例子
2016.1.22,对大多数人来说,这是一个非常平常的日子,但这却是我决定在博客园写博客的日子.虽然注册博客园的博客已有4年8个月,却一直没有动手写过一篇博客,原因是觉得自己水平不行,写不出好东西,所 ...
随机推荐
- split与re.split/捕获分组和非捕获分组/startswith和endswith和fnmatch/finditer 笔记
split()对字符串进行划分: >>> a = 'a b c d' >>> a.split(' ') ['a', 'b', 'c', 'd'] 复杂一些可以使用r ...
- Vim插件集合
插件Nerdtree实现浏览文件系统并打开文件或目录,在window中是非常不错的插件,但是在Ubuntu中这个插件就是一坑,特别提示,且无解.若在Ubuntu中使用目录浏览插件,建议使用其他插件,如 ...
- Hyperledger fabric 1.3版本的安装部署(原创多机多Orderer部署
首先,我们在安装前,要考虑一个问题 Hyperledger Fabric,通过指定的节点进行背书授权,才能完成交易的存储 延伸开来,就是为了实现容错.高并发.易扩展,需要zookeeper来选择排序引 ...
- python cntl使用
import sys 2 import time 3 import fcntl 4 5 class FLOCK(object): 6 7 def __init__(self, name): 8 sel ...
- 【json】使用json和java对象的序列化和反序列化
TOC [[TOC]] 依赖 fastxml Jackson JSON Tutorial Do-JSON-with-Jackson.pdf-很详细 Creating Java List from JS ...
- 使用RetionalRose根据现有的java工程逆向生成类图
1.进入RetionalRose选择J2EE模板 2.在菜单栏选择tools->java/j2EE->reverse engineer 3.编辑路径Edit CLASSPATH选择要生成类 ...
- 算法:整数与ip地址转换
直接上代码(不要直接拷贝,中间少了一行啊): #include <string> #include <iostream> using namespace std; ...
- DB2 Rename SQL0108N错误
今天DB2 Rename的时候遇到了“SQL0108N ‘表名’名称的限定符数是错误的. 语句如下: db2 rename tableA to tableB 异常: SQL0108N The name ...
- 客户端负载均衡Feign之二:Feign 功能介绍
一.Ribboon配置 在Spring cloud Feign中客户端负载均衡是通过Spring cloud Ribbon实现的,所以我们可以直接通过配置Ribbon客户端的方式来自定义各个服务客户端 ...
- [UE4]Reliable,可靠性
1.Reliable,不会丢失,立刻发出,适合重要的事件 2.Unreliable,可能会丢失,适合表现相关的和不重要的事件 3.全部的远程调用都使用Reliable,可能会造成网络拥堵 4.尽量避免 ...
